Migrazione di mashup
Non tutti i mashup sono implementati allo stesso modo. I contenuti seguenti rappresentano una guida che illustra alcune delle considerazioni da fare nel processo di migrazione di mashup. Prima di tentare di migrare i mashup, accertarsi di aver completato quanto segue:
-
È stato distribuito e configurato un tenant Qlik Cloud.
-
Gli utenti possono autenticarsi attraverso IdP, e le app necessarie sono state migrate negli spazi condivisi o gestiti appropriati, dove gli utenti presentano come minimo le autorizzazioni di visualizzazione Can. Per informazioni sulle autorizzazioni per gli spazi, vedere Gestione delle autorizzazioni negli spazi condivisi e Gestione delle autorizzazioni negli spazi gestiti.
-
Accesso al tenant con il ruolo di amministratore tenant (necessario per creare un'integrazione web).
Si dovrebbe anche conoscere il modo in cui i mashup Qlik Sense vengono tipicamente implementati utilizzando JavaScript e HTML, che si tratti di incorporare oggetti solo con IFrames o con le Capability API di Qlik.
Per chiarezza, i nuovi mashup si riferiranno a quelli in Qlik Cloud e i vecchi mashup a quelli esistenti in Qlik Sense Client-Managed.
Integrazioni Web
I nuovi mashup dell'utente in Qlik Cloud caricheranno e incorporeranno i contenuti dal proprio tenant Qlik Cloud invece che da Qlik Sense Client-Managed. È necessario configurare un'integrazione web in Qlik Cloud, in modo che possa identificare il sito web di mashup (origine).
Le integrazioni web sono un meccanismo di sicurezza che consente ai siti web che presentano un ID valido associato a un elenco di inclusione di URL di eseguire visualizzazioni incorporate. Qualsiasi applicazione web che interagisce con Qlik Cloud richiede un'integrazione web da configurare nel tenant.
Creare un'integrazione web in Qlik Cloud
Per creare un'integrazione web in Qlik Cloud è necessario essere amministratori di un tenant.
Procedere come indicato di seguito:
- Nel centro attività Amministrazione, andare a Web.
- Fare clic su Crea nuovo.
-
Fornire un nome per l'integrazione web.
-
Inserire l'indirizzo dell'origine nel formato https://domain.com.
-
Per le porte non standard, includere il numero della porta nell'indirizzo (ad esempio, https://domain.com:8080).
Nota informaticaQlik Cloud non supporta domini con caratteri jolly per le origini dell'integrazione web, quindi assicurarsi di definire gli indirizzi del dominio. -
-
Fare clic su Aggiungi per includere l'origine alla allowlist.
-
Se necessario, aggiungere altre origini.
- Fare clic su Crea per completare la procedura.

Una volta creata l'integrazione web, all'utente verrà assegnato un ID. Si tratta dell'ID di integrazione qlik web per il mashup, che è un attributo o un parametro obbligatorio nel nuovo codice del mashup.
ID integrazione web

Per ulteriori informazioni sulla creazione di integrazioni web, vedere Gestione delle integrazioni web.
Autenticazione
I mashup in Qlik Sense Client-Managed di solito gestiscono l'autenticazione attraverso un proxy virtuale, dove il meccanismo di autenticazione è preconfigurato. Tra le opzioni disponibili vi sono Header, Ticket, SAML, JWT, OpenID Connect (OIDC) e Anonymous. Per ulteriori informazioni, vedere Soluzioni di autenticazione (solo in lingua inglese).
Nel vecchio mashup Qlik Sense Client-Managed, l'autenticazione è tipicamente gestita nel codice prima che le risorse, compresi i file Qlik statici e le librerie necessarie, siano caricate attraverso questo proxy virtuale.
Ad esempio,
-
Con Ticket e JWT, di solito c'è una chiamata al modulo di autenticazione del backend per creare in modo sicuro un ticket Qlik o un token JWT.
-
Con Intestazione, un modulo sottostante o un reverse proxy imposta l'intestazione appropriata.
-
Per OIDC e SAML, deve esserci un reindirizzamento iniziale al corrispondente provider di identità, che innesca il flusso di autenticazione per avviare finalmente la sessione con Qlik Sense, in modo da poter caricare le risorse e iniziare a incorporare i contenuti.
Qlik Cloud non utilizza un proxy virtuale. Utilizza invece un'integrazione web creata dall'utente nel tenant. Per l'autenticazione, sono disponibili i seguenti due meccanismi:
-
Accesso interattivo: questo meccanismo si basa sull'IdP configurato che il tenant utilizza per l'accesso regolare. L'IdP predefinito è Qlik Account, oppure una qualsiasi delle opzioni disponibili, come Okta, Auth0, ADFS, AzureAD, Salesforce, Generic e Keycloak.
-
JSON Web Tokens (JWT) - Questo meccanismo di autenticazione si basa su token JWT firmati, in genere generati in modo sicuro da un servizio back-end. In questo caso, nel tenant deve essere configurato un Provider di identità di tipo JWT.
Mashup in cui gli oggetti Qlik sono incorporati con Capability API
Autenticazione tramite accesso interattivo
Aggiornamenti del codice HTML potenziale
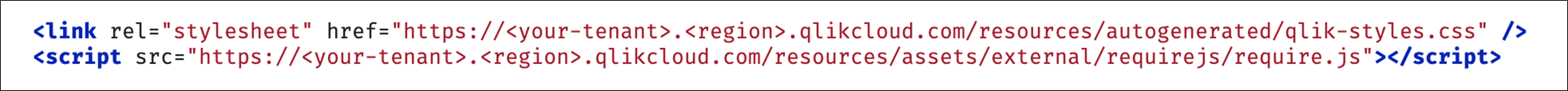
Come per il mashup di Qlik Sense Client-Managed, è necessario caricare due file Qlik statici nella sezione <head> in html (qlik-styles.css e require.js). Tuttavia, con Qlik Cloud, questi file sono direttamente accessibili senza bisogno di autenticazione.
Aggiornamenti del codice HTML potenziale

