树形图
树形图使用嵌套矩形(即小矩形嵌套在大矩形中)显示层次结构数据。

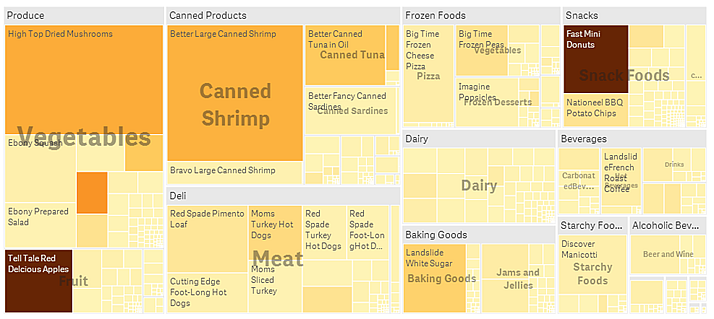
在此图片中,有多个产品组,例如 Produce、Canned Products 和 Frozen Foods。每个产品组都由一个大矩形构成。您可以将这些产品组视为树的分支。在选择某产品组后,您可以向下钻取到下一级产品类型,例如 Vegetables、Meat 和 Dairy。您可以将这些产品类型视为树的子分支。分支有树叶。叶节点的矩形包含一个与数据的指定维度相称的区域。在该 中,项目 Ebony Squash、Bravo Large Canned Shrimp、Red Spade Pimento Loaf 等是叶。叶节点已设置颜色,以便显示数据的单独维度。
根据大小自动执行排序。默认情况下,使用 12 种颜色按维度设置颜色,但可以在属性面板中更改颜色。在有多个维度时,可确定设置颜色所依据的维度。在此 中,不是按维度着色,而是按表达式 (Avg(Margin)),即计算度量,通过使用此表达式,您可以看到平均利润最高的项目。颜色越深,平均利润越高。
如果数据集包含负值,则会显示一条文本消息,说明不能显示负值。
适用场景
当空间受限,而您有大量层次结构数据需要概览时,可使用树形图。树形图应主要用于可以聚合的值。
优势
树形图经济实惠,既可在有限的空间中使用,同时又能显示大量条目。
当树形结构中的颜色和大小之间存在相关性时,您会看到用其他方式难以辩认的图案,例如,当特定颜色相关时。
劣势
当度量值的数量差较大时,树形图不是合适的选择。当混合绝对值和相对值时,树形图也不是合适的选择。
在树形图中不能显示负值。
创建树形图
您可以在编辑的表格上创建树形图。
执行以下操作:
- 从资产面板中,将空树形图拖动到表格。
- 单击添加维度,然后选择维度或字段。 这应当是层级中的最高级别。其将显示为图表中的主要组。
- 单击添加度量,然后选择度量或从字段创建度量。 度量将定义矩形的大小。
- 以层次级别的顺序添加更多维度。您添加的最后维度定义矩形。其它维度定义矩形的分组。
在树形图中,至少需要一个维度和一个度量,为充分利用树形图,最好包含两个或三个维度。只能包含一个度量,最多包含 15 个维度。我们不建议使用三个维度以上的维度,因为树地图将变得无法管理。
创建树形图时,可能需要在属性面板中调整其外观和其他设置。有关样式设置的更多信息,请参阅设置树形图的样式。有关自定义图表外观的其他方面的信息,请参阅更改可视化外观。
设置树形图的样式
在属性面板中的外观下有大量样式设定按钮可供您使用。
单击外观 > 演示文稿下的 样式以进一步自定义图表的样式。样式面板包含常规和图表选项卡下的各个部分。 您可以通过单击每个部分旁的
重置样式。单击
全部重置将重置一般和图表中的样式。
自定义文本
可以在外观 > 常规下设置标题、副标题和脚注的文本。若要隐藏这些元素,请关闭显示标题。
图表上不同标签的可见性取决于特定于图表的设置和标签显示选项。这些可以在属性面板中进行配置。
您可以设置图表中显示的文本的样式。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在常规选项卡上,设置以下文本元素的字体、强调样式、字体大小和颜色:
-
标题
-
副标题
-
脚注
-
-
在图表选项卡上,为以下文本元素设置字体、字体大小和任何其他适用的属性:
-
标题标签:设置标题标签的样式。您可以自定义字体、字体大小和颜色。
-
叶标签:为叶元素设置标签样式。
- 图例标题:设置图例的标题样式。您可以自定义字体、字体大小和颜色。
- 图例标签:为各个图例项的标签设置样式。 您可以自定义字体、字体大小和颜色。
-
自定义背景
您可以自定义常规背景和标题区域的背景。一般背景可以按颜色设置或设置成图像,而标题区域的背景可以设置为单一颜色。
在样式面板中,可以配置背景选项。
设置一般背景
图表的一般背景包括标题区域以及图表本身,图表本身可能部分被标题覆盖。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在样式面板的常规选项卡上,选择背景颜色(单色或表达式)或将背景设置为媒体库中的图像。
使用背景图像时,可以调整图像大小和位置。
设置标题背景
当两个或多个维度被添加到图表中时,标题区域是围绕矩形层次结构的分支状框架。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在样式面板的图表选项卡上,在标题背景色下选择背景色。
显示限制
当在树形图中显示大量数据时,矩形中可能并非每个维度值的颜色和大小都正确。这些剩余值将改为以灰色条带区域显示。矩形的大小和总值仍将正确,但是矩形中并非所有的维度值都是显式的。
要移除灰色区域,可以做出选择或在属性面板中使用维度限制。

