Bouton
Vous pouvez utiliser les boutons pour effectuer les opérations suivantes :
-
Ajouter des liens d'accès rapides destinés à faciliter la sélection et la navigation dans une application
-
Charger des données
Cas d'utilisation
Le bouton s'avère utile lorsque vous souhaiter aider l'utilisateur d'applications en fournissant :
- des sélections ou des commandes de sélection prédéfinies ;
- des liens de navigation pointant vers d'autres feuilles, récits ou sites Web ;
- une fonctionnalité de chargement des données dans une application ;
Vous pouvez charger les données d'une application qui vous appartient. Les utilisateurs ont besoin des droits d'accès appropriés. Pour plus d'informations, voir Conception du contrôle d'accès (uniquement en anglais).
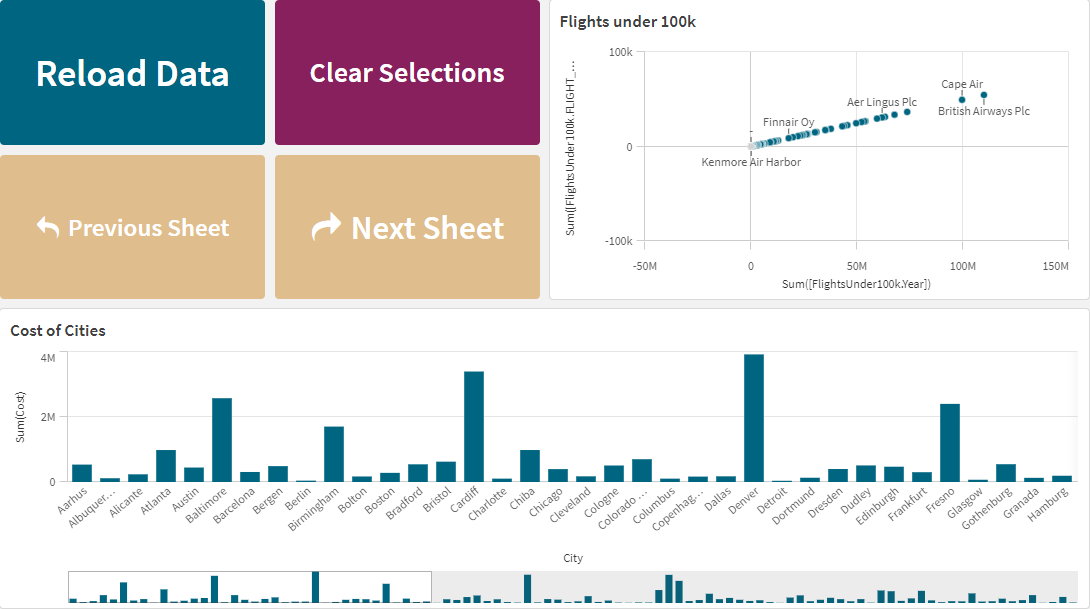
Exemple de boutons utilisés sur une feuille

Création d'un bouton
Vous pouvez créer un bouton sur la feuille en cours d'édition. Cette section vous explique comment créer un bouton permettant d'effectuer une sélection puis d'accéder à une autre feuille. Il est également possible de créer un bouton qui exécute seulement l'action ou un simple bouton de navigation.
Procédez comme suit :
- Dans le panneau des ressources, sous Graphiques, faites glisser un objet Button sur la feuille.
- Cliquez sur Add action (Ajouter une action) sous Actions dans le panneau des propriétés.
Sélectionnez l'action à utiliser.
Pour certaines actions, vous devrez fournir les détails correspondants. Par exemple, dans le cas de l'action Sélectionner des valeurs dans un champ, vous devez sélectionner un champ ainsi que la valeur à sélectionner dans ce champ.
- Sélectionnez l'option de navigation à utiliser sous Navigation. Vous pouvez ainsi accéder à une autre feuille, à un récit ou à un site Web.
- Définissez l'étiquette du bouton dans le champ Label (Étiquette), sous General (Général), dans le panneau des propriétés.
Vous disposez à présent d'un bouton qui effectue une sélection de données puis accède à l'emplacement que vous avez sélectionné dans l'application.
Définition de l'action
Vous pouvez ajouter une ou plusieurs actions à effectuer lorsque l'utilisateur cliquera sur le bouton. Pour certaines actions, vous devrez fournir les détails correspondants.
Les actions seront exécutées en suivant l'ordre dans lequel elles sont répertoriées sous Actions. Vous pouvez modifier l'ordre des actions en les déplaçant.
Appliquer un favori
Vous pouvez appliquer la sélection qui est définie dans un favori que vous choisissez.
Effacer toutes les sélections
Vous pouvez effacer toutes les sélections de l'application, quel que soit leur état. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Effacer les sélections des autres champs
Vous pouvez effacer les sélections de tous les champs à l'exception de celles du champ spécifié. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Avancer dans les sélections
Vous pouvez avancer d'une étape dans l'historique de vos sélections.
