Info-bulles personnalisées
Créez une info-bulle personnalisée pour ajouter des informations supplémentaires à une visualisation. Vous pouvez inclure des mesures, un graphique de visualisation principale ou une image. Les info-bulles s'affichent lorsque vous survolez une visualisation.

Les info-bulles personnalisées sont disponibles dans les types de visualisation suivants :
- Graphique en barres
- Bullet chart (Graphique à puces)
- Graphique combiné
- Indicateur KPI
- Graphique en courbes
- Carte
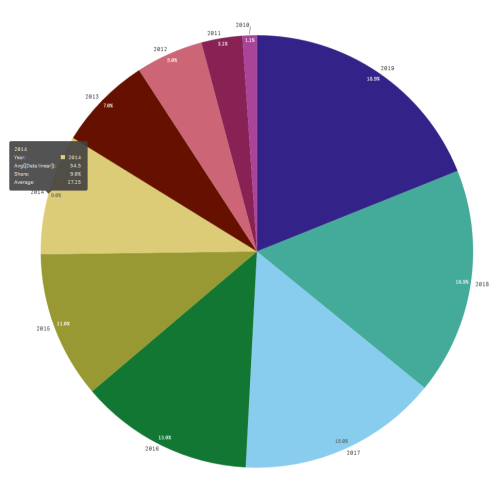
- Graphique en secteurs
- Nuage de points
- Arborescence
Création d'une info-bulle personnalisée
Les info-bulles peuvent contenir des mesures, un graphique ou une image. Ajoutez une mesure provenant d'un champ ou via une expression. Sélectionnez un graphique provenant des visualisations principales disponibles dans l'application. Sélectionnez une image de la bibliothèque multimédia ou via une URL. Vous pouvez également masquer les lignes de base qui apparaissent dans une info-bulle par défaut.
Procédez comme suit :
-
En mode feuille, cliquez sur
Éditer la feuille dans la barre d'outils.
-
Sélectionnez le graphique à éditer.
- Dans le panneau des propriétés, cliquez sur Aspect, puis sur Info-bulle.
-
Définissez la bascule sur Personnalisée.
- Vous pouvez saisir un Titre et une Description pour l'info-bulle.
- Pour ajouter une mesure, sous Mesures, cliquez sur Ajouter une mesure. Sélectionnez une mesure dans un champ via À partir d'un champ ou utilisez une expression. L'expression existante s'affiche par défaut ou vous pouvez créer une expression personnalisée. Cliquez sur l'icône
pour ouvrir l'éditeur d'expression. Vous pouvez modifier l'étiquette de l'info-bulle à l'aide de Étiquette ainsi que son format à l'aide de Format des nombres.
- Pour ajouter un graphique, sous Graphique, cliquez sur Ajouter un graphique.
- Dans la liste Éléments principaux, sélectionnez la visualisation principale à ajouter à l'info-bulle.
- Sous Taille de graphique, sélectionnez la taille du conteneur de graphique de l'info-bulle.
- Petite. Définit la largeur et la hauteur du conteneur sur 140 pixels.
- Moyenne. Définit la largeur et la hauteur du conteneur sur 200 pixels.
- Grande. Définit la largeur et la hauteur du conteneur sur 340 pixels.
Note ConseilAprès avoir ajouté le graphique, vous pouvez l'éditer en cliquant sur Éditer un élément principal. Voir Édition d'une visualisation principale. - Pour ajouter une image, sous Images, cliquez sur Ajouter une image.
- Sous Type, sélectionnez si vous souhaitez ajouter l'image provenant de votre Bibliothèque multimédia ou d'une URL.
- Bibliothèque multimédia : Sélectionnez l'image de la bibliothèque multimédia.
- URL : Saisissez une URL.
- Sous Taille, sélectionnez la taille du conteneur d'image de l'info-bulle.
- Petite. Définit la largeur et la hauteur du conteneur sur 50 pixels.
- Moyenne. Définit la largeur et la hauteur du conteneur sur 200 pixels.
- Grande. Définit la largeur et la hauteur du conteneur sur 340 pixels.
- Initiale. Qlik Sense adapte l'image à l'intérieur du conteneur. Si l'image est supérieure à 340 pixels, elle est réduite.
Limitations des graphiques dans les info-bulles personnalisées
Les graphiques présentent les limitations suivantes avec les info-bulles personnalisées :
- Les graphiques n'apparaissent pas dans les info-bulles personnalisées lors de la sélection de visualisations sur des appareils tactiles.
- Un graphique treemap doit comporter une seule dimension pour que le graphique puisse être utilisé dans une info-bulle personnalisée.
- Un graphique dans une info-bulle n'est pas pris en charge dans Mise en récit.
- L'utilisation de graphiques Conteneur et Conteneur schéma croisé à l'intérieur d'une info-bulle personnalisée n'est pas prise en charge.
