Sayfaları stillendirme
Sayfanızın stilini; başlığı ve açıklamayı değiştirerek, sayfa uygulamada görüntülenirken kullanılacak koşullar ekleyerek ve sayfa küçük resimleri ekleyerek özelleştirebilirsiniz.
Sayfanın başlığını ve açıklamasını değiştirme
Sayfalarınızın başlığını ve açıklamasını değiştirebilirsiniz. Sabit bir sayfa başlığı kullanabilir veya ifadeye göre değişen dinamik bir sayfa başlığı kullanmayı tercih edebilirsiniz.
Aşağıdakileri yapın:
- Uygulamaya genel bakışta, sayfaları görüntülemek için
seçeneğine tıklayın.
- Şunlardan birini yapın:
kılavuz çizgi görünümündeyseniz,
seçeneğine ve ardından sayfa başlığına tıklayın.
liste görünümündeyseniz
seçeneğine tıklayın.
- Başlık ve Açıklama'yı düzenleyin.
- Metin alanının dışına tıklayın.
Dinamik sayfa başlığı kullanma
Sayfa özellikleri panelinin Başlık ifadesi özelliğinde bir ifadeyi temel alan dinamik bir sayfa başlığı ayarlayabilirsiniz. Geçerli herhangi bir grafik ifadesini kullanabilirsiniz. Daha fazla bilgi için bkz. Görselleştirmelerde ifadeleri kullanma.
Dinamik bir sayfa başlığı ayarlarsanız sabit başlık (Başlık) kullanılmaz.
İfadeler kullanarak dinamik sayfa başlıkları oluşturma
Araç çubuğu, sayfa başlığı ve uygulama gezinti çubuğu seçeneklerini gizleme
Uygulamanızda araç çubuğunu ve sayfa üst bilgisini gizleyebilirsiniz. Böylece bu alanlar, izinlerden bağımsız olarak hiçbir kullanıcı için hiçbir sayfada görüntülenmeyecektir. Uygulamada Düzenleyebilir yetkilerine sahip herhangi bir kullanıcı bu öğeleri açabilir veya kapatabilir. Ayrıca uygulama gezinti çubuğunuzdaki, araç çubuğunuzdaki ve sayfa üst bilginizdeki öğeleri tek tek gizleyebilirsiniz.
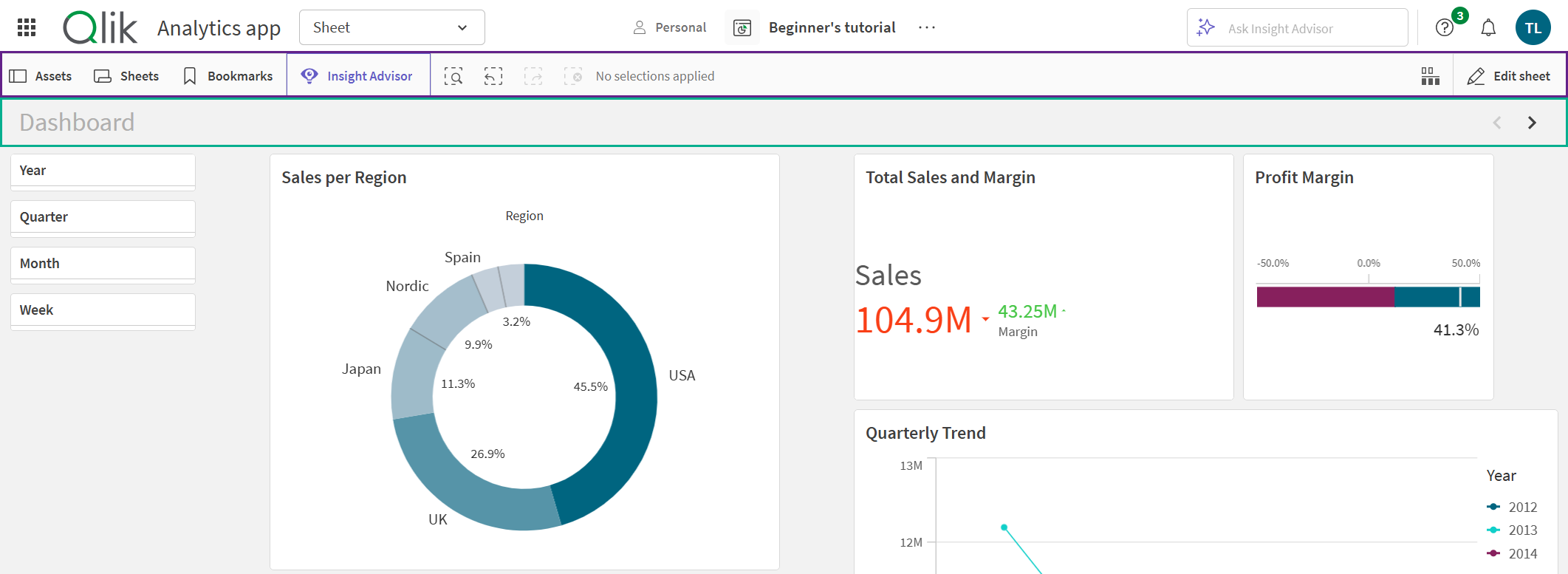
Araç çubuğu
Araç çubuğu, sayfanın üzerinde yer alan ve aşağıdaki düğmeleri içeren alandır:
Varlıklar
Sayfalar
Seçim İmleri
Insight Advisor
Akıllı arama (
)
Seçim düğmeleri:
Seçimlerde Geri gitme (
)
Seçimlerde ileri gitme (
)
Tüm seçimleri temizleme (
)
Seçimler aracı (
)
Sayfa düzenle
İsteğe bağlı olarak araç çubuğunda Varlıklar, Sayfalar ve Yer İmleri düğmelerini gizleyebilirsiniz. Varlıklar'ı kaldırırsanız Sayfalar ve Yer İmleri, varlıklar paneli olmadan görüntülenir.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
Şunlardan birini yapın:
- Araç çubuğunu gizlemek için Araç Çubuğu'nu kapatın.
- Varlıklar'ı gizlemek için Araç Çubuğu altında Varlıklar öğesini seçin.
- Sayfalar'ı gizlemek için Araç Çubuğu altında Sayfalar öğesini seçin.
- Yer İmleri'ni gizlemek için Araç Çubuğu altında Yer İmleri öğesini seçin.
- Bitti'ye tıklayın.
Sayfa üst bilgisi
Sayfa üst bilgisi, sayfada sayfa başlığını, başlık görselini ve sayfa gezinme oklarını içeren alandır.
