Creating and managing webhooks for workflows
Webhooks are a simple way to automate communication between applications by sending event data automatically when certain actions occur. In Qlik Cloud, webhooks can trigger actions in other applications without manual intervention, making it easier to integrate Qlik Cloud into your workflows and automate tasks based on system events. Each time a defined event occurs, a JSON request is sent to the specified webhook endpoint, delivering the event data to your chosen application.
Required webhooks permissions
When creating or managing webhooks using the Qlik Cloud Webhooks API and automations UI, you must request one or both of these permissions:
-
Use webhooks: Required to create, view, update, and delete webhooks owned by the user.
-
Manage Webhooks: Required to manage all webhooks in the tenant, including those created by other users.
Understanding webhooks
How webhooks work
When an event happens in Qlik Cloud (for example, a new app is created or a user is deleted), a webhook sends information in JSON format to a specified external application using an HTTP callback. This external application can then use the event data to trigger further actions.
For example:
-
Notify your team through Slack when a new app is created.
-
Automatically send a welcome email when a new team member is added to a tenant.
-
Update a spreadsheet when a user is deleted from the tenant.
Benefits of using webhooks
Webhooks allow real-time integration with other systems, eliminating the need for constant manual checks or repetitive API requests. By listening for events and sending the relevant data immediately, webhooks reduce unnecessary work and enable smooth automation.
Popular platforms for webhook integrations
To handle and respond to webhook data, you can build custom services or use third-party platforms like:
Webhook limits
To maintain system performance and manage resources, the following limits apply:
-
Webhook delivery history is retained for 7 days.
-
A maximum of 100 webhooks can be created per tenant.
-
Each user can own up to 150 webhooks.
Webhook request structure
When a webhook is triggered by an event, it sends an HTTP JSON request to the specified endpoint during webhooks creation. The structure of this request contains event metadata and payload details such as, the event type, timestamp, and object attributes.
Webhook request example: App deleted event
Here’s an example of the JSON request sent when an app is deleted:
Request URL
https://<your-tenantURL>/api/v1/webhooks/{id}Headers
{
"Content-Type": "application/json",
"X-Execution-Token: <your-execution-token>",
"Qlik-Signature": "446bd5e3f5b635f491d17557e4bec6ebc61b7bd2bc9cc7b612e4e",
"User-Agent": "Qlik Webhook"
}
Body
{
"cloudEventsVersion": "0.1",
"source": "com.qlik/engine",
"contentType": "application/json",
"eventId": "e65c1481-e8a-4be-a5ca-27dfcde077d7",
"eventTime": "2021-03-08T14:51:29Z",
"eventTypeVersion": "1.0.0",
"eventType": "com.qlik.v1.app.deleted",
"extensions": {
"ownerId": "vNRGrDZIypJzauw59BbpvkRhqbmI",
"tenantId": "oZcMPa_1PwH4FUdrh6839YHHdEJN",
"userId": "vNRGrDZIypJtcGTzauw59BbpqbmI"
},
"data": {
"attributes": {
"id": "0984fec4-aa8c-4253-b1d1-4fd4f9c78",
"name": "New App",
"createdDate": "2021-03-08T14:51:28.888Z",
"modifiedDate": "2021-03-08T14:51:29.316Z",
"owner": "auth0|b62a17c577a4abe6e807b07d18c4d82286352542d633d120100b03fb11",
"ownerId": "vNRGrDZIypJtcGTzauw59BbpvbmI",
"published": false,
"hasSectionAccess": false
}
}
}This payload provides detailed information about the deleted app, such as its ID, name, owner, and deletion timestamp, helping the receiving system process the event. For more details on event payloads, see Qlik Developer Portal: API events.
Encrypted Headers
Qlik cloud supports encrypted HTTP headers. Encrypted headers allow you to further protect sensitive metadata. How it works:
-
Encrypted Header Values: Header values configured for webhooks can be encrypted when configuring webhooks. This ensures credentials like bearer tokens or API keys are securely stored and handled. Webhook secrets are write-once.Once saved, secrets can not be viewed or retrieved to reduce the risk of accidental exposure.
Creating webhooks
Webhooks can be created by:
-
Tenant admins from the Administration activity center.
-
All users from the Qlik Automate interface.
For more information on using webhooks with Qlik Automate, see Working with webhooks.
Do the following:
-
In the Administration activity center, go to Webhooks.
-
Click Create new.
-
Enter a name for the webhook, and optionally, add a description.
