設計無障礙應用程式的最佳做法
分析應用程式支援多種無障礙性功能。應用程式建立者也可以採取額外的步驟,以改善無障礙性,並確保所有使用者都可以存取其分析應用程式中的資訊。
分析應用程式支援下列無障礙性功能。
-
對比度高的預設色彩配置
-
鍵盤導覽和鍵盤快速鍵
-
螢幕助讀程式支援
在針對無障礙性設計應用程式時,有一些應遵守的設計最佳做法。此外,您也可以使用特定的應用程式設定,協助讓您的應用程式更易於存取。
設計最佳做法
在針對無障礙性進行設計時,請按照以下最佳做法:
-
保持單層工作表結構
-
請先提供概述
-
使用無障礙顏色
-
選取視覺化以實現無障礙性
-
避免釋義
保持單層工作表結構
將視覺化新增至工作表時,請使用欄數和列數很少的單層結構。單層結構提高了使用者的可讀性。此外,這也讓鍵盤導覽變得更容易,因為鍵盤導覽可從左上方移動到右下方。
具有許多欄和列的複雜工作表版面配置既難以理解,也難以使用鍵盤進行導覽。設計工作表時,請嘗試使用鍵盤進行導覽,以瞭解使用者如何看待您的應用程式。
單層工作表版面配置

