Qlik Cloud 分析 ハブと Qlik Sense Mobile SaaS でビジュアライゼーションを監視して、アプリを開くことなくチャートを表示できるようにします。

ビジュアライゼーションを選択して、ハブの個人スペースに追加できます。シートと インサイト アドバイザー の両方からビジュアライゼーションを追加できます。この方法で追加したビジュアライゼーションは、ハブの [ホーム] セクションの [自身のチャート] または [カタログ: チャートのフィルター] にあります。ビジュアライゼーションに適用された選択は、ハブに追加されたときに保持されます。監視対象のビジュアライゼーションは、ソース アプリがリロードされるたびに更新されます。
ハブでのビジュアライゼーション

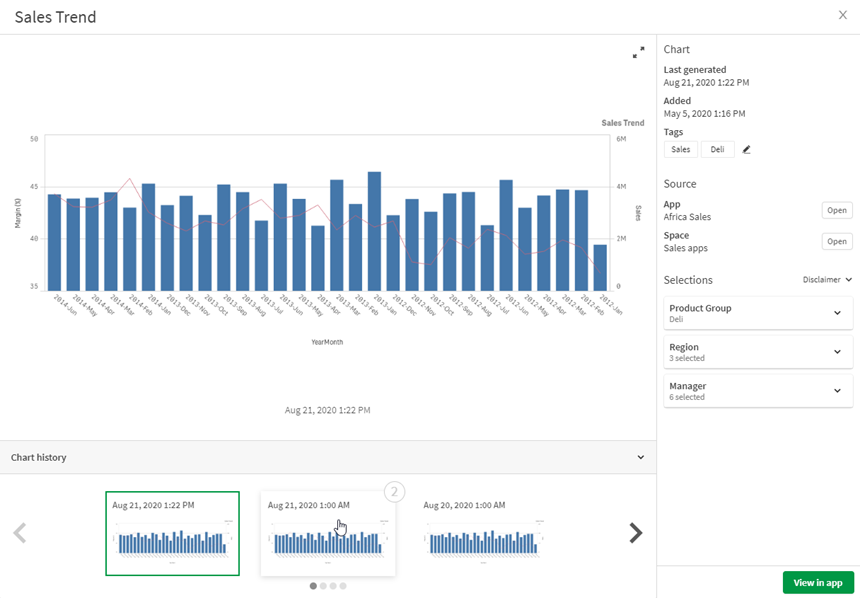
ハブでチャートを開くと、ソース アプリでデータを最後にリロードしたときのチャートの最新バージョンがチャートに表示されます。 チャート、チャートの詳細、および履歴を表示できます。
すでにアクセスできないアプリからビジュアライゼーションを追加している場合は、最後にアクセスしたバージョンのビジュアライゼーションが表示されます。
チャートでは選択できませんが、[アプリで表示] をクリックすると、ソース アプリでチャートを表示できます。例えば、ブックマークを適用したり、新しい選択に基づいてチャートがどのように変化するかを確認したりできます。[アプリで表示] は、ソース アプリを開き、選択が適用されたビジュアライゼーションを表示します。インサイト アドバイザーで生成されたチャートの場合、 [アプリで表示] を [シート] で 開きインサイト アドバイザーます。オプションで、同じ インサイト アドバイザー 検索または分析から追加のチャートを表示できます。
チャートを前回リロードした日時、チャートを作成した日時、タグ、およびソース アプリとスペースを表示できます。ソース アプリまたはスペースを開くことができます。[選択] には、ハブにチャートを追加した時にチャートに適用した選択が表示されます。
チャート履歴には、以前のバージョンのチャートが含まれています。以前のバージョンを選択して表示できます。別の履歴チャートの 2 をクリックすると、履歴チャートを並べて表示できます。チャートの 1 をクリックすると、現在のチャートの左側に履歴チャートを表示できます。アプリ データをリロードするたびに、別のバージョンが [履歴] に追加されます。以前のバージョンのチャートを 10 件まで表示できます。
タイトルをクリックすると、チャートのタイトルを編集できます。 をクリックしてタグを編集できます。
ハブ のビジュアライゼーションの監視
次の手順を実行します。
- ビジュアライゼーションを右クリックし、[ハブで監視] を選択します。
オプションで、[シート表示の状態を保存] を選択して、監視対象のチャートのズームとスクロールの位置をロックします。
情報メモデータが変更されると、このオプションによってデータ ポイントがビューの外に表示される場合があります。
- 必要に応じて、ビジュアライゼーションの名前を編集します。
- 必要に応じて、ビジュアライゼーションにタグを追加します。
- [監視] をクリックします。
ハブからビジュアルライゼーションを削除する
次の手順を実行します。
- ハブのビジュアライゼーションで、
をクリックして [削除] を選択します。
- [削除] をクリックします。
制限事項
ビジュアライゼーションの監視には、次の制限事項があります。
- 次のビジュアライゼーションは監視できません。
- ボタン
コンテナ
情報メモコンテナに含まれるチャートは個別に監視できます。
- フィルター パネル
- Word cloud chart エクステンション
- マルチ KPI エクステンション
- Trellis container エクステンション
- Dashboard bundle エクステンション
- カスタム エクステンション
- 次のチャートのチャートの値にカーソルを合わせると、ツール ヒントにデータを表示できます。
- 棒グラフ
- ブレット チャート
- コンボ チャート
- Funnel chart エクステンション
- ヒストグラム
- [KPI]
- 折れ線グラフ
- メッコ チャート
組織図
- 円グラフ
- Sankey chart エクステンション
- 散布図
- ウォーターフォール グラフ
- 右から左への設定は、監視対象のチャートではサポートされていません。
- 監視対象のチャートでは、動的ブックマークからの選択はサポートされていません。監視対象のビジュアライゼーションの選択は、ビジュアライゼーションがハブに追加されたときにビジュアライゼーションに適用された選択になります。
- set 分析の数式からの前または次の選択は、監視対象のチャートではサポートされていません。
- 監視対象のチャートの変数値は、ソース アプリで値が変更されても更新されません。
- カスタム ツールヒントのチャートは、ビジュアライゼーションをモニタリングする際にツールヒントに含まれません。
- サイクリック軸を使用する監視対象のビジュアライゼーションは、ハブ内の軸をサイクルできません。
アプリでチャートに影を適用した場合、ハブでチャートを監視するときに影は表示されません。
ハブでビジュアライゼーションを監視する場合、次の技術的な制限が適用されます。これらの制限は、[ハブで監視] をクリックするとチェックされます。これらの制限を超えると、エラー メッセージが表示されます。この問題が発生した場合は、アプリの [編集可能] 権限を持つユーザーに連絡してください。
具体的な制限は以下のとおりです。
選択範囲の項目の最大数: 125
選択範囲の項目値の最大数: 1 つまたは複数の項目にわたり合計項目値 150, 000
並列ステートの最大数: 125
パッチの最大数: 100
パッチとは、アプリに適用されるプロパティまたはスタイルのことです。 例: テーブルの列にソートを追加します。
変数の最大数: 1,100
最大画像サイズ: 4,000 x 4,000 ピクセル
最小画像サイズ: チャートの場合は 5 x 5 ピクセル、シートの場合は 20 x20 ピクセル
