Cet exemple explique comment créer un treemap destiné à représenter des données hiérarchiques. Ce graphique vous permet d'afficher un grand nombre de valeurs dans un espace limité et de détecter des tendances difficilement décelables dans d'autres types de graphique.
Nous allons examiner les chiffres de ventes de différents produits classés en trois niveaux.
- Groupe de produits
- Sous-groupe de produits
- Article

Ensemble de données
Dans cet exemple, nous utiliserons deux fichiers de données disponibles dans le Qlik Sense Didacticiel - Création d'une application. Téléchargez et développez le didacticiel. Les fichiers qui nous intéressent se trouvent dans le dossier Tutorials source :
- Sales.xlsx
- Item master.xlsx
Pour télécharger les fichiers, accédez à Didacticiel - Création d'une application.
Ajoutez les deux fichiers de données à une application vide, puis assurez-vous qu'ils sont associés par Item Number (Numéro d'article).
L'ensemble de données ainsi chargé contient les données de ventes des produits alimentaires et des boissons. La table Item Master comprend les informations relatives aux catégories de produits.
Visualisation
Ajoutons un treemap à la feuille et définissons les dimensions et mesures suivantes :
- Dimensions > Groupe : Product Group (groupe de produits)
- Dimensions > Groupe : Product Sub Group (sous-groupe de produits)
- Dimensions > Rectangle : Item Desc (description de l'article)
- Mesures > Taille : Sum(Sales) (somme des ventes)
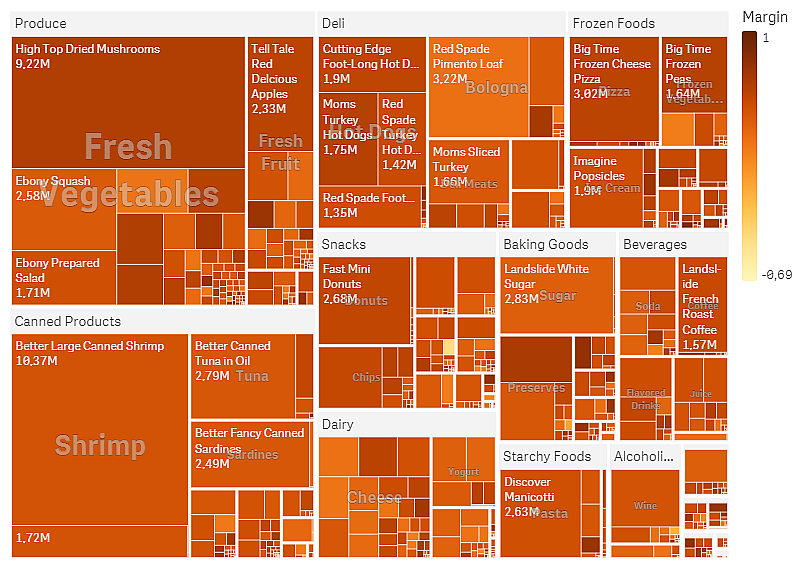
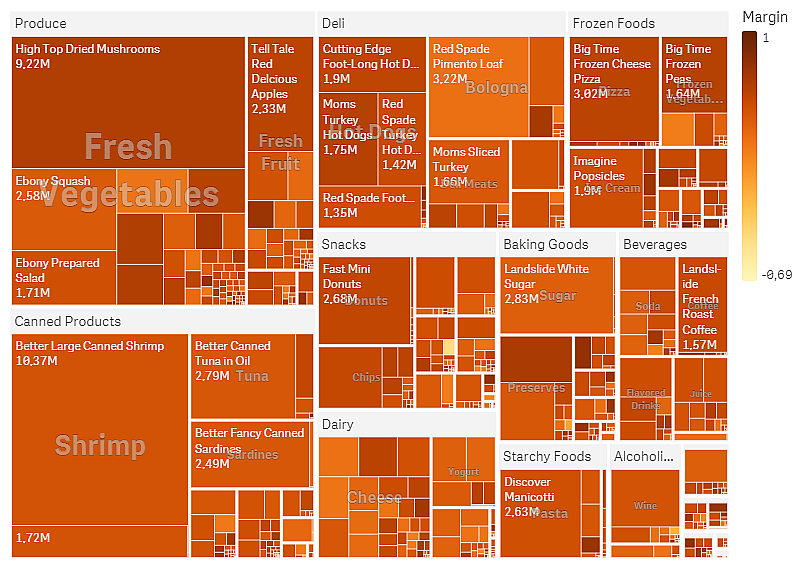
Un treemap est créé, comprenant un rectangle pour chaque article. La taille des rectangles est proportionnelle aux ventes et les rectangles sont regroupés en fonction des catégories Product Group et Product Sub Group.
Cependant, nous aimerions ajouter des informations supplémentaires au graphique. Les rectangles sont colorés d'après la dimension de groupe de produits, mais nous souhaitons les colorer d'après la marge dégagée afin d'identifier également les articles les plus rentables. Pour ce faire, choisissez Aspect > Couleurs et légende.
- Définissez Couleurs sur Personnalisé(es).
- Définissez Couleur par mesure sur Avg(Margin/Sales).
Nous souhaitons également afficher les valeurs de ventes dans le graphique. Pour les activer, choisissez Étiquettes de valeur, Aspect > Présentation.
Découverte

Nous constatons dans le graphique que la catégorie Produce affiche les meilleures ventes, suivie par Canned Products. La coloration par marge vous permet d'identifier les articles ou les groupes qui se démarquent des autres. Vous pouvez descendre dans la hiérarchie pour explorer l'arborescence en sélectionnant un groupe de produits.

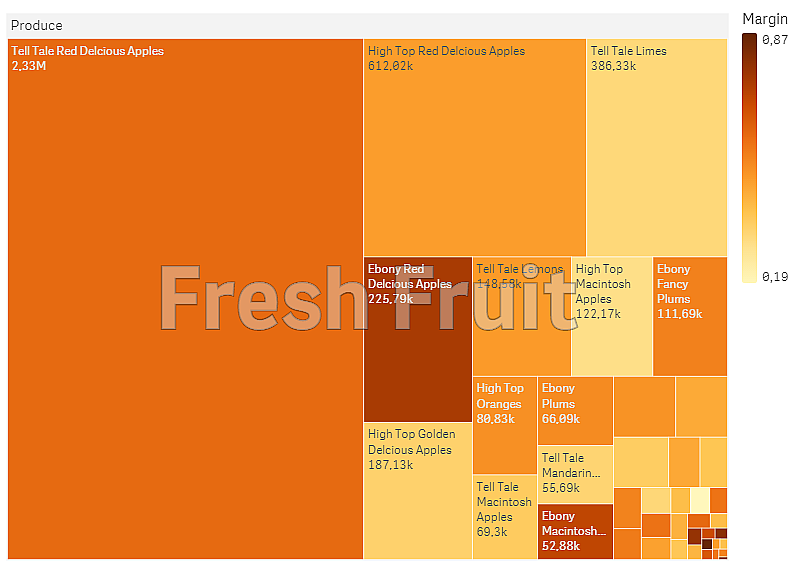
Ici, nous avons sélectionné Produce, puis Fresh Fruit. La catégorie Tell Tale Red Delcious Apples se classe numéro un des ventes, mais les marges réalisées sont supérieures pour la catégorie Ebony Red Delicious Apples.
