Uygulamayı şirket standartlarınıza göre özelleştirmek için stil ekleyebilirsiniz. Seçilen stil, uygulamadaki tüm sayfalara uygulanacaktır.
Uygulama stili oluşturmaAşağıdaki stil seçenekleri kullanılabilir:
- Metin veya sayı dizelerindeki karakterlerin yönünü değiştirme.
- Varsayılan uygulama temasını değiştirme.
- Tüm görselleştirmeler için bağlam menüsünü açma veya kapatma.
- Tüm görselleştirmeler için imleç menüsünü açma veya kapatma.
- Görselleştirme menülerindeki öğeleri gizleme.
- Sayfa üst bilgisi stilini değiştirme.
- Logo gibi bir resmin eklenmesi ve hizalanması.
- Tüm sayfalar için araç çubuğunu ve üst bilgiyi açma veya kapatma.
- Uygulamaya özel bir logo ekleme.
Geliştirici, özel tema uzantıları aracılığıyla bir uygulamaya daha fazla stil ekleyebilir.
Tek tek nesnelere uygulanan özel stiller, uygulama stilini geçersiz kılar.
Uygulama ayarlarını açma
Uygulama ayarlarını bir uygulamanın herhangi bir yerinden açabilirsiniz.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Uygulama ayarlarını kapatmak için
öğesine tıklayın.
Okuma sırasını değiştirme
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
- Menüde, Görünüm sekmesine geçin.
Sağdan sola seçeneğini açın veya kapatın.
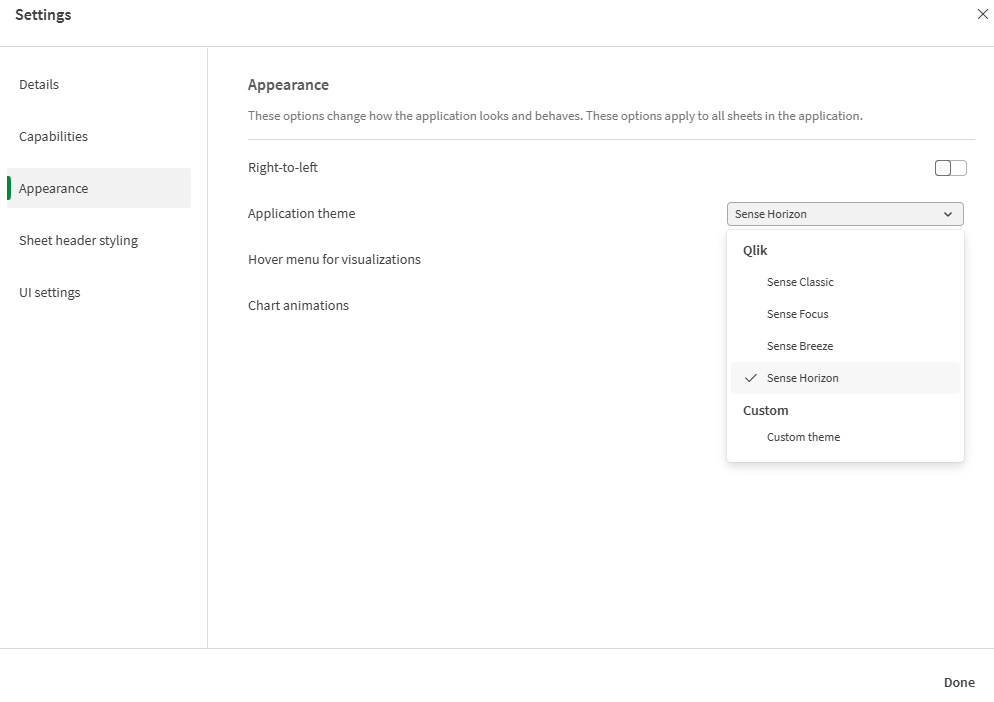
Varsayılan uygulama temasını değiştirme
Varsayılan Qlik temalarından birini veya oluşturduğunuz ve yüklediğiniz herhangi bir özel temayı uygulayabilirsiniz.
