最初のシート: Dashboard
この最初のシートでは、さまざまなビジュアライゼーションでダッシュボードを作成します。

概要
先ほど作成した Dashboard シートを開きます。現在はシートが空ですが、まもなくコンテンツが入ります。
編集モード
左から右に向かって、編集モードは次のようなレイアウトになっています。
-
アセット
-
シート エリア
-
プロパティ
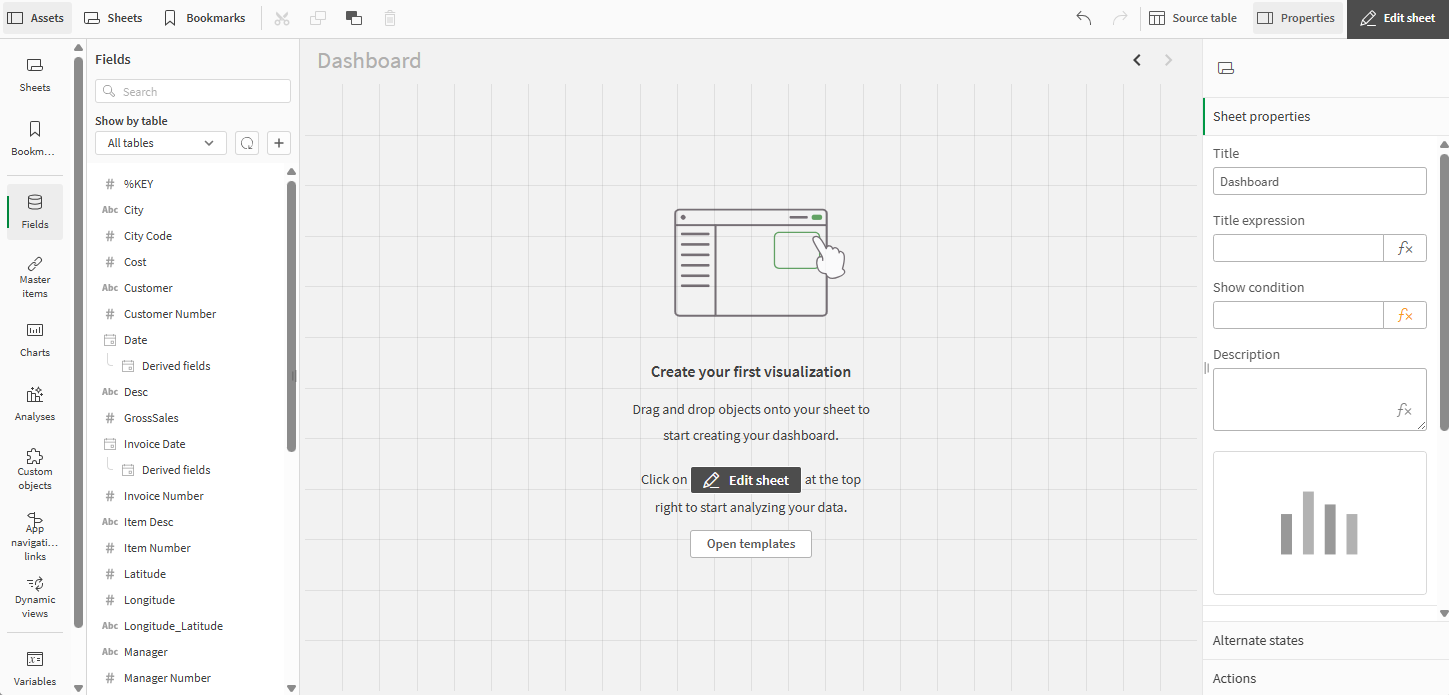
編集モードでビジュアライゼーションのない Dashboard シート

項目、軸、メジャー
ビジュアライゼーションは、項目、軸、およびメジャーを使用して構築されます。
項目
項目は、データ ソースからロードされた値を含むデータ アセットです。基本的なレベルでは、項目はテーブルの列に対応します。項目は、ビジュアライゼーションで軸とメジャーを作成するために使用されます。
詳しくは「項目」を参照してください。
軸
軸は、チャート内のデータを分類するために使用されるエンティティです。例えば、円グラフのスライスまたは棒グラフの棒は、軸の個々の値を表します。多くの場合、軸は離散値を持つ単一の項目ですが、数式で計算することもできます。
詳細については、「軸を使用したデータのグループ化」を参照してください。
メジャー
メジャーは 1 つ以上の集計に基づく計算です。例えば、売上の合計は 1 つの集計ですが、売上の合計を顧客の数で割ったものは、2 つの集計に基づくメジャーです。
詳細については、「メジャー」を参照してください。
このシートの目的
ダッシュボードには現在の状況の概要がまとめられており、ここでは販売傾向と数字に焦点を当てています。ダッシュボードはデータ探索を意図したものではありませんが、データを選択して結果を分析することはできます。
終了時の Dashboard シート

ドーナツ チャートの追加
作成する最初のビジュアライゼーションは Sales per Region ドーナツ チャートです。円グラフとドーナツ チャートは、値間の関係や合計に対する単一値の関係を表示します。正の値のみによる単一のデータ系列がある場合、円グラフを使用できます。負の値を含む単一のデータ系列がある場合は、ドーナツ チャートを使用する必要があります。
詳細については、「円グラフとドーナツ チャート」を参照してください。
次の手順を実行します。
-
アセット パネルで、 [項目] をクリックし、Sales を右クリックして、 [メジャーの作成] を選択します。
-
[メジャーの新規作成] ダイアログの [数式] に、「Sum(Sales)」と入力します。
-
[作成] をクリックします。
メジャーがマスター アイテムとして保存されます。
-
アセット パネルで [マスター アイテム] をクリックし、Sales をシートにドラッグしてドロップします。
-
アセット パネルで、 [項目] をクリックし、Region 項目をシートにドラッグして、提案されたチャート上にドロップします。推奨チャートがテーブルに変わります。
-
チャートを選択し、プロパティパネルで [自動] をクリックして [円グラフ] を選択します。
-
[推奨チャート] をオフにします。
-
[スタイル] > [基本設定] で、「Sales per Region 」というタイトルを追加します。
-
[スタイル] > [プレゼンテーション] で、 [ドーナツ] を選択します。
-
[スタイル] > [色と凡例] で、 [自動] をオフにします。
-
[カスタム] でドロップダウンをクリックし、[メジャー別] を選択します。
-
[凡例を表示] をオフに切り替えます。
