表格
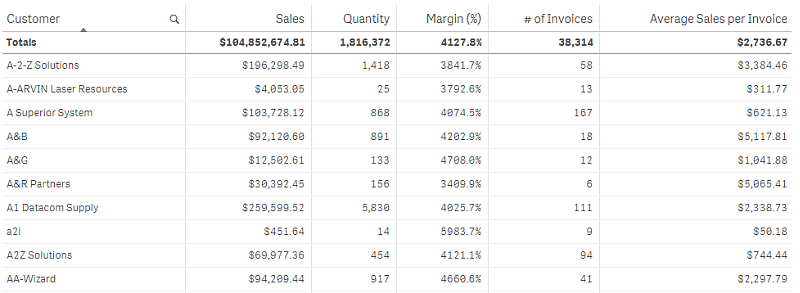
表格同时显示多个字段,其中每行的内容在逻辑上相互关联。通常,表格由一个维度和多个度量组成。

只能在维度列中进行选择。所有维度列的标题中都有搜索图标 。
适用场景
如果您想要查看详细的数据和精确的值(而不是值的可视化),可以使用表格。当您想要比较单个值时,表格很有用。向下钻取组维度在表格中非常有效。在有限的空间内,您可以向下钻取到下一级别的详细信息,并分析更新的度量值。
优势
您可以通过不同方式对表格进行筛选和排序。表格中可以包含许多值,并且当您在表格中向下钻取时,可以充分利用工作表上的有限空间。当您想要查看确切的值而非趋势或图案时,表格是极好的选择。
劣势
如果表格包含许多值,则很难获得各值关联的概述。并且,也很难以确定表格中的不规则性。
创建表格
您可以在编辑的表格上创建新表格。
执行以下操作:
- 从资产面板中,将空表格拖动到表格。
- 单击添加维度,然后选择维度或字段。
- 单击添加度量,然后选择度量或从字段创建度量。
创建表格时,可能需要在属性面板中调整其外观和其他设置。有关样式设置的更多信息,请参阅设定表的样式。有关自定义图表外观的其他方面的信息,请参阅当前主题和更改可视化外观。
设定表的样式
在属性面板中的外观下有大量样式设定按钮可供您使用。
单击外观 > 演示文稿下的 样式以进一步自定义图表的样式。样式面板包含常规和图表选项卡下的各个部分。 您可以通过单击每个部分旁的
重置样式。单击
全部重置将重置一般和图表中的样式。
自定义文本
可以在外观 > 常规下设置标题、副标题和脚注的文本。若要隐藏这些元素,请关闭显示标题。
图表上不同标签的可见性取决于特定于图表的设置和标签显示选项。这些可以在属性面板中进行配置。
您可以设置图表中显示的文本的样式。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在常规选项卡上,设置以下文本元素的字体、强调样式、字体大小和颜色:
-
标题
-
副标题
-
脚注
-
-
在图表选项卡上,设置以下文本元素的字体大小和颜色:
- 标题:设置列标题的文本样式。
- 内容:设置表格内容的文本样式。如果已选择以显示“总计”行,则除了其文本为粗体外,还将使用这些设置来设定该行的样式。
此外,您还可以自定义用户悬停在行上时文本的显示方式。参阅自定义悬停行为和滚动条。
自定义背景
可以自定义图表的背景。可以通过颜色或图像来设置背景。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在样式面板的常规选项卡上,选择背景颜色(单色或表达式)或将背景设置为媒体库中的图像。
使用背景图像时,可以调整图像大小和位置。
设置行高度
您可以调整表中行的高度。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在图表选项卡的行高(以行为单位)下,输入一个正整数值,表示一个新大小的行中应包含多少原始大小的行(按高度)。
自定义悬停行为和滚动条
