編集モードでシートをナビゲートする
シートを編集モードで作成および開発します。
編集モードには、次の対話エリアがあります。
-
アセット: ビジュアライゼーションに使用できるデータ ソースを表示して選択します。シートとブックマークを表示および作成します。
-
プロパティ: ビジュアライゼーションを作成し、フィルターを追加して、プレゼンテーションのスタイルを設定します。
-
ソース テーブル: ソース テーブル ビューアーでデータをプレビューできます。
-
グリッド エディター: 新しいビジュアライゼーションを追加し、シートのレイアウトを調整し、既製のシート テンプレートのリストを開きます。
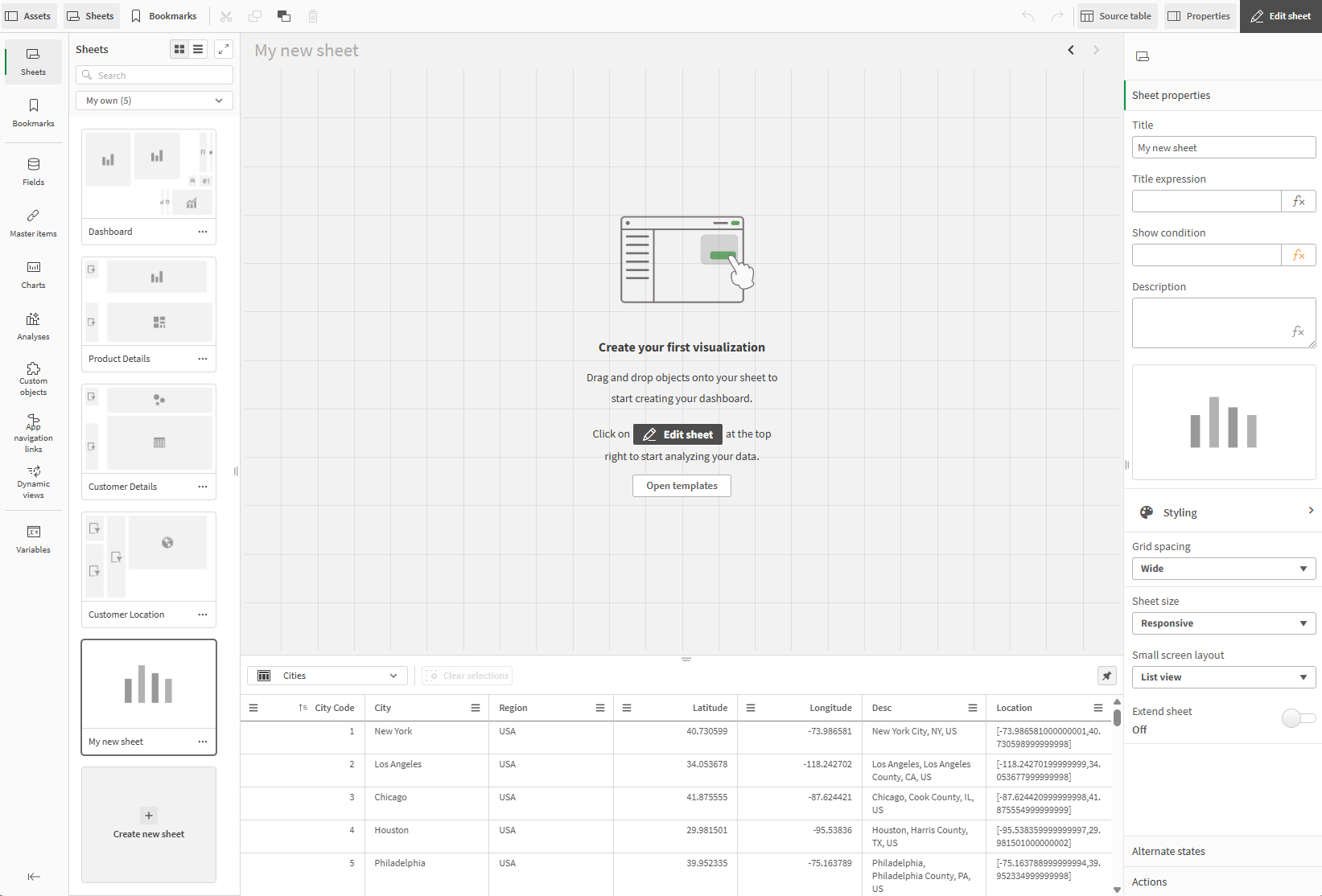
編集モードの新しいシート

分析モードでシートを操作および使用します。詳細については、「」を参照してください。ビジュアライゼーションでの選択とデータの探索の詳細については、「選択による探索」および「 ビジュアライゼーションによるデータの探索」を参照してください。
アセット
シート編集モードでは、アセットにはアプリ内のデータのフィールドとマスター アイテムの両方と、アプリで使用できるシート、ブックマーク、メモが含まれます。これらのアセットからビジュアライゼーションを構築します。タブを切り替えて、利用可能なアセットを表示します。編集中のシートを変更したり、シートでの作業中にブックマークを適用したりします。
検索ボックスでアセットの名前を検索します。各項目には、文字列、空間、数値、日付などの分類が表示されます。各項目を展開して値を表示します。これらの値から選択して、それに応じてビジュアライゼーションを更新します。
[アセット]、[都市] 項目が展開され、個々の値が選択された状態

アプリが存在するスペースでのアクセス許可に応じて、アプリ データをリロードし、[アセット] から新しいデータを追加できます。[] をクリックして、[アセット] からアプリ データをリロードします。[
] をクリックして [データ カタログ] または [ファイルとその他のソース] を選択することにより、アプリにデータ ソースを追加します。
既存のデータセットからデータを追加する場合は、[データ カタログ] を選択します。新しいデータ ファイルまたはデータ接続からデータを選択する場合は、[ファイルとその他のソース] を選択します。データを追加すると [データ マネージャー] が開き、新しいデータをアプリにロードできます。 データの読み込みの詳細については、「」を参照してください。
プロパティ パネル
プロパティ パネルには、新しいチャートの作成やシートの編集に関する設定があります。ビジュアライゼーションをクリックすると、ビジュアライゼーション プロパティが表示されます。シートをクリックすると、シート プロパティが表示されます。
ビジュアライゼーション プロパティ パネル
プロパティパネルには、ビジュアライゼーションに関する以下のセクションがあります。
-
データ: ビジュアライゼーションで使用するデータを選択して、フィルターを追加します。
-
ソート: ビジュアライゼーションでデータを並べ替える方法を選択します。
-
アドオン: データ処理や基準線などのオプション機能を追加します。
-
外観: 色、ラベル、ツール ヒントなど、ビジュアライゼーションの外観をカスタマイズします。
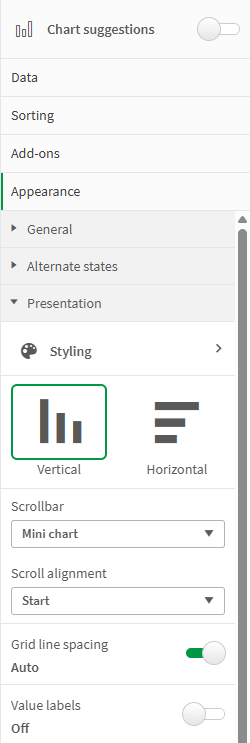
ビジュアライゼーションのプロパティ パネル

データ
データ ビジュアライゼーションで軸およびメジャーとして使用するデータを選択します。[軸] または [メジャー] で [追加] をクリックして、軸またはメジャーを項目として追加します。アセット パネルからシート内のビジュアライゼーションにアセットをドラッグ アンド ドロップすることもできます。
[代替の追加] をクリックすると、代替の軸とメジャーをチャートに追加できます。チャートの代替を素早く切り替えることができます。
フィルターを追加して、使用するデータセットをすばやく選択できます。[フィルター] で [追加] をクリックして、フィルタリングする項目を追加します。次に、以下のフィルター タイプのいずれかを選択します。
-
値: ビジュアライゼーションに含める/除外する値を、項目またはマスター アイテムから選択します。
-
検索: 検索する文字列の値を選択して、ビジュアライゼーションに含める/除外する対象を決定します。
-
条件: フィルターに設定された条件に一致する、含める/除外する値の範囲を選択します。項目の値の範囲に基づいてフィルター処理したり、他の項目の値との比較に基づいてフィルター処理したりすることができます。
-
選択をクリアする: ビジュアライゼーションの項目を選択して、他のビジュアライゼーションで行われた選択を無視します。このビジュアライゼーションで行われた選択は、想定通り他のビジュアライゼーションにグローバルに適用されます。
詳細については、「ビジュアライゼーションにフィルターを適用する」を参照してください。
ソート
軸とメジャーをドラッグして、ソートの優先順位を設定します。数値は順序を示します。
軸とメジャーは内部でソートできます。
軸またはメジャーの名前をクリックして設定を開き、ソート ボタンをクリックして [カスタム] ソートに切り替えます。以下のリストは、内部ソートの優先順とソートのオプションを示しています。ソート順は、[昇順] または [降順] のいずれかです。
-
数式によるソート: ソートで使用する数式を入力します。軸でのみ使用できます。
-
[数値によるソート]
-
[アルファベット順でソート]
また、[カスタム] に切り替え、すべてのソート オプションを選択解除することにより、ロード順序によってソートすることができます。
項目のカスタム順序を設定している場合、そのカスタム順序は [ソート] で選択されているすべての内部ソート順序より優先されます。詳細については、「軸の値の順序のカスタマイズ」を参照してください。
アドオン
アドオンには、データ処理と基準線のオプションが含まれています。
[データ処理] には次のようなオプションがあります。
-
ゼロ値を含める: 選択解除された場合、値「0」のメジャーはプレゼンテーションに含まれません。メジャー値が複数の場合、プレゼンテーションから除外されるには、すべてのメジャー値が値「0」である必要があります。
-
演算実行条件: このテキスト項目で数式を指定して、オブジェクトが表示されるために満たす必要がある条件を設定します。値は、計算式として入力できます。条件が満たされない場合、「表示されるメッセージ」に入力されたメッセージまたは式が表示されます。
演算実行条件は、チャートやテーブルが非常に大きく、ビジュアライゼーションの応答が遅い場合に便利です。演算実行条件は、たとえば、ユーザーが選択を適用してデータを処理できるレベルにフィルタリングするまでは、オブジェクトが表示されないようにするといった場合に役立ちます。
[基準線] および [軸基準線] には、ビジュアライゼーションで軸およびメジャーに基準線を追加および構成するための設定があります。詳細については、「基準線」を参照してください。
スタイル
[外観] には以下のセクションがあります。
-
基本設定
-
Alternate states (代替ステート)
-
プレゼンテーション
-
色と凡例
-
ツール ヒント
チャートによっては [外観] にチャート固有のオプションがある場合があります。例えば棒グラフには、X 軸と Y 軸の外観を設定するオプションがあります。
シート プロパティ パネル
プロパティ パネルには、シートに関する以下のセクションがあります。
