Exemples de paramètres de couleur utilisés dans les visualisations
Vous pouvez recourir à différentes méthodes pour contrôler l'utilisation des couleurs dans les visualisations.
Vous pouvez appliquer manuellement des couleurs aux visualisations à l'aide des méthodes suivantes :
- Définition des couleurs par couleur unique
- Définition des couleurs par plusieurs couleurs
- Définition des couleurs par dimension
- Définition des couleurs par mesure
- Définition des couleurs par expression
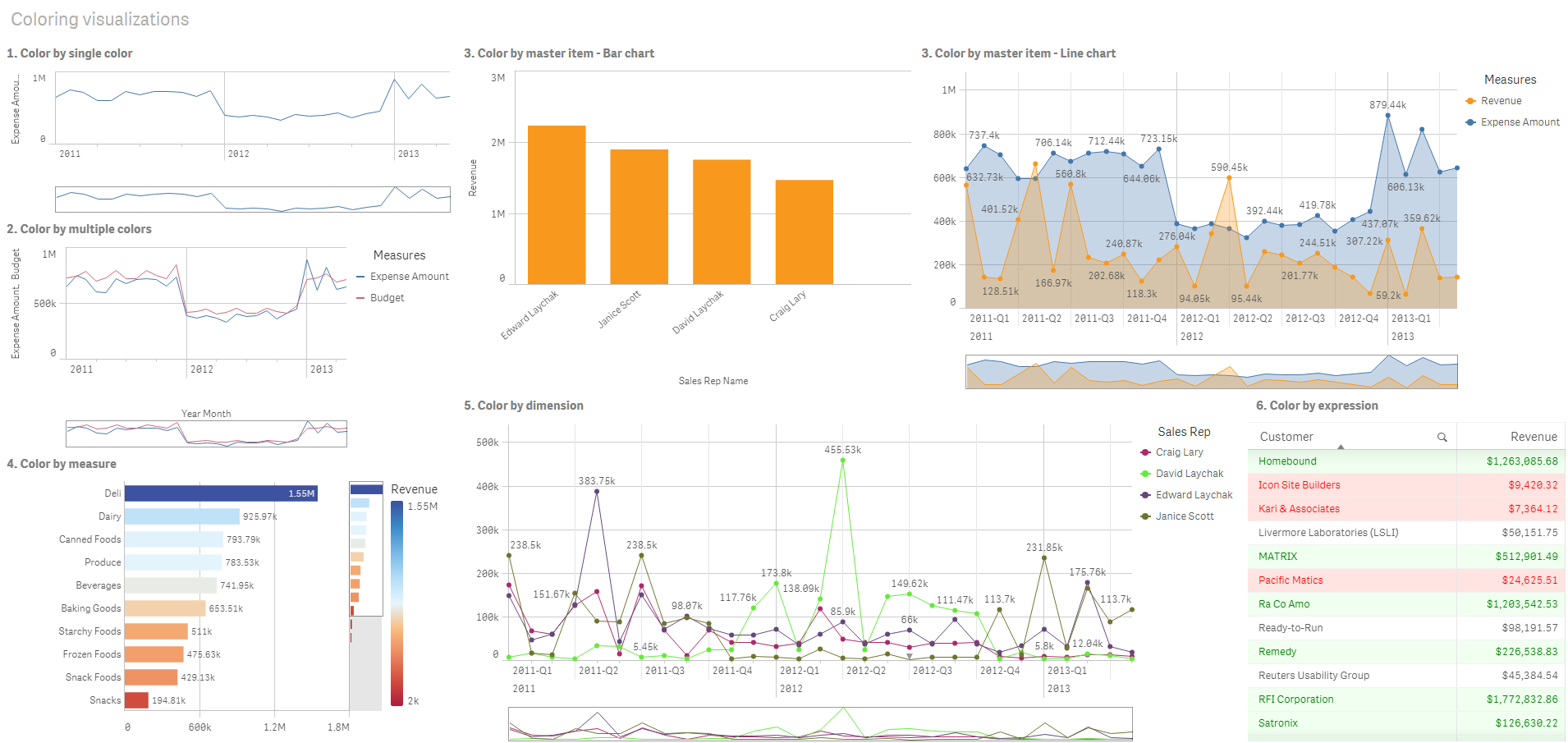
Dans l'exemple de tableau de bord ci-dessous, à chaque méthode de définition des couleurs est associée une visualisation. Cette section présente chaque exemple ainsi que les paramètres spécifiques utilisés dans le panneau des propriétés.

