Migrando mashups
Nem todos os mashups são implementados da mesma forma. Considere o conteúdo a seguir como um guia que descreve algumas das considerações envolvidas no processo de migração do mashup. Certifique-se de ter concluído o seguinte antes de tentar migrar mashups:
-
Você implantou e configurou um locatário do Qlik Cloud.
-
Os usuários podem se autenticar por meio do IdP, e os aplicativos necessários foram migrados para os espaços compartilhados ou gerenciados apropriados, onde os usuários tenham pelo meno permissões Pode visualizar. Para obter informações sobre permissões, consulte Gerenciando permissões em espaços compartilhados e Gerenciando permissões em espaços gerenciados.
-
Acesso ao locatário com a função de administrador do locatário (necessário para criar uma integração com a Web).
Você também deve estar familiarizado com a forma como os mashups do Qlik Sense são normalmente implementados usando JavaScript e HTML, estejam eles incorporando objetos apenas com IFrames ou com as APIs de Capacidade da Qlik.
Para maior clareza, novos mashups farão referência aos existentes no Qlik Cloud e mashups antigos farão referência aos mashups existentes no Qlik Sense Client-Managed.
Integrações da Web
Seus novos mashups no Qlik Cloud carregarão e incorporarão conteúdo do seu locatário do Qlik Cloud em vez do Qlik Sense Client-Managed. Você deve configurar uma integração com a Web no Qlik Cloud para que ele possa identificar seu site de mashup (origem).
As integrações com a Web são um mecanismo de segurança que permite que sites que apresentam um ID válido associado a uma lista de inclusão de URL renderizem visualizações incorporadas. Qualquer aplicativo da Web com o qual o Qlik Cloud interaja exige que uma integração com a Web seja configurada em seu locatário.
Criando uma integração com a Web no Qlik Cloud
Você deve ser administrador de locatários no Qlik Cloud para criar uma integração com a Web.
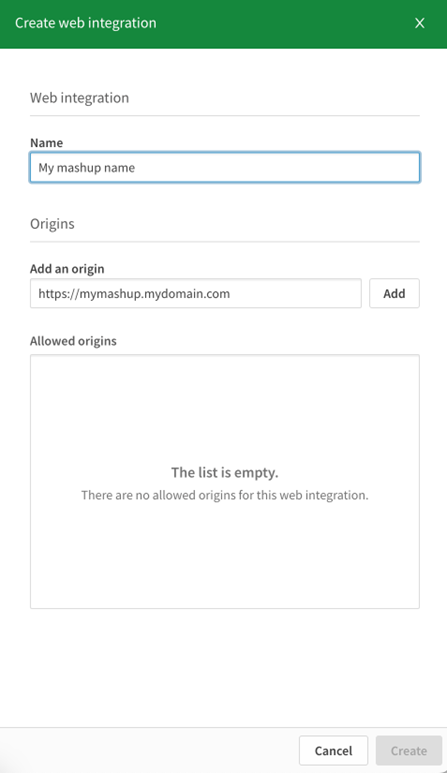
Faça o seguinte:
- No centro de atividades de Administração, vá para Web.
- Clique em Criar novo.
-
Forneça um nome para a integração da Web.
-
Insira o endereço de origem no formato https://domain.com.
-
Para portas não padrão, inclua o número da porta no endereço (por exemplo, https://domain.com:8080).
Nota informativaO Qlik Cloud não oferece suporte a domínios curinga para origens de integração com a Web, portanto, certifique-se de especificar endereços de domínio explícitos. -
-
Clique em Adicionar para incluir a origem na lista de permissões.
-
Se necessário, adicione mais origens.
- Clique em Criar para concluir o processo.

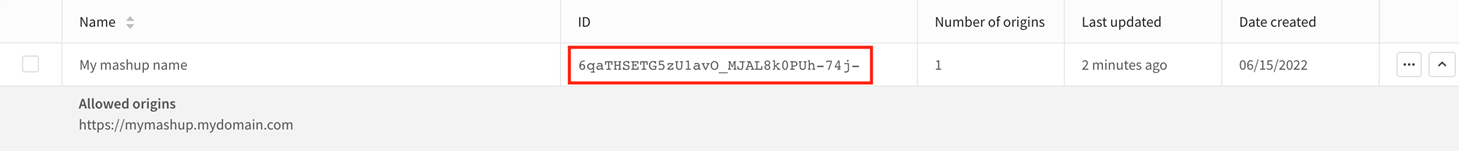
Depois de criar a integração com a Web, você receberá um ID. Esse é o ID de integração com a Web do Qlik para seu mashup, que é um atributo ou parâmetro obrigatório no novo código de mashup.
ID de integração na Web

Para obter mais informações sobre a criação de integrações com a Web, consulte Gerenciando integrações com a Web.
Autenticação
Os mashups no Qlik Sense Client-Managed geralmente gerenciam a autenticação por meio de um proxy virtual, onde o mecanismo de autenticação é pré-configurado. As opções incluem Header, Ticket, SAML, JWT, OpenID Connect (OIDC) e Anonymous, entre outras. Para obter mais informações, consulte Soluções de autenticação (somente em inglês).
No seu mashup antigo do Qlik Sense Client-Managed, a autenticação normalmente é processada no código antes que quaisquer recursos, incluindo arquivos Qlik estáticos e bibliotecas necessários, sejam carregados por meio desse proxy virtual.
Por exemplo,
-
Com Ticket e JWT, geralmente há uma chamada para o módulo de autenticação de back-end para criar com segurança um tíquete Qlik ou um token JWT.
-
Com Header, algum módulo subjacente ou proxy reverso define o cabeçalho apropriado.
-
Para OIDC e SAML, deve haver um redirecionamento inicial para o provedor de identidade correspondente que acione o fluxo de autenticação para finalmente iniciar a sessão com o Qlik Sense, para que ele possa carregar recursos e começar a incorporar conteúdo.
O Qlik Cloud não usa um proxy virtual. Em vez disso, ele usa uma integração com a Web que você cria no locatário. Para autenticação, os dois mecanismos a seguir estão disponíveis:
-
Login interativo: esse mecanismo depende do IdP configurado que seu locatário usa para acesso regular. Por padrão, é o Qlik Account IdP, ou qualquer uma das opções disponíveis, como Okta, Auth0, ADFS, AzuRead, Salesforce, Generic e Keycloak.
-
JSON Web Tokens (JWT): esse mecanismo de autenticação depende de tokens JWT assinados que normalmente são gerados com segurança por um serviço de back-end. Nesse caso, deve haver um provedor de identidade configurado em seu locatário do tipo JWT.
Mashups em que objetos do Qlik são incorporados com APIs de Capacidade
Autenticação usando login interativo
Possíveis atualizações do código HTML
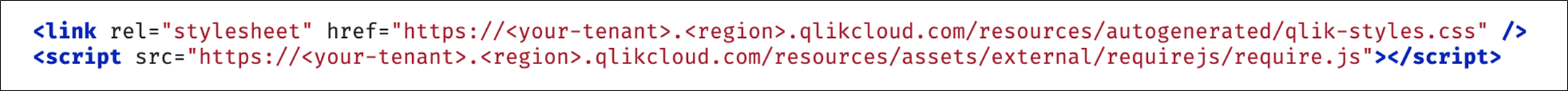
Igual ao seu mashup do Qlik Sense Client-Managed, você deve carregar dois arquivos estáticos da Qlik na seção <head> em html (qlik-styles.css e require.js). No entanto, com o Qlik Cloud, esses arquivos são acessíveis diretamente sem necessidade de autenticação.
Possíveis atualizações do código HTML

Possíveis atualizações do código JavaScript
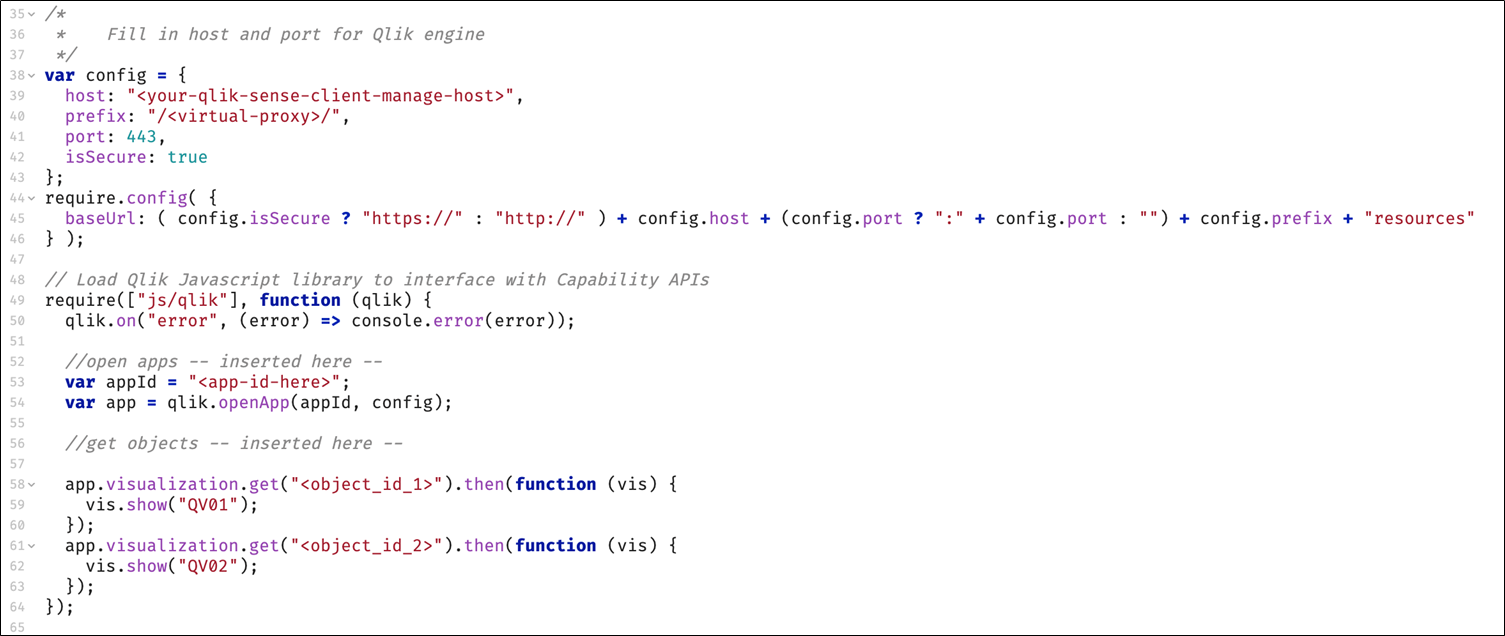
Se o seu mashup do Qlik Sense Client-Managed estiver usando APIs de Recursos para incorporar e interagir com objetos do Qlik Sense Client-Managed, revise o código a seguir, que neste exemplo incorpora várias visualizações usando a biblioteca Qlik da API de recursos.
Possíveis atualizações do código JavaScript

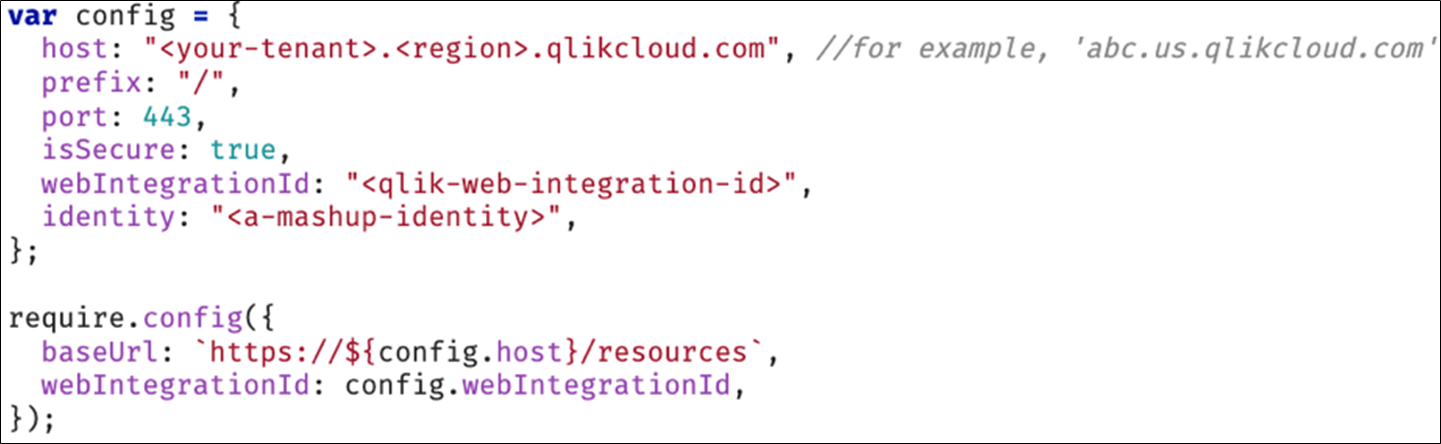
Variável de configuração e baseUrl para require
Com seu novo mashup do Qlik Cloud, a variável de configuração deve refletir o host do seu locatário e o webIntegrationId. Além disso, como não há proxy virtual, o prefixo deve ser apenas /. Você pode definir um atributo identity para que a sessão não seja compartilhada e seja usada somente para o contexto desse mashup. A porta deve ser 443, o que significa que isSecure é sempre true.