-
For URL (endpoint), enter the fully qualified domain name (FQDN) where the webhook will send JSON data.
-
This URL must use the HTTPS protocol (example: https://domain.com). IP addresses cannot be used as webhook endpoints.
-
-
Optionally, enter a secret for webhook authentication.
-
The secret must be between 32 and 64 characters.
-
If created, the secret will be included as part of a hash, appended to the HTTP request as a qlik-signature.
-
-
Cloud event The event payload emitted by Qlik Cloud Webhooks service. Once enabled and saved, the change cannot be undone.
-
Check certificate revocation when enabled verifies that the webhook certificates are valid and not revoked.
-
Optionally, add HTTP headers to append to the request. Select the checkbox to encrypt the header value
Information noteFor security reasons you cannot edit encrypted headers, to delete the header, click the delete icon. To remove the value, click the remove icon and enter a new one. -
Under Events, choose the system events that will trigger the webhook. Available events include:
-
Automation events
-
API events
-
App events
-
Data-integration events
-
User events
-
-
Click Create.
Managing webhooks
Sorting and searching webhooks
To sort and search webhooks in the table:
-
Click
at the top a column to change the sort order.
-
Click
at the top of a column to search for a webhook. The search filter works for full and partial matches.
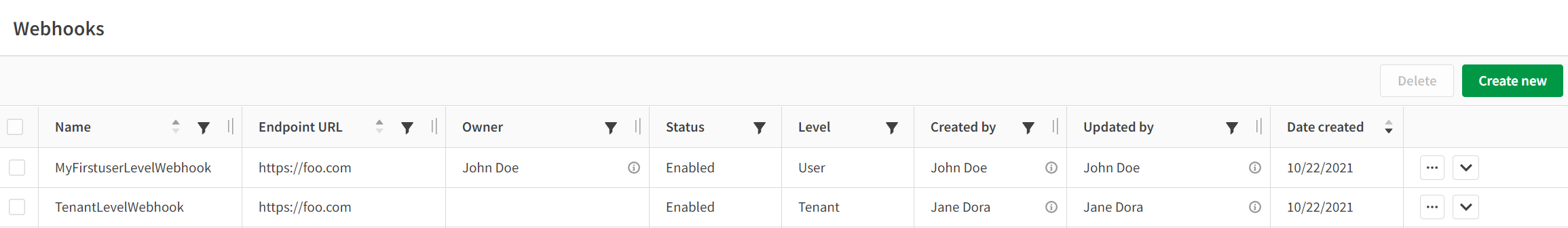
Webhooks table.

Turning webhooks on or off
Do the following:
-
In the Administration activity center, go to Webhooks.
-
Click
next to the webhook.
-
To turn on the webhook, select Enable webhook.
-
To turn off the webhook, select Disable webhook.
Newly created webhooks are enabled by default
Editing webhooks
Do the following:
-
In the Administration activity center, go to Webhooks.
-
For the webhook you want to edit, click
.
-
Select Edit.
-
Make your edits and click Save.
Deleting webhooks
Do the following:
-
In the Administration activity center, go to Webhooks.
-
Select the webhook to delete.
-
Click Delete.
-
Confirm the deletion.
Viewing webhook history
Webhook event history is retained for 7 days.
Do the following:
-
In the Administration activity center, go to Webhooks.
-
Click
next to a webhook to expand its event history.
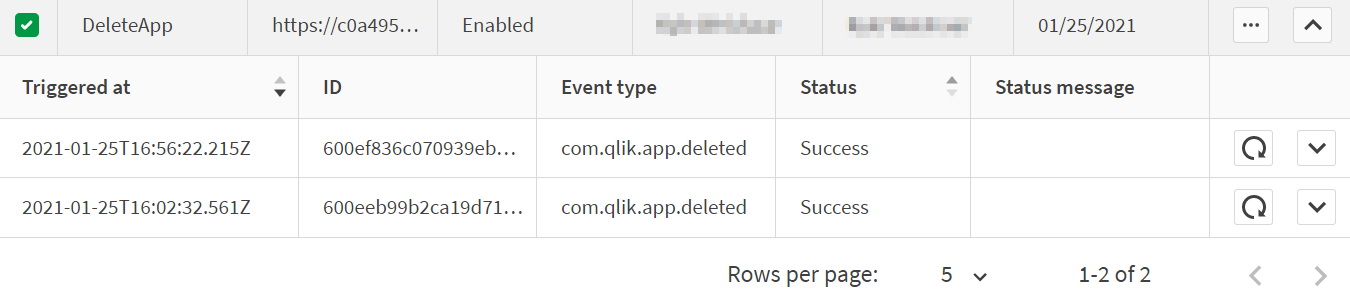
Webhook history.