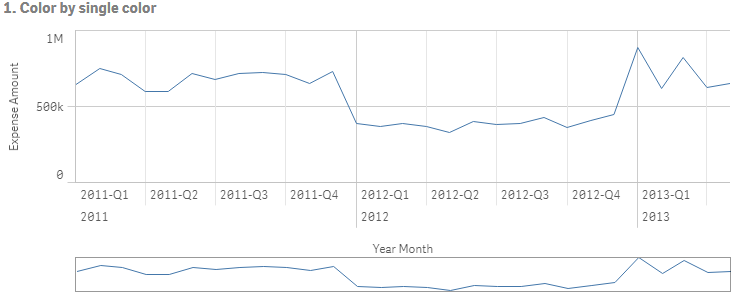
Définition des couleurs par couleur unique
Les visualisations peuvent être colorées à l'aide d'une couleur unique définie par l'utilisateur. Il est possible de sélectionner les couleurs à partir d'une palette ou d'une roue chromatique, ou en saisissant un code couleur hexadécimal.
Dans cet exemple de visualisation, une seule couleur a été appliquée au graphique en courbes.

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Couleur unique. La propriété Couleur est définie comme la valeur hexadécimale 4477aa.
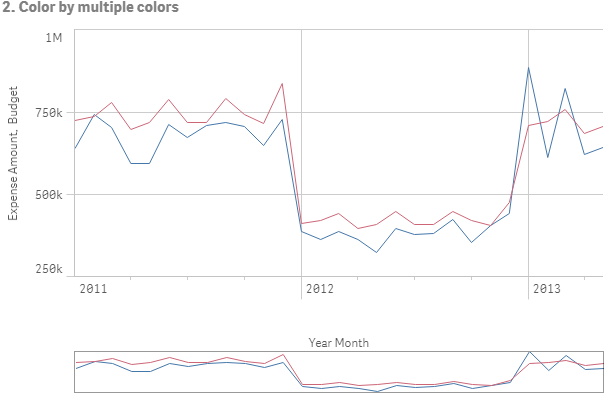
Définition des couleurs par plusieurs couleurs
Les visualisations comportant plusieurs mesures peuvent prendre en charge l'application de différentes couleurs à chaque mesure. Lorsque les couleurs d'une visualisation sont définies à l'aide de l'option Multicolore, les couleurs sont automatiquement appliquées à partir d'une charte chromatique par défaut de 12 ou 100 couleurs.
Dans cet exemple de visualisation, plusieurs couleurs ont été appliquées aux mesures relatives à Expense Amount et Budget dans le graphique en courbes.

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Multicolore.
- Charte chromatique : propriété définie sur 12 couleurs.
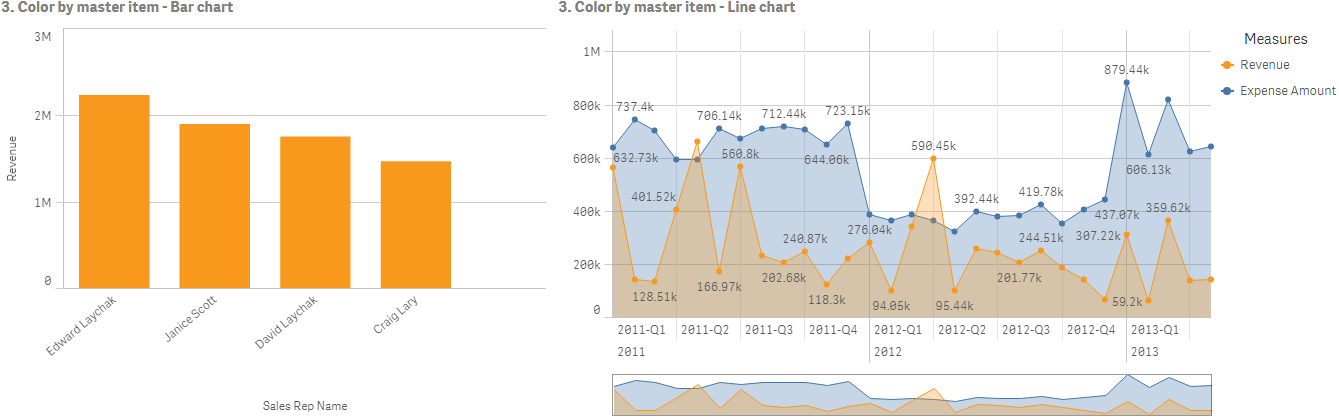
Définition des couleurs par élément principal
Il est possible d'uniformiser l'utilisation des couleurs pour les dimensions ou les mesures affichées dans les visualisations en définissant les couleurs souhaitées dans les éléments principaux. Si elles sont configurées pour utiliser les couleurs des éléments principaux, les visualisations appliqueront toutes les couleurs associées à ces derniers. Vous pouvez utiliser les couleurs des éléments principaux lorsque la propriété Couleur est définie sur Couleur unique ou sur Multicolore.
Dans ces exemples de visualisation, le graphique en barres et le graphique en courbes partagent une mesure principale, Revenue, qui est de couleur orange. Dans chaque visualisation, la couleur attribuée est appliquée systématiquement à chaque instance de la mesure Revenue. Le graphique en courbes utilise une deuxième mesure principale, Expense Amount, qui est de couleur bleue.

Paramètres des mesures principales
Pour cette visualisation, les paramètres suivants ont été appliqués aux mesures principales sous Éditer la mesure :
- Couleur : couleur hexadécimale définie en tant que f8981d pour Revenue et 4477aa pour Expense Amount.
Pour plus d'informations, voir Attribution de couleurs aux éléments principaux.
Paramètres définis dans le panneau des propriétés
Pour le graphique en barres, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Couleur unique.
- Utiliser les couleurs de la bibliothèque : propriété activée.
Pour le graphique en courbes, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et sur Multicolore.
- Utiliser les couleurs de la bibliothèque : propriété activée.
Définition des couleurs par mesure
Lorsque les couleurs d'une visualisation sont définies par mesure, des classes ou des dégradés (séquentiels ou divergents) sont appliqués aux valeurs figurant dans le graphique en fonction des valeurs de la mesure sélectionnée. Les couleurs d'une visualisation peuvent être définies par des mesures contenues dans la visualisation ou par des mesures associées à des valeurs présentes dans la visualisation.
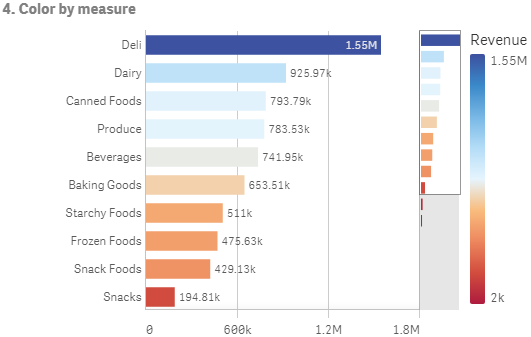
Dans cet exemple, les couleurs du graphique en barres sont définies par la mesure utilisée dans la visualisation, à savoir Revenue. Un dégradé divergent a été appliqué aux valeurs du graphique d'après la valeur de la mesure Revenue associée à chaque valeur de dimension.

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Par mesure. La mesure sélectionnée est Revenue.
- Charte chromatique : propriété définie sur Dégradé divergent.
- Inverser les couleurs : propriété activée.
- Plage : propriété définie sur Auto.
Définition des couleurs par dimension
Lorsque les couleurs d'une visualisation sont définies par dimension, chaque valeur contenue dans la visualisation se voit assigner une couleur basée sur une valeur associée provenant de la dimension déterminant la couleur. Lorsque les couleurs sont définies par dimension, elles sont automatiquement appliquées à partir d'une palette par défaut de 12 ou 100 couleurs.
Exemple 1 : couleurs définies par une dimension présente dans la visualisation
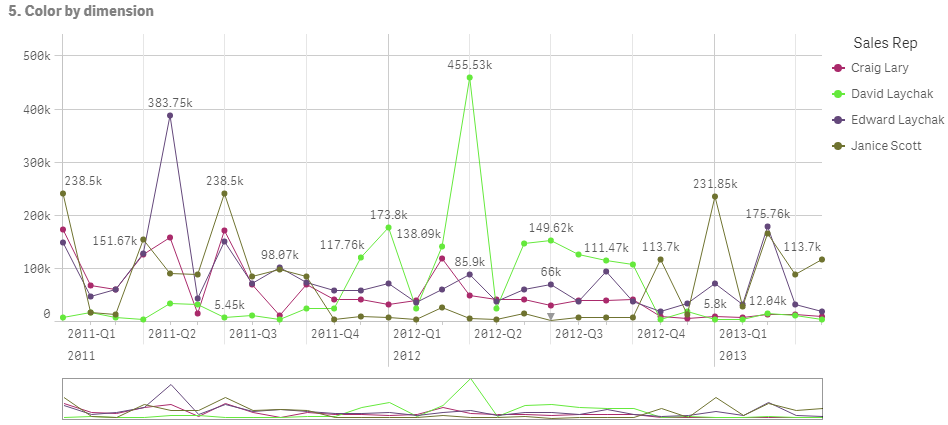
Dans cet exemple, les couleurs du graphique en courbes sont définies par la dimension des différents représentants commerciaux, à l'aide de la charte 100 couleurs. Une couleur distincte est associée à chaque représentant dans la visualisation.
Graphique en courbes dont les couleurs sont définies par une dimension

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Par dimension. La dimension Sales Rep Name est sélectionnée.
- Couleurs persistantes : propriété activée.
- Charte chromatique : propriété définie sur 100 couleurs.
Exemple 2 : couleurs définies par une dimension absente de la visualisation
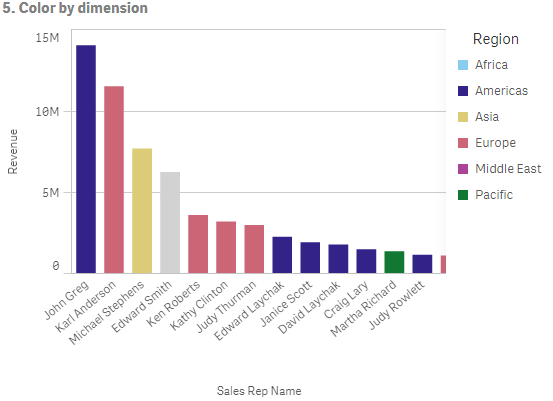
Dans cet exemple, les couleurs du graphique en barres sont définies par la dimension Region, à l'aide de la charte de 12 couleurs. La barre associée à chaque représentant commercial est colorée d'après la région où il travaille.

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Par dimension. La dimension Region est sélectionnée.
- Couleurs persistantes : propriété activée.
- Charte chromatique : propriété définie sur 12 couleurs.
Définition des couleurs par expression
Vous pouvez utiliser des expressions pour définir des couleurs précises à associer à des valeurs spécifiques, de façon à appliquer un codage couleur conditionnel aux valeurs contenues dans les visualisations. Lorsque les couleurs d'une visualisation dépendent d'une expression, vous définissez les couleurs et la façon dont elles sont appliquées aux valeurs dans l'expression.
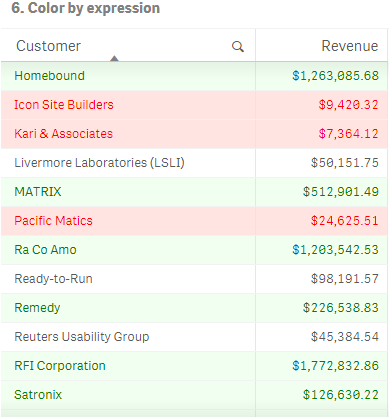
Exemple 1 : couleurs définies par des expressions dans une table
Dans cet exemple, la visualisation de table fait appel à deux expressions, une pour la couleur d'arrière-plan et l'autre pour le texte. Ces expressions appliquent des couleurs conditionnelles à l'arrière-plan et au texte en fonction des lignes qui contiennent les 10 premières et les 10 dernières valeurs de la mesure Revenue.

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Données > Colonnes :
- Expression de la couleur d'arrière-plan : if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- Expression de la couleur du texte : if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
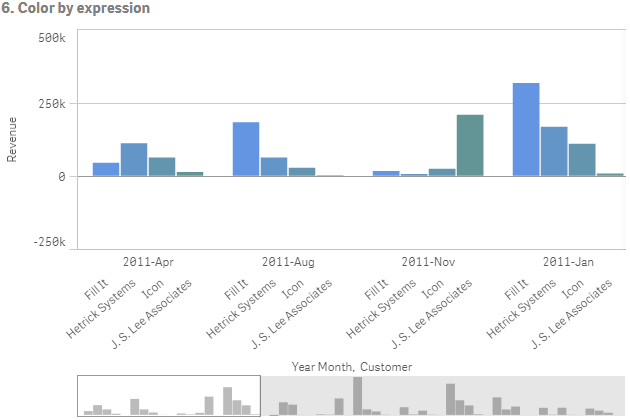
Exemple 2 : couleurs définies par des expressions dans un graphique
Dans cet exemple, le graphique en barres utilise une expression pour attribuer des couleurs spécifiques à différentes valeurs figurant dans le champ Customer.

Paramètres définis dans le panneau des propriétés
Pour cette visualisation, les propriétés suivantes ont été définies dans le panneau des propriétés sous Aspect > Couleurs et légende :
- Couleurs : propriété définie sur Personnalisé(es) et Par expression.
- Expression : propriété définie sur if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey')))).
- Expression sous forme de code couleur : propriété activée.
