Миграция гибридных веб-приложений
Не все гибридные веб-приложения реализуются одинаковым образом. Ниже приводятся своего рода рекомендации о том, что следует учитывать в процессе миграции гибридных-веб-приложений. Обязательно выберите следующие действия, прежде чем приступать к миграции гибридных веб-приложений:
-
Выполнены развертывание и настройка клиента Qlik Cloud.
-
Пользователи могут проходить проверку подлинности через IDP, и необходимые приложения уже перенесены в соответствующие общие или управляемые пространства, в которых пользователям предоставлено разрешение не ниже «Может просматривать». Для получения информации о разрешениях в пространстве см. разделы Управление разрешениями в общих пространствах и Управление разрешениями в управляемых пространствах.
-
Войдите в клиент с правами администратора клиента (требуется для создания веб-интеграции).
Также необходимо знать, как гибридные веб-приложения Qlik Sense обычно реализуются с использованием JavaScript и HTML, встраивают ли они объекты только с использованием элементов IFrame или с помощью интерфейсов Qlik Capability API.
Для ясности новыми гибридными веб-приложениями будут называться гибриды в Qlik Cloud, а старыми — существующие гибридные веб-приложения в Qlik Sense под управлением клиента.
Веб-интеграции
Новые гибридные веб-приложения в Qlik Cloud будут загружать и встраивать содержимое из клиента Qlik Cloud, а не из Qlik Sense под управлением клиента. Необходимо настроить веб-интеграцию в Qlik Cloud, чтобы с ее помощью идентифицировать веб-сайт гибридного веб-приложения (источник).
Веб-интеграции — это механизм обеспечения безопасности, который позволяет веб-сайтам, предъявляющим действительный идентификатор, связанный со списком включения URL, выполнять рендеринг встроенных визуализаций. Для любого веб-приложения, которое взаимодействует с Qlik Cloud, требуется настроить веб-интеграцию в клиенте.
Создание новой веб-интеграции в Qlik Cloud
Для создания веб-интеграции требуются права администратора клиента в Qlik Cloud.
Выполните следующие действия.
- В центре активности Администрирование перейдите в раздел Интернет.
- Нажмите Создать.
-
Укажите имя для веб-интеграции.
-
Введите адрес источника в следующем формате: https://domain.com.
-
Для нестандартных портов включите номер порта в адрес (например, https://domain.com:8080).
Примечание к информацииQlik Cloud не поддерживает подстановочные домены для источников веб-интеграции, поэтому необходимо указывать доменные адреса полностью. -
-
Щелкните Добавить, чтобы добавить источник в список разрешений.
-
При необходимости добавьте и другие источники.
- Нажмите кнопку Создать, чтобы завершить процесс.

После создания веб-интеграции предоставляется идентификатор. Это идентификатор веб-интеграции qlik для гибридного веб-приложения, который является обязательным атрибутом или параметром в коде нового гибридного веб-приложения.
Идентификатор веб-интеграции