これでドーナツ チャートが完成しました。ドーナツ チャートの色はメジャー別に設定されており、値が高いほど濃くなっています。
値の色分けにはさまざまなオプションがあります。設定する際には、色分けはデータを見やすくするためのもので、ビジュアライゼーションをカラフルにするためのものではないということを忘れないでください。
KPI チャートの追加
2 番目のビジュアライゼーションは Total Sales and Margin KPI チャートです。KPI ビジュアライゼーションは 1 つまたは 2 つのメジャー値を表示し、パフォーマンスの追跡に使用されます。色分けとグリフは、その数字と期待された結果との関係を示します。
詳細については、「KPI」を参照してください。
次の手順を実行します。
- アセット パネルで、 [チャート] をクリックします。
- [ビジュアライゼーション] で、ドーナツ チャートの右側にあるシートに [KPI] をドラッグ アンド ドロップします。
-
[メジャーを追加] > Sales をクリックします。
売上総額が KPI に追加されます。
-
アセット パネルで [マスター アイテム] をクリックし、 [メジャー] の後で
をクリックします。
-
[数式] に「Sum(Margin)」と入力します。
-
名前 Margin を入力し、 [作成] をクリックします。
-
[マスター アイテム] で、Margin を KPI にドラッグ アンド ドロップします。
-
[スタイル] > [色] で、 [First] (最初) が選択されていることを確認し、 [条件付きの色] をオンにし 、 [ライブラリ カラー] をオフにします。
-
[限度の追加] をクリックします。
-
[値] で左側を選択し、カラーパレットから赤の色合いを選択します。
-
[値] で右側を選択し、カラーパレットから緑の色合いを選択します。
-
値の限度を左側にドラッグして、売上高を赤で KPI に表示します。
-
[Second] (2 番目) を選択し、 [条件付きの色] をオンにして、 [ライブラリ カラー] をオフにします。
-
[限度の追加] をクリックします。
-
[値] で左側を選択し、カラーパレットから赤の色合いを選択します。
-
[値] で右側を選択し、カラーパレットから緑の色合いを選択します。
-
値の制限を右にドラッグすると、KPI でマージン値が緑色で表示されます。
-
[スタイル] > [基本設定] で [タイトルを表示] をオンにして、「総売上高および利益」というタイトルを追加します。
ゲージ チャートの追加
作成する 3 番目のビジュアライゼーションは Profit Margin ゲージ チャートです。ゲージは単一のメジャーを可視化するために使用されます。ゲージは読みやすく理解しやすいため、1 つの分野の実績がひと目でわかります。
詳細については、「ゲージ 」を参照してください。
今回は、利益率を計算する式を追加します。
次の手順を実行します。
- アセット パネルで、 [チャート] をクリックします。
- [ビジュアライゼーション] で、KPI の右側にあるシートに [ゲージ] をドラッグ アンド ドロップします。
-
[メジャーを追加] をクリックします。[
] をクリックします。
数式エディタが開きます。
-
入力:
(sum(Sales) - sum(Cost)) / Sum (Sales) -
[適用] をクリックします。
-
[プレゼンテーション] > [範囲制限] で、最小値を -0.5 に、最大値を 0.5に設定します。
-
[棒] オプションを選択します。
-
[セグメントを使用] をオンにし、[ライブラリを使用] をオフにします。