Reculer dans les sélections
Vous pouvez reculer d'une étape dans l'historique de vos sélections.
Effacer les sélections d'un champ
Vous pouvez effacer toutes les sélections d'un champ spécifique.
Verrouiller toutes les sélections
Vous pouvez verrouiller toutes les sélections définies dans l'application.
Verrouiller un champ spécifique
Vous pouvez verrouiller les sélections d'un champ spécifique.
Déverrouiller toutes les sélections
Vous pouvez déverrouiller toutes les sélections définies dans l'application.
Déverrouiller un champ spécifique
Vous pouvez déverrouiller les sélections d'un champ spécifique.
Sélectionner toutes les valeurs d'un champ
Vous pouvez sélectionner toutes les valeurs d'un champ spécifique. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Sélectionner des valeurs dans un champ
Vous pouvez sélectionner une liste de valeurs dans un champ spécifique. Séparez les valeurs à sélectionner par un point-virgule. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Sélectionner des valeurs correspondant aux critères de recherche
Vous pouvez sélectionner toutes les valeurs correspondant aux résultats de recherche dans les critères de recherche que vous spécifiez. Vous devez spécifier les critères de recherche sous forme de chaîne. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
- Si vous souhaitez utiliser une expression, vous devez la placer entre des guillemets simples, par exemple, ='=Sum([Montant des ventes]) > 200000'.
- Si vous souhaitez rechercher une chaîne partielle, vous devez utiliser des caractères génériques (*, ?,^). Si vous n'utilisez pas de caractères génériques, seules les chaînes correspondant exactement sont sélectionnées.
Sélectionner des valeurs alternatives
Sélectionnez toutes les valeurs alternatives d'un champ spécifique. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Sélectionner les valeurs exclues
Sélectionnez toutes les valeurs exclues d'un champ spécifique. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Sélectionner les valeurs possibles d'un champ
Sélectionnez toutes les valeurs possibles d'un champ spécifique. Si vous le souhaitez, vous pouvez écraser les sélections verrouillées.
Activer/Désactiver la sélection de champ
Vous pouvez définir le bouton pour qu'il alterne entre la sélection active et une sélection qui ajoute les sélections définies par une chaîne de recherche. Vous pouvez utiliser des caractères génériques dans la chaîne de recherche. Si vous souhaitez définir une liste de valeurs, vous devez utiliser le format (A|B), où A et B correspondent aux valeurs à sélectionner.
Définir la valeur de la variable
Vous pouvez attribuer une valeur à une variable.
Charger des données
Vous pouvez exécuter le script de chargement pour charger des données.
Vous pouvez également sélectionner Chargement partiel. Pour plus d'informations, voir Chargement partiel.
Actualiser les vues dynamiques
Actualise l'affichage de l'ensemble des objets dynamiques sur la feuille en fonction de la sélection active.
Navigation
Vous pouvez choisir d'accéder à une autre feuille, à un récit ou à un site Web en cliquant sur le bouton. Il n'est pas nécessaire de spécifier une action pour créer un simple bouton de navigation. Un bouton peut avoir une seule option de navigation à la fois.
Accéder à la feuille suivante
Accédez séquentiellement à la feuille suivante.
Accéder à la feuille précédente
Accédez séquentiellement à la feuille précédente.
Accéder à la dernière feuille
Accédez à dernière feuille.
Accéder à la première feuille
Accédez à première feuille.
Accéder à une feuille
Accédez à une feuille spécifique. Saisissez le nom de la feuille souhaitée ou sélectionnez la feuille dans la liste.
Accéder à une feuille définie par son ID
Accédez à une feuille spécifique. Saisissez l'ID de feuille de la feuille souhaitée. Vous trouverez l'ID d'une feuille dans l'URL du navigateur dans lequel la feuille est ouverte. L'ID d'une feuille suit /sheet/ et précède /.
URL de feuille
Dans cet exemple, l'ID de la feuille est 7300b241-f221-43db-bb8b-8c8cc1887531.
Accéder à un récit
Accédez à un récit spécifique. Saisissez le nom du récit souhaité ou sélectionnez le récit dans la liste.
Ouvrir un site Web ou un e-mail
Ouvrez un site Web ou un client de messagerie spécifié. Saisissez l'URL à laquelle accéder. En option, sélectionnez Ouvrir dans la même fenêtre pour ouvrir le site Web ou le client de messagerie dans la même fenêtre.
Générer une application On-demand
Crée une application On-demand basée sur la sélection active. Vous devez sélectionner un lien de navigation d'application On-demand (voir Élaboration d'une application On-demand). Le statut de l'application est affiché lorsque l'application est créée.
Styles de bouton
Vous disposez d'un certain nombre d'options de style sous Aspect dans le panneau des propriétés.