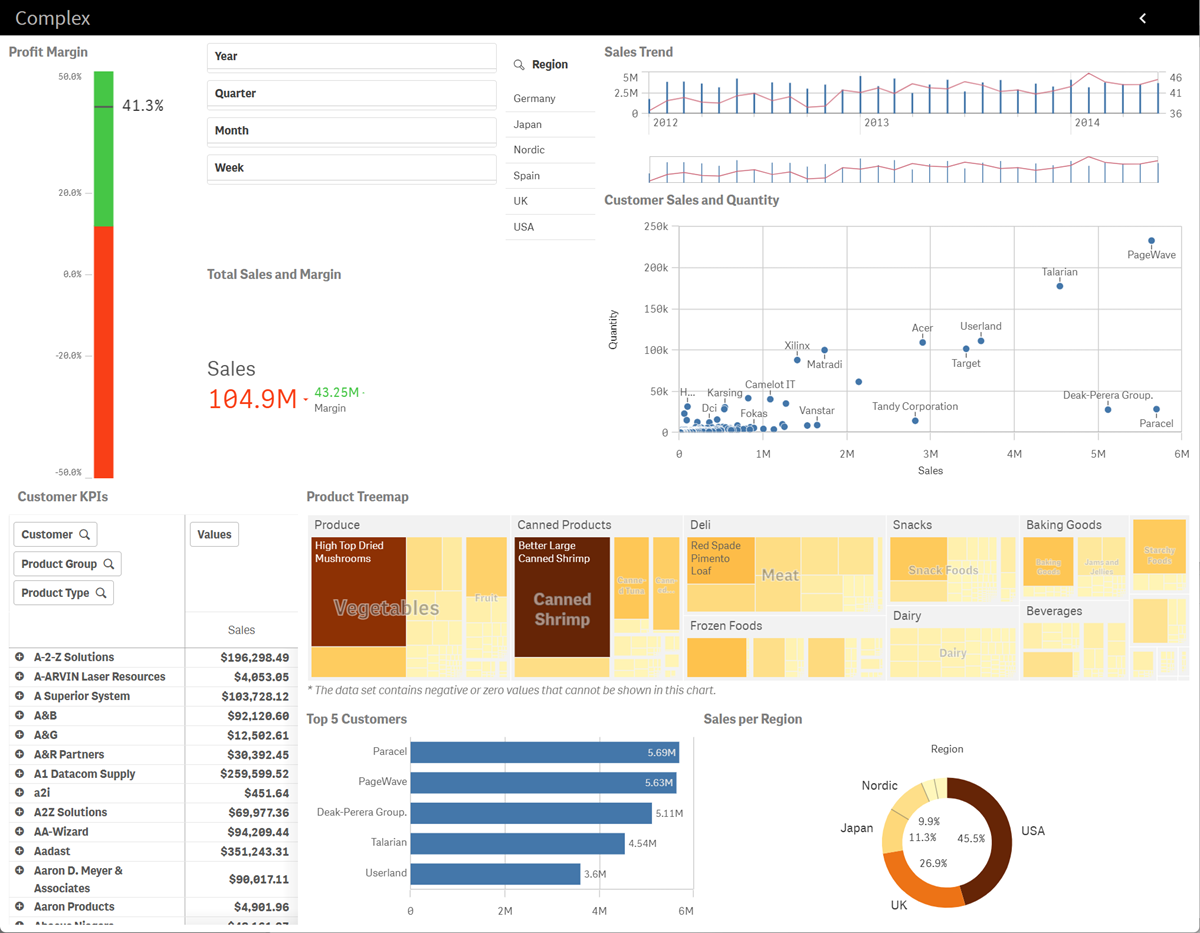
複雜的工作表版面配置

請先提供概述
建立工作表時,請先提供概述,然後提供詳細資訊。這讓使用者可以更輕鬆地取用工作表中的資訊。例如,先在工作表中提供摘要和 KPI,然後提供更詳細的表格或其他視覺化。您也可以將詳細資訊放在另一個工作表。或者,您可以調整工作表的大小,使其可以捲動,並將其他詳細資訊放在工作表的更下方。
如需更多關於變更工作表尺寸的資訊,請參閱 變更工作表版面配置。
選取合適的視覺化
分析應用程式提供了一系列用於分析的視覺化。設計無障礙的應用程式時,某些視覺化會是比其他視覺化更好的選擇。選取視覺化時請記住以下幾點:
-
使用具有資料檢視的圖表
-
使用直式表格視覺化
-
避免使用地圖圖表
-
避免使用自訂物件
使用具有資料檢視的圖表
設計應用程式時,請使用具有資料檢視的圖表。資料檢視可讓使用者將圖表變更為表格,協助他們檢查和選取值。
圓形圖與資料檢視中相同的圓形圖

資料檢視可用於以下圖表:
- 長條圖
- 盒狀圖 (具有一個或多個維度)
- 組合圖
- 分佈圖
- 色階分佈圖
- 折線圖
- 圓形圖
- 樞紐分析表
- 散佈圖
- 樹狀圖
如需詳細資訊,檢視視覺化資料。
使用直式表格
相較於表格視覺化,即之前的預設表格視覺化,直式表格改善了導覽體驗。將表格新增至無障礙的應用程式時,請使用直式表格,而不是表格。
如需詳細資訊,請參閱直表。
避免使用地圖圖表
地圖圖表無法透過鍵盤導覽進行導覽。建立無障礙的應用程式時,請考慮使用其他方式來呈現地理資料。
避免使用自訂物件
儀表板或視覺化搭售中的圖表可能不像其他圖表那樣容易存取。不建議在無障礙的應用程式中使用這些圖表。此外,如果您確實使用延伸,請進行測試,以確認您的使用者可以存取這些內容。
使用無障礙顏色
對於色彩性視覺障礙者,色彩頻譜的範圍較窄。這些人對於視覺化的詮釋方式,會與您的意圖不同。例如,某些使用者可能難以理解視覺化中的紅色和綠色。若顏色的對比度不足,折線、長條和圓扇也可能會變得難以區分。
最好在您的應用程式中使用簡單的色彩配置。預設的應用程式色彩配置都有 12 種相互對比的顏色。如果可行,最好使用三到五種顏色,甚至是基於單一顏色的色彩配置。您可以建立自己的自訂色彩配置,並在所有無障礙的應用程式中使用。如需更多資訊,請參閱建立自訂佈景主題。
您也可以獨立於佈景主題,另外手動設定一些顏色。對於維度,您可以設定向主維度中的值指派顏色。如需詳細資訊,請參閱將色彩指派至主維度值。您也可以依運算式著色,以設定顏色。如需詳細資訊,請參閱按運算式著色。若要進一步瞭解視覺化的著色選項,請參閱 定義視覺化的色彩。
在 KPI 中新增形狀作為績效指標
考慮在 KPI 中新增形狀作為績效指標。這增加了脈絡並讓您的 KPI 更容易理解。例如,您可以使用紅色空心圈來指示不良結果,使用綠色實心圈來指示良好結果,以及新增三角形作為警告符號,只在 KPI 狀態處於不可接受的水平時顯示。如需詳細資訊,請參閱將形狀新增至 KPI。
使用績效指標形狀的 KPI