用户将鼠标悬停在表中的某行上方时,可以设置显示选项。您还可设置滚动条的大小。
执行以下操作:
-
在属性面板中,展开外观部分。
-
在外观 > 展示下,单击
样式。
-
在样式设置面板的图表选项卡上的行悬停下,调整以下设置:
-
若要在用户悬停在表中的行上时高亮显示这些行,请将开关设置为打开。根据偏好关闭行为。
-
行悬停色:设置颜色以在用户悬停在行上时高亮显示该行。
-
行悬停字体色:当用户悬停在高亮显示的行上时,设置该行中文本的颜色。
-
-
在滚动条大小下,设置图表中滚动条的大小(可以选择“小”、“中”或“大”)。
对齐数据
如果文本对齐设置为自动,则列数据会根据数据类型对齐:文本值为左对齐,数值(包括日期相关值)为右对齐。如果将其设置为自定义,则可以靠左、居中或靠右对齐数据。
表格排序
您可以通过不同方式对表格进行排序:
- 列排序:从左至右调整维度和度量的顺序
- 行排序:调整行的排序优先级顺序
- 内部排序:使用维度和度量的内部排序顺序
- 交互式排序:在分析期间,您可单击列标题以将表格排序
列排序
默认情况下,列排序顺序按在表格中添加维度和度量的顺序设置。如果先添加 Sales 度量,则会在表格中(最左边)先显示此度量。添加的下一个维度或度量显示在第二列,依此类推。在属性面板的列下,可以更改列排序顺序。
行排序
默认情况下,行按首先添加的维度或度量,使用数值降序、文本值升序进行排序。列标题下的小箭头表示按哪列对表格排序。
可以在属性面板的排序下更改行排序。拖动维度和度量可更改排序优先顺序。在许多情况下,排序不仅受排序中的第一个维度或度量影响,而且受后续维度或度量影响。
示例:
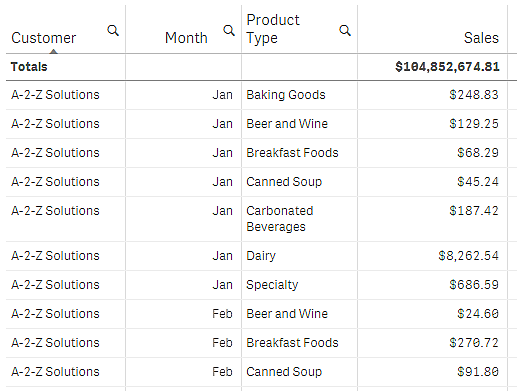
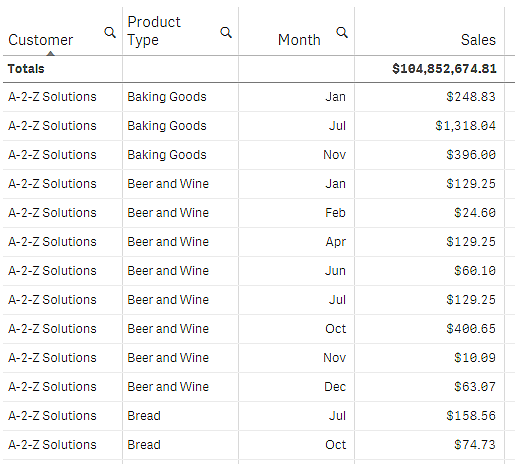
在以下屏幕截图中,这些行首先按 Customer 排序,然后依次按 Month 和 Product Type 排序。正如您所看到的,Customer 列和 Month 列包含几个值相同的行(A-2-Z Solutions 和 Month)。Product Type 中的行按字母顺序排序,但仅显示一月向 A-2-Z Solutions 客户销售的产品类型。

通过更改排序顺序,以便依次按 Product Type 和 Month 二次排序,向 A-2-Z Solutions 客户销售的所有 Product Type 项目都会按字母顺序显示,但仅在 Month 下显示销售产品时的月份。

内部排序
每个维度和度量都有默认的(自动)内部排序顺序,这种顺序可以更改。在排序下,单击要更改的项目,然后单击切换至自定义排序的按钮。如果对项目内部排序做出的更改与某优先级更高的项目冲突,则此排序可能没有效果。
交互式排序
在分析期间,可以设置要排序的列,只需单击列标题即可。第一次单击将根据所选项目的默认排序方式对表格排序。第二次单击将颠倒此排序顺序。交互式排序基于会话,不能保存。如果您想让排序更改成为永久内容,则需要在属性面板中进行更改。
显示总计