Aggiornamenti potenziali del codice JavaScript
Se il proprio mashup Qlik Sense Client-Managed utilizza le Capability API per incorporare e interagire con gli oggetti su Qlik Sense Client-Managed, esaminare il codice seguente, che in questo esempio incorpora diverse visualizzazioni utilizzando la libreria Capability API Qlik.
Aggiornamenti potenziali del codice JavaScript

Variabile di configurazione e baseUrl per require
Con il nuovo mashup Qlik Cloud, la variabile di configurazione deve riflettere l'host del tenant e il webIntegrationId. Inoltre, poiché non esiste un proxy virtuale, il prefisso dovrebbe essere solo /. È possibile impostare un attributo di identità, in modo che la sessione non sia condivisa e venga utilizzata solo per il contesto di questo mashup. La porta deve essere 443, il che implica che isSecure è sempre vero.
La configurazione require deve contenere il webIntegrationId e la baseUrl è più semplice, dato che le comunicazioni a Qlik Cloud avvengono sempre tramite https sulla porta 443.
Variabile di configurazione e baseURL per require

Caricamento delle Capability API
Prima di caricare la libreria Capability API Qlik con require (js/qlik), verificare se l'utente ha già effettuato l'accesso. Ciò può avvenire, ad esempio, attivando una chiamata API REST per l'endpoint dei metadati dell'utente corrente. Se lo stato della risposta non è 200, il codice deve reindirizzare alla schermata di accesso, inserendo due parametri nell'URL: returnto (l'URL effettivo del mashup) e qlik-web-integration-id.
L'esecuzione del codice è la seguente:
-
Verificare se l'utente è già registrato con una richiesta GET all'endpoint dell'API REST /api/v1/users/me.
-
Se l'esito è negativo (lo stato della risposta non è 200), reindirizzare alla schermata di accesso/login aggiungendo i parametri return to e qlik-web-integration-id.
-
Se l'esito è positivo (lo stato della risposta è 200), caricare la libreria qlik/js Capacità API require e continuare a utilizzare questo set di API.
-
Il codice finale potrebbe risultare simile al seguente esempio. Con JavaScript non esiste un modo unico per scrivere il codice perfetto, quindi questa è solo un'opzione di codice valida.

Autenticazione tramite JSON Web Token (JWT)
Configurare un provider di identità JWT
Un token JWT è il risultato della crittografia di alcuni metadati dell'utente di payload (come nome, e-mail, gruppi, oggetto) firmati in modo sicuro con la chiave privata di un certificato. Chiunque disponga della chiave pubblica del certificato associato può convalidare il token e leggere le informazioni sull'utente in esso contenute.
Affinché Qlik Cloud convalidi i token JWT firmati, è necessario configurare nel tenant Qlik Cloud un identity provider di tipo JWT. Una volta configurato, il tenant può accettare e convalidare le richieste API che contengono un token JWT del portatore correttamente firmato.
Procedere come indicato di seguito:
-
Nel centro di attività Amministrazione, selezionare Provider di identità dalla sezione Configurazione per crearne uno nuovo.
Creare una configurazione del provider di identità di tipo JWT

-
Incollare la chiave pubblica del certificato in formato PEM nella casella Certificato di cui sopra.
Se il vecchio mashup dell'utente utilizza già JWT per l'autenticazione con Qlik Sense Client-Managed, si potrebbero già conoscere le chiavi private e pubbliche dei certificati utilizzati. Inoltre, si potrebbe già disporre di un servizio di backend per la creazione di token JWT firmati. In caso contrario, fare riferimento a Creare token firmati per l'autorizzazione JWT.
-
Facoltativamente, è possibile specificare l'Autorità emittente e l'ID della chiave; in ogni caso, questi valori verranno forniti dopo la creazione.