Для получения дополнительной информации о создании веб-интеграций см. Управление веб-интеграциями.
Проверка подлинности
Гибридные веб-приложения в Qlik Sense под управлением клиента обычно проводят проверку подлинности через виртуальный прокси-сервер, где предварительно настроен механизм проверки подлинности. В число доступных вариантов входят, помимо прочего, «Заголовок», «Билет», SAML, JWT, OpenID Connect ( OIDC) и «Анонимно». Для получения дополнительной информации см. Решения для проверки подлинности (только английский язык).
В старом гибридном веб-приложении Qlik Sense под управлением клиента проверка подлинности обычно обрабатывалась в коде перед загрузкой ресурсов, включая необходимые статические файлы Qlik и библиотеки, через этот виртуальный прокси-сервер.
Например,
-
При использовании варианта «Билет» и JWT обычно вызывается серверный модуль проверки подлинности для безопасного создания билета Qlik или токена JWT.
-
При использовании варианта «Заголовок» некий используемый модуль или обратный прокси-сервер задает соответствующий заголовок.
-
При использовании вариантов OIDC и SAML должно выполняться начальное перенаправление на соответствующего поставщика удостоверений для запуска потока проверки подлинности, по окончании которого инициируется сеанс в Qlik Sense, чтобы обеспечить загрузку ресурсов и начать встраивание содержимого.
Qlik Cloud не использует виртуальный прокси-сервер. Вместо этого используется веб-интеграция, созданная в клиенте. Для проверки подлинности доступны следующие два механизма:
-
Интерактивный вход в систему. Этот механизм использует настроенного поставщика удостоверений, который используется клиентом для регулярного доступа. По умолчанию используется поставщик удостоверений Qlik Account, но можно выбрать любой из доступных вариантов, таких как, Okta, Auth0, ADFS, AzureAD, Salesforce, «Общий» и Keycloak.
-
Токены JWT (JSON Web Token). Этот механизм проверки подлинности использует подписанные токены JWT, которые обычно безопасно создаются серверной службой. В таком случае в клиенте следует настроить поставщика удостоверений типа JWT.
Гибридные веб-приложения, в которых объекты Qlik встраиваются с помощью интерфейсов Capability API
Проверка подлинности с использованием интерактивного входа в систему
Потенциальные обновления кода HTML
Как при работе с гибридным веб-приложением Qlik Sense под управлением клиента, необходимо загрузить два статических файла Qlik в разделе <head> в html (qlik-styles.css и require.js). Однако при использовании Qlik Cloud эти файлы доступны напрямую без проверки подлинности.
Потенциальные обновления кода HTML

Потенциальные обновления кода JavaScript
Если гибридное веб-приложение Qlik Sense под управлением клиента использует интерфейсы Capability API для встраивания объектов и взаимодействия с ними в Qlik Sense под управлением клиента, просмотрите следующий пример кода, который встраивает несколько визуализаций с использованием библиотеки Qlik интерфейсов Capability API.
Потенциальные обновления кода JavaScript

Переменная конфигурации и baseUrl для require
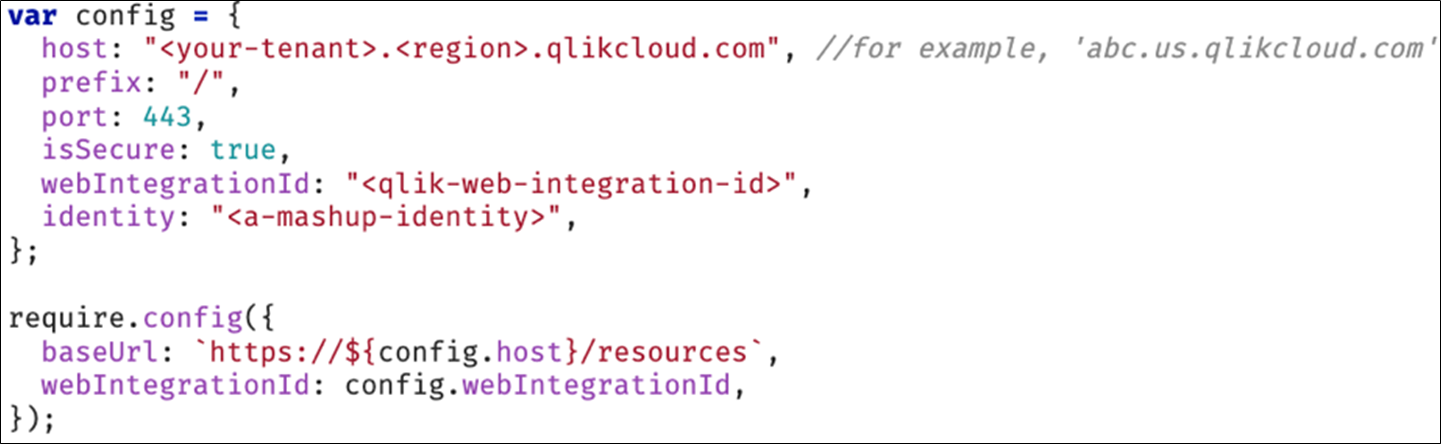
При работе с новым гибридным веб-приложением Qlik Cloud переменная конфигурации должна содержать объекты host и webIntegrationId клиента. Кроме того, так как виртуальный прокси-сервер отсутствует, в качестве параметра prefix следует задать только префикс /. Можно задать атрибут identity, чтобы сеанс не был общим и использовался только в контексте этого гибридного веб-приложения. Необходимо задать порт 443, для которого isSecure всегда имеет значение true.
Конфигурация require должна содержать webIntegrationId, а baseUrl будет проще, так как обмен данными с Qlik Cloud всегда осуществляется по протоколу https через порт 443.
Переменная конфигурации и baseUrl для require

