スタイル設定を適用し、会社の基準に基づいてアプリをカスタマイズすることができます。選択したスタイル設定は、アプリのすべてのシートに適用されます。
アプリのスタイル設定次のスタイル設定オプションを選択できます。
- テキストや数字の文字列内の文字の方向を変更する。
- 既定のアプリのテーマを変更する。
- ビジュアライゼーションのコンテキスト メニューをオン/オフにします。
- ビジュアライゼーションのホバー メニューをオン/オフにします。
- ビジュアライゼーション メニューのアイテムを非表示にします。
- シートヘッダーのスタイルを変更します。
- ロゴなどの画像を追加および配置します。
- すべてのシートのツールバーとヘッダーのオン/オフを切り替えます。
- アプリにカスタム ロゴを追加します。
開発者は、カスタム テーマ拡張により、より多様なスタイル設定をアプリに適用することができます。
個々のオブジェクトのカスタム スタイルは、アプリのスタイルより優先されます。
アプリの設定を開く
アプリのどこからでもアプリの設定を開くことができます。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
をクリックしてアプリの設定を閉じます。
読む方向を変更
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
- メニューで [スタイル] タブに切り替えます。
[右から左] をオンまたはオフにします。
デフォルトのアプリのテーマを変更する。
既定の Qlik テーマまたは作成してインストールした任意のカスタムテーマの1つを適用できます。
既定の Qlik テーマ:
[Sense Horizon] - 新しいアプリを作成するときの既定のテーマです。
- [Sense Classic] - オブジェクトをよりコンパクトに表示して、オブジェクト間のスペースを制限します。
- [Sense Focus] - タイトルに指定されたスペースを提供し、オブジェクトの周りのパディングとスペースを調整します。
- [Sense Breeze] - [Sense Focus]をベースとしていますが、カラー設定が異なります。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
メニューで [スタイル] タブに切り替えます。
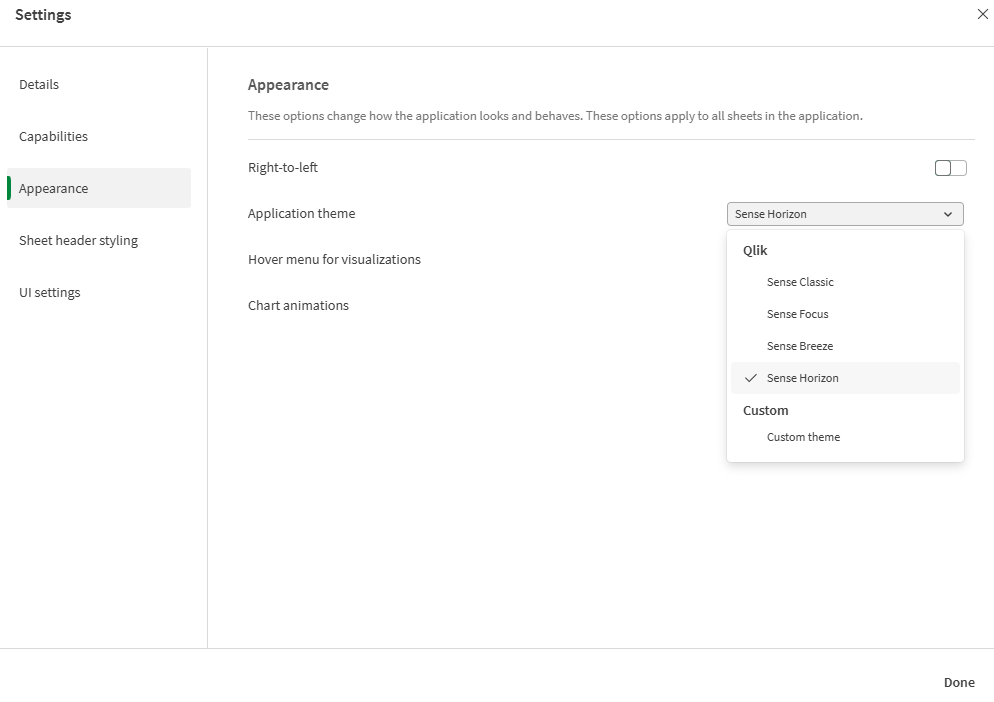
[アプリケーション テーマ] ドロップダウン メニューから、適用するテーマを選択します。
カスタム テーマ
カスタム テーマは、ユーザーの会社の基準に基づいて作成することもできます。テーマを使えば、アプリ全体を通して全般設定または詳細設定で、フォント、フォントのサイズ、フォントの太さ、フォントのスタイルを指定するだけでなく、色を変えたり、画像や背景を追加したりすることでアプリを正確にデザインできます。また、カラー パレットを定義したり、マージンやパディング、スペースの仕様をカスタマイズしたりすることもできます。
詳細は以下をご覧ください。
シートとチャートを PDF 形式でエクスポートする場合、カスタム テーマがサポートされます。これは、手動でエクスポートされた PDF だけでなく、サブスクリプションまたは Qlik レポート サービス を使用して自動的にエクスポートされた PDF にも適用されます。ただし、カスタム テーマを使用するアプリから生成された PDF は、アプリで表示されるものとは異なる場合があります。 詳細については、「カスタム テーマの JSON プロパティ」を参照してください。
カスタム テーマを作成する場合は、zip パッケージとして 管理 アクティビティ センターにアップロードします。このパッケージには、JSON ファイルと CSS ファイルなどの追加リソースが含まれています。
利用できるカスタム テーマは、アプリ設定の [スタイル] セクションから表示できます。カスタム テーマは、 [アプリケーション テーマ] ドロップダウン メニューの [カスタム] の下に表示されます。
アプリ設定のアプリ テーマ ドロップダウン メニュー