-
To manually resend an event delivery, click
on the event row.
-
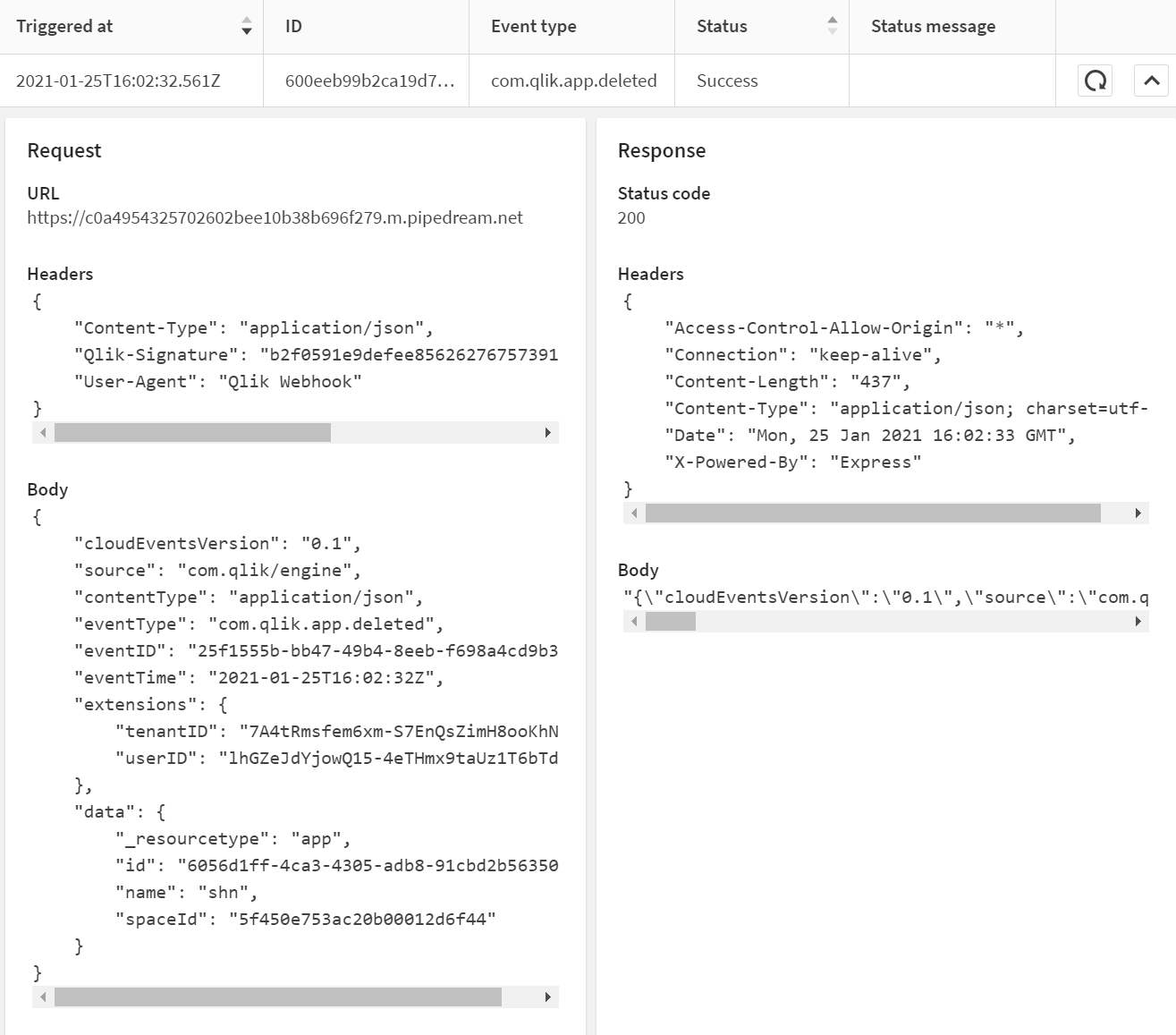
To view the event response payload, click
on the event row.
The payload shows details like app ID, name, and timestamp, which is useful for debugging or auditing past events.
Event response payload.