Graphique Mekko
Le graphique mekko convient parfaitement pour établir des comparaisons entre des groupes, tout en comparant des éléments de catégorie contenus au sein de ces groupes. Les graphiques Mekko sont également connus sous le nom de diagrammes en mosaïque, de graphiques Marimekko et de diagrammes Mondrian. L'axe de dimension affiche les groupes, tandis que l'axe de mesure indique la valeur normalisée de chaque élément de catégorie sous forme de pourcentage. La taille de chaque groupe reflète sa valeur.
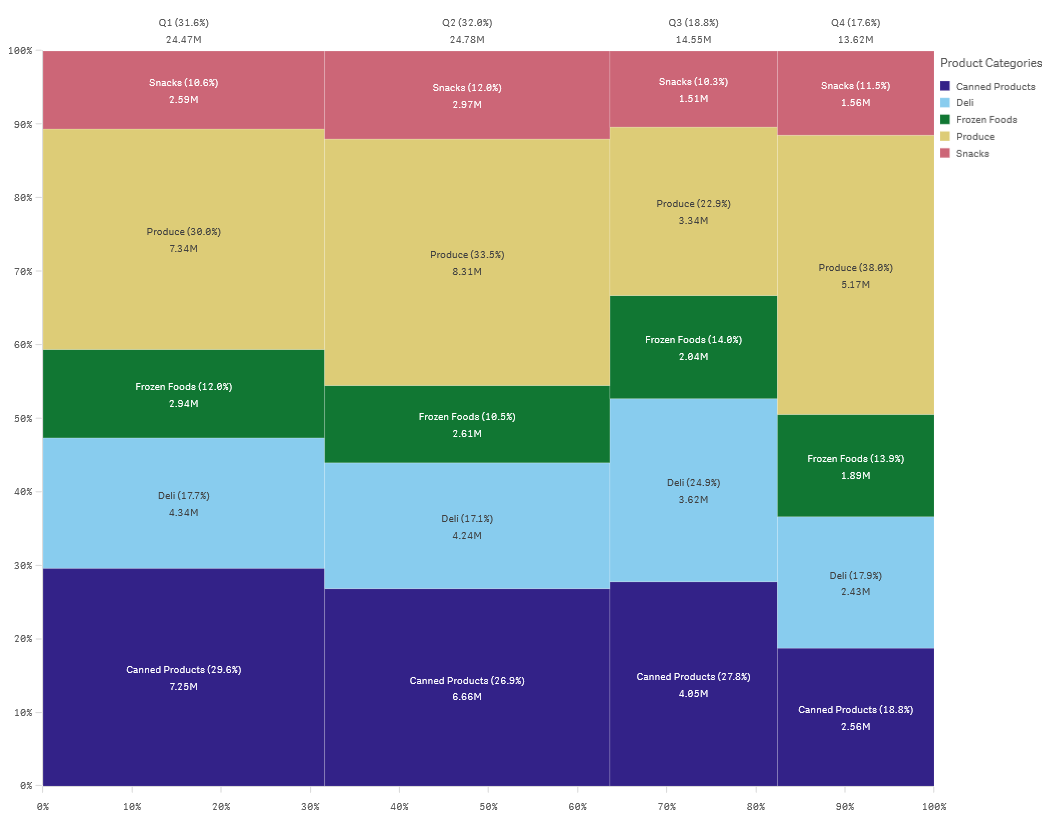
Sur cette image, les groupes dimensionnels représentent différents trimestres de l'année. La largeur de chaque trimestre représente la valeur normalisée en pourcentage de la somme des ventes pour le trimestre en question. Chaque trimestre est divisé en plusieurs catégories de produits, telles que Produce, Canned Products et Frozen Foods. La hauteur de chaque catégorie de produits correspond à la valeur normalisée en pourcentage de la somme des ventes de cette catégorie pour le trimestre concerné. Ce graphique vous permet de comparer facilement plusieurs catégories de produits au cours d'un trimestre donné et entre différents trimestres.

Le tri est effectué automatiquement en fonction de la taille. Par défaut, les couleurs sont déterminées par dimension, en utilisant une palette de 12 couleurs. Il est toutefois possible de modifier ces paramètres via le panneau des propriétés. Vous pouvez décider de la dimension d'après laquelle les couleurs seront définies. Dans cet exemple, les couleurs sont déterminées par les catégories de produits afin de bien différencier ces dernières et la façon dont leur contribution aux ventes varie au cours de chaque trimestre.
Si l'ensemble de données contient des valeurs négatives, un message vous informe qu'il est impossible de les afficher.
