サンキー グラフ (Sankey chart) によって、編集中のシートに特定の種類のフロー チャートを追加することができます。このグラフでは、定義されたシステム境界内の主要なデータ転送またはフローが視覚的に強調されます。グラフの矢印の幅はフロー量に比例して表示されます。サンキー グラフは Visualization bundle に含まれています。
- 2 本の軸と 1 つのメジャーが最低限必要です。最大 5 つの軸を使用できますが、メジャーは 1 つだけです。
-
図のそれぞれの側で軸のサイズを等しくする必要はありません。
- 軸の値を使用して、チャート内のフローの色を設定できます。
- リンクの色はソースまたはターゲットのアンカーに基づくことができます。


使用に適しているケース
サンキー グラフは、フロー全体に対して最も重要な寄与度を見つけようとする場合に効果的です。またこのグラフは、設定されたシステムの各境界内で保持されている特定の数量を表示する場合にも効果的です。
サンキー グラフ図の作成
サンキー グラフは、編集中のシートで作成できます。
次の手順を実行します。
- アセット パネルで [カスタム オブジェクト ] を開き、[Sankey chart] オブジェクトをシートにドラッグします。Visualization bundle
- 最上位の [軸を追加] ボタンをクリックし、グラフのフローのソース軸 (左側に表示) を選択します。
- 2 番目の [軸を追加] ボタンをクリックし、グラフのフローのターゲット軸 (右側に表示) を選択します。
- [メジャーを追加] ボタンをクリックして、グラフのメジャーを選択します。
軸とメジャーを選択すると、チャート項目にサンキー グラフが自動的に (色付きで) 表示されます。
軸の追加
プロパティ パネルの [データ] > [軸] で、グラフに軸を 5 つまで追加できます。グラフが更新され、追加した軸が反映されます。軸は、最初に入力した軸を常にソース軸として、左から右の順に表示されます。ターゲット軸は常に右側に表示されます。さらに軸を追加すると、それらの軸は入力した順序で右側に追加されます。
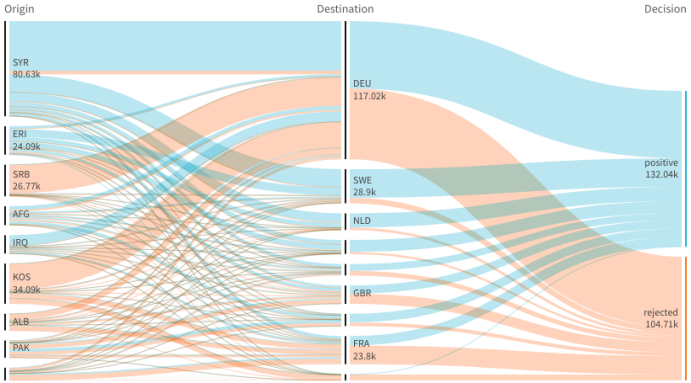
軸が 3 本のグラフ: ソース軸 (原点)、ターゲット軸 (決定)、追加の 1 軸 (転送先)。

ソート
サンキー グラフの要素は、自動的に最大から最小のフローの順にソートされます。ソート順はプロパティ ペインで変更できます。
次の手順を実行します。
- プロパティ パネルの [スタイル] で [ソート] をクリックします。
- [ソート] を [自動] から [カスタム] に切り替えます。
- 数値でソートを切り替えられます:
- オンに切り替え: [昇順] または [降順] で数値順にソートします。
- オフに切り替え: 軸と測定値を希望するソート順になるようにドラッグしてください。
チャートのスタイルの変更
グラフは 1 つ以上の機能を指定してカスタマイズできます。グラフは自動的に更新されます。
リンクの色
グラフのリンクの色は、ソースまたはターゲットのいずれかのアンカーに基づいています。ソースまたはターゲットのアンカーの色をグラフのリンクに適用するには、='SOURCE' または ='TARGET' のどちらかの文字列を使用します。また、カラー コード文字列を入力することによって別の色を選択することもできます。色は有効な CSS 色にする必要があります。
次の手順を実行します。
- プロパティ パネルの [スタイル] で [プレゼンテーション] をクリックします。
- [リンクの色] に適切な文字列を入力します。
- Enter キーを押すとグラフが更新されます。
数式エディタ () の数式を使用してリンクの色を変更することもできます。また、リンクが表す軸の値の Margin % に基づいて、輝度のあるリンクに色付けすることも可能です。
文字列「=rgb(round(Avg ([Margin %])*255), 100, 100)」を入力します。ここで、Margin % は 0~1 の値で、リンクはグラフに赤で表示されます。
リンク不透明度
リンク不透明度は、プロパティ パネルの [スタイル] > [Link opacity] でリンク不透明度スライダのスライド ボタンをスライドすることによって調整できます。また、不透明度を 1 (右端) に設定することによって影がドロップされるように設定し、リンクのスタイルをより独特なものにすることができます。
ノードの色
各軸値のノードの色は変更することができます。色は有効な CSS 色にする必要があります。
次の手順を実行します。
- プロパティ パネルの [データ] > [軸] で、対象の軸を選択します。
-
[ノードの色] にカラー コード文字列を入力し、Enter キーを押します。チャートが更新されます。
例: カラー Aqua (#00ffff) を使用するには、カラー コード文字列を='#00ffff'に設定します。 数式エディタ (
) の数式を使用してノードの色を設定することもできます。

ノードのパディングと幅
ノード間の垂直距離 (「ノード パディング」) とチャートのノードの水平幅 (「ノード幅」) の両方を設定できます。
次の手順を実行します。
- プロパティ パネルの [スタイル] で [プレゼンテーション] をクリックします。
- ノード パディングまたはノード幅のスライダのスライド ボタンをスライドして、ノード設定を調整します。
制限事項
全般的な制限事項については、「制限事項」を参照してください。