Sayfa başlığını gizlerseniz gezinme okları araç çubuğuna doğru hareket eder.
İsteğe bağlı olarak sayfa başlığını gizleyebilirsiniz.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
Şunlardan birini yapın:
- Sayfa üstbilgisini gizlemek için Sayfa üstbilgisini kapatın.
- Sayfa başlığı'nı gizlemek için Sayfa başlığı altında Sayfa başlığı öğesini seçin.
- Bitti'ye tıklayın.
Uygulama navigasyon çubuğu
Uygulamanız için uygulama gezinti çubuğunda aşağıdaki seçenekleri isteğe bağlı olarak gizleyebilirsiniz:
Logo
Navigasyon
Insight Advisor için soru sor
Kaynak merkezi
Bildirimler
Profil
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
- Uygulama gezinti çubuğu altında, uygulama gezinti çubuğunda gizlemek istediğiniz seçenekleri seçin.
- Bitti'ye tıklayın.
Uygulama arayüzü öğeleri ne zaman gizlenmeli?
Avantajlar
Araç çubuğunu ve sayfa başlıklarını gizlemek grafikler, filtre bölmeleri ve diğer nesneler için daha fazla alan açar.
Sayfa başlıklarının kapatılması durumunda, sayfaları indirdiğinizde veya paylaştığınızda, abonelik gönderdiğinizde ya da Qlik Automate raporları oluşturduğunuzda bu alan görüntülenmez. Bu, sayfalarınızı PowerPoint sunumları veya gösterge tabloları oluşturmak için kullanıyorsanız yararlıdır.
Araç çubuğunun kaldırılması, uygulama geliştiricilerin diğer kullanıcıların hangi özelliklere kolayca erişebileceği konusunda daha fazla kontrole sahip olmasını sağlar. Örneğin, Sayfayı düzenle düğmesini gizlemek, diğer uygulama geliştiricilerini uygulamayı düzenlemekten vazgeçirebilir.
Dezavantajlar
Araç çubuğunu gizlemek yer işaretleri, notlar, Insight Advisor veya sayfa düzenleme gibi özellikleri tamamen ortadan kaldırmaz. Örneğin, yer işaretlerini hâlâ uygulamaya genel bakışta bulabilirsiniz. Ancak uygulama tüketicileri bu özelliklerin artık mevcut olmadığını düşünebilir.
Araç çubuğunu ve sayfa üst bilgisini gizlerseniz sayfalar arasında yalnızca klavye kısayollarını veya düğme nesnelerini kullanarak gezinebilirsiniz. Daha fazla bilgi için bkz. Uygulamalarda klavye gezintisi ve kısayollar ve Düğme oluşturma.
Seçimler alanı gizliyse kullanıcılar seçimlerin uygulamaya uygulandığını fark etmeyebilir. Sayfalarınıza filtre bölmeleri veya ayrı grafiklere filtreler eklemeniz gerekebilir. Daha fazla bilgi için bkz. Filtre bölmesi oluşturma ve Görselleştirmelere filtreler uygulama.
Örnekler
Araç çubuğunu ve sayfa üst bilgisini görüntüleyen sayfa. Araç çubuğunda Notlar, Insight Advisor, geçerli seçimler ve daha fazlası gösterilir. Sayfa üst bilgisi başlık görüntüsünü, sayfa başlığını ve gezinme oklarını içerir.

Yukarıdakiyle aynı sayfa ancak araç çubuğu görünür ve sayfa üst bilgisi gizlidir. Kullanıcılar artık başlık görselini, sayfa başlığını veya gezinme oklarını göremez.

Yukarıdakiyle aynı sayfa ancak sayfa üst bilgisi görünür ve araç çubuğu gizlidir. Kullanıcılar hangi seçimlerin uygulandığını göremez.

Yukarıdakiyle aynı sayfa ancak üst bilgi ve araç çubuğu gizlidir.

Özel logolar ekleme
Uygulama gezinti çubuklarına özel logolar ekleyebilirsiniz. Bunlar, kiracıların gezinti çubuğunda ayarlanan logoların yerini alır.
Aşağıdakileri yapın:
Uygulama gezinti çubuğunda
öğesine ve ardından
Ayarlar'a tıklayın.
Menüde, Kullanıcı arayüzü ayarları sekmesine geçin.
Uygulama gezinti çubuğunun altında
seçeneğine tıklayın.
Logo altında
seçeneğine tıklayın.
Mevcut bir resmi seçin veya yeni bir resim yükleyin.
Ekle'ye tıklayın.
Bir sayfa için gösterme koşulu ayarlama
Bir ifadenin doğru veya yanlış olarak değerlendirilmesine bağlı olarak, bir uygulamada bir sayfayı göstermek veya gizlemek için Göster koşulunda bir koşul ayarlayabilirsiniz. Sayfa yalnızca ifade doğru olarak değerlendirilirse gösterilir. Bir sayfayı gizlemek, bir uygulamadaki verileri gizlemez veya dışarıda bırakmaz.
Örneğin, yalnızca verilerinizde belirli değerler varsa kullanılabilen bir sayfa oluşturabilirsiniz. Genellikle bir if fonksiyonu kullanmanız gerekir. Daha fazla bilgi için bkz. if Komut dosyası ve grafik fonksiyonu.
Bir sayfa için gösterme koşulu ayarlama
Sayfanın küçük resmini değiştirme
Uygulamaya genel bakışta ve varlık panelinde sayfaları birbirinden ayırt etmeyi kolaylaştırmak için varsayılan küçük resmi değiştirebilirsiniz. Sayfanın bir görüntüsünü oluşturabilir, varsayılan görüntülerden birini kullanabilir veya kendi görüntünüzü kullanabilirsiniz.
Aşağıdakilere dikkat edin:
- Şu biçimler desteklenir: .png, .jpg, .jpeg ve .gif.
- Bir küçük resmin optimum en boy oranı 8:5'tir (genişlik:yükseklik).
- Yalnızca özel bir sayfanın küçük resmini ekleyebilir veya değiştirebilirsiniz.
Aşağıdakileri yapın:
- Uygulamaya genel bakışta, sayfaları görüntülemek için
seçeneğine tıklayın.
- Şunlardan birini yapın:
kılavuz çizgi görünümündeyseniz,
seçeneğine ve ardından sayfa başlığına tıklayın.
liste görünümündeyseniz
seçeneğine tıklayın.
- Şunlardan birini yapın:
Sayfaya göre bir küçük resim oluşturmak isterseniz,
öğesine tıklayın.
Bir küçük resim görüntüsü seçmek isterseniz, aşağıdakileri yapın:
Varsayılan küçük resimde
seçeneğine tıklayın.
Medya kütüphanesi açılır.
- Sayfanın küçük resmi olarak kullanmak istediğiniz görüntüyü seçin ve Ekle'ye tıklayın.
- Düzenlemeyi durdurmak için
seçeneğine tıklayın.
Seçtiğiniz görüntü, sayfanın küçük resmi olarak kullanılır ve varlık panelinde ve uygulamaya genel bakışta görünür.
Daha fazla bilgi için bkz. Qlik Sense sitesini yönetme: İçerik kütüphanelerine nesne yükleme (yalnızca İngilizce).
Arka plan rengi veya görüntüsü ekleme
Bir sayfanın arka planını özelleştirebilirsiniz. Belirli bir arka plan rengi seçebilir veya ifadeye göre renklendirme yapabilirsiniz. Medya kitaplığındaki herhangi bir görüntü arka plan olarak ayarlanabilir. Arka planın tamamını kaplamaması için görüntünün konumu değiştirilebilir veya boyutu düzenlenebilir.