Cas d'utilisation
Il est recommandé d'utiliser un graphique mekko pour visualiser des valeurs normalisées de données groupées en pourcentage. Les graphiques Mekko sont principalement destinés à être utilisés avec des valeurs pouvant être agrégées.
Avantages
Le graphique mekko est facile à lire et à comprendre. Il établit une comparaison pertinente entre plusieurs groupes et compare l'impact des différentes catégories au sein de chaque groupe.
Inconvénients
Le graphique mekko est moins performant lorsque les valeurs des dimensions sont nombreuses en raison de la limitation de la longueur d'axe.
L'utilisation des graphiques Mekko n'est pas indiquée lorsque l'amplitude des valeurs de mesure est trop grande. Les graphiques mekko sont également déconseillés lorsque la visualisation contient un mélange de valeurs absolues et relatives.
Enfin, il n'est pas possible d'afficher les valeurs négatives dans les graphiques mekko.
Création d'un graphique mekko
Vous pouvez créer un graphique mekko simple sur la feuille en cours d'édition.
Procédez comme suit :
- Depuis le panneau des ressources, faites glisser un graphique mekko vide sur la feuille.
- Cliquez sur Ajouter une dimension et sélectionnez une dimension ou un champ. Cette dimension définit le regroupement.
- Ajoutez une deuxième dimension en suivant l'ordre hiérarchique. La deuxième dimension que vous ajoutez définit les catégories.
- Cliquez sur Ajouter une mesure et sélectionnez une mesure ou créez-en une à partir d'un champ.
Dans un graphique mekko, vous devez utiliser un graphique comportant deux dimensions et une mesure.
Chaque barre correspond à la première dimension, divisée en catégories plus petites basées sur la deuxième dimension. Les valeurs des mesures déterminent la hauteur appropriée des catégories au sein de chaque barre, ainsi que la taille des barres.
Une fois le graphique créé, vous pouvez modifier son aspect dans le panneau des propriétés. Pour des informations sur le style, voir Définition du style du graphique Mekko. Pour des informations sur la personnalisation d'autres points de l'aspect du graphique, voir Modification de l'aspect d'une visualisation.
Définition du style du graphique Mekko
Vous disposez d'un certain nombre d'options de style sous Aspect dans le panneau des propriétés.
Cliquez sur Styles sous Aspect > Présentation pour personnaliser davantage le style du graphique. Le panneau de styles contient différentes sections sous les onglets Général et Graphique. Vous pouvez réinitialiser vos styles en cliquant sur
à côté de chaque section. Un clic sur
Réinitialiser tout réinitialise les styles dans Général et dans Graphique.
Personnalisation du texte
Vous pouvez définir le texte du titre, du sous-titre et de la note de bas de page sous Aspect > Général. Pour masquer ces éléments, désactivez Afficher les titres.
La visibilité des différentes étiquettes du graphique dépend des options d'affichage des étiquettes et des paramètres propres au graphique. Il est possible de configurer ces options dans le panneau des propriétés.
Vous pouvez définir le style du texte qui apparaît sur le graphique.
Procédez comme suit :
-
Dans le panneau des propriétés, développez la section Aspect.
-
Sous Aspect > Présentation, cliquez sur
Styles.
-
Dans l'onglet Général, définissez la police, le style d'accentuation, la taille de police et la couleur des éléments de texte suivants :
-
Titre
-
Sous-titre
-
Note de bas de page
-
-
Dans l'onglet Graphique, définissez la police, la taille de police et la couleur des éléments de texte suivants :
-
Étiquette d'axe : définit le style des étiquettes sur les axes.
-
Étiquette de valeur : définissez le style des étiquettes des valeurs de dimension et de mesure, y compris le pourcentage de contribution de chaque valeur au total du regroupement au-dessus dans la hiérarchie.
-
Titre de légende : définit le style du titre de la légende.
-
Étiquettes de légende : définit le style des étiquettes des éléments de légende individuels.
-
Personnalisation de l'arrière-plan
Vous pouvez personnaliser l'arrière-plan du graphique. Il est possible de définir l'arrière-plan par couleur ou sur une image.
Procédez comme suit :
-
Dans le panneau des propriétés, développez la section Aspect.
-
Sous Aspect > Présentation, cliquez sur
Styles.
-
Dans l'onglet Général du panneau de styles, sélectionnez une couleur d'arrière-plan (une seule couleur ou expression) ou définissez l'arrière-plan sur une image provenant de votre bibliothèque multimédia.
Lors de l'utilisation d'une image d'arrière-plan, vous pouvez ajuster la taille et la position de l'image.

