視覺化色彩設定範例
您可以使用一些不同的方法來控制視覺化中的色彩使用。
您可以使用以下方法將色彩手動套用至視覺化:
- 按單色著色
- 按多色著色
- 按維度著色
- 按量值著色
- 按運算式著色
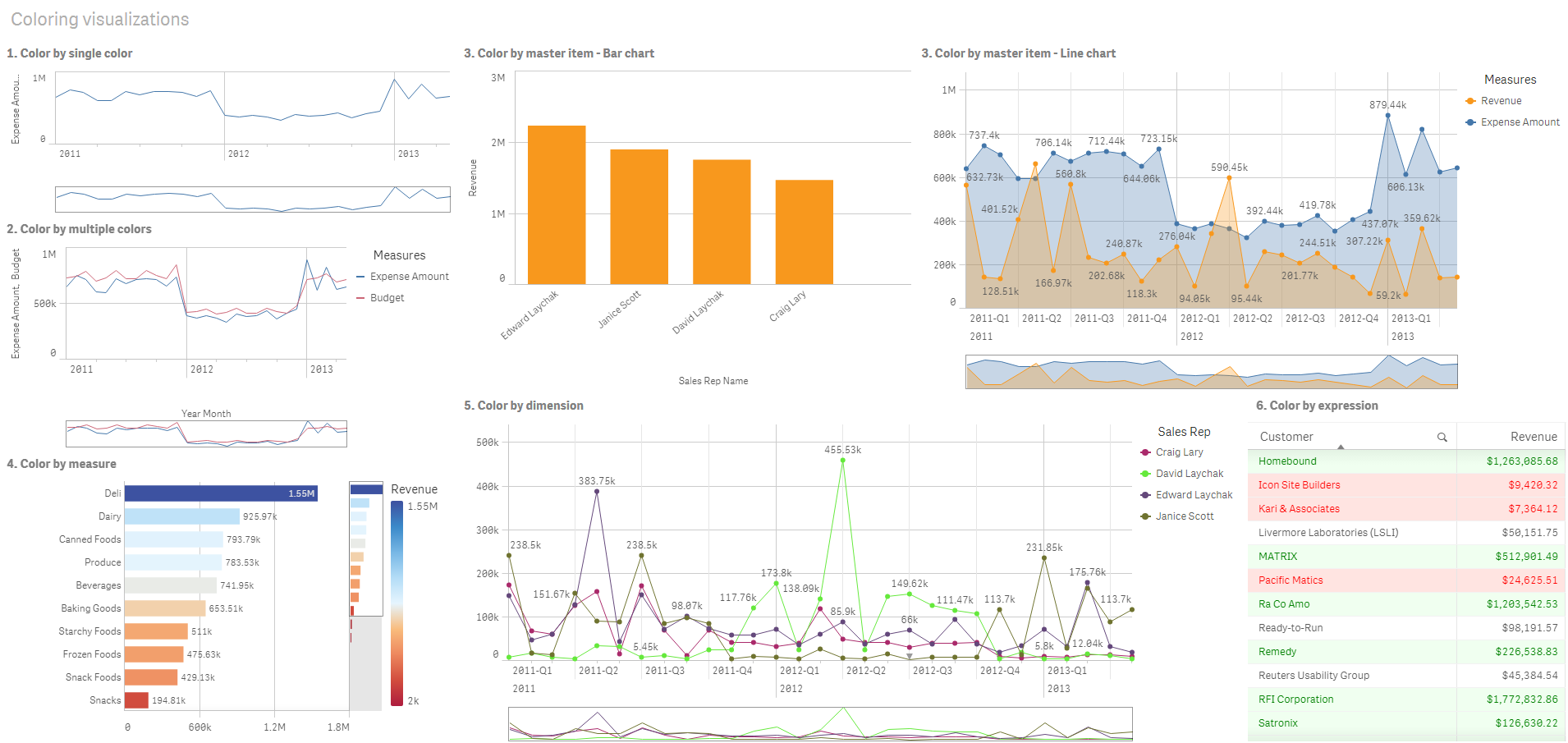
在以下的儀表板範例中,設定色彩的每種方法都有相應的視覺化顯示。這一部分概述了各種範例以及屬性面板中所使用的特定設定。

