Sankey grafiği (Sankey grafiği), düzenlediğiniz sayfaya akış grafiğinin belirli bir türünü eklemenize olanak sağlar. Grafik, tanımlı sistem sınırları içinde başlıca aktarımları veya akışları görsel olarak vurgular. Grafik oklarının genişliği, akış miktarıyla orantılı olarak gösterilir. Sankey grafiği, Görselleştirme paketine dahildir.
- Minimum iki boyut ve bir hesaplama gereklidir. En fazla beş boyut ve sadece bir hesaplama kullanabilirsiniz.
-
Boyutların, diyagramın her iki tarafında eşit boyutta olması gerekmez.
- Boyut değerlerini, grafikteki akışların rengini belirlemek için kullanabilirsiniz.
- Bağlantı renkleri, kaynak veya hedef bağlayıcıyı temel alabilir.


Ne zaman kullanılır?
Sankey grafiği, genel akışa yönelik en önemli katkıları konumlandırmak istediğinizde kullanışlıdır. Bu grafik, sistem sınırları kümesi içinde korunan belirli miktarları göstermek istediğinizde de faydalıdır.
Sankey grafiği diyagramı oluşturma
Düzenlediğiniz sayfada sankey grafiği oluşturabilirsiniz.
Aşağıdakileri yapın:
- Varlıklar panelinde Özel nesneler > Visualization bundle öğesini açın ve bir Sankey grafiği nesnesini sayfaya sürükleyin.
- Üstteki Boyut ekle düğmesine tıklayın ve grafik akışı için kaynak boyutu (solda görüntülenir) seçin.
- İkinci Boyut ekle düğmesine tıklayarak grafik akışı için hedef boyutu (sağda görüntülenir) seçin.
- Grafiğin hesaplamasını seçmek için Hesaplama ekle düğmesine tıklayın.
Boyutlar ve hesaplama seçildikten sonra grafik alanında sankey grafiği diyagramı otomatik olarak (renkli) görüntülenir.
İlave boyutlar ekleme
Özellikler panelindeki Veri > Boyutlar bölümünden grafiğinize en fazla beş boyut ekleyebilirsiniz. Grafik, eklenen boyutları yansıtacak şekilde güncellenir. Boyutlar, ilk girilen boyut her zaman kaynak boyut olacak şekilde soldan sağa görüntülenir. Hedef boyut her zaman sağda görüntülenir. Daha fazla boyut eklediğinizde bu boyutlar girildikleri sırayla sağ tarafa eklenir.
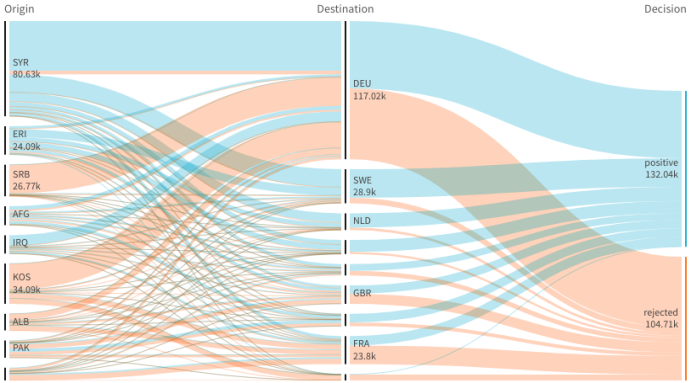
Üç boyut içeren bir grafik: kaynak boyut (Origin), hedef boyut (Decision) ve bir ek (Destination).

Sıralama
Sankey grafiği öğeleri otomatik olarak en büyük akıştan en küçük akışa doğru sıralanır. Özellik bölmesinde sıralama düzenini değiştirebilirsiniz.
Aşağıdakileri yapın:
- Özellik panelinde Görünüş bölümünde Sıralama seçeneğine tıklayın.
- Sıralama seçeneğini Otomatik ayarından Özel ayarına getirin.
- Sayısal olarak sırala seçeneğini açıp kapatabilirsiniz:
- Açık: Sayısal olarak Artan veya Azalan düzende sıralar.
- Kapalı: Boyutlarınızı ve hesaplamalarınızı istediğiniz sıralamaya sürükleyin.
Grafiğin görünüşünü değiştirme
Bir veya daha fazla özellikle grafiğinizi özelleştirebilirsiniz. Grafiğiniz otomatik olarak güncellenir.
Bağlantı renkleri
Grafik bağlantılarının renkleri, kaynak veya hedef bağlayıcıları temel alır. Grafik bağlantılarına kaynak veya hedef bağlayıcı rengini uygulamak için ='SOURCE' ya da ='TARGET' dizesini kullanın. Bir renk kodu dizesi girerek de ayrı bir renk seçebilirsiniz. Renk geçerli bir CSS rengi olmalıdır.
Aşağıdakileri yapın:
- Özellikler panelinde Görünüş bölümünde Sunum seçeneğine tıklayın.
- Bağlantı rengi bölümüne uygun dizeyi girin.
- Enter tuşuna basın, böylece grafik güncellenir.
Ayrıca İfade düzenleyicisinde () bir ifade kullanarak bağlantı renklerini değiştirebilirsiniz. Temsil ettiği boyut değerlerinin Marj yüzdesine göre yoğunluğu olan bir bağlantı da renklendirilebilir.
Örnek:
Marj yüzdesinin 0-1 arasında bir değer olduğu =rgb(round(Avg ([Margin %])*255), 100, 100) dizesini girerseniz bağlantı grafikte kırmızı olarak görüntülenir.
Bağlantı opaklığı
Özellikler panelindeki Görünüş > Bağlantı opaklığı bölümünden bağlantı opaklığı kaydırma düğmesini hareket ettirerek bağlantı opaklığını ayarlayabilirsiniz. Ayrıca opaklık 1 (en sağ) olarak ayarlandığında gölge uygulanır ve bağlantılara tek tek daha belirgin bir görünüş kazandırılır.
Düğüm renkleri
Her bir boyut değerinin düğüm renklerini değiştirebilirsiniz. Renk geçerli bir CSS rengi olmalıdır.
Aşağıdakileri yapın:
- Özellikler panelindeki Veri > Boyutlar bölümünde ilgili boyutu seçin.
-
Düğüm rengi bölümüne renk kodu dizesini girin ve Enter tuşuna basın. Grafik güncellenir.
Örneğin: Deniz mavisi rengini (#00ffff) kullanmak için renk kodu dizesini ='#00ffff' olarak ayarlayın. Ayrıca ifade düzenleyicisinde (
) bir ifade kullanarak da düğüm renklerini ayarlayabilirsiniz.

Düğüm doldurma ve genişliği
Hem düğümler arasındaki dikey mesafeyi ("düğüm doldurma") hem de grafik düğümlerinin yatay genişliğini ("düğüm genişliği") ayarlayabilirsiniz:
Aşağıdakileri yapın:
- Özellikler panelinde Görünüş bölümünde Sunum seçeneğine tıklayın.
- Düğüm ayarlarını yapmak için düğüm doldurmanın kaydırma düğmesini ve/veya Düğüm genişliği kaydırıcılarını hareket ettirin.
Sınırlamalar
Genel sınırlamalar hakkında bilgi için bkz. Sınırlamalar.