Aggiornamenti potenziali del codice del servizio backend del token JWT firmato
Con Qlik Sense Client-Managed, il payload per generare un token JWT necessitava solo dell'ID utente e della directory utente, come richiesto dal proxy virtuale in Qlik Sense per l'autenticazione JWT. Con Qlik Cloud, questo payload richiede attributi di attestazione più numerosi e diversi.
È necessario adattare il codice del servizio backend di generazione del token JWT per il payload, insieme alle opzioni di firma necessarie, per riflettere ciò che viene richiesto con Qlik Cloud. Ad esempio, Autorità emittente e ID chiave del provider di identità JWT sono opzioni di firma obbligatorie. Per una descrizione completa, vedere il formato JWT per l'autorizzazione Qlik Sense.
Aggiornamenti del codice HTML potenziale
Come per il mashup di Qlik Sense Client-Managed, è necessario caricare due file Qlik statici nella sezione <head> in html (qlik-styles.css e require.js). Tuttavia, con Qlik Cloud, questi file sono direttamente accessibili senza bisogno di autenticazione.
Aggiornamenti potenziali del codice JavaScript
Il concetto di codice è simile all'utilizzo dell'Accesso interattivo. Tuttavia, in questo caso, invece di un reindirizzamento alla normale schermata di login, è necessario avviare una sessione JWT con una richiesta POST all'endpoint /login/jwt-session, inoltrando le intestazioni per il token JWT del bearer e l'id dell'integrazione web.
Procedere come indicato di seguito:
-
Verificare se l'utente è già registrato con una richiesta all'endpoint dell'API REST /api/v1/users/me.
-
Se l'esito è positivo (lo stato della risposta è 200), caricare e utilizzare la libreria qlik/js Capability API con require.
-
Se è negativo (stato della risposta non 200), attivare una richiesta POST per avviare la sessione JWT con il token JWT firmato indicato.
-
In caso positivo, caricare e utilizzare la libreria qlik/js Capability API con require.
-
-
Se è negativo, è probabile che l'autenticazione JWT non sia riuscita perché il JWT non è valido, è scaduto o non è stato accettato.
-
Di seguito viene riportato un esempio di codice del processo descritto sopra.

Capability API e compatibilità in Qlik Cloud
Le Capability API sono una libreria JavaScript che consente di interagire con un insieme di API diverse, ad esempio Root API, Visualization API, App API, Global API, Field API, Table API, Variable API e altre ancora. Vedere le Capability API per un elenco completo.
Sebbene vi sia una compatibilità quasi completa tra Qlik Cloud e Qlik Sense Client-Managed quando si utilizzano le Capability API per l'applicazione web, vi sono alcune sottili differenze o metodi non disponibili se si utilizza questa libreria JavaScript per siti web con distribuzioni Qlik Cloud. Ad esempio, Global API è indisponibile in Qlik Cloud.
Vedere Confronto API tra i prodotti per maggiori dettagli.
Mashup in cui gli oggetti Qlik sono integrati con IFrames
Oltre a gestire l'autenticazione come descritto in Mashup in cui gli oggetti Qlik sono incorporati con Capability API, è necessario conoscere il modo in cui Qlik Cloud gestisce il Criterio di sicurezza dei contenuti (CSP).
Criterio di sicurezza dei contenuti
Il criterio CSP in Qlik Cloud blocca l'accesso agli oggetti Qlik da altri domini. Ciò significa che quando si incorporano oggetti Qlik utilizzando l'approccio IFrame a API singola, si otterrà l'errore di criterio frame-ancestors 'self'.
Errore di criterio: frame-ancestors 'self'

Vedere Criterio di sicurezza dei contenuti per informazioni su come configurare CSP in modo che il mashup possa usare gli IFrames per incorporare gli oggetti Qlik Cloud.
Mashup mediante enigma.js
La libreria enigma.js aiuta a comunicare con Motore associativo di Qlik negli ambienti JavaScript.
Quando si utilizza enigma.js su Qlik, oltre all'integrazione web necessaria e alla gestione dell'autenticazione dell'utente, è necessario considerare il concetto di Cross-site Request Forgery (CSRF).
Falsificazione di richieste cross-site (CSRF)
Qlik Cloud dispone di contromisure per proteggersi da Cross-Site Request Forgery (CSRF). Qualsiasi soluzione web che interagisce con Qlik Cloud deve fornire un token CSRF valido su tutte le chiamate REST non GET, comprese le connessioni WebSocket.
Quando si utilizza enigma.js nell'applicazione web, sia nel codice back-end che in quello front-end, viene creata una connessione WebSocket. Ciò significa che un token CRSF deve essere incluso come parametro della connessione WebSocket affinché la libreria enigma.js apra una sessione sicura con Qlik Cloud.
Una volta che l'utente ha effettuato l'accesso, è possibile richiedere un token CSRF valido all'endpoint /api/v1/csrf-token.
Il seguente esempio di codice (con un utente registrato) di enigma.js viene utilizzato nel codice front-end per aprire un'app e recuperare il layout.

Per vedere un esempio completo di codice, consultare i seguenti tutorial:
