Du kan ändra appens utseende om du vill anpassa den till företagets standard. Den valda stilen kommer att tillämpas på alla ark i appen.
Förbättrat utseende för en appFöljande layoutalternativ finns:
- Ändra riktningen för tecken i text- eller talsträngar.
- Ändra standardtema för appar.
- In-/aktivera kontextmenyn på alla visualiseringar.
- In-/aktivera hovringsmenyn på alla visualiseringar.
- Dölja objekt i visualiseringsmenyer.
- Ändra formateringen av arkets rubrik.
- Lägga till och justera en bild, till exempel en logotyp.
- In-/aktivera verktygsfältet och rubriken på alla ark.
- Lägga till en egen logotyp i appen
Fler layoutalternativ kan tillämpas på en app av utvecklare via anpassade temakomplement.
Anpassad formgivning för enskilda objekt åsidosätter appens formgivning.
Öppna appinställningar
Du kan öppna appinställningar var som helst i en app.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
Klicka på
för att stänga appinställningarna.
Ändra läsriktningen
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
- I menyn, växla till fliken Utseende.
-
Slå på eller av höger-till-vänster.
Ändra standardtema för appar
Du kan använda ett av Qliks standardteman eller valfritt anpassat tema som du har skapat och installerat.
Standardtemana för Qlik är:
-
Sense Horizon – är standardtemat när du skapar en ny app.
- Sense Classic – ger en mer kompakt objektvy och begränsar avståndet mellan dem.
- Sense Focus – justerar utfyllnaden och avstånden runt objekt och ger specificerade utrymmen för rubriker.
- Sense Breeze – bygger på Sense Focus men har andra färginställningar.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
I menyn, växla till fliken Utseende.
-
Välj temat som ska användas i listrutan Applikationstema.
Anpassade teman
Det går även att skapa anpassade teman baserat på företagets standarder. Med teman blir det möjligt att skapa en exakt layout för en app genom att ändra färger, lägga till bilder och bakgrunder samt specificera teckensnitt, teckenstorlek, teckengrovlek och teckenstilar på global eller detaljerad nivå i appen. Du kan även definiera färgpaletter och anpassa specifikationerna för marginaler, utfyllnad och avstånd.
Mer information finns här:
Anpassade teman stöds vid export av ark och diagram i PDF-format. Detta gäller för manuellt exporterade PDF, såväl som för PDF som exporteras automatiskt med prenumeration eller via Qlik Reporting Service. En genererad PDF från en app som använder ett anpassat tema kan dock se annorlunda ut än i appen. Mer information finns i JSON-egenskaper för anpassat tema.
När du skapar ett anpassat tema laddar du upp det till aktivitetscentret för Administration som ett komprimerat paket. Paketet innehåller JSON-filen och ev. ytterligare resurser, t.ex. CSS-filer.
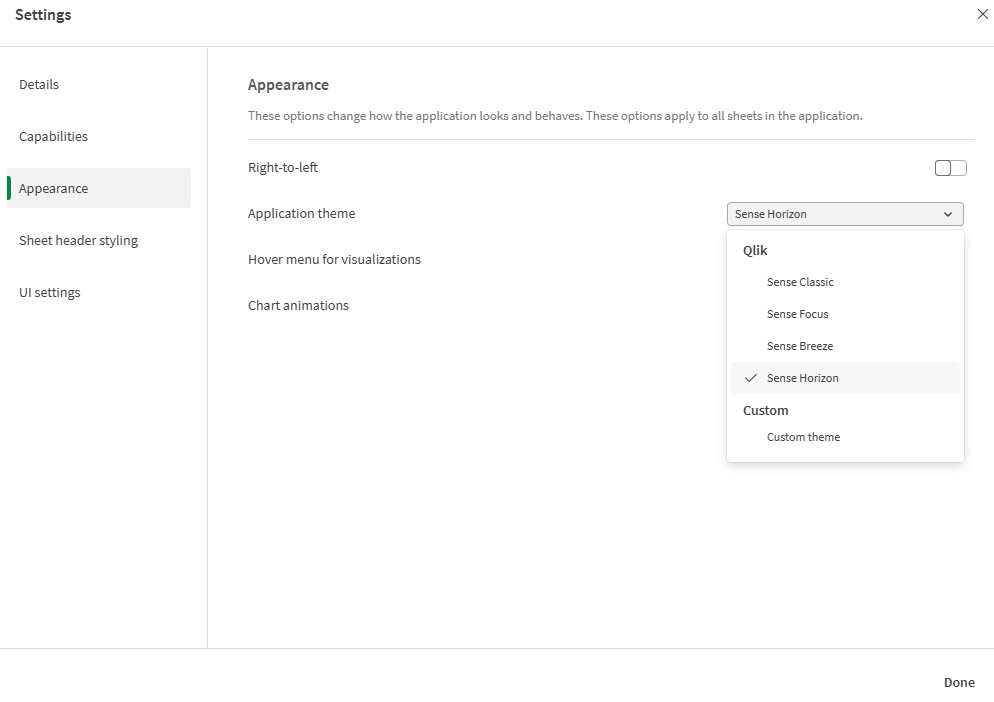
Du kan se tillgängliga anpassade teman i delavsnittet Utseende i inställningarna för appen. Anpassade teman visas under Anpassat i listrutan Applikationstema.
Listruta för appteman i appens inställningar

Inaktivera hovringsmenyn och kontextmenyn
Hovrings- och kontextmenyerna är interaktiva element som visas när användare interagerar med diagram. Båda menyerna ger åtkomst till alternativmenyn, där användare kan utföra diverse åtgärder med anknytning till ett diagram. Se: Alternativmenyn
Du kan inaktivera den ena eller båda menyerna för att anpassa den interaktiva upplevelsen för appanvändare.
Inaktivera hovringsmenyn
Du kan välja att inaktivera hovringsmenyn som visas på visualiseringar när användare hovrar över dem. Åtgärden påverkar alla visualiseringar i appen.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
- I menyn, växla till fliken Utseende.
- Inaktivera inställningen Hovringsmenyn för visualiseringar.
Du kan stänga av hovringsmenyn för en enskild visualisering i redigeringsläge.
Gör följande:
- Välj visualiseringen i redigeringsläge.
- I egenskapspanelen går du till Utseende > Allmänt.
- Inaktivera inställningen Visa hovringsmenyn.
Inaktivera kontextmenyn
Kontextmenyn visas när en användare högerklickar på ett diagram eller när en användare har aktiverat Pekskärmsläget och trycker länge på ett diagram. Du kan inaktivera kontextmenyn på alla visualiseringar.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
- I menyn, växla till fliken Utseende.
- Inaktivera inställningen Kontextmenyn för visualiseringar.
Dölja objekt i visualiseringsmenyer.

I analysläget interagerar användaren med visualiseringarna genom att högerklicka på dem, hålla muspekaren över dem eller trycka länge på dem och sedan öppna en meny med alternativ (). De angivna alternativen är praktiska för användning av innehåll i arken.
Som standard visas alla tillgängliga alternativ för användaren. Du kan åsidosätta denna funktion och istället definiera specifika objekt som ska inkluderas. Andra objekt utanför snabbmenyn – t.ex. alternativ för redigering av ark och diagramspecifika alternativ – kommer fortfarande att vara tillgängliga.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
- Gå till fliken UI-inställningar i menyn.
- Aktivera Bortse från standardobjekt i visualiseringsmenyer.
- Aktivera och inaktivera alternativen efter önskemål. Du kan konfigurera följande alternativ:
Hämta
Visa data
Utforskningsmeny
Helskärm
Viktiga drivkrafter
Övervaka i aktivitetscentrum
Visa detaljer
Prenumerera
Varningar
Begränsningar:
-
Visualiseringsmenyer kan endast anpassas för upplevelsen av att visa ett ark i analysläge. Andra upplevelser, såsom Insight Advisor, stöder inte anpassning.
Ändra animeringarna i diagrammet
Diagramanimeringar är de gradvisa övergångarna i en visualisering från den gamla vyn till den nya vyn när data har ändrats, t.ex. efter att ett val har gjorts.
Diagramanimeringar kan stängas av i appens inställningar. De finns tillgängliga för följande typer av diagram:
-
Stapeldiagram
-
Nyansdiagram
-
Kombinationsdiagram
-
Linjediagram
-
Cirkeldiagram
-
Spridningsdiagram
-
Trattdiagram (visualiseringspaket)
-
Rutnätsdiagram (visualiseringspaket)
-
Sankey-diagram (visualiseringspaket)
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
I menyn, växla till fliken Utseende.
-
Aktivera eller inaktivera Diagramanimeringar.
Dölj alternativ för verktygsfält, arkrubrik och navigeringsfält i appen
Du kan dölja verktygsfältet och arkrubriken i din app. Detta innebär att de här områdena inte kommer att visas på något ark, för någon användare, oavsett behörighet. Alla användare med Kan redigera-rättigheter i appen kan slå på eller av de här elementen. Du kan också dölja enskilda element i appens navigationsfält, verktygsfält och arkrubrik.
Verktygsfält
Verktygsfältet är området ovanför arket som innehåller följande knappar:
-
Tillgångar
-
Ark
-
Bokmärken
-
Insight Advisor
-
Smartsökning (
)
-
Urvalsknappar:
-
Gå bakåt i urvalet (
)
-
Gå framåt i urvalet (
)
-
Rensa alla val (
)
-
-
Urvalsverktyg (
)
-
Redigera ark
Du kan också dölja knapparna Tillgångar, Ark och Bokmärken i verktygsfältet. Om du tar bort Tillgångar, visas Ark och bokmärken utan resurspanelen.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
Gå till fliken UI-inställningar i menyn.
-
Gör ett av följande:
- Stäng av Verktygsfält för att dölja verktygsfältet.
- Välj Tillgångar under Verktygsfält för att dölja Tillgångar.
- Välj Ark i Verktygsfält för att dölja Ark.
- För att dölja Bokmärken i Verktygsfält väljer du Bokmärken.
- Klicka på Klart.
Arkrubrik
Arkrubriken är det område på arket som innehåller arkrubriken, rubrikbilden och arkets navigeringspilar.
Om du döljer arkrubriken flyttas navigeringspilarna till verktygsfältet.
Du kan välja att dölja arkets titel.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
Gå till fliken UI-inställningar i menyn.
-
Gör ett av följande:
- Om du vill dölja arkets rubrik stänger du av Arkets rubrik.
- Om du vill dölja arkets titel väljer du Arkets titel under Arkets rubrik.
- Klicka på Klart.
Appnavigeringsfält
Du kan välja att dölja följande alternativ i appnavigeringsfältet för din app:
-
Logotyp
-
Navigering
-
Fråga Insight Advisor
-
Resurscenter
-
Meddelanden
-
Profil
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
Gå till fliken UI-inställningar i menyn.
- Under Appnavigeringsfält väljer du de alternativ som du vill dölja i appens navigeringsfält.
- Klicka på Klart.
När ska gränssnittselement döljas i appen
Fördelar
Genom att dölja verktygsfältet och arkrubrikerna skapas mer utrymmer för diagram, filterrutor och andra objekt.
Om arkrubriker slås av kommer det området inte att visas när du hämtar eller delar ark, skickar prenumerationer eller genererar Qlik Automate-rapporter. Detta är användbart om du använder dina ark för att skapa PowerPoint-presentationer eller -instrumentpaneler.
Om verktygsfältet tas bort får apputvecklare större kontroll över vilka funktioner som andra användare har enkel tillgång till. Om exempelvis Redigera ark-knappen döljs kan det avhålla andra apputvecklare från att redigera appen.
Nackdelar
Funktioner som bokmärken, anteckningar, Insight Advisor och redigering av ark inaktiveras inte helt genom att dölja verktygsfältet. Bokmärken återfinns till exempel fortfarande i appöversikten. Men appkonsumenter kan tro att de här funktionerna inte längre är tillgängliga.
Om du döljer verktygsfältet och arkrubriken går det bara att navigera mellan ark genom att använda tangentbordsgenvägar eller knappobjekt. Mer information finns i Tangentbordsnavigering och snabbkommandon i appar och Skapar knappar.
Om urvalsområdet döljs kanske användare inte inser att urval har tillämpats på appen. Du kanske behöver lägga till filterrutor i dina ark eller filter i enskilda diagram. Mer information finns i Skapa filterrutor och Använda filter för visualisering.
Exempel
Ett ark som visar verktygsfältet och arkrubriken. I verktygsfältet visas anteckningar, Insight Advisor, aktuella urval med mera. Arkrubriken innehåller rubrikbilden, arkrubriken och navigeringspilarna.