ホバー メニューとコンテキスト メニューをオフにする
ホバー メニューとコンテキスト メニューは、ユーザーがチャートを操作するときに表示されるインタラクティブな要素です。どちらのメニューからもオプション メニューにアクセスでき、ユーザーはチャートに関連するさまざまなアクションを実行できます。参照: オプション メニュー
これらのメニューの 1 つまたは両方をオフにして、アプリ ユーザーのインタラクティブなエクスペリエンスをカスタマイズできます。
ホバー メニューをオフにする
ユーザーがビジュアライゼーションにカーソルを置いたときに表示されるホバーメニューをオフにすることができます。これは、アプリのすべてのビジュアライゼーションに影響します。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
- メニューで [スタイル] タブに切り替えます。
- [ビジュアライゼーションのホバー メニュー] の設定を無効にします。
編集モードでは、単一のビジュアライゼーションのホバー メニューをオフにすることができます。
次の手順を実行します。
- 編集モードで、ビジュアライゼーションを選択します。
- プロパティパネルにて、[外観] > [一般] に移動します。
- [ホバー メニューを表示] の設定を無効にします。
コンテキスト メニューをオフにする
コンテキスト メニューは、ユーザーがチャート上で右クリックしたとき、またはタッチ スクリーン モードを有効にしてチャートを長押ししたときに表示されます。すべてのビジュアライゼーションのコンテキスト メニューをオフにすることができます。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
- メニューで [スタイル] タブに切り替えます。
- [ビジュアライゼーションのコンテキスト メニュー] の設定を無効にします。
ビジュアライゼーション メニューのアイテムを非表示にする

