Beispiel 2: Konfiguration „OpenAI Completions API (GPT-3) – JSON Tables“
In diesem Beispiel lernen Sie, wie Sie den OpenAI-Analysekonnektor mit der Konfiguration „OpenAI Completions API (GPT-3) – JSON Tables“ verwenden. Davon ausgehend werden Sie durch einfache Beispiele geführt, die Ihnen zeigen, wie Sie die Funktionen in Ihr Datenmodell integrieren.
Sie können dieses Beispiel auch mit dem Azure OpenAI-Konnektor bearbeiten. Wenn Sie diesen Konnektor verwenden, interagieren Sie über die Microsoft Azure-Plattform anstelle der OpenAI-Plattform mit dem Modell.
Vor dem Beginn
Bevor Sie dieses Beispiel bearbeiten können, müssen Sie die folgenden Schritte durchführen.
-
Ein Konto bei der OpenAI-Plattform erstellen
-
Einen OpenAI API-Schlüssel erhalten
-
Die Analyseverbindungsfunktion aktivieren in Qlik Cloud
-
Verbindungen mit den anwendbaren Konnektorkonfigurationen erstellen
Verwenden des OpenAI-Konnektors in Ihrem Ladeskript
Erstellen Sie eine neue Qlik Sense App, der Sie dann ein Ladeskript hinzufügen, um mit der OpenAI-Plattform zu kommunizieren. Auf die Tabellen, die Sie mit diesem Skript laden, kann im Datenmodell Ihrer App zugegriffen werden.
Folgen Sie den Schritten unten. Weitere Einzelheiten finden Sie unter Auswählen und Laden von Daten in einer OpenAI-Verbindung.
Erstellen der an OpenAI zu sendenden Datentabelle
Der erste Schritt besteht im Erstellen einer Tabelle mit der Anfrage, die Sie an OpenAI senden möchten. Die Datenzeilen in der Anfrage werden als „Vervollständigungen“ bezeichnet. Der Text für jedes Element muss als Zeilen in einem einzigen Feld (Spalte) in der Tabelle enthalten sein. Jede Zeile in dieser Spalte stellt Text dar, der von der OpenAI API vervollständigt werden soll.
Es kann ein zweites zusätzliches Feld als Verknüpfungsfeld geben, aber dies muss mit dem in der Konfiguration angegebenen Feldnamen übereinstimmen. Es handelt sich um ein besonderes Feld, das nicht an OpenAI gesendet, sondern an die Antworten angehängt wird, um ein Qlik Datenmodell zu generieren.
Öffnen Sie in Ihrer App den Dateneditor und fügen Sie folgenden Code in einen neuen Skriptabschnitt ein:
SourceTable2:
NoConcatenate
LOAD
RowNo() as RowId,
Text
Inline
[Text
top 5 countries by population extract as JSON list];
Diese Tabelle enthält ein Feld mit dem Namen Text und einer einzelnen Frage, die an OpenAI gestellt wird. Das Feld RowId ist das Verknüpfungsfeld, das im nächsten Schritt verwendet wird, um die Antworten mit dem Datenmodell der App zu verknüpfen.
Erstellen der load-Anweisung für OpenAI
Als nächster Schritt wird eine weitere load-Anweisung erstellt, um mit OpenAI zu kommunizieren. Die Tabelle, die Sie mit dieser Anweisung laden, zeigt auf die Namen der Tabelle und Felder, die Sie zum Senden der Anfragedaten verwenden. Das Skript lädt also eine zweite Tabelle, um die Antworten von OpenAI auf die Anfrage bereitzustellen.
Um diesen Teil des Skripts zu generieren, können Sie den Assistenten Daten auswählen für die verwendete Verbindung nutzen. Damit wird ein Vorlagenskript generiert, das die Namen der bereitgestellten Eigenschaften enthält. Alternativ können Sie diese Tabelle manuell in den Skript-Editor einfügen, ohne den Assistenten zu verwenden.
Suchen Sie die verwendete Verbindung im Fenster Datenquellen des Dateneditors und klicken Sie auf . Damit wird der Assistent Daten auswählen geöffnet.
Schaltfläche Daten auswählen für eine Analyseverbindung im Dateneditor

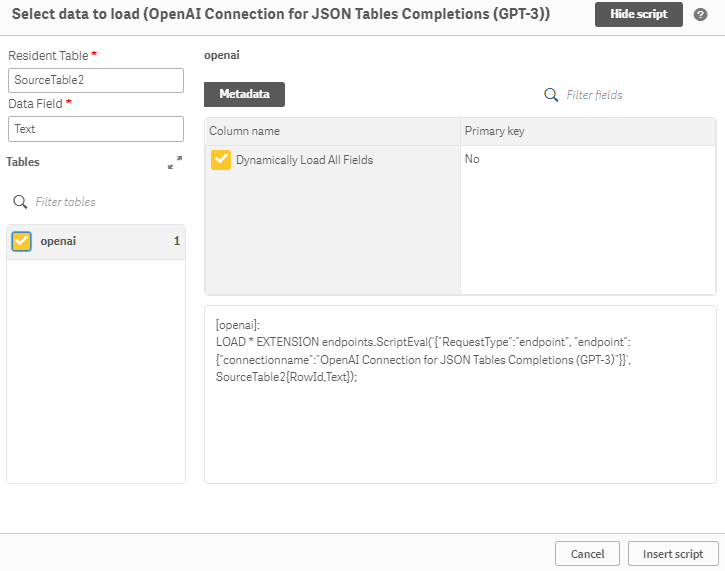
Wenn Sie den Assistenten Daten auswählen verwenden, müssen Sie zwei Eigenschaften bereitstellen:
-
Der Name der Resident-Tabelle. Dies ist die Tabelle mit den Fragen, die an OpenAI gesendet werden. In diesem Fall handelt es sich um SourceTable2.
-
Der Name des Datenfelds. Dies ist das Feld mit den Fragen, die an OpenAI gesendet werden. In diesem Fall handelt es sich um Text.
Aktivieren Sie unter Tabellen das Kontrollkästchen für die Tabelle mit dem Namen openai.
Assistent Daten auswählen im Dateneditor

Wenn Sie auf Skript einfügen klicken, wird die neue Tabelle zum Ladeskript hinzugefügt.
Nachdem die load-Anweisung für OpenAI hinzugefügt wurde, sollte Ihr Ladeskript jetzt wie folgt aussehen:
Sie sind jetzt bereit, das Ladeskript auszuführen.
Laden der Daten in die App
Klicken Sie nach Abschluss des Skripts auf Daten laden. Dadurch wird die Kommunikation mit OpenAI hergestellt und die Tabellen werden in das Datenmodell Ihrer App eingefügt.
Öffnen Sie die Datenmodellansicht. Dort sehen Sie, dass die beiden Tabellen wie erwartet miteinander verknüpft sind. Im Fenster Vorschau ist die OpenAI-Antwort auf unser Anfrageelement in der zweiten Tabelle enthalten.
Von der OpenAI-Verbindung erstelltes Datenmodell

Sie können jetzt Analyseinhalte anhand der Daten erstellen, die in die App geladen wurden. In den Diagrammen, die Sie mit diesen Daten erstellen, braucht nicht auf die OpenAI-Verbindung verwiesen zu werden.
