O gráfico de Sankey (Gráfico de Sankey) permite adicionar um tipo específico de fluxograma à pasta que você está editando. O gráfico enfatiza visualmente as principais transferências ou fluxos dentro dos limites definidos do sistema. A largura das setas do gráfico é mostrada proporcionalmente à quantidade de fluxo. O gráfico de Sankey está incluído no pacote de visualização.
- É necessário um mínimo de duas dimensões e uma medida. Você pode usar até cinco dimensões, mas apenas uma medida.
-
As dimensões não precisam ser de tamanho igual em cada lado do diagrama.
- Você pode usar os valores da dimensão para definir a cor dos fluxos no gráfico.
- As cores dos links podem ser baseadas na âncora de origem ou de destino.


Quando usar
O gráfico de Sankey é útil quando você deseja localizar as contribuições mais significativas para um fluxo geral. O gráfico também é útil quando você deseja mostrar quantidades específicas mantidas dentro dos limites do sistema definidos.
Criando um diagrama de gráfico de Sankey
Você pode criar um gráfico de Sankey na pasta que estiver editando.
Faça o seguinte:
- No painel de ativos, abra Objetos personalizados > Visualization bundle e arraste um objeto do Gráfico de Sankey até a pasta.
- Clique no botão superior Adicionar dimensão e selecione a dimensão de origem para o fluxo do gráfico (aparece à esquerda).
- Clique no segundo botão Adicionar dimensão e selecione a dimensão de destino para o fluxo do gráfico (aparece à direita).
- Clique no botão Adicionar medida para selecionar a medida do gráfico.
Uma vez que as dimensões e a medida tenham sido selecionadas, o diagrama do gráfico de Sankey é exibido automaticamente (em cores) no campo do gráfico.
Incluindo dimensões adicionais
Você pode incluir até cinco dimensões no seu gráfico no painel de propriedades em Dados > Dimensões. O gráfico é atualizado para refletir as dimensões adicionadas. As dimensões são exibidas da esquerda para a direita, com a primeira dimensão inserida sendo sempre a dimensão de origem. A dimensão de destino é sempre exibida à direita. Quando você adiciona mais dimensões, elas são adicionadas à direita na ordem em que são inseridas.
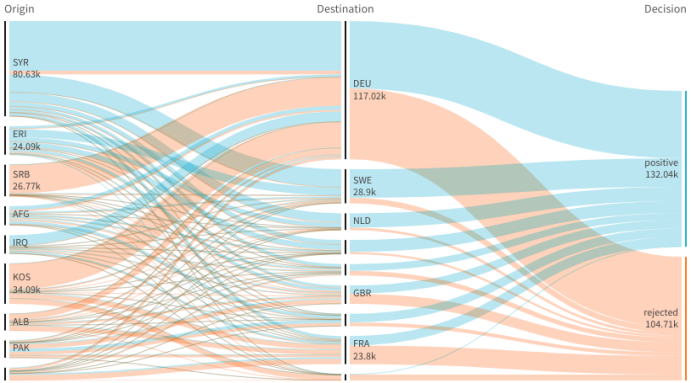
Um gráfico com três dimensões: a dimensão de origem (Origem), a dimensão de destino (Decisão) e uma adicional (Destino).

Classificação
Os elementos do gráfico de Sankey são classificados automaticamente do maior para o menor. Você pode alterar a ordem de classificação no painel de propriedades.
Faça o seguinte:
- Clique em Classificação em Aparência no painel de propriedades.
- Alterne Classificação de Automático para Personalizado.
- Você pode alternar Classificar numericamente:
- Ative: Classifique numericamente por Crescente ou Decrescente.
- Desative: Arraste suas dimensões e medidas até a ordem desejada.
Alterando a aparência do gráfico
Você pode personalizar seu gráfico com um ou mais recursos. Seu gráfico é atualizado automaticamente.
Cores dos links
As cores dos links de gráficos são baseadas nas âncoras de origem ou de destino. Para aplicar a cor da âncora de origem ou de destino aos links do gráfico, use a cadeia ='SOURCE' ou ='TARGET'. Você também pode selecionar uma cor separada inserindo uma cadeia de código de cores. A cor deve ser uma CSS válida.
Faça o seguinte:
- Clique em Apresentação em Aparência no painel de propriedades.
- Insira a cadeia aplicável abaixo da cor do link.
- Pressione Enter e o gráfico será atualizado.
Você também pode alterar as cores dos links usando uma expressão no Editor de expressões (). Também é possível colorir um link que tenha sua intensidade com base na % de margem dos valores de dimensão que representa.
Exemplo:
Insira a string =rgb(round(Avg ([Margin %])*255), 100, 100), em que % da margem é um valor entre 0-1, e o link será exibido como vermelho no gráfico.
Opacidade do link
Você pode ajustar a opacidade do link movendo o botão deslizante do controle deslizante de opacidade do link em Aparência > Opacidade do link no painel de propriedades. Além disso, definir a opacidade como 1 (mais à direita) permite que a configuração solte uma sombra, dando aos links uma aparência individualmente mais distinta.
Cores dos nós
Você pode alterar as cores dos nós de cada valor da dimensão. A cor deve ser uma CSScolor válida.
Faça o seguinte:
- Selecione a dimensão aplicável em Dados > Dimensões no painel de propriedades.
-
Insira a cadeia de códigos de cores em Cor do nó e pressione Enter. O gráfico será atualizado.
Por exemplo: Para usar a cor Aqua (#00ffff), defina a string do código de cores como ='#00ffff'. Você também pode definir as cores dos nós usando uma expressão no Editor de expressões (
).

Preenchimento e largura do nó
Você pode definir a distância vertical entre os nós ("preenchimento do nó") e a largura horizontal dos nós do gráfico ("largura do nó").
Faça o seguinte:
- Clique em Apresentação em Aparência no painel de propriedades.
- Mova o botão deslizante aplicável dos controles deslizantes de Preenchimento do nó e/ou Largura do nó para ajustar as configurações do nó.
Limitações
Para obter informações sobre limitações gerais, consulte Limitações.