默认情况下,数值的总计显示在列名称下面。在属性面板中,可以更改此显示方式,以将总计显示在列底部,或根本不显示。
显示更多数据
您可停止第一列的滚动,并选择单独在标题和单元格中环绕多行文字。这些设置可在属性面板中的外观 > 显示 下更改。您还可以禁用水平滚动,并启用列选择器功能。这让应用程序使用者可更改表格列顺序。
向度量添加趋势指示符
您可向度量列添加趋势指示符。这样将在度量值旁显示符号。您可以定义范围,用于确定要显示的符号及其颜色。通过在度量属性中将表示形式设置为指示符,可以启用指示符。
设置指示符限值
您需要通过添加限值,为要用于显示指示符的范围添加限值。您可以三种方式设置限值。
- 使用滑块。
- 在文本框中键入值。
- 设置返回限值的表达式。
在您添加了限值时,您可为每个定义的范围选择指示符的颜色和符号。
设置指示符样式
您可以设置指示符的显示样式。
- 通过选择显示值,您可显示指示符和度量值二者。
- 通过将颜色应用至值,您可将值颜色设置为和指示符颜色相同。
- 使用指示符位置,您可将指示符显示在值的右侧或左侧。
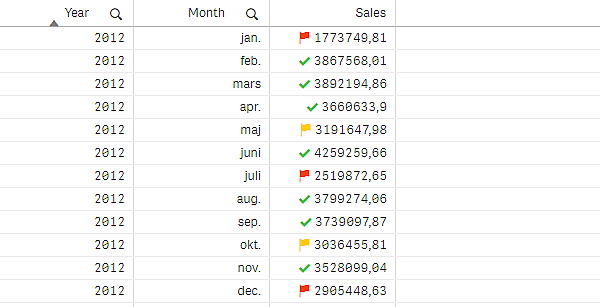
Example
在该 中,我们将趋势指示符添加至 Sales 度量,以指示哪些值低于目标值。指示符限值为:
- 对于低于 3000000 的值,显示红色标记。
- 对于在 3000000 至 3500000 范围内的值,显示黄色标记。
- 对于 3500000 以上的值,显示绿色复选标记。

将小图表添加至度量
您可将小图表添加至度量列。这将显示一个小的图表可视化,而不是度量值。可以定义用于确定显示哪些数据以及以何种颜色显示数据的维度。通过在度量属性中将表示形式设置为小图表,可以启用指示符。
设置小图表类型
指定小图表将基于哪个维度后,必须选择一种模式。
- 条形图可创建条形图。
- 点图可创建点图。
- 迷你图可用于创建迷你图。通过选择显示点,可沿着迷你图上在每个数据点显示点。
- 正/负创建一个图表,每个值由零上下的点表示。
选择模式后,可以在“迷你图”选项的底部指定迷你图的 Y 轴。
设定迷你图样式
您可为条形图、点图和迷你图设置条形或线条的颜色。
- 您可以选择设置最大值颜色和最小值颜色,这将突出显示最高和最低可见图表值。
- 您可以选择设置突出显示第一种和突出显示最后一种颜色,这将突出显示第一个和最后一个可见的图表值。
您可以为正/负小图表设置正负色。
显示限制
行数和列数
在表格中,可以包含数百万行和任意数量的维度和度量列。但由于大型表格不实用,且难以管理,因此实用的数量限制远低于理论最大值。在大多数情况下,无需水平滚动就可以查看全部列才会令人满意。
具有混合大小内容的表格
在表格中您可有两个列,其中内容视频在单元中的一行上,以及包含环绕的多行文本的列中。在一些情况下,当多行列在进入和离开视野时,您将看到在对齐上有偏移以及大量行。如果视图仅包含适配在一行上的内容,表格将在单行中调整并显示所有内容,这意味着会显示更多行。
在这些情况下我们建议您禁用多行文本环绕,以避免让用户产生混淆。