-
シート プロパティ: シートのスタイル指定オプション。シート プロパティでは、タイトル、説明、サムネイルなどを設定できます。シート サイズやグリッド スペースのカスタマイズも可能です。アプリに表示するシートの条件を追加できます。
-
代替ステート: 代替ステートをシートに追加して比較分析します。
-
アクション: ユーザーがシートに移動した際にトリガーするアクションを追加します。
グリッド エディター
グリッド エディターにシートが表示され、グリッドを使用してビジュアライゼーションがレイアウトされます。グリッドは、アセット パネルからビジュアライゼーションやその他のアセットをドラッグ アンド ドロップすることで、シート内のビジュアライゼーションを素早くレイアウトするのに役立ちます。
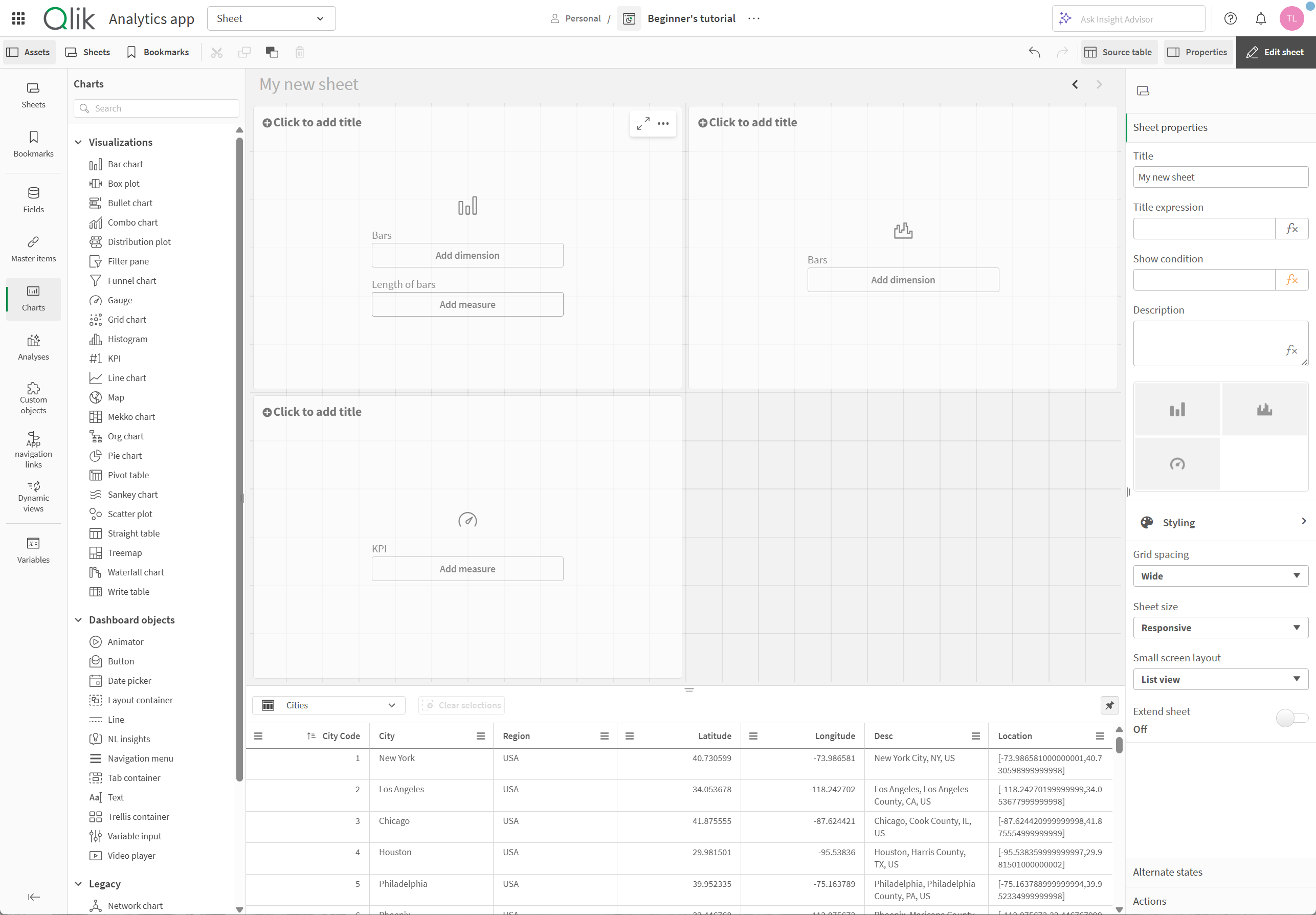
3 つの新しいビジュアライゼーションが表示された、進行中のシート

新しいシートを作成したばかりの場合、 [テンプレート] ウィンドウが表示されることがあります。このウィンドウでは、分析結果を表示するための既製のシート レイアウトをオプションで選択できます。[シート作成時に表示] のチェックを外すと、ウィンドウは表示されません。この設定をオフにしても、空白のシートで [テンプレートを開く] をクリックすると、いつでも使用可能なテンプレートを閲覧できます。シート テンプレートの詳細については、「テンプレートを使用したシートの構築」を参照してください。
シートのタイトルをクリックすると、シートの名前を変更できます。 ビジュアライゼーションをクリックして新しい位置にドラッグすると、ビジュアライゼーションの位置を変更できます。
ビジュアライゼーションを追加した時点で、ビジュアライゼーションで選択を行うことができます。これは、編集中に分析を行い、選択時にビジュアライゼーションがどのように相互作用するかを確認するのに役立ちます。
ソース テーブル
ソース テーブル ビューアでデータをプレビューできます。これにより、アプリ データで選択したテーブルの項目と値を表示できます。テーブルから値を選択して、選択を適用できます。[ソース テーブル] をクリックして、ソース テーブル ビューアーを表示または非表示にできます。 をクリックすると、ピンで固定できます。
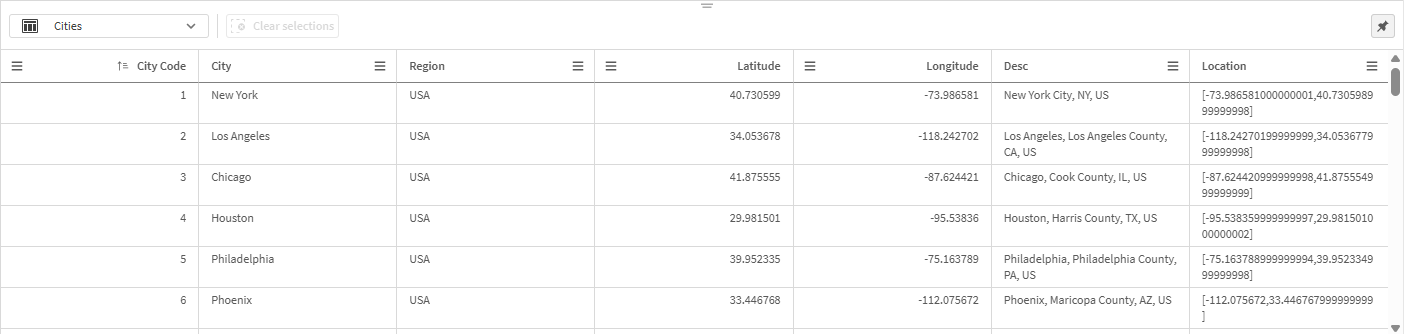
ソース テーブル ビューアー

使用できるビジュアライゼーションには次のようなタイプがあります。
