Colorazione in base a un'espressione
La colorazione in base a un'espressione imposta i colori utilizzando un'espressione definita dall'utente. Quando si applicano colori in base a un'espressione, è possibile definire sia colori da utilizzare che i valori con i quali utilizzarli, permettendo un maggiore controllo sul modo in cui i colori vengono utilizzati nella visualizzazione.
Ad esempio, è possibile evidenziare valori di particolare interesse, oppure differenziare tra valori all'interno di diversi intervalli. La colorazione in base a un'espressione può inoltre essere utilizzata per colorare una visualizzazione secondo valori non inclusi nella visualizzazione stessa, ad esempio per colorare i prodotti e la somma delle relative vendite mensili secondo il paese di origine del prodotto.
Quando si sceglie la colorazione Per espressione, è possibile scegliere di utilizzare l'espressione come codice colore o di definire il modo in cui le opzioni di colorazione vengono applicate alla visualizzazione In base alla misura utilizzando un'espressione.
Le seguenti visualizzazioni supportano la colorazione in base a un'espressione:
- Grafico a barre
- Grafico combinato
- Grafico KPI
- Grafico lineare
- Mappa
- Grafico a torta
-
Tabella pivot
- Grafico a dispersione
-
Tabella
- Mappa ad albero
È anche possibile utilizzare il colore per espressione per impostare un colore di sfondo su un foglio. Per ulteriori informazioni, vedere Strutturazione di un'app tramite fogli.
Colorazione in base a un'espressione come codice colore
Per impostazione predefinita, se si sceglie la colorazione in base a un'espressione, viene abilitata l'opzione L'espressione è un codice colore. Se questa opzione è selezionata, l'espressione deve includere un codice colore in un formato espressione supportato per definire i colori da utilizzare. Questo metodo consente di controllare manualmente sia i colori che le condizioni per il loro utilizzo in una visualizzazione. Con tabelle e tabelle pivot, è possibile utilizzare espressioni per definire i colori di sfondo e del testo delle colonne.
Esempi
Di seguito sono riportati alcuni esempi per illustrare le operazioni che è possibile eseguire con le espressioni per colore.
Esempio: Colorazione in base a un intervallo di colori casuale
argb(255,rand()*255,rand()*255,rand()*255)
Questo esempio utilizza la funzione di colore ARGB. Inizia con il valore alfa che imposta un'opacità completa, quindi utilizza la funzione rand() per generare valori casuali per i colori rosso, verde e blu, creando un colore casuale.
Esempio: Colorazione in base a un singolo valore di misura
if(sum([Budget Amount]) > 1000000, 'cornflowerblue', magenta())
In questo esempio è presente una condizione. Se sum([Budget Amount]) è superiore a 1 milione, i valori di misura corrispondenti assumeranno il colore 'cornflowerblue', altrimenti assumeranno il colore magenta.
'cornflowerblue' è la parola chiave corrispondente al colore rgb(100, 149, 227).
magenta() è la funzione di Qlik Sense che genera un colore magenta.
Esempio: Colorazione in base a un singolo valore di misura con un'espressione di aggregazione
if(avg(Value) > avg(Total aggr(avg(Value), Name)), Blue(), Brown())
In questo esempio è presente una condizione. Se il valore avg(Value) è maggiore del valore avg(Value) aggregato dell'intera tabella, il valore di misura corrispondente assumerà il colore blu. Se il valore avg(Value) è minore del valore avg(Value) aggregato dell'intera tabella, il valore di misura corrispondente assumerà il colore marrone.
Esempio: Colorazione in base a più valori di misura
if(Sum(Sales) > 3000000, 'green', if(Sum(Sales) > 2000000, 'yellow', if(Sum(Sales) > 1000000, 'orange', red())))
In questo esempio sono presenti più condizioni. Se Sum(Sales) è maggiore di 3.000.000, i valori di misura corrispondenti verranno colorati di verde. Se Sum(Sales) è compreso tra 2.000.000 e 3.000.000, i valori di misura corrispondenti verranno colorati di giallo. Se Sum(Sales) è compreso tra 1.000.000 e 2.000.000, i valori di misura corrispondenti verranno colorati di arancio. Tutti gli altri valori di misura verranno colorati di rosso.
Esempio: Colorazione in base a più dimensioni
if([CompanyName]= 'A Corp', rgb(100, 149, 227), if([CompanyName]= 'B Corp', rgb(100, 149, 200), if([CompanyName]= 'C Corp', rgb(100, 149, 175), if([CompanyName]= 'D Corp', rgb(100, 149, 150), 'grey'))))
In questo esempio, l'espressione viene utilizzata per definire un colore RGB per ogni valore specifico delle dimensioni nel campo CompanyName.
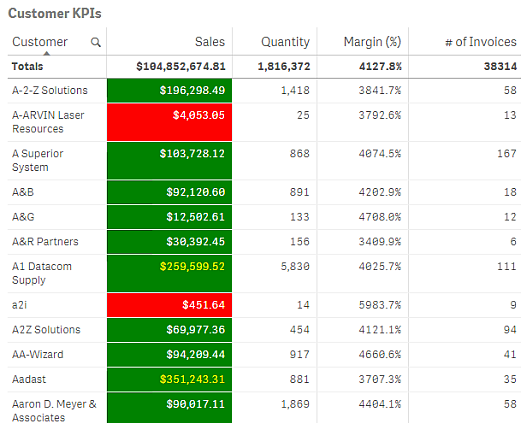
Esempio: Colorazione di caratteri e sfondo di un oggetto tabella in base al valore di misura
if(Sum([Sales]) < 10000, 'red', green())
if(Sum([Sales]) > 200000, 'gold', )
In questo esempio vengono utilizzate due espressioni per colorare lo sfondo e il testo della colonna Sales. I valori di misura presenti in Sales inferiori a $ 10.000 presentano un colore di sfondo rosso, mentre tutti gli altri valori hanno uno sfondo verde. Inoltre i valori superiori a $ 200.000 hanno 'gold' come colore del testo.

Colorazione in base a un'espressione senza un codice colore
È possibile applicare colori in base a un'espressione senza un colore disabilitando l'opzione L'espressione è un codice colore quando si abilita l'applicazione di colori in base a un'espressione. Con questo metodo di colorazione, l'espressione viene utilizzata per calcolare un valore numerico che viene tracciato su un gradiente del grafico In base alla misura, trattando l'espressione come una misura per la colorazione in base alla misura.
Esempio:
100*Sum([Sales Margin Amount])/Sum([Sales Amount])
In questo esempio, ai grafici verranno applicati gradienti di colore In base alla misura in base al percentile del margine di profitto calcolato nell'espressione.
Formati di espressione supportati
Quando si creano le espressioni, sono supportati i formati riportati di seguito.
RGB
Con i colori RGB è necessario immettere un valore intero compreso tra 0 e 255 (o un'espressione che restituisca tale valore) per ognuno dei colori rosso, verde e blu. Il colore risultante viene prodotto aggiungendo i tre colori insieme.
Esempio:
rgb(0,0,255)
Questo esempio genera il colore blu. Per molti dei colori RGB esiste una parola chiave corrispondente in testo semplice che può essere utilizzata al posto del codice RGB. Se si utilizza 'blue' come espressione, si otterrà esattamente lo stesso colore. Sono supportati anche i valori esadecimali; al colore blu corrisponde la stringa '#0000ff'.
ARGB
Il modello di colore ARGB ha lo stesso supporto del modello di colore RGB, ma lo estende con un valore alfa aggiuntivo che consente di impostare l'opacità del colore.
Esempio:
argb(125,0,0,255)
Il primo valore (125) imposta il valore alfa. Il valore 0 genera trasparenza completa, mentre il valore 255 opacità completa.
HSL
Nella codifica HSL il colore viene definito con un valore di tonalità, un valore di saturazione e un valore di luminosità. Si utilizzano valori compresi tra 0 e 1. La tonalità è rappresentata come un angolo del cerchio dei colori (ossia l'arcobaleno rappresentato in un cerchio). La saturazione è completa quando il valore è 1, mentre il valore 0 genera una sfumatura di grigio. La luminosità impostata su 1 genera il colore bianco, su 0 il colore nero. Solitamente si utilizza il valore 0.5.
Esempio:
hsl(0,0.5,0.5)
In questo esempio viene generato un colore rosso con saturazione e luminosità medie.
Parole chiave dei colori
Qlik Sense supporta le parole chiave dei colori raccomandate dal W3C. Le parole chiave dei colori definiscono colori specifici mediante un nome corrispondente a un valore esadecimale RGB. Per utilizzare un colore, immetterne il nome nell'espressione.
Per ulteriori informazioni sulle parole chiave dei colori del W3C utilizzare i collegamenti seguenti:
http://www.w3.org/TR/CSS21/syndata.html#value-def-color
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value
Esempio:
'cornflowerblue'
In questo esempio viene generato un colore blu con il valore esadecimale #6495ed e il valore RGB (100, 149, 237).
Funzioni colore di Qlik Sense
Quando si applicano colori in base a un'espressione è possibile utilizzare le funzioni di colore elencate di seguito.
- black()
- darkgray()
- lightgray()
- white()
- blue()
- lightblue()
- green()
- lightgreen()
- cyan()
- lightcyan()
- red()
- lightred()
- magenta()
- lightmagenta()
- brown()
- yellow()
Creazione di un'espressione
È possibile creare le espressioni per i colori nel pannello delle proprietà.
Procedere come indicato di seguito:
-
Nel pannello delle proprietà fare clic su Aspetto > Colori e legenda.
-
Fare clic sul pulsante Colori per passare a Personalizza.
-
Nell'elenco a discesa selezionare Per espressione.
Verrà visualizzata una casella di testo per l'espressione.
-
Immettere l'espressione nella casella di testo o fare clic su
per visualizzare l'editor delle espressioni.
Se l'espressione è valida, la visualizzazione viene aggiornata.