A configuração require deve conter seu webIntegrationId, e baseUrl é mais simples, pois as comunicações com Qlik Cloud são sempre via https na porta 443.
Variável de configuração e baseUrl para require

Carregando APIs de Capacidade
Antes de carregar a biblioteca de APIs de Capacidade da Qlik com require (js/qlik), verifique se o usuário já está conectado. Isso pode ser feito, por exemplo, acionando uma chamada de API REST para o endpoint atual de metadados do usuário. Se o status da resposta não for 200, o código deverá redirecionar para a tela de login, injetando dois parâmetros na URL: returnto (sua URL real de mashup) e qlik-web-integration-id.
A execução do código é a seguinte:
-
Verifique se o usuário já está conectado com uma solicitação GET para o endpoint da API REST /api/v1/users/me.
-
Se negativo (o status da resposta não for 200), redirecione para a tela de login /login adicionando os parâmetros returnto e qlik-web-integration-id.
-
Se positivo (status de resposta 200), carregue a biblioteca de APIs de Capacidade qlik/js com require e continue usando esse conjunto de APIs.
-
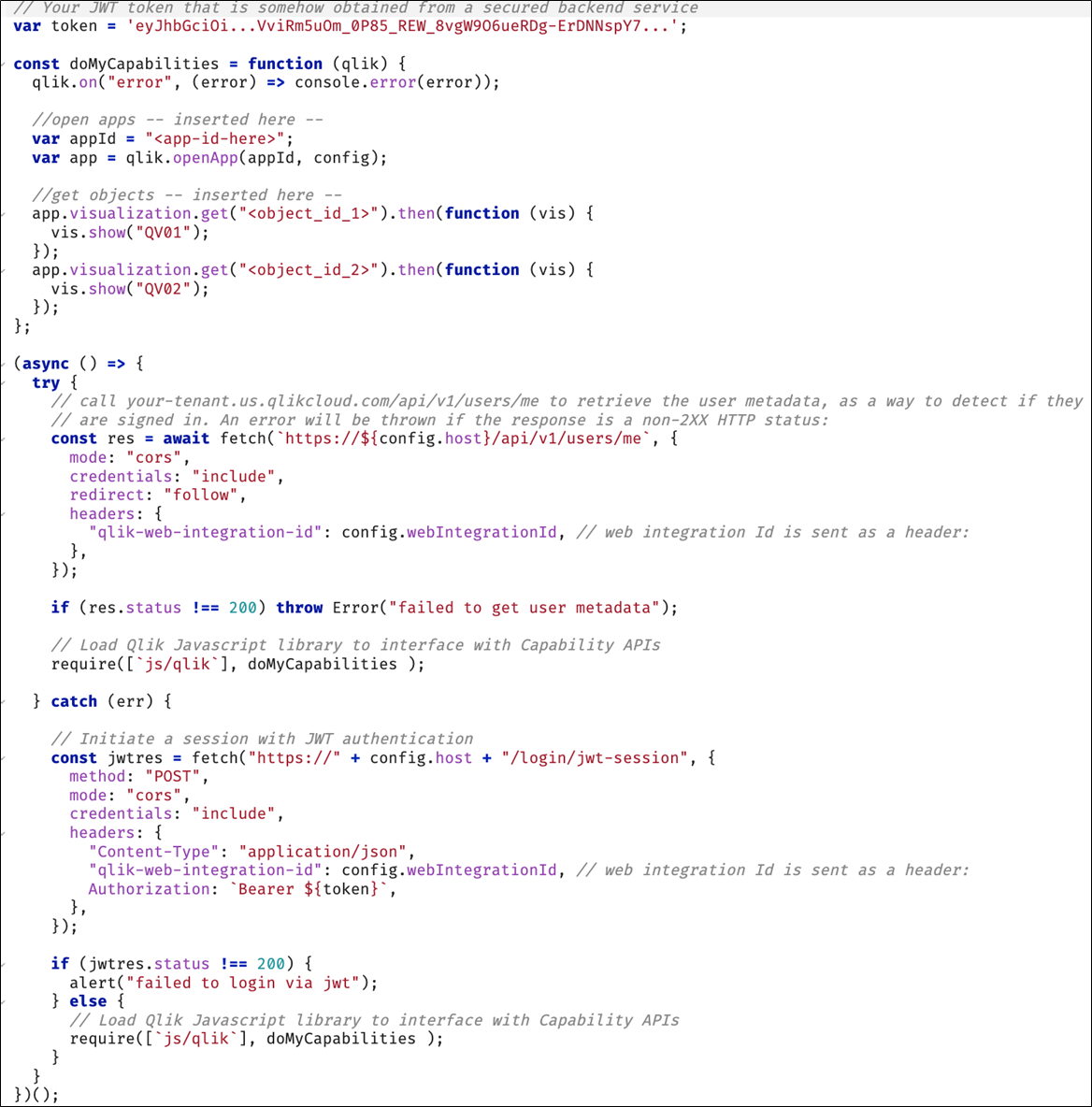
O código final pode ser semelhante ao exemplo a seguir. Com JavaScript, não há uma maneira única de escrever o código perfeito, então essa é apenas uma opção de código válida.