分析モードでは、ユーザーはビジュアライゼーションを右クリックするか、カーソルを合わせるか、長押ししてオプション メニュー () にアクセスします。提供されているオプションは、シート コンテンツの使用に役立ちます。
既定では、使用可能なすべてのオプションがユーザーに表示されます。この機能をオーバーライドし、代わりに含める特定のアイテムを定義できます。コンテキスト メニュー以外のアイテム (シート編集オプションやチャート固有のオプションなど) は引き続き使用できます。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
- メニューで [UI 設定] タブに切り替えます。
- [ビジュアライゼーション メニューの既定アイテムをオーバーライド] をオンにします。
- 必要に応じてオプションをオンまたはオフにします。次のオプションを構成できます。
ダウンロード
データを表示
探索メニュー
全画面表示
キー ドライバー
アクティビティ センターで監視
詳細を表示
サブスクライブ
アラート
制限事項:
ビジュアライゼーション メニューは、分析モードでシートを表示するエクスペリエンスに合わせてのみカスタマイズできます。Insight Advisor などの他のエクスペリエンスでは、カスタマイズはサポートされません。
チャート アニメーションの変更
チャート アニメーションは、データが変更されたとき (選択が行われた後など) に、古いビューから新しいビューに段階的に移行するビジュアライゼーションです。
チャート アニメーションは、アプリの設定でオフにできます。次のチャートの種類を利用できます。
棒グラフ
ブレット チャート
コンボ チャート
折れ線グラフ
円グラフ
散布図
ファネル チャート (Visualization bundle)
グリッド チャート (Visualization bundle)
サンキー グラフ (Visualization bundle)
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
メニューで [スタイル] タブに切り替えます。
[チャート アニメーション] をオンまたはオフにします。
ツール バー、シート ヘッダー、アプリのナビゲーション バー オプションを非表示にする
アプリのツールバーとシート ヘッダーを非表示にできます。つまり、これらの領域は、権限に関係なく、どのシートでも、どのユーザーでも、表示されないことになります。 アプリで編集可能権限を持つユーザーは、これらの要素をオン/オフに切り替えることができます。アプリのナビゲーション バー、ツール バー、シート ヘッダーの個々の要素を非表示にすることもできます。
ツール バー
ツール バーは、次のボタンを含むシートの上に領域にあります。
アセット
シート
ブックマーク
Insight Advisor
スマート検索 (
)
選択ボタン:
[1 段階戻る] 選択 (
)
[1 段階進む] 選択 (
)
選択をすべてクリアする (
)
選択ツール (
)
シートの編集
必要に応じて、 [アセット]、 [シート]、 [ブックマーク] のボタンをツール バーから非表示にすることができます。[アセット] を削除すると、 [シート] と [ブックマーク] はアセット パネルなしで表示されます。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
メニューで [UI 設定] タブに切り替えます。
以下のいずれかを行います。
- ツール バーを非表示にするには、 [ツール バー] をオフにします。
- [アセット] を非表示にするには、 [ツール バー] で [アセット] を選択します。
- [シート] を非表示にするには、 [ツール バー] で [シート] を選択します。
- [ブックマーク] を非表示にするには、 [ツール バー] で [ブックマーク] を選択します。
- [完了] をクリックします。
シート ヘッダー
シート ヘッダーとは、シート上の領域で、シートタイトル、タイトル画像、シートナビゲーション矢印が含まれます。
シート ヘッダーを非表示にすると、ナビゲーション矢印はツール バーに移動します。
必要に応じて、シート タイトルを非表示にできます。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
メニューで [UI 設定] タブに切り替えます。
以下のいずれかを行います。
- シート ヘッダーを非表示にするには、 [シート ヘッダー] をオフにします。
- シート タイトルを非表示にするには、 [シート ヘッダー] で [シート タイトル] を選択します。
- [完了] をクリックします。
アプリのナビゲーション バー
必要に応じて、アプリのナビゲーション バーで次のオプションを非表示にできます。
ロゴ
ナビゲーション
Insight Advisor に質問
リソース センター
通知
プロファイル
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
メニューで [UI 設定] タブに切り替えます。
- [アプリのナビゲーション バー]で、アプリのナビゲーション バーで非表示にするオプションを選択します。
- [完了] をクリックします。
アプリのインターフェイス要素を非表示にするタイミング
長所
ツールバーやシート ヘッダーを隠すことで、チャートやフィルター パネルなどのスペースが確保できます。
シートヘッダーをオフにすると、シートのダウンロードや共有、サブスクリプションの送信、Qlik Automate レポートの作成時に、この領域が表示されなくなります。これは、シートを使って PowerPoint プレゼンテーションやダッシュボードを作成する場合に便利です。
ツールバーを削除すると、他のユーザーが簡単にアクセスできる機能を、アプリ開発者によるコントロールが向上します。例えば、[シートの編集] ボタンを非表示すると、他のアプリ開発者がアプリを編集しにくくなります。
短所
ツールバーを非表示にしても、ブックマーク、メモ、Insight Advisor、シート編集などの機能は完全に削除されません。例えば、ブックマークはこれまで通りアプリの概要で確認することができます。しかし、アプリ消費者は、これらの機能が使えなくなったと思うかもしれません。
ツールバーとシート ヘッダーを非表示にすると、シート間をナビゲーションする唯一の方法はキーボード ショートカットかボタン オブジェクトです。詳しくは「アプリのキーボード ナビゲーションとショートカット」と「ボタンの作成」を参照してください。
選択領域が非表示になっていると、ユーザーはアプリに選択領域が適用されていることに気づかない可能性があります。シートにフィルター ペインを追加したり、個々のチャートにフィルターを追加したりする必要が考えられます。詳細については、「フィルター パネルの作成」および「ビジュアライゼーションにフィルターを適用する」を参照してください。
例
ツールバーとシート ヘッダーが表示されたシート。ツールバーには、メモ、Insight Advisor、現在の選択などが表示されます。シート ヘッダーには、シート タイトル、タイトル画像、シート ナビゲーション矢印が含まれます。

上記と同じシートですが、ツールバーが表示され、シート ヘッダーが非表示となっています。ユーザーにタイトル画像、シート タイトル、ナビゲーション矢印が表示されなくなります。

