Créer une mise en page personnalisée
Avant de commencer
Vous devez déjà avoir créé des modèles de données, des entités métier et des attributs dans le modèle de données. Pour plus d'informations, consultez Créer un modèle de données, Créer des entités métier dans un modèle de données et Ajouter des attributs à l'entité métier.
Pourquoi et quand exécuter cette tâche
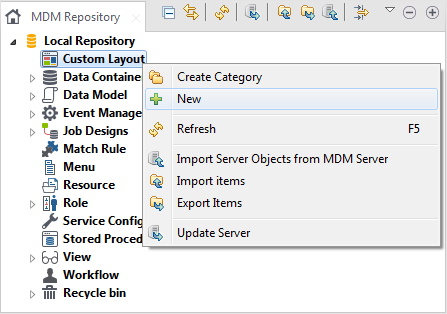
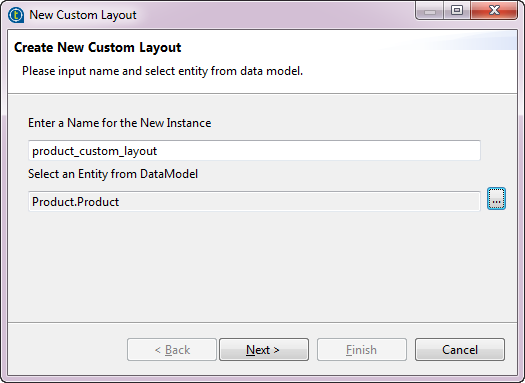
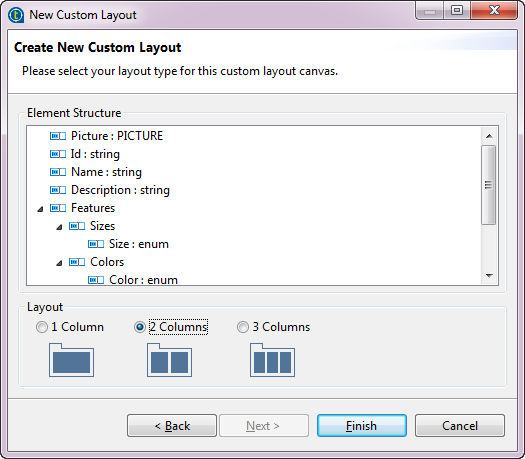
Pour créer une mise en page personnalisée pour une entité métier spécifique, procédez comme suit :
Procédure
Résultats
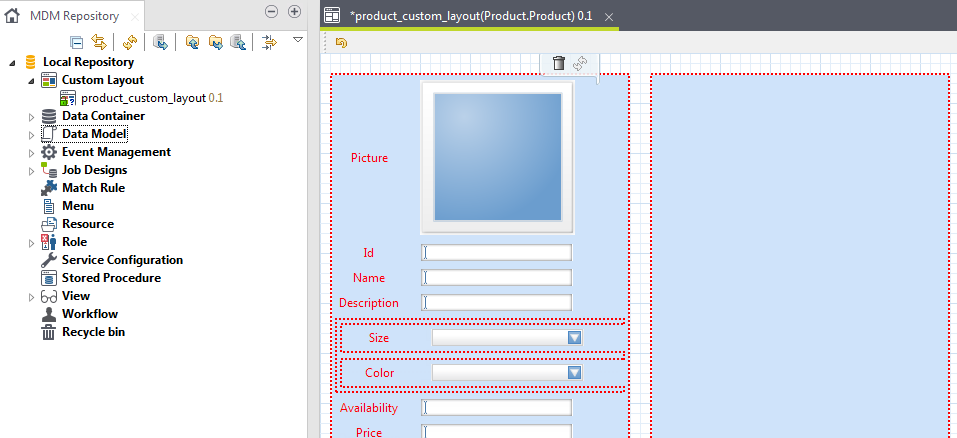
Une mise en page personnalisée ainsi que le panneau Properties s'affichent dans l'espace de travail du Studio et un nœud pour la nouvelle mise en page personnalisée s'affiche sous Custom Layout dans la Vue MDM Repository.