-
[限度の追加] ボタンをクリックします。項目に「 0.12」と入力します。
-
[値 ] バーをクリックします。制限を下回る値には赤を選択し、制限を超える値には緑を選択します
-
データを選択します。式をクリックして、その他のオプションを表示します。[数値の書式設定] で、ドロップダウン メニューから [数値 ] を選択します。[シンプル] で 12%を選択します。
これにより、小数点なしのパーセンテージが表示されます。
-
[スタイル] > [メジャー軸] を選択します。[ラベルとタイトル] ドロップダウン メニューで [ラベルのみ] を選択します。
-
チャートをクリックしてタイトル 「利益率」 を追加します。
棒グラフの追加
次のビジュアライゼーションは、上位 5 社を示した棒グラフです。棒グラフは、複数の値の比較に適しています。軸の目盛線は比較するカテゴリ アイテムを示し、メジャー軸は各カテゴリ アイテムの値を示します。バーをグループ化したり積み上げると、グループ化されたデータを容易に見やすい形で表示できます。
詳細については、「棒グラフ」を参照してください。
次の手順を実行します。
-
アセット パネルで、 [チャート] をクリックします。
-
[ビジュアライゼーション] で、ドーナツ チャートの下に棒グラフを追加します。
-
[項目] で、軸として Customer を追加し、メジャーとして Sales を追加します。
-
[プレゼンテーション] で、[水平] を選択します。
-
[データ] を選択し、Customer 軸をクリックします。
-
[制限事項] ドロップダウン メニューで、[固定数] を選択します。数式項目に次のように入力します。 5
チャートには、上位 5 人の顧客のみが表示されます。
-
[その他の表示] チェック ボックスをクリアします。
-
チャートをクリックしてタイトルに Top 5 Customers と追加します。
棒グラフが完成し、上位 5 人の顧客が表示されます。他のビジュアライゼーションで選択を行うと、上位 5 社は自動的に変更されます。
[その他の表示] の選択を外さなかった場合は、5 つ目の棒がグレーになり、会社名が指定されていないすべての値を合計したものが表示されます。これは、購入先が特定されていない売上がどの程度あるのかを理解するのに役立ちます。
折れ線グラフの追加
5 番目のビジュアライゼーションは、Quarterly Trend 折れ線グラフです。折れ線グラフは、時間の経過に伴う動向を表示するために使用されます。軸は常に X 軸上にあり、メジャーは常に Y 軸上にあります。
詳細については、「折れ線グラフ」を参照してください。
この折れ線グラフは、2012~2014 年の四半期ごとの販売動向を示すために使用します。2014 年の数字は第 2 四半期までのものです。
次の手順を実行します。
-
アセット パネルで、 [チャート] を開きます。
-
[ビジュアライゼーション] で、折れ線グラフを棒グラフの横にドラッグ アンド ドロップします。
-
[項目] で、 [日付] > [派生項目] をクリックします。[Quarter] と [Year ] を軸として追加します。
-
メジャーとして Sales を追加します。
-
[スタイル] > [プレゼンテーション] で、[データ ポイントを表示] チェック ボックスをオンにします。
-
チャートをクリックして「四半期の傾向」というタイトルを追加します。
コンボ チャートの追加
最後のビジュアライゼーションは、Sales Trend コンボ チャートです。コンボ チャートは棒グラフと折れ線グラフを組み合わせたもので、通常であれば結合が困難な目盛の異なる値を 1 つにまとめたい場合に便利です。典型的な例としては、売上高を示す棒グラフがあり、この数字に利ざやの値 (%) を組み合わせたい場合です。
