Best practices for designing accessible apps
Analytics apps support several accessibility features. App creators can also take extra steps to improve accessibility and make sure that all users can access the information in their analytics apps.
Analytics apps support the following accessibility features:
-
Default color schemes with high contrast
-
Keyboard navigation and keyboard shortcuts
-
Screen reader support
When designing apps for accessibility, there are design best practices you should follow. Additionally, there are specific apps settings you can use to help make your apps more accessible.
Design best practices
When designing for accessibility, follow these best practices:
-
Keep a flat sheet structure
-
Provide an overview first
-
Use accessible colors
-
Select visualizations for accessibility
-
Avoid storytelling
Keep a flat sheet structure
When adding visualizations to your sheets, use a flat structure with few columns and rows. A flat structure improves readability for your users. Additionally, it also makes keyboard navigation easier, as keyboard navigation moves from the top left to bottom right.
Complex sheet layouts with many columns and rows are both harder to understand and harder to navigate with a keyboard. When designing a sheet, try to navigate it with your keyboard to see how users may perceive your app.
A flat sheet layout

A complex sheet layout

Provide an overview first
When creating sheets, provide an overview first and then provide details. This makes it easier for users to consume information in your sheets. For example, start by providing summaries and KPIs in your sheets, and then provide more detail-heavy tables or other visualizations. You can also place details on another sheet. Alternatively, you could resize the sheet so that it is scrollable and put additional details further down the sheet.
For more information about changing sheet size, see Changing sheet layouts.
Select the right visualizations
Analytic apps provide a range of visualizations for use in analytics. Some visualizations are better choices that other when designing accessible apps. Keep the following in mind when selecting visualizations:
-
Use charts with data view
-
Use the Straight table visualization
-
Avoid using map charts
-
Avoid using custom objects
Use charts with data view
When designing your app, use charts with data view. Data view lets users change the chart to a table, helping them to inspect and select values.
A pie chart with the same pie chart in data view

Data view is available in the following charts:
- Bar chart
- Box plot (with one or more dimensions)
- Combo chart
- Distribution plot
- Histogram
- Line chart
- Pie chart
- Pivot table
- Scatter plot
- Treemap
For more information, Viewing data of visualizations.
Use the straight table
The Straight table has an improved navigation experience compared to the Table visualization, the former default table visualization. When adding tables to an accessible app, use the straight table instead of the table.
For more information, see Straight table.
Avoid using map charts
The map chart is not navigable with keyboard navigation. When creating accessible apps, consider using alternative ways of presenting your geographic data.
Avoid using custom objects
The charts in the Dashboard or Visualization bundles may not be as accessible as other charts. They are not recommended for use in accessible apps. Additionally, if you do use extensions, test them to confirm they are accessible for your users.
Use accessible colors
The spectrum of colors is narrower for people with color-based visual impairment. They may interpret your visualizations differently than you intended. For example, some users may have difficulty with reds and greens in your visualizations. Lines, bars, and pie slices can also be difficult to distinguish when the colors do not have enough contrast.
It is best to use a simple color scheme in your app. The default app color schemes each have 12 colors that contrast with each other. It is better to use three to five colors if possible, or even a color scheme based on a single color. You can create your own custom color schemes and use them in all your accessible apps. For more information, see Create custom themes.
You can also set some colors manually, separately from themes. For dimensions, you can set assign colors to values in master dimensions. For more information, see Assigning colors to master dimension values. You can also color by expressions to set colors. For more information, see Color by expression. To learn more about coloring options for visualizations, see Coloring a visualization.
Adding shapes as performance indicators in KPIs
Consider adding shapes as performance indicators in your KPIs. These add context and make your KPIs more accessible. For example, you could use a red empty circle to denote bad results, a green full circle for good results, and a triangle as a warning symbol that only appears when a KPI status is at an unacceptable level. For more information, see Adding shapes to KPIs.
KPI using performance indicator shapes

