Le graphique en entonnoir (Funnel chart) vous permet d'ajouter un graphique séquentiel présentant les différentes étapes connectées entre elles d'un processus. À chaque étape, les valeurs diminuent par rapport à l'étape précédente et contiennent un sous-ensemble de l'étape précédente. La diminution est progressive, le graphique formant graduellement un entonnoir de plus en plus petit.
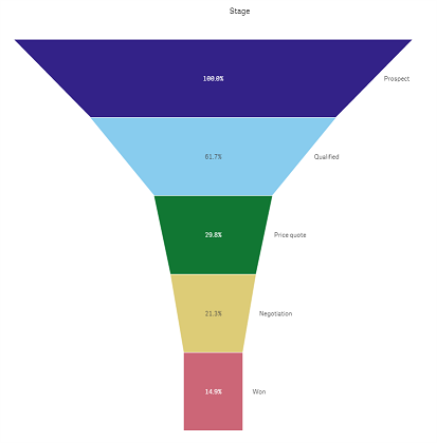
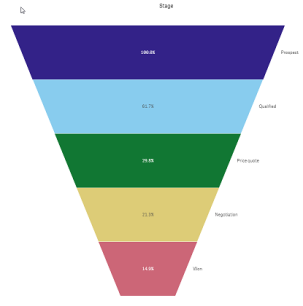
Graphique en entonnoir présentant les taux de transformation de prospects en clients au cours d'un processus de vente.

Les graphiques en entonnoir affichent les valeurs des différentes étapes d'un processus. Ils permettent de représenter tout élément dont la taille diminue. Le graphique en entonnoir montre un processus qui débute à 100 % et se termine à un pourcentage inférieur. Chaque segment du graphique représente la valeur d'un élément particulier et peut influer sur la taille d'autres segments. Le graphique en entonnoir est inclus dans le Visualization bundle.
- Le graphique requiert une dimension et une mesure.
- Contrairement à ceux des graphiques en barres, les segments d'un graphique en entonnoir sont centrés afin de créer une forme d'entonnoir.
- Un graphique dont les étapes du processus représenté augmentent au lieu de diminuer est une pyramide.

Cas d'utilisation
Le graphique en entonnoir s'avère pratique pour illustrer les différentes étapes d'un processus et la diminution globale de chacune d'elles par rapport à la précédente. Exemples :
- Représentation d'un processus de vente affichant le montant du chiffre d'affaires potentiel de chaque étape
- Illustration du nombre de prospects à chaque étape d'un pipeline des ventes, c.-à-d. le processus visualisé du client potentiel jusqu'à l'achat réalisé
- Identification des points potentiellement problématiques et des goulots d'étranglement d'un processus de vente
- Communication d'un processus de vente aux nouveaux membres de l'équipe et aux fournisseurs
- Illustration des tendances des visiteurs d'un site Web, allant du nombre de visites de la page d'accueil à d'autres actions, telles que les téléchargements effectués, etc.
- Affichage des commandes réalisées par statut en présentant les commandes passées en haut, suivies, par exemple, des commandes expédiées, livrées, annulées et renvoyées
- Affichage du flux d'informations du statut top secret au statut non classifié
- Représentation de différents domaines de connaissances, allant du général au spécialisé
Création d'un graphique en entonnoir
Vous pouvez créer un graphique en entonnoir sur la feuille en cours d'édition.
- La dimension décide du mode de regroupement en segments. Par défaut, les valeurs de dimension sont affichées dans l'ordre croissant, selon la valeur de la mesure.
- La mesure est la valeur qui décide de la taille de chaque segment.
Procédez comme suit :
- Dans le panneau des ressources, ouvrez Objets personnalisés > Visualization bundle et faites glisser un objet Grid chart sur la feuille.
- Cliquez sur le bouton Ajouter une dimension du haut et sélectionnez la dimension cible (généralement le marché cible) du graphique.
- Cliquez sur le bouton Ajouter une mesure pour sélectionner la mesure (l'élément à mesurer) du graphique. Une fois que les dimensions (étiquette de dimension) et la mesure (étiquette de valeur) sont sélectionnées, le graphique en entonnoir s'affiche automatiquement (en couleur) dans le champ du graphique.
- Cliquez sur Terminer pour revenir au champ d'affichage principal.
- une Cliquez sur la région concernée sous Région. Le champ du graphique est mis à jour pour refléter les paramètres et informations choisis.
Les informations de dimension, de mesure et de région restent affichées dans le champ du graphique, même une fois de retour en mode d'édition.
Modification de l'aspect du graphique
Il est possible de personnaliser le graphique à l'aide d'une ou de plusieurs caractéristiques.
Mode entonnoir
Vous pouvez définir la forme de l'entonnoir dans Apparence > Présentation > Mode entonnoir.
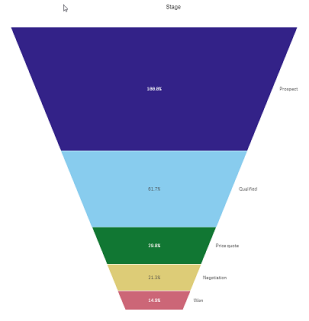
Zone
La surface de chaque élément est proportionnelle à la mesure. Seule la hauteur de chaque segment est affectée (et non le contenu ou le graphique global).

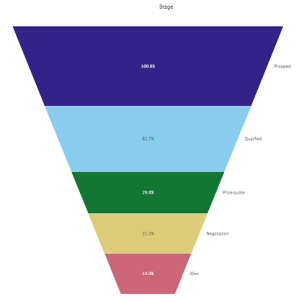
Hauteur
La hauteur de chaque élément est proportionnelle à la mesure. Seule la hauteur de chaque segment est affectée (et non le contenu ou le graphique global).

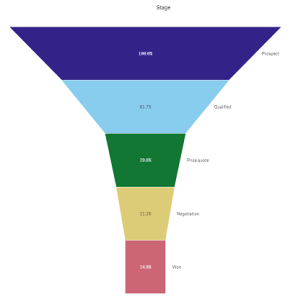
Largeur :
la largeur du bord supérieur est proportionnelle à la valeur maximale de la mesure. Le segment du haut est toujours égal à 100 % et la taille des segments suivants est définie par rapport à celle du premier. Le plus petit segment est rectangulaire. Cela influe sur la forme de l'entonnoir et chaque segment se caractérise par une pente qui lui est propre.

Ordre
La mesure ordonne uniquement les segments en plaçant la plus grande valeur en haut. L'ordre des segments étant fixe, la forme de l'entonnoir n'en est pas affectée.

Couleurs
Vous pouvez choisir le mode de coloration du graphique en entonnoir en remplaçant le paramètre Apparence > Couleurs Auto par Custom.
Couleur unique
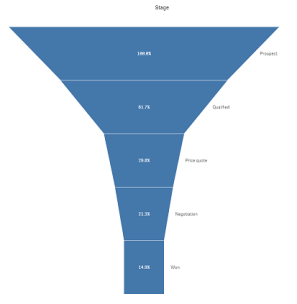
Vous pouvez utiliser une seule couleur pour le graphique en entonnoir tout entier en sélectionnant Une seule couleur dans Couleurs.

Définition des couleurs par dimension
Il est également possible de colorer le graphique en entonnoir tout entier par dimension en sélectionnant Par dimension dans Couleurs. Il existe deux modèles de couleurs de dégradé :
- 12 couleurs
- 100 couleurs
Vous pouvez également choisir de conserver des couleurs persistantes grâce à Couleurs persistantes.
Définition des couleurs par mesure
Vous pouvez colorer le graphique en entonnoir par mesure en sélectionnant Par mesure dans Couleurs. La mesure du graphique est sélectionnée par défaut, mais vous pouvez la modifier dans Sélectionner une mesure. Pour pouvoir en sélectionner une autre, assurez-vous que cette mesure n'est pas liée. Vous pouvez également modifier la mesure à l'aide d'une expression dans l'éditeur d'expression ().
Vous pouvez choisir parmi quatre modèles de couleurs. Il est également possible d'inverser les couleurs.
- Dégradé séquentiel
- Classes séquentielles
- Dégradé divergent
- Classes divergentes
Vous pouvez également définir une plage de couleurs pour le graphique en fonction de la mesure en définissant Plage sur Personnalisée. Définissez la plage dans Plage > Mini. et Plage > Maxi.. Vous pouvez utiliser un nombre ou une expression évaluée comme un nombre.
Définition des couleurs par expression
Vous pouvez colorer le graphique en entonnoir par expression en sélectionnant Par expression dans Couleurs. Vous pouvez le colorer de deux manières différentes.
- L'expression est évaluée comme une couleur CSS valide pour colorer le graphique. La case Expression sous forme de code couleur doit être cochée.
-
Le graphique est coloré par la valeur de l'expression conformément à un modèle de couleurs. La case Expression sous forme de code couleur doit être décochée.
Vous pouvez également définir la plage des couleurs.
Tri
Les éléments du graphique en entonnoir sont automatiquement triés du plus grand au plus petit. Vous pouvez modifier l'ordre de tri dans le volet de propriétés. Accédez à Tri et glissez les dimensions et les mesures dans l'ordre souhaité.
Style et formatage
Il est possible d'afficher la position et l'ordre des étiquettes des valeurs de dimension et de mesure de différentes façons. Vous pouvez par exemple masquer la valeur de dimension ou afficher les mesures sous forme de valeurs ou de pourcentage.
Étiquette de dimension
Vous pouvez choisir d'afficher ou non l'étiquette de dimension dans Apparence > Présentation > Étiquette de dimension.
Étiquettes de valeur
Vous pouvez sélectionner le mode d'affichage des étiquettes de valeur de chaque segment en définissant Apparence > Présentation > Étiquettes de valeur sur Personnaliser.
- Aucune masque les étiquettes de valeur.
- Partager affiche les valeurs sous forme de pourcentage.
- Valeurs affiche les valeurs de mesure réelles.
Limitations
Pour plus d'informations sur les limitations générales, voir Limitations.
