アプリでのデータ使用
このチュートリアルの最終段階として、ロードしたデータをアプリのビジュアライゼーションに取り込みます。
チャートの追加
データがロードされ、データを使ってチャートを作成できるようになりました。チャートはビジュアライゼーションともいいます。必要な軸とメジャーを追加するまでチャートは完成しません。軸とメジャーの追加は、チャートを追加してから行います。
次の手順を実行します。
- Scripting Tutorial アプリ内に新しいシートを作成します。
- [チャート] タブからフィルター パネルをシートにドラッグし、ハンドルを使って、幅がセル 3 個分、高さがセル 4 個分になるようにサイズを変更します。これをシートの左上に配置します。
- 棒グラフを右上にドラッグし、高さをセル 5 個分、幅はシートの端まで十分拡大できるだけの余裕を持たせます。
- 折れ線グラフを残りのスペースまでドラッグします。
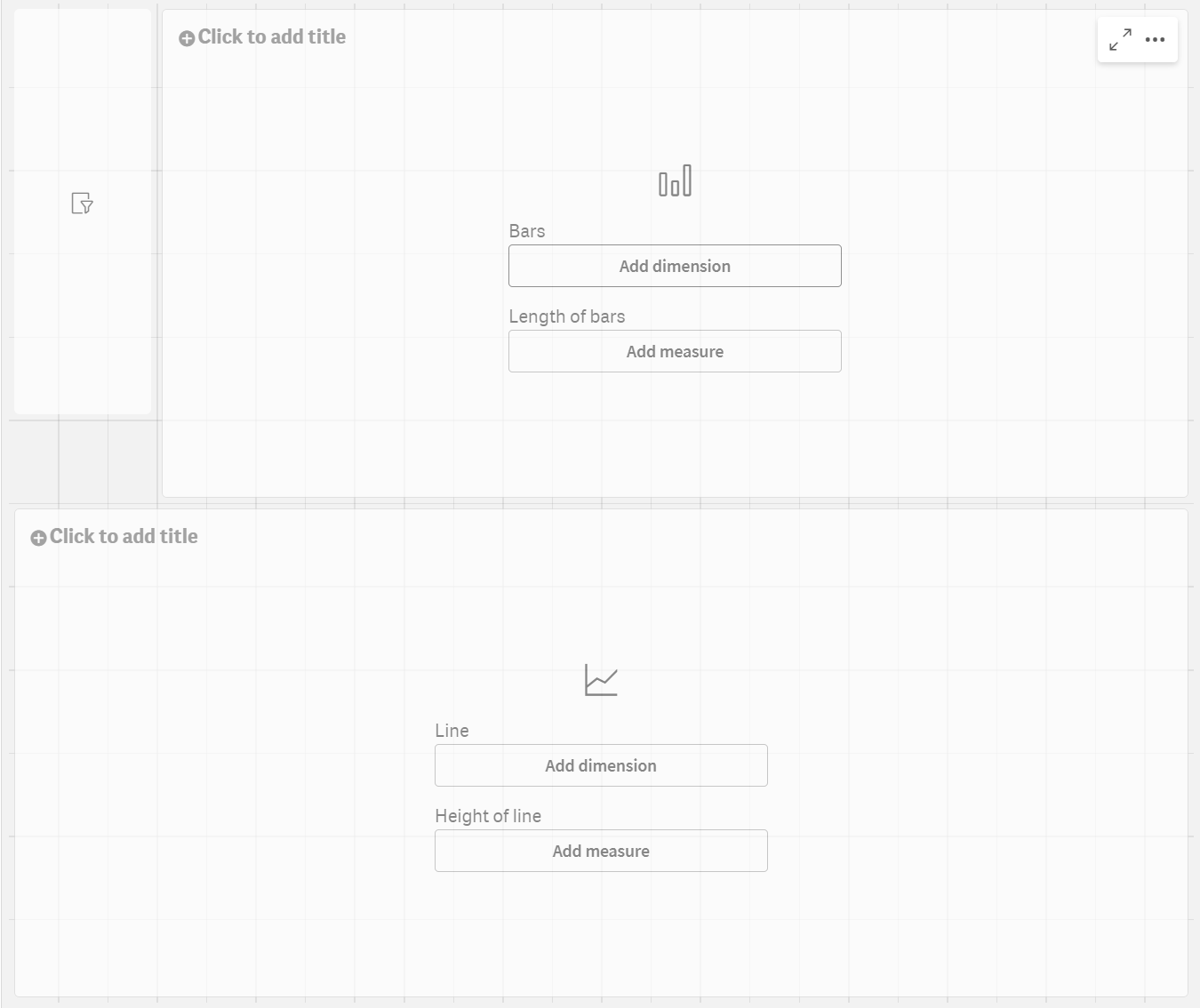
追加されたチャートの種類は、シート上に表示されるアイコンで確認できます。これでチャートに軸とメジャーを追加し、ビジュアライゼーションを作成できます。
空のチャートがある Qlik Sense シート
軸とメジャーの追加
次のステップでは、軸とメジャーを追加します。まず、時間軸を左上のフィルター パネルに追加します。フィルター パネルは、スペースの節約に有効です。Year、Quarter、Month、Week のそれぞれに個別のフィルター パネルを設ける代わりに、同じ目的で単一のフィルター パネルを使用します。
軸の作成と追加
次の手順を実行します。
- リストの最下部までスクロールダウンし、Year 項目をクリックします。この項目を左上にあるフィルター パネルの中央にドラッグします。
- 同様の方法で Quarter、Month、Week をフィルター パネルに追加します。
Year、Quarter、Month、Week の 4 つの軸があるフィルター パネルが作成されました。
メジャーの作成と追加
通常、ビジュアライゼーションでは軸とメジャーが必要になります。メジャーとは集計式の結果で、多くの場合はSum、Max、Min、Avg (平均)、Count などの基本的な関数です。
棒グラフには地域ごとの売上が表示されます。
次の手順を実行します。
- 項目 Region をクリックし、棒グラフ エリアの中央にドラッグします。
- [Add "Region"] ("Region" を追加) をクリックします。
- 項目 Sales をクリックし、棒グラフ エリアの中央にドラッグします。
- [メジャーとして追加] > [Sum (Sales)] をクリックします。
- 右側のプロパティ パネルで、[スタイル] をクリックしてから [プレゼンテーション] をクリックします。[水平] を選択します。
これで棒が水平に表示されます。
- 右側のプロパティ パネルで [ソート] をクリックします。
ソート順が表示されます。
- Region の上にある Sum([Sales]) をドラッグし、軸が Region (軸値、アルファベット順) ではなく、Sum([Sales]) (メジャー値) によってソートされるようにします。
- 次の文字列をコピーして、棒グラフのタイトル項目に貼り付けてください。
- Enter を押します。
棒グラフが完了し、異なる地域の売上結果が表示されます。これは基本的な棒グラフです。プロパティ パネル (右側) には、これを拡張するためのオプションが複数あります。1 つの例として、タイトル エリアにタイトル以外を入力してみます。
='Total sales: $'& Round(Sum(Sales)/1000000, 0.1) & 'M'このシートの最終的なビジュアライゼーションは折れ線グラフです。
次の手順を実行します。
- 項目 Month をクリックし、折れ線グラフ エリアの中央にドラッグします。
- [Add "Month"] ("Month" を追加) をクリックします。
- 項目 Year をクリックし、折れ線グラフ エリアの中央にドラッグします。
- [Add "Year"] ("Year" を追加) をクリックします。
- 項目 Margin をクリックし、折れ線グラフ エリアの中央にドラッグします。
- [メジャーとして追加] > [Sum (Margin)] をクリックします。
- 折れ線グラフの上に「Profit margin」というタイトルを追加します。
- シートの編集を終了します。
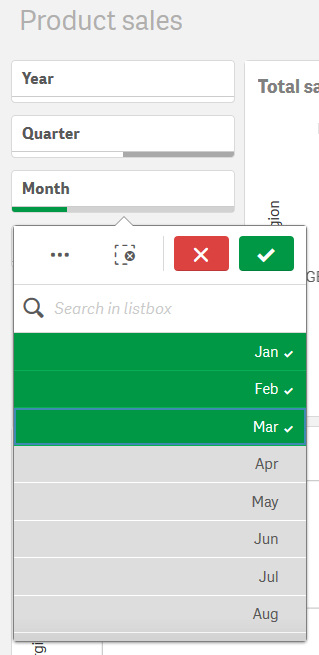
- フィルター ボックスで Month 項目をクリックし、Jan、Feb、Mar を選択します。
- フィルター パネルを閉じます。Profit margin チャートに、毎年最初の 3 か月のデータが示されています。
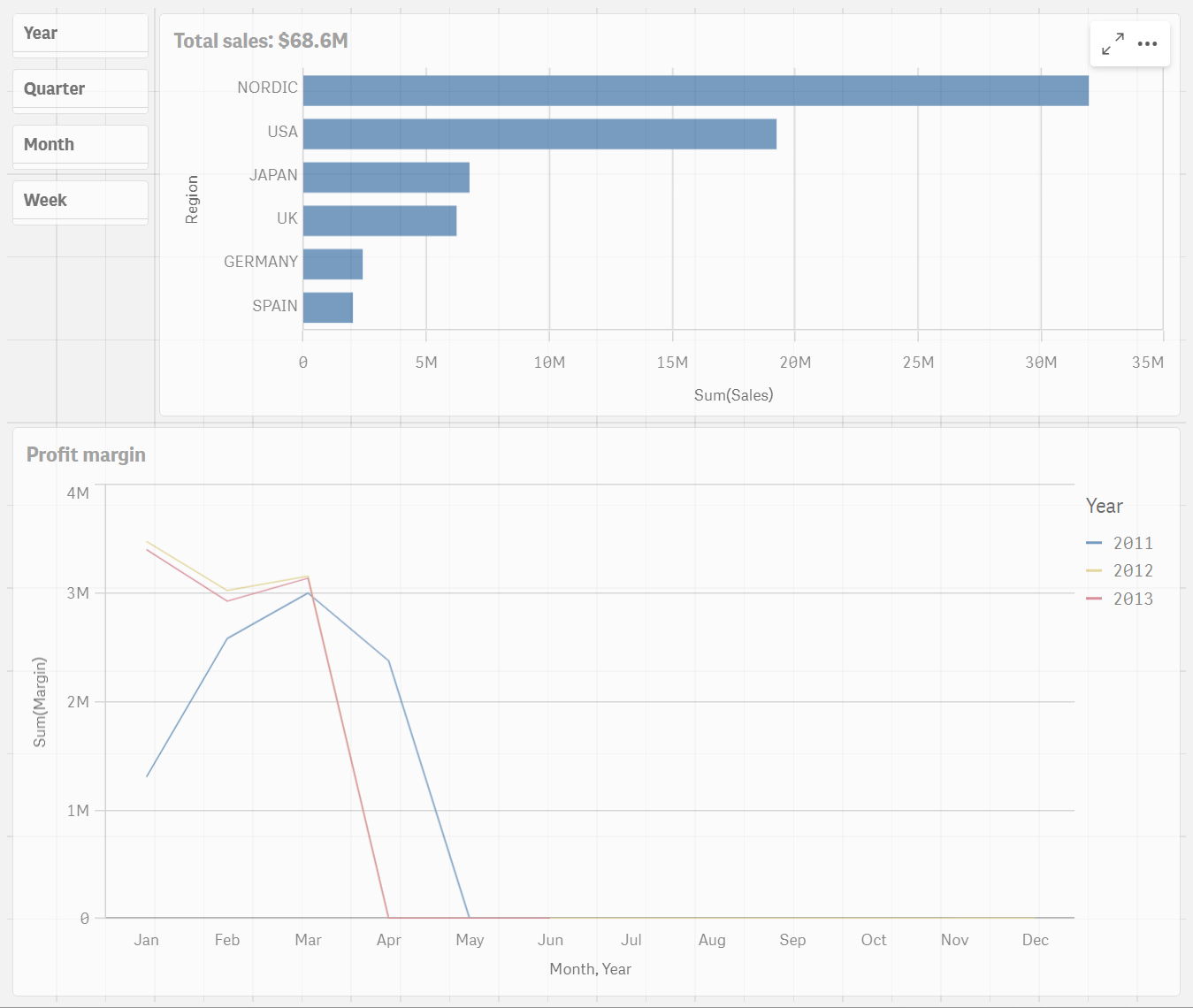
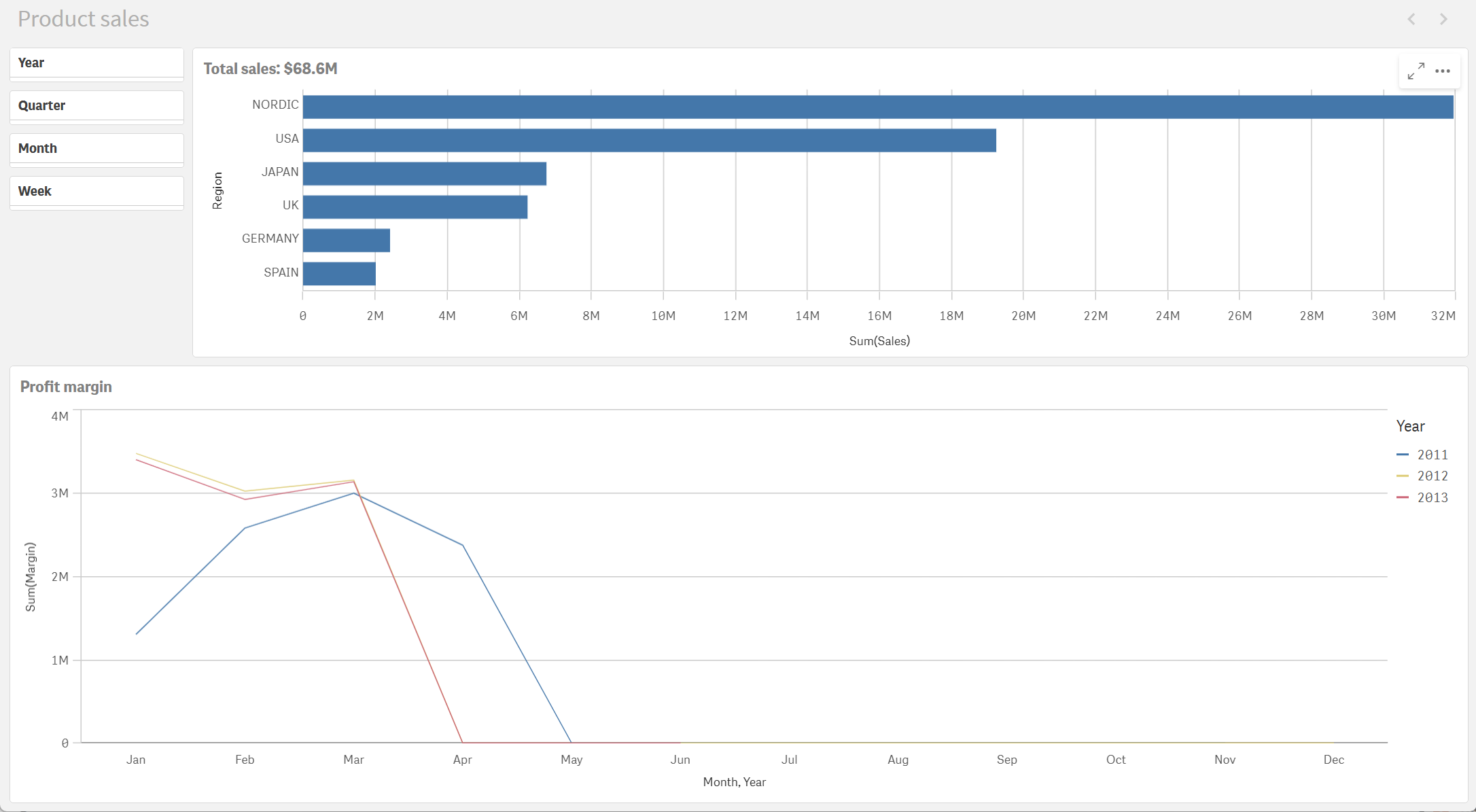
データを示すチャート

これでシートが完成し、アイテムのクリックやコンテンツの利用が可能になりました。
完成したシート

元の Sales.xlsx ファイルで月次売上データの量を制限しているため、毎年 3 月末以降はグラフに使用できるデータがほとんどありません。フィルター パネルで選択して、毎年最初の 3 か月のみを比較できます。
フィルター ボックス

選択に基づいて更新された Profit margin チャート

お疲れ様でした
以上でチュートリアル終了です。ここでご紹介した基本情報を Qlik Sense でのスクリプト作成にお役立てください。ウェブ サイトでは、アプリ作成のヒントやアイデアを公開しています。ぜひご利用ください。