Autenticação usando JSON Web Token (JWT)
Configurar um provedor de identidade JWT
Um token JWT é o resultado da criptografia de alguns metadados de usuários de carga útil (como nome, e-mail, grupos, assunto) que são assinados de forma segura com uma chave privada de certificado. Qualquer pessoa com a chave pública do certificado associada pode validar o token e ler as informações do usuário nele contidas.
Para a Qlik Cloud validar seus tokens JWT assinados, você deve configurar um provedor de identidade no seu locatário do Qlik Cloud do tipo JWT. Depois de configurado, o locatário pode aceitar e validar solicitações de API que contêm um token JWT portador devidamente assinado.
Faça o seguinte:
-
No centro de atividades de Administração, selecione Provedor de identidade na seção Configuração para criar um novo.
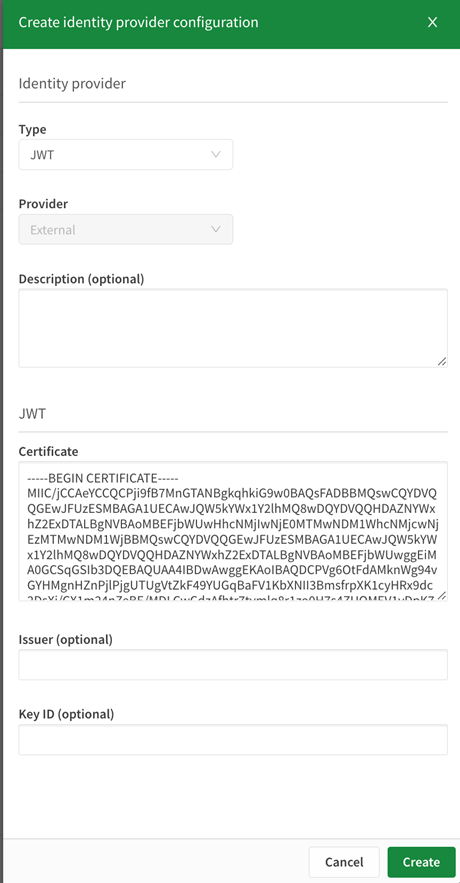
Crie uma configuração de provedor de identidade com o tipo JWT

-
Cole a chave pública do certificado no formato PEM na caixa Certificado acima.
Se o seu mashup antigo já usa o JWT para autenticação com Qlik Sense Client-Managed, talvez você já conheça as chaves públicas e privadas do certificado que estão sendo usadas. Além disso, talvez você já tenha um serviço de back-end para criar tokens JWT assinados. Caso contrário, consulte Criar tokens assinados para autorização do JWT.