Cliquez sur Styles sous Aspect > Présentation pour personnaliser davantage le style du graphique. Le panneau de styles contient différentes sections sous les onglets Général et Graphique. Vous pouvez réinitialiser vos styles en cliquant sur
à côté de chaque section. Un clic sur
Réinitialiser tout réinitialise les styles dans Général et dans Graphique.
Ajout d'une icône
Vous pouvez ajouter une icône au bouton sous Aspect > Icône. Faites votre choix parmi un certain nombre d'options prédéfinies.
Personnalisation du texte
Vous pouvez définir le texte du titre, du sous-titre et de la note de bas de page sous Aspect > Général. Pour masquer ces éléments, désactivez le paramètre Afficher les titres.
Vous pouvez également définir le texte de l'Étiquette du bouton.
Vous pouvez définir le style du texte qui apparaît sur le graphique.
Procédez comme suit :
Sous Aspect > Présentation, cliquez sur
Styles.
Dans l'onglet Général, définissez la police, le style d'accentuation, la taille de police et la couleur des éléments de texte suivants :
Titre
Sous-titre
Note de bas de page
Dans l'onglet Graphique, définissez les propriétés du texte de l'Étiquette du bouton. Définissez la police, le style d'accentuation, l'alignement du texte, la taille de police et la couleur.
Vous pouvez également faire votre choix parmi un certain nombre d'options de disposition de texte pour cette étiquette sous Comportement de la disposition. Les options suivantes sont disponibles :
Réactive : vous pouvez ajuster la taille de police de l'Étiquette en appliquant des ajustements de taille de texte supplémentaires en fonction de la taille du bouton et de la longueur du texte. Les ajustements sont apportés de sorte à faire tenir l'ensemble du contenu textuel dans le bouton.
Fluide : vous pouvez ajuster la taille de police de l'Étiquette en appliquant des ajustements de taille de texte supplémentaires en fonction de la taille du bouton uniquement. Ce redimensionnement du texte est indépendant de la longueur du texte. Si le texte est trop long, une ellipse est insérée à la fin.
Fixe : vous pouvez ajuster la taille de police de l'Étiquette en pixels. Si le texte est trop long, une ellipse est insérée à la fin.
Personnalisation de l'arrière-plan
Vous pouvez personnaliser l'arrière-plan général ainsi que l'arrière-plan du bouton lui-même. Pour l'arrière-plan de chacun, il est possible de définir une couleur ou une image. Il est possible de configurer les options d'arrière-plan en développant Aspect > Présentation dans le panneau des propriétés, puis en cliquant sur Styles.
Définition de l'arrière-plan général
L'arrière-plan général du bouton inclut la zone de titre ainsi que le graphique lui-même, qui est partiellement couvert par le bouton lui-même.
Procédez comme suit :
Dans le panneau des propriétés, développez la section Aspect.
Sous Aspect > Présentation, cliquez sur
Styles.
Dans l'onglet Général du panneau de styles, sélectionnez une couleur d'arrière-plan (une seule couleur ou expression) ou définissez l'arrière-plan sur une image provenant de votre bibliothèque multimédia.
Lors de l'utilisation d'une image d'arrière-plan, vous pouvez ajuster la taille et la position de l'image.
Définition de l'arrière-plan du bouton
L'arrière-plan du bouton inclut la portion sur laquelle l'utilisateur peut cliquer pour exécuter l'action.
Procédez comme suit :
Dans le panneau des propriétés, développez la section Aspect.
Sous Aspect > Présentation, cliquez sur
Styles.
Dans l'onglet Graphique du panneau de styles, sélectionnez une couleur d'arrière-plan (une seule couleur ou expression) ou définissez l'arrière-plan sur une image provenant de votre bibliothèque multimédia.
Lors de l'utilisation d'une image d'arrière-plan, vous pouvez ajuster la taille et la position de l'image.
Ajustement de la bordure
Vous pouvez ajuster la bordure du bouton.
Procédez comme suit :
Sous Aspect > Présentation, cliquez sur
Styles.
Dans l'onglet Graphique, sous Bordure, réglez la bordure sur Activé pour l'afficher sur le bouton.
Ajustez la largeur et le rayon d'angle.
Définissez la couleur de la bordure, soit sur une seule couleur, soit en utilisant une expression.
Désactivation et activation du bouton
Vous pouvez définir une condition de calcul permettant d'activer le bouton sous Activer le graphique. Si la condition a pour résultat 0, le bouton est désactivé.
Conversion depuis Button for navigation vers Dashboard bundle
Vous pouvez convertir un contrôle Button for navigation existant en un bouton. La conversion connaît certaines limites.
- L'option de navigation permettant de passer en mode d'édition (Switch to edit mode) n'est pas prise en charge.
- L'action permettant de sélectionner une valeur, puis de verrouiller le champ (Select a value and lock field), n'est pas prise en charge. Elle sera convertie en deux actions consécutives, Sélectionner des valeurs dans un champ et Verrouiller un champ spécifique.