Загрузка интерфейсов Capability API
Прежде чем загружать библиотеку интерфейсов Qlik Capability API с require (js/qlik), убедитесь, что пользователь уже выполнил вход в систему. Для этого можно, к примеру, инициировать вызов REST API для конечной точки метаданных текущего пользователя. Если возвращается статус ответа, отличный от 200, код должен выполнить перенаправление на экран входа, вставляя два параметра в URL: returnto (фактический URL гибридного веб-приложения) и qlik-web-integration-id.
Код выполняется следующим образом:
-
Проверьте, выполнил ли пользователь вход в систему, отправив запрос GET конечной точке REST API /api/v1/users/me.
-
Если вход не выполнен (статус ответа не 200), необходимо выполнить перенаправление на экран входа/login, добавив параметры returnto и qlik-web-integration-id.
-
Если вход выполнен (статус ответа 200), загрузите библиотеку qlik/js Capability API с require и продолжайте использовать этот набор API.
-
Окончательный код может выглядеть, как приведенный ниже пример. При использовании JavaScript не предусмотрено какого-то одного уникального способа создания идеального кода, поэтому от лишь один из возможных допустимых вариантов.

Проверка подлинности с помощью JWT
Настройка поставщика удостоверений JWT
Токен JWT — это продукт шифрования нескольких полезных метаданных пользователя (таких как имя, адрес электронной почты, группы, тема), который безопасно подписан с использованием частного ключа сертификата. Любой пользователь, связанный с открытым ключом сертификата, может валидировать токен и прочитать содержащиеся в нем данные пользователя.
Чтобы валидировать подписанные токены JWT в Qlik Cloud, необходимо настроить поставщика удостоверений типа JWT в клиенте Qlik Cloud. После настройки клиент сможет принимать и валидировать запросы API, содержащие правильно подписанный токен JWT носителя.
Выполните следующие действия.
-
В центре активности Администрирование выберите Поставщик удостоверений в разделе Конфигурация, чтобы создать нового поставщика.
Создание конфигурации поставщика удостоверений типа JWT

-
Вставьте открытый ключ сертификата в формате PEM в поле Сертификат, расположенное выше.
Если старое гибридное веб-приложение уже использует JWT для проверки подлинности в Qlik Sense под управлением клиента, возможно, пользователю уже известны используемые частные и открытые ключи сертификата. Также уже может работать серверная служба для создания подписанных токенов JWT. Если нет, см. раздел Создание подписанных токенов для авторизации JWT Authorization.
-
Также можно заполнить поля Издатель и Идентификатор ключа, в любом случае эти значения будут предоставлены после создания токена.

Потенциальные обновления кода серверной службы для подписанных токенов JWT
При использовании Qlik Sense под управлением клиента в качестве полезной нагрузки для создания токена JWT требовались только утверждения идентификатора пользователя и каталога пользователя, запрашиваемые виртуальным прокси-сервером в Qlik Sense для проверки подлинности JWT. При использовании Qlik Cloud полезная нагрузка требует использования большего количества различных атрибутов утверждений.
Необходимо модифицировать код серверной службы создания токена JWT для полезной нагрузки, а также необходимые параметры подписания с учетом требований Qlik Cloud. Например, утверждения «Издатель» и «Идентификатор ключа» поставщика удостоверений JWT являются обязательными параметрами подписания. Полное описание см. в разделе Формат JWT для авторизации Qlik Sense.
Потенциальные обновления кода HTML
Как при работе с гибридным веб-приложением Qlik Sense под управлением клиента, необходимо загрузить два статических файла Qlik в разделе <head> в html (qlik-styles.css и require.js). Однако при использовании Qlik Cloud эти файлы доступны напрямую без проверки подлинности.
Потенциальные обновления кода JavaScript
Концепция кода напоминает использование интерактивного входа в систему. Однако в этом случае вместо перенаправления на обычный экран входа необходимо инициировать сеанс JWT с отправкой запроса POST конечной точке /login/jwt-session, передавая заголовки для токена JWT носителя и идентификатор веб-интеграции.
Выполните следующие действия.
-
Проверьте, выполнил ли пользователь вход в систему, отправив запрос конечной точке REST API /api/v1/users/me.
-
Если вход выполнен (статус ответа 200), загрузите и используйте библиотеку qlik/js Capability API с require.
-
Если вход не выполнен (статус ответа не 200), отправьте запрос POST, чтобы инициировать сеанс JWT с предоставленным подписанным токеном JWT.
-
Если вход выполнен, загрузите и используйте библиотеку qlik/js Capability API с require.
-
-
Если вход не выполнен, вероятно, произошла ошибка проверки подлинности, так как JWT недействителен, просрочен или не принят.
-
Ниже приводится пример кода для описанного выше процесса.

