Använda data i en app
Som en avslutning på den här introduktionskursen är det dags för dig att placera dina inlästa data i en visualisering i appen.
Lägga till ett diagram
Nu när dina data är laddade kan du skapa olika diagram med hjälp av dessa. Diagram kallas ofta även visualiseringar. Ett diagram är inte fullständigt förrän du även har lagt till önskade dimensioner och mått. Du kommer att börja med att lägga till diagrammen. Sedan lägger vi till dimensioner och mått.
Gör följande:
- Skapa ett nytt ark i din Scripting Tutorial-app.
- Dra en filterruta från fliken Diagram till arket och dra i handtagen för att ändra storlek tills den är tre celler bred och fyra celler hög. Placera den i övre vänstra hörnet av arket.
- Dra ett stapeldiagram till det övre högra hörnet, gör det fem celler högt och tillräckligt brett för att sträckas ut till arkets sida.
- Dra ett linjediagram till den enda lediga ytan.
Ikonerna på arket visar vilken diagramtyp du har lagt till. Nu kan du lägga till dimensioner och mått i dina diagram för att slutföra dem som visualiseringar.
Qlik Sense-ark med tomma diagram
Lägga till dimensioner och mått
Nästa steg är att lägga till dimensioner och mått. Börja med att lägga till tidsdimensioner i filterrutan högst upp till vänster. Fördelen med en filterruta är att du sparar plats. I stället för att ha vardera en filterruta för Year, Quarter, Month och Week, använder du bara en filterruta för samma syfte.
Skapa och lägga till dimensioner
Gör följande:
- Gå längst ner i listan och klicka på fältet Year. Dra den till mitten av filterrutan uppe till vänster.
- På samma sätt lägger du till Quarter, Month och Week i filterrutan.
Du har skapat en filterruta med fyra dimensioner: Year, Quarter, Month och Week.
Skapa och lägga till mått
De flesta visualiseringar behöver både dimensioner och mått. Ett mått är resultatet av ett aggregeringsuttryck. I många fall är detta en vanlig funktion, såsom Sum, Max, Min, Avg (snittvärde) eller Count.
I stapeldiagrammet kommer du att visa försäljningen per region.
Gör följande:
- Klicka på fältet Region och dra det till mitten av stapeldiagramsområdet.
- Klicka på Lägg till Region.
- Klicka på fältet Sales och dra det till mitten av stapeldiagramsområdet.
- Klicka på Lägg till som mått > Sum(Sales).
- I egenskapspanelen till höger klickar du på Utseende och sedan på Presentation. Välj Horisontell.
Staplarna visas nu horisontellt.
- I egenskapspanelen till höger klickar du på Sortering.
Sorteringsordningen visas.
- Dra Sum([Sales]) ovanför Region så att dimensionerna sorteras efter Sum([Sales]) (måttvärden) i stället för Region (dimensionsvärden, alfabetiskt).
- Klistra in följande i stapeldiagrammets rubrikfält:
- Tryck på Retur.
Stapeldiagrammet är färdigt. Det visar resultaten för de olika regionerna. Detta är ett enkelt stapeldiagram. Det finns många alternativ för att förbättra det i egenskapspanelen (till höger). Bara för att visa dig en möjlighet ska vi här använda rubrikområdet till mer än bara rubrik.
='Total sales: $'& Round(Sum(Sales)/1000000, 0.1) & 'M'Den slutliga visualiseringen på det här arket är ett linjediagram.
Gör följande:
- Klicka på fältet Month och dra det till mitten av linjediagramsområdet.
- Klicka på Lägg till "Månad".
- Klicka på fältet Year och dra det till mitten av linjediagramsområdet.
- Klicka på Lägg till "År".
- Klicka på fältet Margin och dra det till mitten av linjediagramsområdet.
- Klicka på Lägg till som mått > Sum(Margin).
- Lägg till rubriken Profit margin längst upp i linjediagrammet.
- Sluta redigera arket.
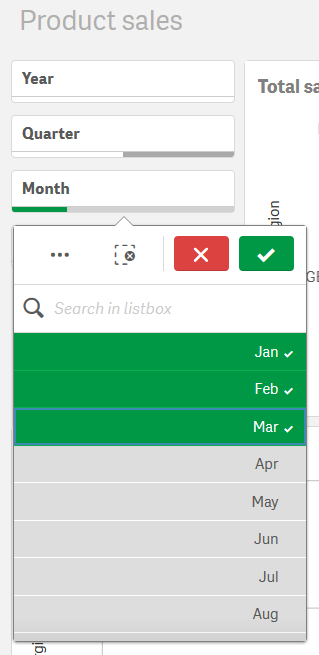
- Klicka på fältet Month i filterrutan och välj sedan Jan, Feb och Mar.
- Stäng filterrutan. Diagrammet Profit margin visar data för de tre första månaderna varje år.
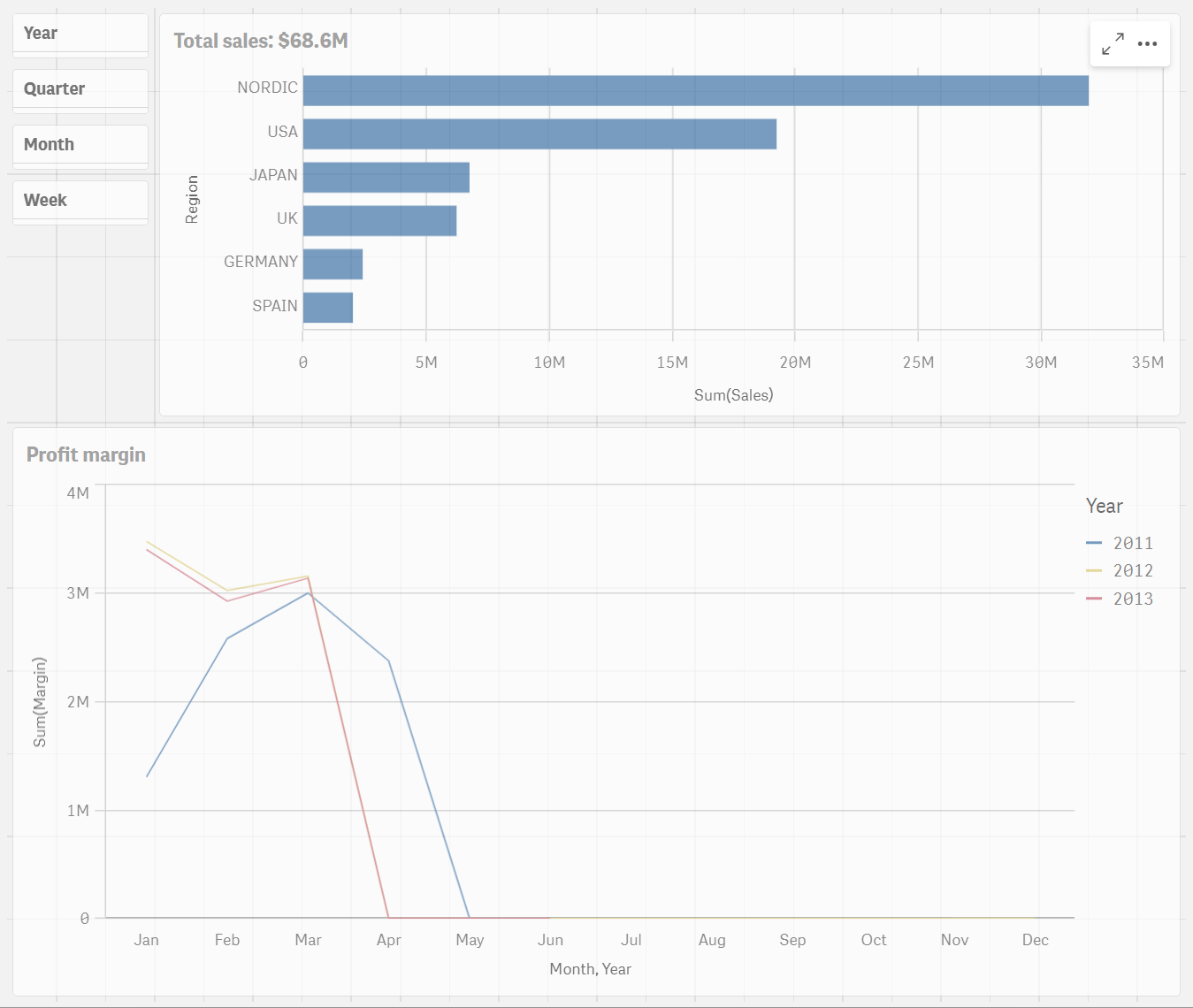
Diagram med data

Arket har nu slutförts och du kan börja klicka runt och interagera med innehållet i arket.
Färdigt ark

Eftersom vi har begränsat summan för månadens försäljningsdata i vår ursprungliga fil Sales.xlsx finns det inte så mycket data i diagrammet efter slutet av mars för varje år. Du kan göra urval i filterrutan så att du endast jämför de första tre månaderna varje år.
Filterruta

Profit margin-diagram uppdaterat baserat på urval

Tack!
Nu när du är klar med den här introduktionskursen och har förhoppningsvis fått grundläggande kunskaper om skript i Qlik Sense. Besök gärna vår webbplats för mer inspiration till dina appar.