La mise en page personnalisée affiche deux colonnes, comme sélectionné dans l'étape précédente. La première colonne liste tous les éléments (attributs) définis dans l'entité métier sélectionnée. Les éléments de type simple sont représentés en tant que champs alors que les éléments de type complexe sont représentés en tant que panneaux.
Le panneau Properties sous le formulaire affiche les propriétés de tout élément sélectionné dans le formulaire. Si le modèle de données a des clés étrangères, elles ne s'affichent pas dans la mise en page personnalisée.
Que faire ensuite
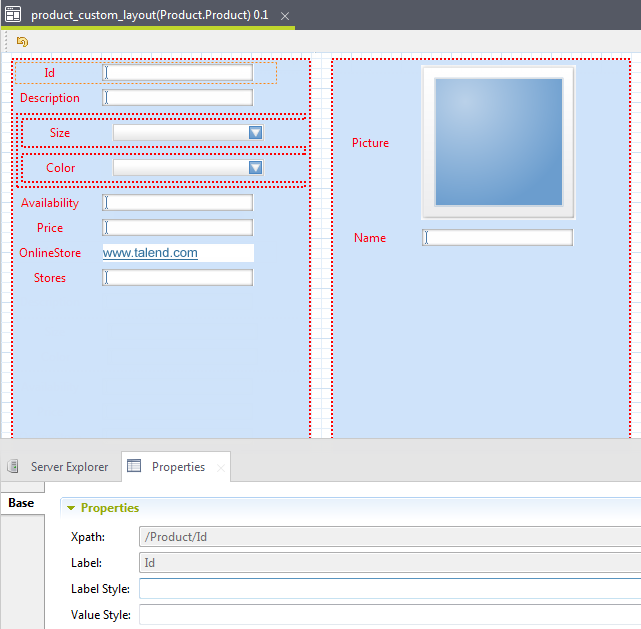
Après avoir créé la mise en page personnalisée, vous pouvez procéder à la distribution des éléments entre les colonnes dans la mise en page personnalisée afin de finaliser sa création.
-
Distribuez les champs et les panneaux entre les colonnes via des opérations de glisser-déposer.
 Note InformationsRemarque : Si vous souhaitez déplacer un panneau, assurez-vous de cliquer d'abord sur sa bordure afin de sélectionner le panneau puis déposez-le dans la colonne désirée.
Note InformationsRemarque : Si vous souhaitez déplacer un panneau, assurez-vous de cliquer d'abord sur sa bordure afin de sélectionner le panneau puis déposez-le dans la colonne désirée. -
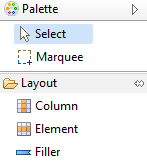
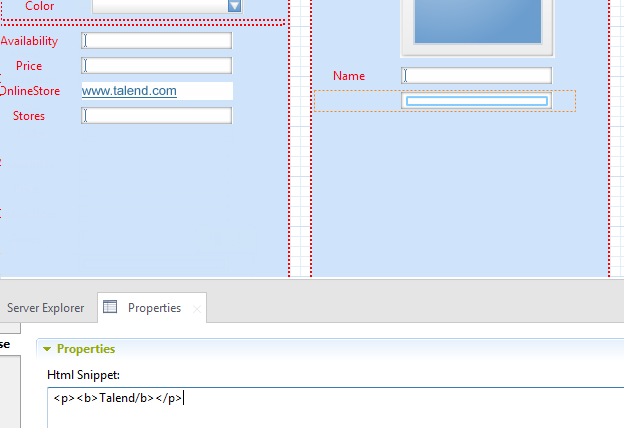
De la Palette, vous pouvez également glisser un élément Filler dans votre formulaire. Celui-ci peut être laissé vide afin d'insérer des espaces dans votre mise en page, ou être utilisé pour saisir du code HTML personnalisé (images, lignes horizontales etc.).