避免釋義
雖然故事對於呈現探索很實用,但工作表更適合鍵盤導覽和螢幕助讀程式。在專為無障礙性而設計的應用程式中,最好使用工作表來呈現您的探索。
無障礙的應用程式設定
分析應用程式具有一系列可協助提高應用程式無障礙性的設定。
工作表設定
您可以在工作表中變更多種設定以提高無障礙性:
提高工作表標題對比度
關閉暫留功能表
提高工作表標題對比度
您可以將工作表標題的樣式設定為與工作表形成對比,以提高工作表標題的可見性。
請執行下列動作:
在應用程式導覽列中,按一下應用程式標題。
按一下
以開啟設定。
在工作表標題樣式下,調整顏色設定以提高對比度。
在應用程式導覽列中,按一下
然後按一下
設定。
在功能表中,切換到工作表標頭樣式索引標籤。
調整顏色設定以提高對比度。
關閉暫留功能表
關閉暫留功能表可以提供更流暢的導覽體驗。不會損失功能,因為也可以透過內容功能表和鍵盤快速鍵使用這些選項。
請執行下列動作:
在應用程式導覽列中,按一下應用程式標題。
按一下
以開啟設定。
在外觀之下,關閉顯示用於視覺化的暫留功能表。
在應用程式導覽列中,按一下
然後按一下
設定。
在功能表中,切換至外觀索引標籤。
關閉用於視覺化的暫留功能表。
圖表設定
某些圖表具有可以協助使用者更輕鬆存取的選項。您可以:
提供文字描述
限制視覺化中的維度值
將形狀新增至 KPI
提供文字描述
視覺化附有標題、副標題和註腳欄位。提供準確的文字描述可以協助您的使用者導覽視覺化,並為您的工作表提供脈絡。如果沒有脈絡,使用者可能需要更長的時間才能在工作表中找到他們感興趣的資訊。標題、副標題和註腳也都透過螢幕助讀程式讀取。
您可以在屬性面板中,於外觀 > 一般之下找到標題、副標題和註腳。
限制視覺化中的維度值
處理維度中的名目資料時,如果類別數量大於 10,請嘗試尋找階層或進行彙總。例如,顯示前 10 個值,並將其餘值分類為其他,可讓您的資料更易於理解和讀取。如果您需要包含完整的詳細資訊,可以將其包含在工作表或其他工作表的末尾。
請執行下列動作:
選取視覺化。
在屬性面板中,在資料之下,選取維度。
在限制之下,選取下列內容之一:
固定數:選取以顯示頂端或底端值。設定值數。您還可以使用運算式來設定數字。按一下
可開啟運算式編輯器。
確切值:使用運算子並設定確定限制值。您還可以使用運算式來設定數字。按一下
可開啟運算式編輯器。
相對值:使用運算子並設定相對限制值 (以百分比表示)。您還可以使用運算式來設定數字。按一下
可開啟運算式編輯器。
縮寫數字
閱讀、聆聽和理解長數字可能是一項挑戰。如果可能,請縮寫您的數字,以減少位數和小數位數。
您可以使用 Ceil 和 Round 等函數捨入數字。例如,如果您想將量值之值捨入到百萬及一位小數,則可以使用 =Round(Sum(Sales)/1000000, 0.1)。
如需詳細資訊,請參閱:
將形狀新增至 KPI
如果您對 KPI 使用條件式著色,則除了顏色之外,也可以新增符號。符號可用於提供額外的績效指標。
請執行下列動作:
選取 KPI 視覺化,並切換至進階編輯模式中的屬性面板。
選取外觀並展開色彩。
如有必要,關閉物件庫色彩並開啟條件式色彩。
按一下新增限制以建立新的限制。多個限制可新增至單一 KPI 圖表。
為限制指定值,或使用運算式編輯器輸入運算式。
在值色彩長條上,按一下您要修改之 KPI 的範圍區域。
在色彩之下,選取預設色彩或使用自訂色彩。
選取符號並選擇 KPI 落在指定限制內時顯示的符號。
使用動態標題
進行視覺化時,使用動態標題以擷取圖表的要素。考慮為標題建立運算式,以根據使用者選項動態提供資訊,而不是僅僅使用一般標題。
使用集合分析結合 max()、min()、rank() 和 correl() 來建立標題,您可以呈現更動態的描述性圖表。
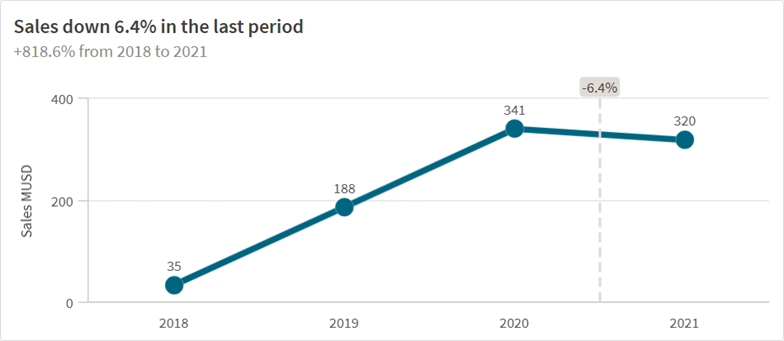
例如,此視覺化具有靜態標題。
靜態標題

如果在標題和副標題新增動態運算式,圖表會更加動態地表達資訊,為使用者提供更多資訊。
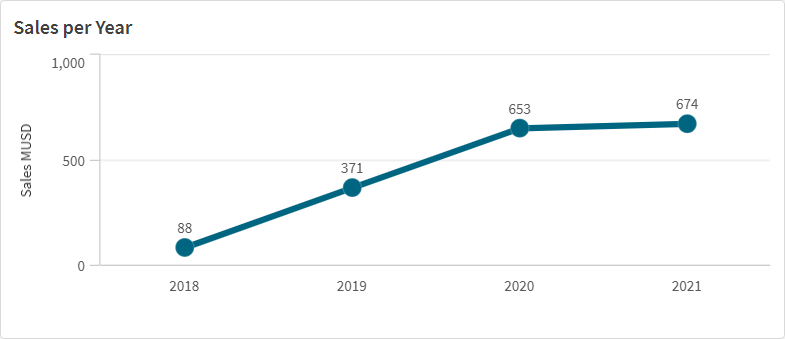
動態標題和副標題

動態標題的優點是會根據使用者的選項而變化。在下面的視覺化中,已選取銷售額最高的三個國家,進而變更了視覺化的標題和副標題。
選取後的動態標題和副標題