Samma ark som ovan, men verktygsfältet är synligt och arkrubriken är dold. Användare kan inte längre se rubrikbilden, arkrubriken eller navigeringspilarna.

Samma ark som ovan, men arkrubriken är synlig och verktygsfältet är dolt. Användare kan inte se vilka urval som har tillämpats.

Samma ark som ovan, men rubriken och verktygsfältet har båda dolts.

Lägg till egna logotyper
Du kan lägga till egna logotyper i appnavigeringsfältet. Dessa ersätter logotyper som finns i klientorganisationernas navigeringsfält.
Gör följande:
-
Klicka på
i appnavigeringsfältet och sedan på
Inställningar.
-
Gå till fliken UI-inställningar i menyn.
-
Klicka på
i appnavigeringsfältet.
-
Klicka på
under Logga.
-
Välj en befintlig bild eller ladda upp en ny bild.
-
Klicka på Infoga.
Ändra färger på arkrubriken
Arkrubrikens bakgrundsfärg kan ställas in som en färg eller som en övertoning mellan färger (gradient) genom att välja två färger. Arkrubrikens teckensnitt kan bara ställas in som en färg.
Klicka på i appnavigeringsfältet för att ändra arkrubrikens formatering och sedan på
Inställningar. Alternativ för arkets rubrik finns på fliken Formatering av arkrubrik.
Det finns följande alternativ när du väljer färger:
- Välj en färg från paletten med standardfärger.
- Ange en hexadecimal färgkod genom att skriva sex tecken i indatafältet #.
- Klicka på paletten för att visa fler färgalternativ:
- Klicka på färghjulet när du vill välja färg.
- Dra i reglaget för att ändra färgens mättnad.
Välja en färg från paletten med standardfärger
Gör följande:
-
Klicka på
i listrutan med färger.
Dialogen öppnas och standardfärgerna visas.
-
Klicka på en av färgerna i paletten.
Färgen väljs.
-
Klicka utanför dialogen.
Dialogen stängs.
Nu har du ställt in en färg genom att välja från paletten med standardfärger.
Färgdialog med standardfärgpaletten och en blå färg vald.

Skriva in en hexadecimal färg
Gör följande:
-
Klicka på
i listrutan med färger.
Dialogen öppnas och standardfärgerna visas.
-
Skriv sex tecken i indatafältet Hex #.
Färgen väljs i paletten.
-
Klicka utanför dialogen.
Dialogen stängs.
Nu har du ställt in en färg genom att skriva den sexsiffriga hexadecimala koden.
Använda avancerade alternativ för färg
Gör följande:
-
Klicka på
i listrutan med färger.
Dialogen öppnas och standardfärgerna visas.
-
Klicka på
längst ned i dialogen.
Dialogen ändras och visar de avancerade alternativen.
-
Gör ett av följande:
-
Klicka på färghjulet.
Färgen ändras och den hexidecimala färgkoden uppdateras.
-
Dra i reglaget.
Mättnaden ändras och den hexadecimala färgkoden uppdateras.
I båda fallen väljs en färg.
-
-
Klicka utanför dialogen.
Dialogen stängs.
Nu har du ställt in en färg med hjälp av färghjulet och/eller reglaget.
Färgdialog med de avancerade alternativen och en blå färg vald.

Lägga till en bild
Du kan lägga till en bild till arkrubriken, till exempel en logotyp. Följande format stöds: .png, .jpg, .jpeg, och .gif.
Gör följande:
-
Klicka på bildplatshållaren bredvid Bild.
Mediebiblioteket öppnas.
-
Välj den bild som du vill lägga till i arkrubriken.
En förhandsgranskning av bilden visas.
-
Klicka på Infoga.
Bilden läggs till
Nu har du lagt till en bild till arkrubriken.