詳細については、「コンボ チャート」を参照してください。
次の手順を実行します。
-
アセット パネルで、 [チャート] を開きます。
-
[ビジュアライゼーション] で、コンボ チャートをシートに追加し、折れ線グラフの横に配置します。
-
[項目] で、Sales と Margin をメジャーとして追加します。
-
[項目] で、[日付] > [派生項目] をクリックします。YearMonth を軸として追加します。
-
プロパティ パネルの [スタイル] > [色と凡例] で、 [凡例の表示] をオフに切り替えます。
-
[X 軸] で、 [連続] をオフに切り替え、 [連続スケールを使用] チェック ボックスをクリアします。
-
チャートをクリックして「売上傾向」というタイトルを追加します。
フィルター パネルの追加
このフィルター パネルは、限定的なデータ セットをフィルターし、分析と探索を可能にすることを目的としています。
詳細については、「フィルター パネル」を参照してください。
次の手順を実行します。
-
左側にあるアセット パネルの
をクリックし、[チャート] を開きます。
-
[ビジュアライゼーション] で、フィルター パネルをシートにドラッグします。
-
アセット パネルの
をクリックし、[項目] を開きます。
-
リストの [Date] をクリックして展開します。
- Year 項目をフィルター パネルの中央にドラッグしてから、右側のプロパティ パネルでクリックして軸を展開し、その [タイトル] を 「Year」 に変更します。
- Quarter 項目をフィルター パネルにドラッグしてから、プロパティ パネルでクリックして、その [タイトル] を「Quarter」に変更します。
- Month 項目をフィルター パネルにドラッグしてから、プロパティ パネルでクリックして、その [タイトル] を「Month」に変更します。
- Week 項目をフィルター パネルにドラッグしてから、プロパティ パネルでクリックして、その [タイトル] を「Week」に変更します。
-
ハンドルを使用して、フィルター パネルのサイズを変更できます。
-
各フィルター パネルを右クリックして、[マスター アイテムに追加] を選択します。
-
名前に「Period」と入力し、[追加] をクリックします。
これでフィルター パネルが作成され、マスター アイテムとして保存されました。これにより、他のシートで簡単に再利用できます。
2 つ目のフィルター パネルには、Region という軸が 1 つだけ含まれています。
次の手順を実行します。
-
左側にあるアセット パネルの
をクリックし、[チャート] を開きます。
-
[ビジュアライゼーション] で、フィルター パネルをシートにドラッグします。
-
[軸を追加] をクリックし、リストをスクロールダウンして Region 項目を見つけます。
-
ハンドルを使用して、フィルター パネルのサイズを変更できます。
-
フィルター パネルを右クリックして、[マスター アイテムに追加] を選択します。
-
名前に「Region」と入力し、[追加] をクリックします。
これで 2 つのフィルター パネルが完成しました。
シート内のビジュアライゼーションの位置とサイズを自由に調整してください。
カスタマイズ後の Dashboard シート

これで最初のシートが完成しました。アセット パネルで [シート] をクリックし、Product Details を選択してそのシートに移動します。