Varsayılan Qlik temaları şunlardır:
Sense Horizon - Bu, yeni bir uygulama oluşturduğunuzda varsayılan temadır.
- Sense Classic: Nesnelerin daha kompakt bir görünümünü sunar ve aralarındaki boşlukları sınırlandırır.
- Sense Focus: Nesnelerin etrafındaki dolgu ve boşlukları ayarlamanın yanı sıra başlıklar için ayrılmış yerler sağlar.
- Sense Breeze: Sense Focus temasını temel alır, ancak farklı renk ayarları kullanılır.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Görünüm sekmesine geçin.
Uygulama teması açılır menüsünden uygulanacak temayı seçin.
Özel temalar
Şirketinizin standartlarına dayalı olarak özel temalar da oluşturabilirsiniz. Temalar aracılığıyla renkleri değiştirme, resim ve arka plan eklemenin yanı sıra uygulamanın tamamında genel veya ayrıntılı biçimde yazı tipini, yazı tipi boyutunu, yazı tipi genişliğini ve yazı tipi stilini belirleyerek uygulamanın stilini tüm ayrıntılarıyla oluşturabilirsiniz. Ayrıca, renk paletleri tanımlayabilir veya kenar boşluğu, dolgu ve aralık belirtimlerini özelleştirebilirsiniz.
Daha fazla bilgi için şuraya bakın:
Sayfa ve grafikler PDF formatında dışarı aktarılırken özel temalar desteklenir. Bu, manuel olarak dışarı aktarılan PDF öğelerinin yanı sıra abonelikler kullanılarak veya Qlik Raporlama Hizmeti aracılığıyla otomatik olarak dışarı aktarılan PDF öğeleri için geçerlidir. Ancak özel bir tema kullanan bir uygulamadan oluşturulan bir PDF, uygulamada göründüğünden farklı olabilir.Daha fazla bilgi için Özel tema JSON özellikleri bölümüne bakın.
Özel bir tema oluşturduğunuzda, bunu zip paketi olarak Yönetim etkinlik merkezine yükleyebilirsiniz. Bu pakette JSON dosyası ve CSS dosyaları gibi diğer ek kaynaklar bulunur.
Mevcut özel temaları uygulama ayarlarının Görünüm bölümünden görüntüleyebilirsiniz. Özel temalar, Uygulama teması açılır menüsünde Özel bölümünde görüntülenir.
Uygulama ayarlarında uygulama teması açılır menüsü

İmleçle açılan menüyü ve bağlam menüsünü kapatma
İmleçle açılan menü ve bağlam menüsü, kullanıcılar grafiklerle etkileşimde bulunduğunda görüntülenen etkileşimli öğelerdir. Her menü de, kullanıcının bir grafikle ilgili çeşitli eylemler gerçekleştirebileceği seçenekler menüsüne erişim sağlar. Bkz.: Seçenekler menüsü
Uygulama kullanıcıları için etkileşimli deneyimi özelleştirmek üzere bu menülerden birini veya her ikisini birden kapatabilirsiniz.
İmleçle açılan menüyü kapatma
Kullanıcılar imleci üzerine getirdiklerinde görselleştirmelerde görünen imleçle açılan menüyü kapatmayı seçebilirsiniz. Bu, uygulamadaki tüm görselleştirmeleri etkileyecektir.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
- Menüde, Görünüm sekmesine geçin.
- Görselleştirmeler için imleçle açılan menü ayarını kapatın.
Düzenleme modunda, imleçle açılan menüyü tek bir görselleştirme için kapatabilirsiniz.
Aşağıdakileri yapın:
- Düzenleme modunda görselleştirmeyi seçin.
- Özellikler panelinde Görünüm > Genel bölümüne gidin.
- İmleçle açılan menüyü göster ayarını kapatın.
Bağlam menüsünü kapatma
Bağlam menüsü, bir kullanıcı bir grafiğe sağ tıkladığında veya bir kullanıcı Dokunmatik ekran modunu etkinleştirip bir grafiğe uzun bastığında gösterilir. Tüm görselleştirmeler için bağlam menüsünü kapatabilirsiniz.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
- Menüde, Görünüm sekmesine geçin.
- Görselleştirmeler için bağlam menüsü ayarını kapatın.
Görselleştirme menülerindeki öğeleri gizleme

Analiz modunda kullanıcılar, görselleştirmelere sağ tıklayarak, imleci üzerlerine getirerek veya uzun dokunarak ve ardından bir seçenekler menüsüne erişerek görselleştirmelerle etkileşimde bulunur (). Verilen seçenekler, sayfa içeriğinin tüketimi için kullanışlıdır.
Varsayılan olarak, mevcut tüm seçenekler kullanıcıya gösterilir. Bu işlevi geçersiz kılabilir ve bunun yerine dahil edilecek belirli öğeleri tanımlayabilirsiniz. Bağlam menüsü dışındaki diğer öğeleri (örneğin, sayfa düzenleme seçenekleri ve grafiğe özgü seçenekler) kullanmaya devam edebilirsiniz.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
- Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
- Görselleştirme menülerinde varsayılan öğeleri geçersiz kıl ayarını açın.
- Seçenekleri istediğiniz gibi açın ve kapatın. Aşağıdaki seçenekleri yapılandırabilirsiniz:
İndir
Verileri görüntüleyin
Keşif menüsü
Tam ekran
Temel etkenler
Etkinlik merkezlerinde izleyin
Ayrıntıları göster
Abone ol
Uyarılar
Sınırlamalar:
Görselleştirme menüleri yalnızca analiz modunda bir sayfayı görüntüleme deneyimi için özelleştirilebilir. Insight Advisor gibi diğer deneyimler özelleştirmeyi desteklemez.
Grafik animasyonlarını değiştirme
Grafik animasyonları, veriler değiştirildiğinde (örneğin, bir seçim yapıldıktan sonra) görselleştirmede eski görünümden yeni görünüme aşamalı geçişleri ifade eder.
Grafik animasyonlarını uygulama ayarlarından kapatabilirsiniz. Bunlar şu grafik türlerinde kullanılabilir:
Sütun grafikler
Madde imli grafikler
Birleşik grafikler
Çizgi grafikler
Pasta grafikler
Dağılım grafikleri
Huni grafikler (Görselleştirme paketi)
Izgara grafikler (Görselleştirme paketi)
Sankey grafikleri (Görselleştirme paketi)
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Görünüm sekmesine geçin.
Grafik animasyonları öğesini açın veya kapatın.
Araç çubuğu, sayfa başlığı ve uygulama gezinti çubuğu seçeneklerini gizleme
Uygulamanızda araç çubuğunu ve sayfa üst bilgisini gizleyebilirsiniz. Böylece bu alanlar, izinlerden bağımsız olarak hiçbir kullanıcı için hiçbir sayfada görüntülenmeyecektir. Uygulamada Düzenleyebilir yetkilerine sahip herhangi bir kullanıcı bu öğeleri açabilir veya kapatabilir. Ayrıca uygulama gezinti çubuğunuzdaki, araç çubuğunuzdaki ve sayfa üst bilginizdeki öğeleri tek tek gizleyebilirsiniz.
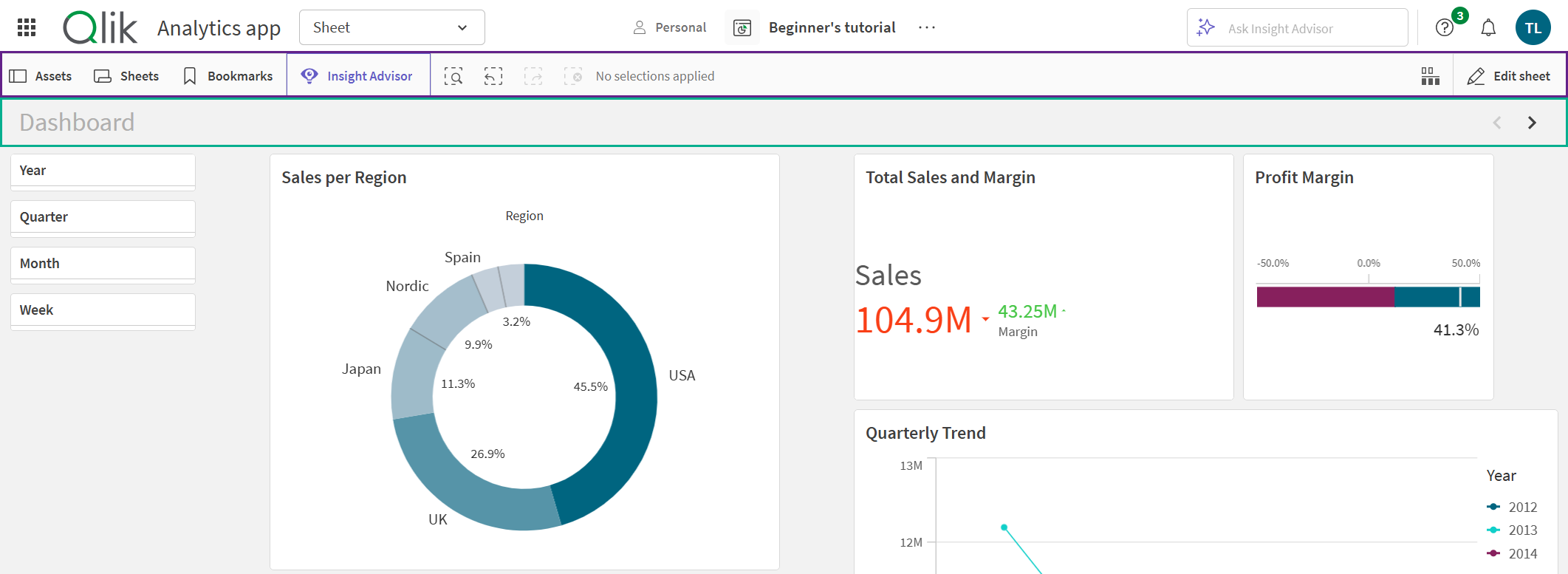
Araç çubuğu
Araç çubuğu, sayfanın üzerinde yer alan ve aşağıdaki düğmeleri içeren alandır:
Varlıklar
Sayfalar
Seçim İmleri
Insight Advisor
Akıllı arama (
)
Seçim düğmeleri:
Seçimlerde Geri gitme (
)
Seçimlerde ileri gitme (
)
Tüm seçimleri temizleme (
)
Seçimler aracı (
)
Sayfa düzenle
İsteğe bağlı olarak araç çubuğunda Varlıklar, Sayfalar ve Yer İmleri düğmelerini gizleyebilirsiniz. Varlıklar'ı kaldırırsanız Sayfalar ve Yer İmleri, varlıklar paneli olmadan görüntülenir.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
Şunlardan birini yapın:
- Araç çubuğunu gizlemek için Araç Çubuğu'nu kapatın.
- Varlıklar'ı gizlemek için Araç Çubuğu altında Varlıklar öğesini seçin.
- Sayfalar'ı gizlemek için Araç Çubuğu altında Sayfalar öğesini seçin.
- Yer İmleri'ni gizlemek için Araç Çubuğu altında Yer İmleri öğesini seçin.
- Bitti'ye tıklayın.
Sayfa üst bilgisi
Sayfa üst bilgisi, sayfada sayfa başlığını, başlık görselini ve sayfa gezinme oklarını içeren alandır.
Sayfa başlığını gizlerseniz gezinme okları araç çubuğuna doğru hareket eder.
İsteğe bağlı olarak sayfa başlığını gizleyebilirsiniz.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
Şunlardan birini yapın:
- Sayfa üstbilgisini gizlemek için Sayfa üstbilgisini kapatın.
- Sayfa başlığı'nı gizlemek için Sayfa başlığı altında Sayfa başlığı öğesini seçin.
- Bitti'ye tıklayın.
Uygulama navigasyon çubuğu
Uygulamanız için uygulama gezinti çubuğunda aşağıdaki seçenekleri isteğe bağlı olarak gizleyebilirsiniz:
Logo
Navigasyon
Insight Advisor için soru sor
Kaynak merkezi
Bildirimler
Profil
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
- Uygulama gezinti çubuğu altında, uygulama gezinti çubuğunda gizlemek istediğiniz seçenekleri seçin.
- Bitti'ye tıklayın.
Uygulama arayüzü öğeleri ne zaman gizlenmeli?
Avantajlar
Araç çubuğunu ve sayfa başlıklarını gizlemek grafikler, filtre bölmeleri ve diğer nesneler için daha fazla alan açar.
Sayfa başlıklarının kapatılması durumunda, sayfaları indirdiğinizde veya paylaştığınızda, abonelik gönderdiğinizde ya da Qlik Automate raporları oluşturduğunuzda bu alan görüntülenmez. Bu, sayfalarınızı PowerPoint sunumları veya gösterge tabloları oluşturmak için kullanıyorsanız yararlıdır.
Araç çubuğunun kaldırılması, uygulama geliştiricilerin diğer kullanıcıların hangi özelliklere kolayca erişebileceği konusunda daha fazla kontrole sahip olmasını sağlar. Örneğin, Sayfayı düzenle düğmesini gizlemek, diğer uygulama geliştiricilerini uygulamayı düzenlemekten vazgeçirebilir.
Dezavantajlar
Araç çubuğunu gizlemek yer işaretleri, notlar, Insight Advisor veya sayfa düzenleme gibi özellikleri tamamen ortadan kaldırmaz. Örneğin, yer işaretlerini hâlâ uygulamaya genel bakışta bulabilirsiniz. Ancak uygulama tüketicileri bu özelliklerin artık mevcut olmadığını düşünebilir.
Araç çubuğunu ve sayfa üst bilgisini gizlerseniz sayfalar arasında yalnızca klavye kısayollarını veya düğme nesnelerini kullanarak gezinebilirsiniz. Daha fazla bilgi için bkz. Uygulamalarda klavye gezintisi ve kısayollar ve Düğme oluşturma.
Seçimler alanı gizliyse kullanıcılar seçimlerin uygulamaya uygulandığını fark etmeyebilir. Sayfalarınıza filtre bölmeleri veya ayrı grafiklere filtreler eklemeniz gerekebilir. Daha fazla bilgi için bkz. Filtre bölmesi oluşturma ve Görselleştirmelere filtreler uygulama.
Örnekler
Araç çubuğunu ve sayfa üst bilgisini görüntüleyen sayfa. Araç çubuğunda Notlar, Insight Advisor, geçerli seçimler ve daha fazlası gösterilir. Sayfa üst bilgisi başlık görüntüsünü, sayfa başlığını ve gezinme oklarını içerir.

Yukarıdakiyle aynı sayfa ancak araç çubuğu görünür ve sayfa üst bilgisi gizlidir. Kullanıcılar artık başlık görselini, sayfa başlığını veya gezinme oklarını göremez.

Yukarıdakiyle aynı sayfa ancak sayfa üst bilgisi görünür ve araç çubuğu gizlidir. Kullanıcılar hangi seçimlerin uygulandığını göremez.

Yukarıdakiyle aynı sayfa ancak üst bilgi ve araç çubuğu gizlidir.

Özel logolar ekleme
Uygulama gezinti çubuklarına özel logolar ekleyebilirsiniz. Bunlar, kiracıların gezinti çubuğunda ayarlanan logoların yerini alır.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
Uygulama gezinti çubuğunun altında
seçeneğine tıklayın.
Logo altında
seçeneğine tıklayın.
Mevcut bir resmi seçin veya yeni bir resim yükleyin.
Ekle'ye tıklayın.
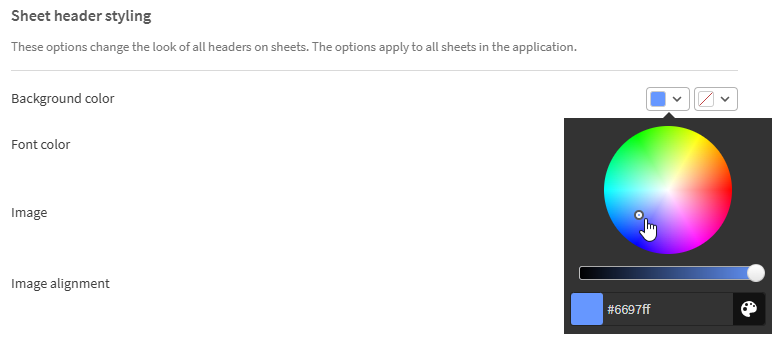
Sayfa üst bilgisi renklerini değiştirme
Sayfa üst bilgisi arka plan rengi, düz bir renge veya iki renk seçilerek renk gradyanına ayarlanabilir. Sayfa üst bilgisi yazı tipi yalnızca düz renge ayarlanabilir.
Sayfa üst bilgisi stilini değiştirmek için uygulama gezinti çubuğunda öğesine ve ardından
Ayarlar'a tıklayın. Sayfa üst bilgisi seçenekleri Sayfa üst bilgisi stili sekmesinde mevcuttur.
Renk seçerken aşağıdaki seçenekleri kullanabilirsiniz:
- Varsayılan renk paletinden bir renk seçin.
- # giriş alanına 6 karakter yazarak Onaltılık renk ayarlayın.
- Daha fazla renk seçeneği görmek için palete tıklayın:
- Renk seçmek için renk tekerleğine tıklayın.
- Renk doygunluğunu değiştirmek için sürgüyü sürükleyin.
Varsayılan renk paletinden bir renk seçme
Aşağıdakileri yapın:
Renk aşağı açılan listesinde
seçeneğine tıklayın.
Diyalog penceresi açılarak varsayılan renkleri gösterir.
Paletteki renklerden birine tıklayın.
Renk seçilir.
Diyalog penceresinin dışına tıklayın.
Diyalog penceresi kapatılır.
Varsayılan renk paletinde seçim yaparak bir renk ayarlamış oldunuz.
Varsayılan renk paletinin olduğu ve mavi rengin seçildiği renk diyalog penceresi.

Onaltılık renk yazma
Aşağıdakileri yapın:
Renk aşağı açılan listesinde
seçeneğine tıklayın.
Diyalog penceresi açılarak varsayılan renkleri gösterir.
Onaltılık giriş alanına # 6 karakter yazın.
Renk, paletten seçilir.
Diyalog penceresinin dışına tıklayın.
Diyalog penceresi kapatılır.
6 onaltılık basamak yazarak bir renk ayarlamış oldunuz.
Gelişmiş renk seçeneklerini kullanma
Aşağıdakileri yapın:
Renk aşağı açılan listesinde
seçeneğine tıklayın.
Diyalog penceresi açılarak varsayılan renkleri gösterir.
Diyalog penceresinin en altında
seçeneğine tıklayın.
Diyalog penceresi değişir ve gelişmiş seçenekler gösterilir.
Şunlardan birini yapın:
Renk tekerleğine tıklayın.
Renk değişir ve Onaltılık renk kodu uygun bir şekilde güncellenir.
Sürgüyü sürükleyin.
Doygunluk değişir ve Onaltılık renk kodu uygun bir şekilde güncellenir.
İki yöntemde de bir renk seçilir.
Diyalog penceresinin dışına tıklayın.
Diyalog penceresi kapatılır.
Renk tekerleğini ve/veya sürgüyü kullanarak bir renk ayarlamış oldunuz.
Gelişmiş seçeneklerin olduğu ve mavi rengin seçildiği renk diyalog penceresi.

Görüntü ekleme
Sayfa üst bilgisine logo gibi bir resim ekleyebilirsiniz. Şu biçimler desteklenir: .png, .jpg, .jpeg ve .gif.
Aşağıdakileri yapın:
Görüntü'nün yanındaki görüntü yer tutucusuna tıklayın.
Medya kütüphanesi açılır.
Sayfa başlığına eklemek istediğiniz görüntüyü seçin.
Görüntünün ön izlemesi gösterilir.
Ekle'ye tıklayın.
Görüntü eklenir.
Sayfa başlığına bir resim eklemiş oldunuz.