Pour ajouter du code HTML personnalisé, sélectionnez l'élément Filler et saisissez le code que vous souhaitez ajouter dans le panneau Properties.

-
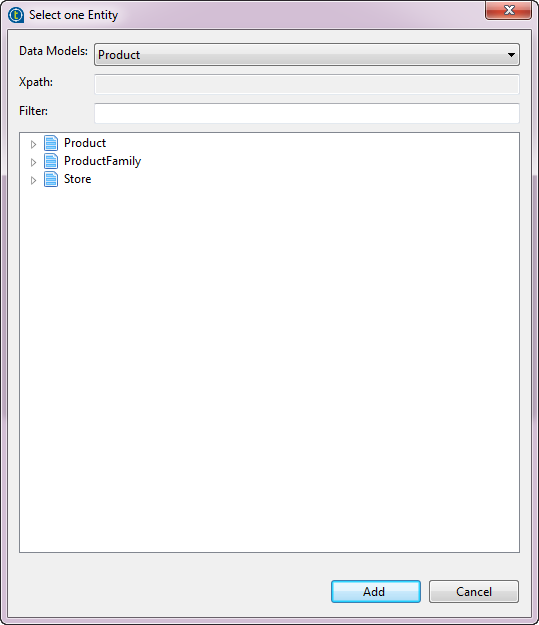
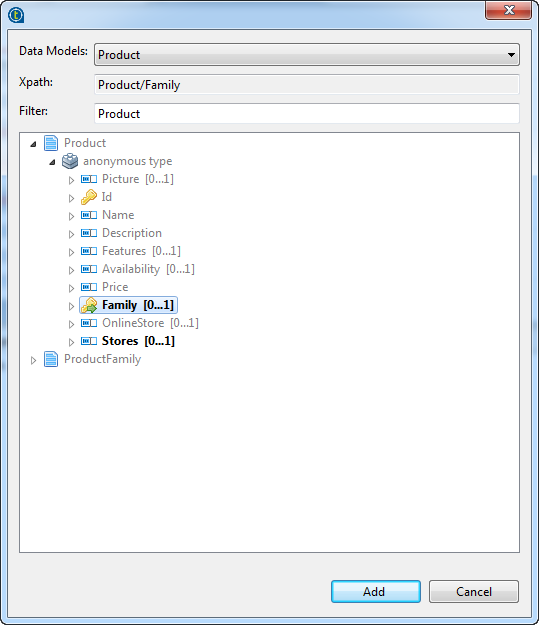
Vous pouvez également déposer un élément Element de la Palette dans votre mise en page. Une boîte de dialogue s'ouvre et vous permet de choisir l'élément souhaité.
La liste Data Models et le champ Filter sont automatiquement alimentés par votre sélection. Le champ Xpath varie selon l'élément choisi.
Après sélection de l'élément, cliquez sur Add pour ajouter l'élément à la mise en page.
 Notez que tous les éléments ne peuvent être ajoutés. Plus précisément :
Notez que tous les éléments ne peuvent être ajoutés. Plus précisément :-
Seuls les éléments appartenant à l'entité courante mais non disponibles dans la mise en page courante peuvent être ajoutés.
-
Après ajout d'un élément enfant à la mise en page, qui est affiché comme un panneau dans la mise en page, seuls les éléments enfants peuvent être ajoutés dans le panneau.
Les éléments pouvant être ajoutés sont affichés en gras, tandis que les autres sont grisés. Parfois, même si un nœud est grisé, vous devez le développer afin de vérifier si des éléments restent à ajouter.
-
-
Sauvegardez votre mise en page.Note InformationsRemarque : Après avoir créé un formulaire de mise en page sur une entité métier spécifique dans la Vue MDM Repository, vous devez le déployer sur l'un des serveurs MDM définis dans votre environnement MDM. Cela activera Talend MDM Web UI afin d'afficher les données maître sous forme de site Web, selon le formulaire de mise en page déployé. Pour plus d'informations concernant le déploiement d'éléments sur le serveur MDM, consultez Déployer des éléments du référentiel sur le serveur MDM.