Avoid storytelling
While stories are useful for presenting discoveries, sheets are more accessible for keyboard navigation and screen readers. In apps designed for accessibility, it is better to use sheets to present your discoveries.
Accessible app settings
Analytics apps have a range of settings that can help improve the accessibility of your apps.
Sheet settings
There are several settings you can change in your sheets to improve accessibility:
-
Improve sheet title contrast
-
Turn off the hover menu
Improving sheet title contrast
You can improve the visibility of sheet titles by styling them to contrast with your sheets.
Do the following:
-
In the app navigation bar, click your app title.
-
Click
to open settings.
-
Under Sheet title styling, adjust your color settings to improve contrast.
-
In the app navigation bar, click
and then click
Settings.
-
In the menu, switch to the Sheet header styling tab.
-
Adjust your color settings to improve contrast.
Turning off the hover menu
Turning off the hover menu allows for a smoother navigation experience. There is no loss of functionality as the options are also available through the context menu and keyboard shortcuts.
Do the following:
-
In the app navigation bar, click your app title.
-
Click
to open settings.
-
Under Appearance, turn off Show hover menu for visualizations.
-
In the app navigation bar, click
and then click
Settings.
-
In the menu, switch to the Appearance tab.
-
Turn off Hover menu for visualizations.
Chart settings
Some charts have options that can help make them more accessible to users. You can:
-
Provide text descriptions
-
Limit dimension values in visualizations
-
Add shapes to KPIs
Providing text descriptions
Visualizations come with fields for titles, subtitles, and footnotes. Providing accurate text descriptions can help your users navigate your visualizations and provide context to your sheets. Without context, it can take users longer to find the information that interests them in your sheets. Titles, subtitles, and footnotes are all read by screen readers as well.
You can find titles, subtitles, and footnotes in the properties panel, under Appearance > General.
Limit dimension values in visualizations
When working with nominal data in dimensions, try to find hierarchies or make aggregations if the number of categories is greater than 10. For example, displaying the top 10 values, with the rest categorized as others, makes your data easier to understand and read aloud. If you need to include full details, you can include them at the end of the sheet or other sheets.
Do the following:
-
Select a visualization.
-
In the properties panel, under Data, select your dimension.
-
Under Limitation, select one of the following:
-