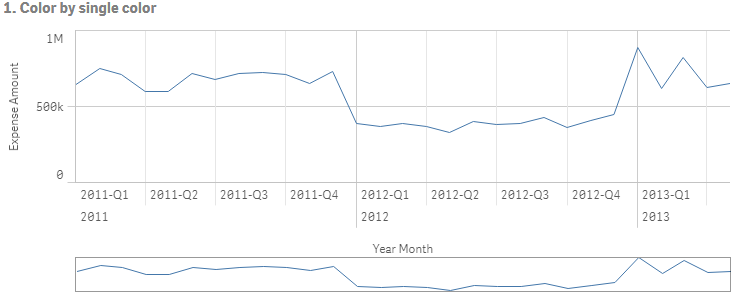
按單色著色
視覺化可使用單一的使用者定義色彩來著色。色彩可從調色盤或色彩轉輪選擇,或透過輸入十六進位色彩代碼選擇。
在此視覺化範例中,單色已套用於折線圖。

屬性面板設定
對於此視覺化,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和單色。色彩設定為十六進位值 4477aa。
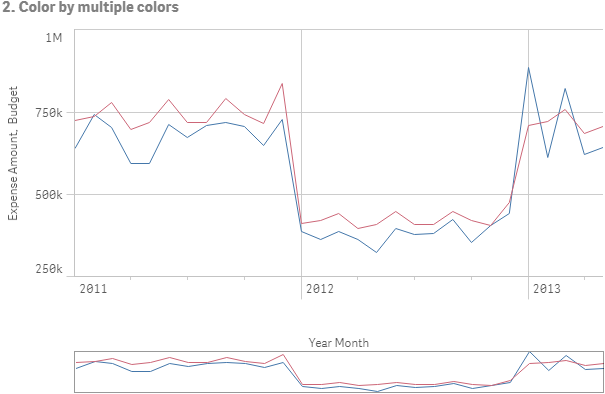
按多色著色
具有多個量值的視覺化可將不同色彩套用於各個量值。在使用多色對視覺化進行著色時,會從 12 種色彩或 100 種色彩的預設色彩配置自動套用色彩。
在此視覺化範例中,多色已套用於折線圖中的 Expense Amount 和 Budget 量值。

屬性面板設定
對於此視覺化,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:色彩:設為自訂和多色。
- 色彩配置:設為 12 色。
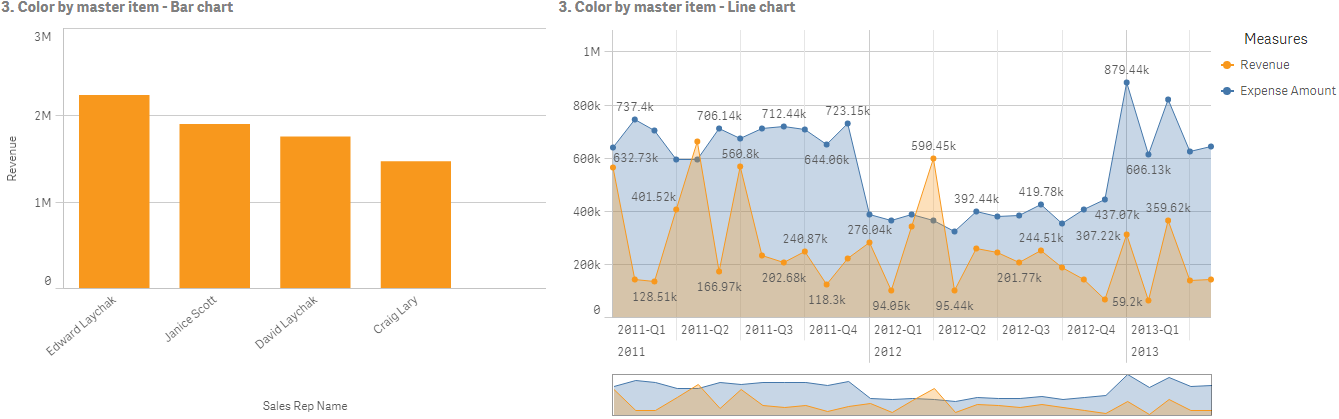
按主項目著色
透過在主項目中設定色彩,即可跨視覺化保持維度和量值的色彩一致。設定為使用主項目色彩時,視覺化將使用與視覺化中的主項目關聯的所有色彩。在色彩設為單色或多色時,可使用主項目色彩。
在這些視覺化範例中,條形圖和折線圖都共用一個顯示為橙色的主量值 Revenue。在每個視覺化中,Revenue 的各個執行個體使用了相同的指派色彩。折線圖按顯示為藍色的第二主量值 Expense Amount 著色。

主量值設定
對於此視覺化,以下設定套用於編輯量值中的主量值:
- 色彩:十六進位色彩設為 f8981d 以用於收入,以及設為 4477aa 以用於支出金額。
如需詳細資訊,請參閱 將色彩指派至主項目。
屬性面板設定
對於條形圖,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和單色。
- 使用物件庫色彩:設為已啟用。
對於折線圖,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和多色。
- 使用物件庫色彩:設為已啟用。
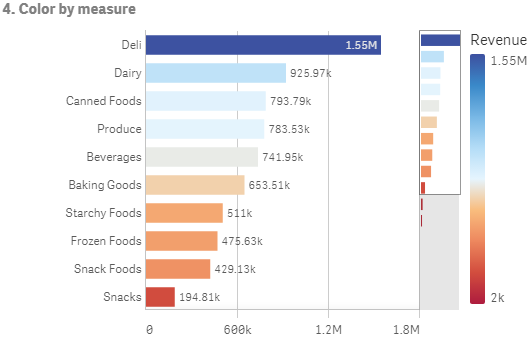
按量值著色
在按量值對視覺化進行著色時,連續或擴散漸層或類別會基於所選量值的值套用於圖表中的值。視覺化可按視覺化內的量值著色,或使用與視覺化中的值關聯的量值著色。
在此範例中,此條形圖按視覺化中使用的量值 Revenue 著色。擴散漸層已基於每個維度值的 Revenue 值套用於圖表中的值。

屬性面板設定
對於此視覺化,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和按照量值。選取的量值為 Revenue。
- 色彩配置:設為擴散漸層。
- 反轉色彩:設為已啟用。
- 範圍:設為自動。
按維度著色
在按維度對視覺化進行著色時,會基於來自著色維度的關聯值為視覺化中的每個值指派一種色彩。在按維度著色時,會從 12 種色彩或 100 種色彩的預設調色盤集合自動套用色彩。
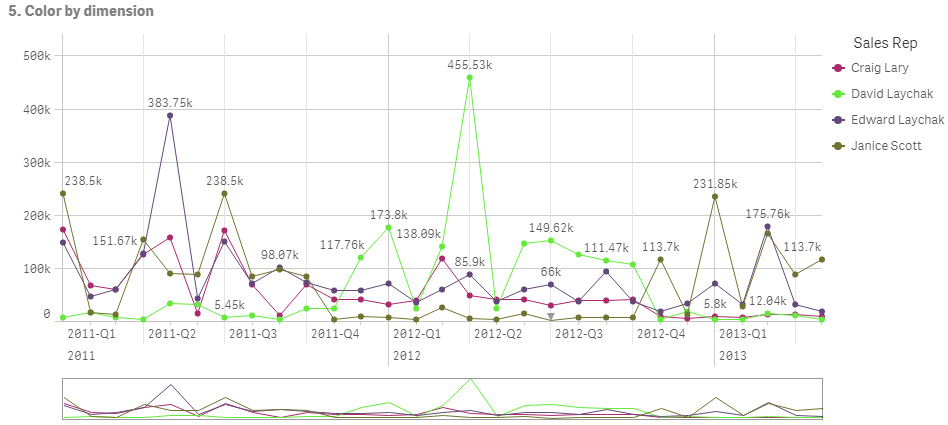
範例 1:按視覺化中的維度著色。
在此範例中,折線圖使用 100 種色彩的配置,按不同銷售代表的維度著色。在視覺化中,每個銷售代表有其自身獨特的色彩。
按維度著色的折線圖

屬性面板設定
對於此視覺化,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和按照維度。維度 Sales Rep Name 已被選取。
- 固定色彩:設為已啟用。
- 色彩配置:設為 100 色。
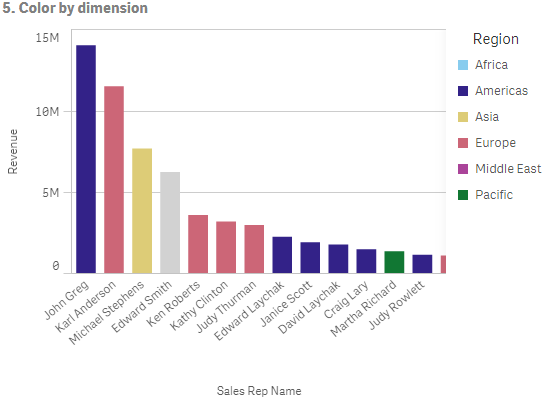
範例 2:按視覺化中未包括的維度著色
在此範例中,條形圖使用 12 種色彩的配置按 Region 維度著色。每個銷售代表的長條按其工作區域著色。

屬性面板設定
對於此視覺化,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和按照維度。維度 Region 已被選取。
- 固定色彩:設為已啟用。
- 色彩配置:設為 12 色。
按運算式著色
您可以使用運算式設定隨特定值出現的特定色彩,在視覺化中啟用值的條件式著色。在按運算式對視覺化進行著色時,您需要定義色彩以及色彩如何套用於運算式內的值。
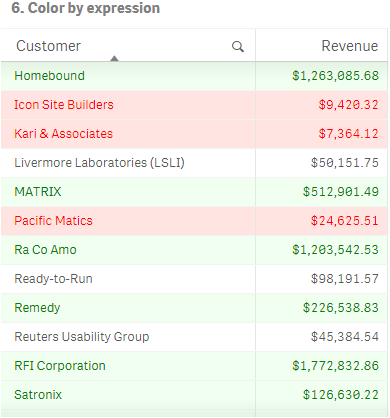
範例 1:在表格中按運算式著色
在此範例中,表格視覺化使用兩個運算式,一個用於背景色彩,一個用於文字色彩。這些運算式基於哪些行包含了 Revenue的前 10 和後 10 個值,向背景和文字套用條件式色彩。

屬性面板設定
對於此視覺化,在屬性面板中的資料 > 資料行下設定了以下屬性:
- 背景色彩運算式: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- 文字色彩運算式: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
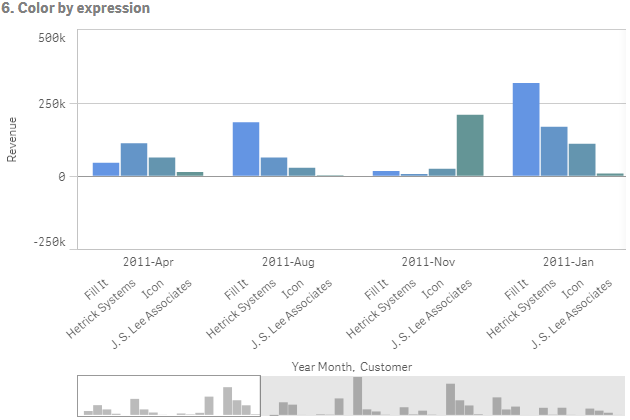
範例 2:在圖表中按運算式著色
在此範例中,條形圖使用運算式為 Customer 欄位中的不同值指派特定色彩。

屬性面板設定
對於此視覺化,在屬性面板中的外觀 > 色彩和圖標下設定了以下屬性:
- 色彩:設為自訂和按照運算式。
- 運算式: 設為 if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey'))))。
- 此運算式是色彩代碼:設為已啟用。