-
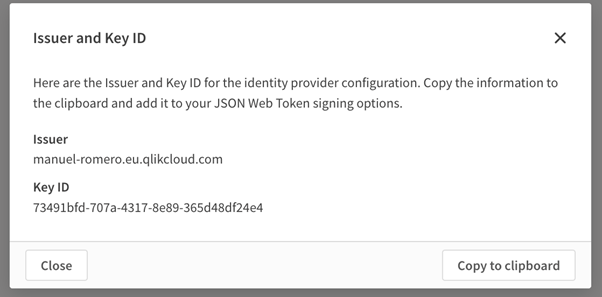
Opcionalmente, você pode especificar o Emissor e o ID da chave. De qualquer forma, você receberá esses valores após a criação.

Possíveis atualizações de código do serviço de back-end de token JWT assinado
Com o Qlik Sense Client-Managed, a carga útil para gerar um token JWT exigia somente o ID do usuário e o diretório de usuários das declarações, conforme exigido pelo proxy virtual no Qlik Sense para a autenticação JWT. Com o Qlik Cloud, essa carga útil requer mais e diferentes atributos de reivindicações.
Você precisará ajustar o código do serviço de back-end de geração de tokens JWT para a carga útil, junto com as opções de assinatura necessárias, para refletir o que é necessário com o Qlik Cloud. Por exemplo, o emissor e o ID da chave do provedor de identidade JWT são opções de assinatura obrigatórias. Consulte o Formato JWT para autorização da Qlik Sense para obter uma descrição completa.
Possíveis atualizações do código HTML
Igual ao seu mashup do Qlik Sense Client-Managed, você deve carregar dois arquivos estáticos da Qlik na seção <head> em html (qlik-styles.css e require.js). No entanto, com o Qlik Cloud, esses arquivos são acessíveis diretamente sem necessidade de autenticação.
Possíveis atualizações do código JavaScript
O conceito de código é semelhante ao uso do login interativo. No entanto, nesse caso, em vez de redirecionar para a tela de login normal, você deve iniciar uma sessão do JWT com uma solicitação POST para o endpoint /login/jwt-session, passando os cabeçalhos do token JWT portador e o ID de integração com a Web.
Faça o seguinte:
-
Verifique se o usuário já está conectado com uma solicitação ao endpoint da API REST /api/v1/users/me.
-
Se positivo (status de resposta 200), carregue e use a biblioteca de APIs de Capacidade qlik/js com require.
-
Se negativo (status de resposta diferente de 200), acione uma solicitação POST para iniciar a sessão do JWT com o token JWT assinado fornecido.
-
Se positivo, carregue e use a biblioteca de APIs de Capacidade qlik/js com require.
-
-
Se for negativo, é provável que a autenticação JWT tenha falhado porque o JWT é inválido, expirou ou não é aceito.
-
Veja a seguir um exemplo de código do processo descrito acima.

APIs de Capacidade e compatibilidade no Qlik Cloud
As APIs de Capacidade são uma biblioteca de JavaScript que permite que você interaja com uma coleção de diferentes APIs, por exemplo, API raiz, API de visualização, API de aplicativo, API global, API de campo, API de tabela, API de variáveis e muito mais. Consulte APIs de Capacidade para obter uma lista completa.
Embora haja uma compatibilidade quase completa entre o Qlik Cloud e o Qlik Sense Client-Managed ao usar APIs de Capacidade para seu aplicativo Web, existem algumas diferenças sutis ou métodos indisponíveis se você usar essa biblioteca JavaScript para sites com implantações do Qlik Cloud. Por exemplo, a API Global não está disponível no Qlik Cloud.
Consulte a comparação de APIs entre produtos para obter mais detalhes.
Mashups em que objetos do Qlik são incorporados com iFrames
Além de lidar com a autenticação conforme descrito em Mashups em que objetos do Qlik são incorporados com APIs de Capacidade, você deve estar familiarizado com como o Qlik Cloud lida com a Política de segurança de conteúdo (CSP).
Política de segurança de conteúdo
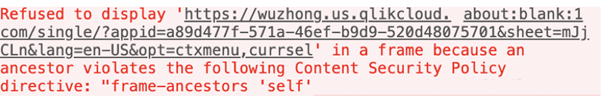
A política CSP no Qlik Cloud bloqueia o acesso a objetos do Qlik de outros domínios. Isso significa que, ao incorporar objetos do Qlik usando a abordagem de iFrame com API única, você receberá o erro de política frame-ancestors ‘self’.
Erro de política: frame-ancestors 'self'

Consulte Política de segurança de conteúdo para saber como configurar a CSP para que seu mashup possa usar iFrames para incorporar objetos do Qlik Cloud.