Fixed number: Select to display the top or bottom values. Set the number of values. You can also use an expression to set the number. Click
to open the expression editor.
-
Exact value: Use the operators and set the exact limit value. You can also use an expression to set the number. Click
to open the expression editor.
-
Relative value: Use the operators and set the relative limit value in percent. You can also use an expression to set the number. Click
to open the expression editor.
-
Abbreviate numbers
Reading, listening to, and understanding long numbers can be a challenge. Where possible, abbreviate your numbers to keep the number of digits and decimals low.
You can use functions such as Ceil and Round to round numbers. For example, if you wanted to round measure values to the millions with one decimal place, you could use =Round(Sum(Sales)/1000000, 0.1).
For more information, see:
Adding shapes to KPIs
If you are using conditional coloring for your KPIs, you can add symbols in addition to the color. Symbols can be used to provide additional performance indicators.
Do the following:
-
Select a KPI visualization, and switch to the properties panel in the advanced edit mode.
-
Select Appearance and expand Color.
-
If necessary, turn off Library colors and turn on Conditional colors.
-
Click Add limit to create a new limit. Multiple limits can be added to a single KPI chart.
-
Specify a value for the limit, or enter an expression using the expression editor.
-
On the Value color bar, click the range area of the KPI you would like to modify.
-
Under Colors, select a preset color or use a custom color.
-
Select Symbols and choose the symbol displayed when your KPI falls within the specified limit.
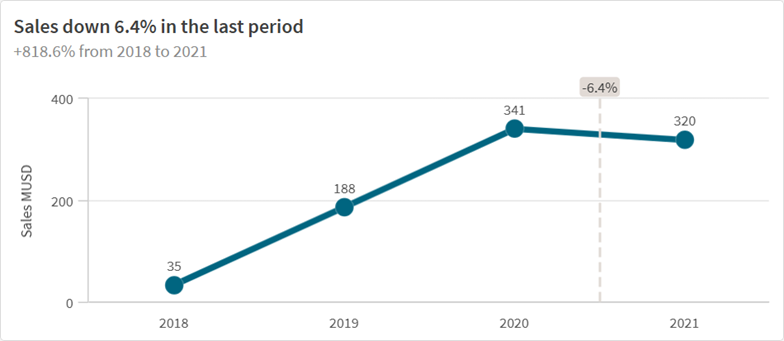
Use dynamic titles
When making visualizations, use dynamic titles to capture the essence of the chart. Rather than just a generic title, consider building an expression for the title that provides information dynamically based on user selections.
By using set analysis combined with max(), min(), rank(), and correl() to build the titles, you can present more dynamically descriptive charts.
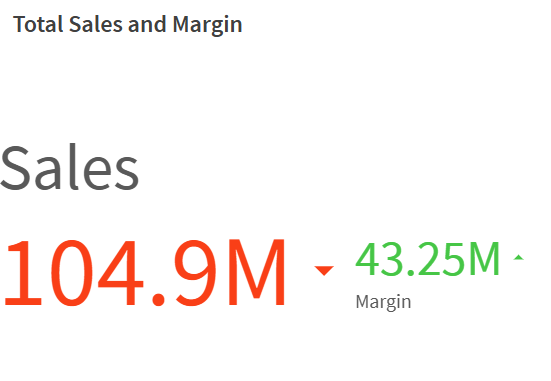
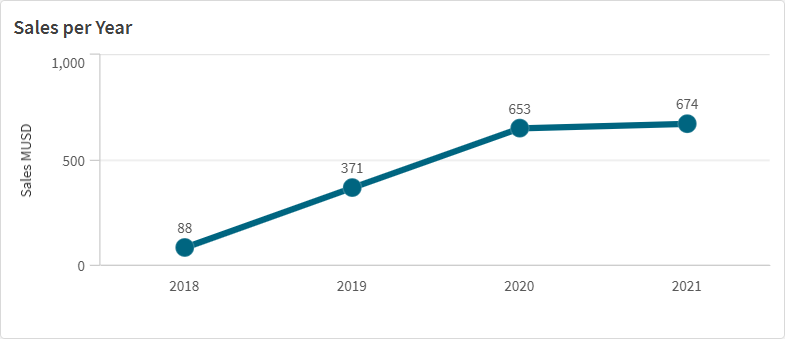
For example, this visualization has a static title.
Static title

If dynamic expressions were added to the title and subtitle, the chart would express information more dynamically and provide users with more information.
Dynamic title and subtitles

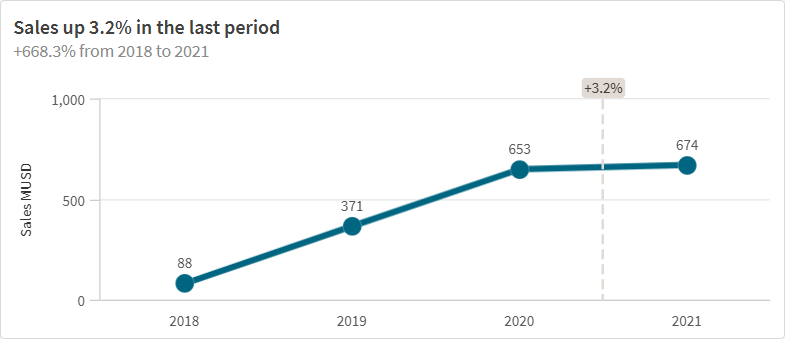
The advantage of the dynamic titles is that it changes based on user selections. In the visualization below, the three top countries for sales have been selected, changing the title and subtitle of the visualization.
Dynamic title and subtitles after selections