Şu biçimler desteklenir: .png, .jpg, .jpeg ve .gif. .gif dosyası kullanırsanız animasyonlu veya statik olabilir.
Qlik Cloud Government, sayfalarda arka plan görüntülerini veya renklerini desteklemez.
Aşağıdakileri yapın:
- Sayfayı Düzenleme modunda açın.
- Sayfa özellikleri bölümünde Stil seçeneğine tıklayın.
- Arka plan ayarını Özel olarak belirleyin. Varsayılan değer Otomatik'tir.
Arka plan rengi:
Tek renk: Renk seçiciyi kullanarak bir renk belirleyin.
İfadeye göre: Kullanıcı tarafından belirlenen bir ifade kullanarak bir renk ayarlayın. Daha fazla bilgi için bk. İfadeye göre renklendirme.
- Arka plan resmi: Medya kitaplığından resim seçeneğini belirleyin. Varsayılan değer Yok'tur.
Varsayılan küçük resimde
seçeneğine tıklayın.
Medya kütüphanesi açılır.
Kullanmak istediğiniz resmi seçin ve Ekle'ye tıklayın.
İstediğiniz resim medya kitaplığında yoksa Yeni yükleme'ye tıklayın ve görseli ekleyin.
- Resminizin boyutunu değiştirmek için açılır menüyü kullanın.
- Orijinal boyut
- Her zaman sığdır
- Genişliğe sığdır
- Yüksekliğe sığdır
- Sığdırmak için genişlet
- Her zaman doldur
- Konum bölümünde, resmin hizasını değiştirebilirsiniz. Örneğin, resim sayfanın ortasında veya sağ üst köşesinde olabilir.
Seçtiğiniz resim ve arka plan rengi sayfaya yansır.
Solda arka plan resmi ayarlanan, Düzenleme modunda sayfa

Sayfa stilini CSS ile özelleştirme
CSS ile tek tek sayfaların stilini özelleştirebilirsiniz. Bu, temalar tarafından kapsanmayan öğeleri özelleştirmenize izin vererek özel temaları tamamlamaya yardımcı olabilir. Özelleştirilmiş sayfa stili, uygulamada uygulanan temalardan herhangi bir stili geçersiz kılmak için de kullanılabilir.
CSS sayfa stilinin kullanımının mümkün olduğunca en aza indirilmesi önerilir. Özel CSS yerine mümkün olan her yerde mevcut stil özelliklerinin ve stil seçeneklerinin kullanılması önerilir.
CSS stili en iyi şekilde yalnızca başka seçenek olmadığında kullanılır. Herhangi bir sayfanın CSS yapısı statik değildir, bir API değildir ve herhangi bir zamanda değişebilir. CSS stilini minimumda tutun, doğru olduğundan emin olun ve onu bozan bir değişiklik olursa değiştirmenin kolay olduğundan emin olun.
Sayfalara uygulanan özel CSS biçimlendirmesi raporlara dahil edilmez.

Özel temalar hakkında daha fazla bilgi için bkz. Özel temalar.
Aşağıdakileri yapın:
- Sayfayı Düzenleme modunda açın.
- Sayfa özellikleri bölümünde Stil seçeneğine tıklayın.
- Özel stilleri Etkinleştirildi olarak ayarlayın.
- CSS stilinizi giriş kutusuna girin.
Sınırlamalar
Sayfalar için özel CSS stilinin çeşitli sınırlamaları vardır. Eklenen CSS, uygulama işlevselliğini gizleyecek veya bozacak tüm öğeleri kaldırmak ve yok saymak için ayrıştırılır ve temizlenir. Desteklenmeyen CSS girerseniz bilgilendirilirsiniz. Aşağıda, sayfalara stil vermek için CSS kullanırken karşılaşılan bazı sınırlamalar özetlenmektedir:
font-size, 18 px'den büyük olamaz.
HTML etiketleri desteklenmez.
Aşağıdaki seçicilere izin verilmez:
Sözde seçiciler
Kök seçiciler
* seçiciler
Aşağıdaki @kurallar desteklenmez:
charset
color-profile
counter-style
font-face
font-feature-values
font-palette-values
import
keyframes
media
namespace
page
position-try
property
Enjeksiyona izin verilmez.
display:none yalnızca özel kullanıcı tanımlı öğeler veya sınıflar için desteklenir.
Yorumlar uygulanmaz.
Özel CSS stilleri Qlik Analytics mobil uygulama içindeki uygulamalar tarafından desteklenmez.
Sayfalara uygulanan özel CSS biçimlendirmesi raporlara dahil edilmez.