Mashups usando enigma.js
A biblioteca enigma.js ajuda você a se comunicar com o Qlik associative engine em ambientes JavaScript.
Além da integração com a Web e do tratamento de autenticação do usuário necessários, você também deve considerar o conceito Cross-site Request Forgery (CSRF) ao usar o enigma.js no Qlik.
Falsificação de solicitação entre sites (CSRF)
O Qlik Cloud tem contramedidas para se proteger contra a falsificação de solicitações entre sites (CSRF). Qualquer solução Web que interaja com o Qlik Cloud deve fornecer um token CSRF válido em todas as chamadas REST que não sejam do GET, incluindo conexões WebSocket.
Ao usar o enigma.js no seu aplicativo Web, seja no código de back-end ou front-end, uma conexão WebSocket é criada. Isso significa que um token CRSF precisa ser incluído como um parâmetro da conexão WebSocket para que a biblioteca enigma.js abra uma sessão segura com o Qlik Cloud.
Depois que o usuário estiver conectado, um token CSRF válido pode ser solicitado ao endpoint /api/v1/csrf-token.
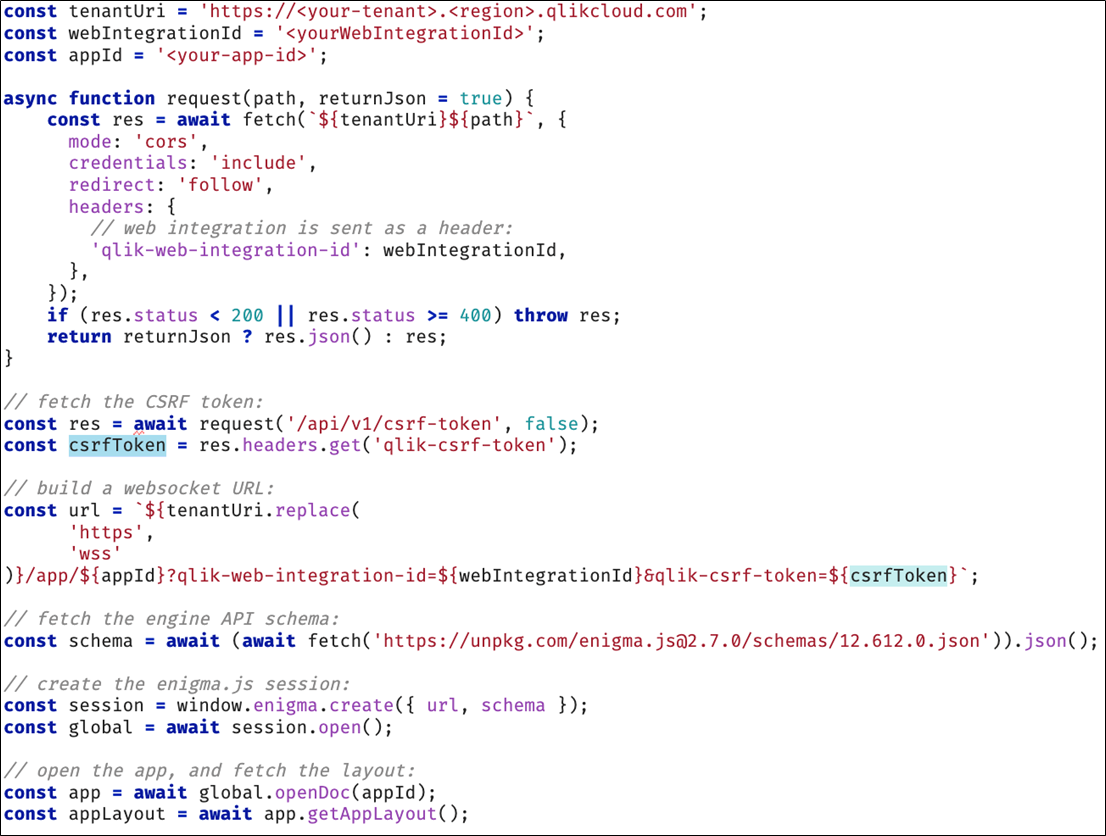
O exemplo de código a seguir (com um usuário conectado) de enigma.js é usado no código de front-end para abrir um aplicativo e obter o layout.

Para ver um exemplo de código completo, consulte os seguintes tutoriais:
