Treemap
Les treemaps affichent des données sous forme hiérarchique en recourant à des rectangles imbriqués, c.-à-d. de petits rectangles insérés au sein d'un rectangle plus grand.

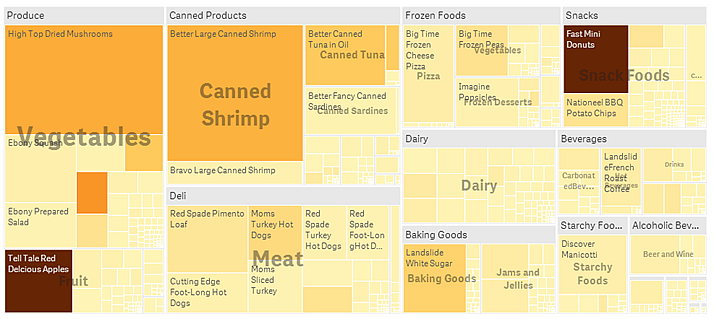
Sur cette image, vous observez plusieurs groupes de produits, tels que Produce, Canned Products et Frozen Foods. Chaque groupe de produits constitue un grand rectangle. Les groupes de produits peuvent être considérés comme les branches de l'arbre. Lorsque vous sélectionnez un groupe de produits, vous descendez dans la hiérarchie pour atteindre le niveau inférieur suivant, le type de produit, par exemple, Vegetables, Meat ou Dairy. Les types de produit peuvent être considérés comme les sous-branches de l'arbre. Les branches ont des feuilles. Le rectangle du nœud d'une feuille occupe une zone proportionnelle à une dimension spécifique des données. Dans cet exemple, les articles Ebony Squash, Bravo Large Canned Shrimp, Red Spade Pimento Loaf, etc., sont les feuilles de l'arbre. Les nœuds des feuilles sont coloriés de manière à afficher une dimension distincte des données.
Le tri est effectué automatiquement en fonction de la taille. Par défaut, les couleurs sont déterminées par dimension, en utilisant une palette de 12 couleurs. Il est toutefois possible de modifier ces paramètres via le panneau des propriétés. Lorsque la visualisation comporte plus d'une dimension, vous pouvez choisir la dimension selon laquelle le coloriage doit être effectué. Dans cet exemple, le codage couleur n'est pas défini par dimension, mais par expression (Avg(Margin)), une mesure calculée. En utilisant cette expression, vous repérez les articles générant la marge bénéficiaire moyenne la plus élevée. Plus la couleur est foncée, plus la marge moyenne est élevée.
Si l'ensemble de données contient des valeurs négatives, un message vous informe qu'il est impossible de les afficher.
Cas d'utilisation
Optez pour un treemap lorsque l'espace est restreint et que vous avez besoin d'une vue d'ensemble sur un grand nombre de données hiérarchiques. Les treemaps sont principalement destinés à être utilisés avec des valeurs pouvant être agrégées.
Avantages
Les treemaps sont économiques dans le sens où ils peuvent être utilisés dans un espace limité tout en affichant simultanément un grand nombre d'éléments.
S'il existe une corrélation entre la couleur et la taille de la structure arborescente, vous pouvez repérer des motifs qui seraient difficiles à distinguer autrement, par exemple, lorsque l'usage d'une couleur est particulièrement approprié.
Inconvénients
L'utilisation des treemaps n'est pas indiquée lorsque l'amplitude des valeurs de mesure est trop grande. Les treemaps sont également déconseillés lorsque la visualisation contient un mélange de valeurs absolues et relatives.
Enfin, il n'est pas possible d'afficher de valeurs négatives dans les treemaps.
Création d'un treemap
Vous pouvez créer un treemap sur la feuille en cours d'édition.
Procédez comme suit :
- Depuis le panneau des ressources, faites glisser un treemap vide sur la feuille.
- Cliquez sur Ajouter une dimension et sélectionnez une dimension ou un champ. Il doit s'agir du niveau le plus élevé dans la hiérarchie. Il s'affichera comme groupe principal dans le graphique.
- Cliquez sur Ajouter une mesure et sélectionnez une mesure ou créez-en une à partir d'un champ. La mesure définira la taille d'un rectangle.
- Ajoutez d'autres dimensions en suivant l'ordre hiérarchique. La dernière dimension que vous ajoutez définit les rectangles. Les autres dimensions définissent le regroupement des rectangles.
Un treemap doit comporter au moins une dimension et une mesure. Toutefois, pour exploiter pleinement ses fonctionnalités, il est préférable d'utiliser deux ou trois dimensions. Ce type de visualisation admet une seule mesure, mais jusqu'à 15 dimensions. Il est déconseillé d'utiliser plus de trois dimensions, car le treemap risquerait de devenir ingérable.
Une fois le treemap créé, vous pouvez modifier son aspect et d'autres paramètres à partir du panneau des propriétés. Pour des informations sur le style, voir Définition du style du treemap. Pour des informations sur la personnalisation d'autres points de l'aspect du graphique, voir Modification de l'aspect d'une visualisation.
Définition du style du treemap
Vous disposez d'un certain nombre d'options de style sous Aspect dans le panneau des propriétés.
Cliquez sur Styles sous Aspect > Présentation pour personnaliser davantage le style du graphique. Le panneau de styles contient différentes sections sous les onglets Général et Graphique. Vous pouvez réinitialiser vos styles en cliquant sur
à côté de chaque section. Un clic sur
Réinitialiser tout réinitialise les styles dans Général et dans Graphique.
Personnalisation du texte
Vous pouvez définir le texte du titre, du sous-titre et de la note de bas de page sous Aspect > Général. Pour masquer ces éléments, désactivez Afficher les titres.
La visibilité des différentes étiquettes du graphique dépend des options d'affichage des étiquettes et des paramètres propres au graphique. Il est possible de configurer ces options dans le panneau des propriétés.
Vous pouvez définir le style du texte qui apparaît sur le graphique.
Procédez comme suit :
-
Dans le panneau des propriétés, développez la section Aspect.
-
Sous Aspect > Présentation, cliquez sur
Styles.
-
Dans l'onglet Général, définissez la police, le style d'accentuation, la taille de police et la couleur des éléments de texte suivants :
-
Titre
-
Sous-titre
-
Note de bas de page
-
-
Dans l'onglet Graphique, définissez la police, la taille de police et toutes les autres propriétés applicables des éléments de texte suivants :
-
Étiquettes d'en-tête : définissez le style des étiquettes d'en-tête. Vous pouvez personnaliser la police, la taille de police et la couleur.
-
Étiquettes des nœuds terminaux : définissez le style des étiquettes des éléments terminaux.
- Titre de légende : définit le style du titre de la légende. Vous pouvez personnaliser la police, la taille de police et la couleur.
- Étiquettes de légende : définit le style des étiquettes des éléments de légende individuels. Vous pouvez personnaliser la police, la taille de police et la couleur.
-
Personnalisation de l'arrière-plan
Vous pouvez personnaliser l'arrière-plan général et l'arrière-plan de la zone d'en-tête. Il est possible de définir l'arrière-plan général sur une couleur ou une image et l'arrière-plan de la zone d'en-tête sur une seule couleur.
Dans le panneau de styles, vous pouvez configurer des options d'arrière-plan.
Définition de l'arrière-plan général
L'arrière-plan général du graphique inclut la zone de titre ainsi que le graphique lui-même, qui peut être partiellement couvert par l'en-tête.
Procédez comme suit :
-
Dans le panneau des propriétés, développez la section Aspect.
-
Sous Aspect > Présentation, cliquez sur
Styles.
-
Dans l'onglet Général du panneau de styles, sélectionnez une couleur d'arrière-plan (une seule couleur ou expression) ou définissez l'arrière-plan sur une image provenant de votre bibliothèque multimédia.
Lors de l'utilisation d'une image d'arrière-plan, vous pouvez ajuster la taille et la position de l'image.
Définition de l'arrière-plan d'en-tête
L'arrière-plan d'en-tête est un cadre de type branche qui entoure la hiérarchie de rectangles lorsque deux ou davantage de dimensions sont ajoutées au graphique.
Procédez comme suit :
-
Dans le panneau des propriétés, développez la section Aspect.
-
Sous Aspect > Présentation, cliquez sur
Styles.
-
Dans l'onglet Graphique du panneau de styles, sélectionnez une couleur d'arrière-plan sous Couleur d'arrière-plan d'en-tête.
Affichage des limites
Lorsque vous affichez de grandes quantités de données dans un treemap, il arrive que certaines valeurs de dimension figurant dans un rectangle ne soient pas présentées dans la couleur et la taille correctes. Ces valeurs restantes sont alors affichées sous forme de zone rayée grise. La taille et la valeur totale du rectangle sont toujours exactes, mais toutes les valeurs de dimension figurant dans le rectangle ne sont pas explicites.
Pour supprimer les zones grises, effectuez une sélection ou utilisez les limites dimensionnelles disponibles dans le panneau des propriétés.