上記と同じシートですが、シート ヘッダーが表示され、ツールバーが非表示となっています。どの選択が適用されたか見えません。

上記と同じシートですが、シート ヘッダーとツールバー両方が非表示となっています。

カスタム ロゴの追加
アプリのナビゲーション バーにカスタム ロゴを追加できます。これらは、テナントのナビゲーション バーに設定されているロゴを置き換えます。
次の手順を実行します。
アプリ ナビゲーション バーで
をクリックし、
[設定] をクリックします。
メニューで [UI 設定] タブに切り替えます。
[アプリのナビゲーション バー] で、
をクリックします。
[ロゴ] で、
をクリックします。
既存の画像を選択するか、新しい画像をアップロードします。
[挿入] をクリックします。
シート ヘッダーの色を変更する
シート ヘッダーの背景色は、単色に設定するか、2 色を選択してグラデーション色に設定することができます。シート ヘッダーのフォントは、単色にのみ設定できます。
シート ヘッダーのスタイルを変更するには、アプリのナビゲーション バーで をクリックし、
[設定] をクリックします。シート ヘッダー オプションは、 [シート ヘッダーのスタイル] タブで使用できます。
色を選択するときには、次のオプションも選択できます。
- デフォルトの色パレットから色を選択します。
- #入力項目に 6 文字を入力することにより、16 進数で色を設定します。
- パレットをクリックして他のカラー オプションを表示します。
- 色ホイールをクリックして色を選択します。
- スライダをドラッグして、色の彩度を変更します。
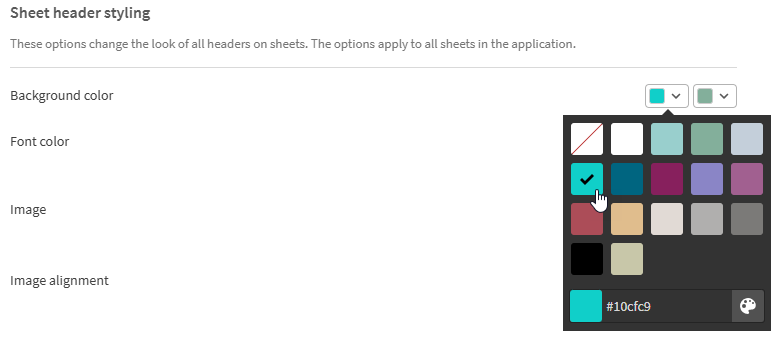
デフォルトの色パレットからの色の選択
次の手順を実行します。
色ドロップダウンで [
] をクリックします。
ダイアログ ボックスが開き、デフォルト色が表示されます。
パレットでいずれかの色をクリックします。
その色が選択されます。
ダイアログ ボックスの外側をクリックします。
ダイアログ ボックスが閉じます。
これで、デフォルトの色パレットで選択することにより、色が設定されました。
デフォルトの色パレットおよび青色が選択されている色ダイアログ ボックス。

16 進数での色の入力
次の手順を実行します。
色ドロップダウンで [
] をクリックします。
ダイアログ ボックスが開き、デフォルト色が表示されます。
16 進数の入力項目#に次の 6 文字を入力します。
色はパレットで選択します。
ダイアログ ボックスの外側をクリックします。
ダイアログ ボックスが閉じます。
これで、16 進数値を入力することにより、色が設定されました。
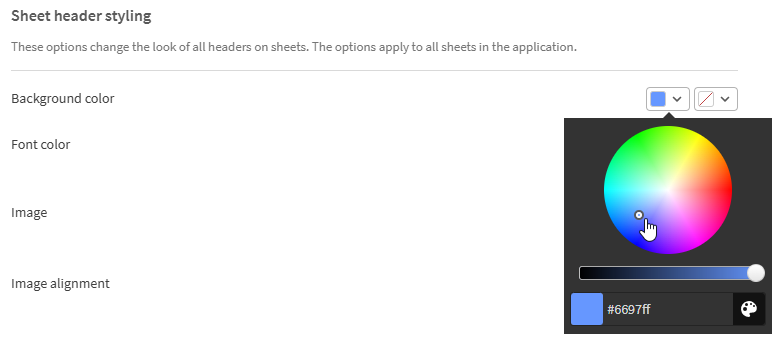
高度な色オプションの使用
次の手順を実行します。
色ドロップダウンで [
] をクリックします。
ダイアログ ボックスが開き、デフォルト色が表示されます。
ダイアログの下部で [
] をクリックします。
ダイアログが変わり、高度なオプションが表示されます。
以下のいずれかを行います。
色ホイールをクリックします。
色が変わり、それに応じて 16 進数の色コードが更新されます。
スライダをドラッグします。
彩度が変わり、それに応じて 16 進数の色コードが更新されます。
どちらの方法でも色が選択されます。
ダイアログ ボックスの外側をクリックします。
ダイアログ ボックスが閉じます。
色ホイールとスライダを使用することにより、色が設定されました。
高度なオプションが表示され、青色が選択されている色ダイアログ。

画像の追加
ロゴなどの画像をシート ヘッダーに追加できます。 次の形式がサポートされています。png、jpg、jpeg、およびgif。
次の手順を実行します。
[画像] の横の画像プレースホルダをクリックします。
[メディア ライブラリ] が開きます。
シート タイトルに追加する画像を選択します。
画像のプレビューが表示されます。
[挿入] をクリックします。
画像が追加されます。
これで、画像がシート タイトルに追加されました。