Интерфейсы Capability API и совместимость в Qlik Cloud
Интерфейсы Capability API — это библиотека JavaScript, которая позволяет взаимодействовать с коллекцией различных API, например Root API, Visualization API, App API, Global API, Field API, Table API, Variable API и пр. Полный список см. в разделе API-интерфейсы Capability.
Хотя обеспечена практически полная совместимость между Qlik Cloud и Qlik Sense под управлением клиента при использовании интерфейсов Capability API для веб-приложения, имеются только незначительные различия или отсутствуют некоторые методы, если эта библиотека JavaScript используется для веб-сайтов с развертываниями Qlik Cloud. Например, интерфейс Global API недоступен в Qlik Cloud.
Для получения дополнительных сведений см. Сравнение API между продуктами.
Гибридные веб-приложения, в которых объекты Qlik встраиваются с помощью интерфейсов Capability API
В дополнение к проведению проверки подлинности, как описано в разделе Гибридные веб-приложения, в которых объекты Qlik встраиваются с помощью интерфейсов Capability API, необходимо ознакомиться с тем, как Qlik Cloud обрабатывает политику безопасности содержимого (CSP, Content Security Policy).
Политика безопасности содержимого
Политика CSP в Qlik Cloud блокирует доступ к объектам Qlik из других доменов. Это значит, что при встраивании объектов Qlik с использованием подхода IFrame единого API-интерфейса будет появляться ошибка политики frame-ancestors ‘self’ (фрейм является родительским объектом для самого себя).
Ошибка политики: frame-ancestors 'self'

См. раздел Политика безопасности содержимого, чтобы узнать, как настроить политику CSP так, чтобы гибридное веб-приложение могло использовать элементы IFrame для встраивания объектов Qlik Cloud.
Гибридные веб-приложения, использующие enigma.js
Библиотека enigma.js позволяет обмениваться данными с Qlik Associative Engine в средах JavaScript.
Отдельно от обязательной веб-интеграции и обработки проверки подлинности пользователей также необходимо учитывать концепцию CSRF (Cross-site Request Forgery, подделка межсайтовых запросов) при использовании enigma.js в Qlik.
Подделка межсайтовых запросов (Cross-Site Request Forgery, CSRF)
В Qlik Cloud реализованы контрмеры для защиты от подделки межсайтовых запросов (CSRF). Любое веб-решение, которое взаимодействует с Qlik Cloud должно предоставлять действительный токен CSRF для всех вызовов, не являющихся GET REST, включая подключения WebSocket.
При использовании enigma.js в веб-приложении создается подключение WebSocket в коде серверной части либо интерфейса. Это означает, что токен CRSF необходимо включить в качестве параметра подключения WebSocket, чтобы библиотека enigma.js открыла безопасный сеанс в Qlik Cloud.
После того как пользователь выполнит вход, для конечной точки /api/v1/csrf-token можно запросить действительный токен CSRF.
Следующий пример кода enigma.js (с пользователем, который выполнил вход) используется в коде внешнего интерфейса, чтобы открыть приложение и получить макет.

Полный пример кода см. в следующих учебных пособиях:
