Button
You can use buttons to:
-
add quick links for easy selection and navigation in your app
-
reload data
When to use it
The button is useful when you want to help the app user by providing:
- predefined selections or selection controls
- navigation links to other sheets, stories or websites
- reload data functionality in an app
You can reload data in an app that you own. App users need the appropriate access rights. For more information, see Designing access control.
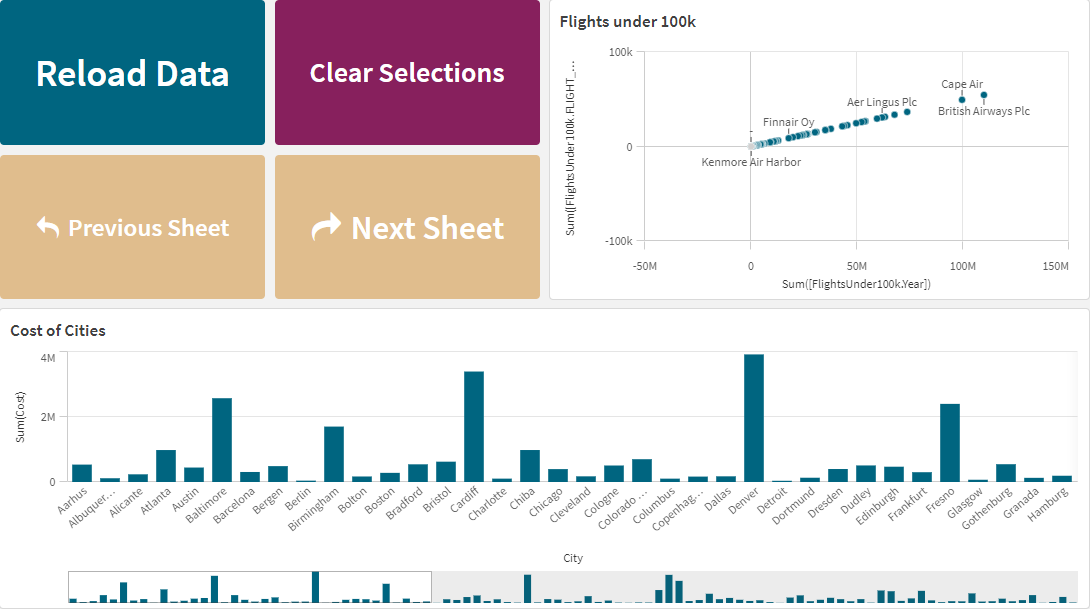
Example of buttons in use on a sheet.

Creating a button
You can create a button on the sheet you are editing. This shows how to create a button that makes a selection and then navigates to another sheet. It is also possible to create a button that just performs the action, or that navigates.
Do the following:
- In the Assets panel under Charts, drag a Button object to the sheet.
- Click Add action under Actions in the properties panel.
-
Select the action you want to use.
For some actions you need to provide details for the action. For example, for the Select values in a field action, you need to select a field, and which value to select in the field.
- Select which navigation option to use under Navigation. You can navigate to another sheet, a story or a website.
- Set the label of the button in Label under General in the properties panel.
You will now have a button that makes a data selection and then navigates to the place in the app you selected.
Setting the action
You can add one or more actions to be performed when the button is clicked. For some actions you need to provide details for the action.
The actions are performed in the order they are listed under Actions. You can change the order of an action by dragging it.
Apply bookmark
You can apply the selection that is defined in a bookmark that you choose.
Clear all selections
You can clear all selections in all states in the app. You can optionally overwrite locked selections.
Clear selections in other fields
You can clear selections from all fields except the one you specify. You can optionally overwrite locked selections.
Move forwards in your selections
You can move one step forwards in your selection history.
Move backwards in your selections
You can move one step backwards in your selection history.
Clear selections in field
You can clear all selections from a field that you specify.
Lock all selections
You can lock all selections in the app.
Lock a specific field
You can lock selections in a field that you specify.
Unlock all selections
You can unlock all selections in the app.
Unlock a specific field
You can unlock selections in a field that you specify.
Select all values in a field
You can select all values in a field that you specify. You can optionally overwrite locked selections.
Select values in a field
You can select a list of values in a field that you specify. Separate the values to select with a semi colon. You can optionally overwrite locked selections.
Select values matching search criteria
You can select all values that match the search results from a search criteria that you specify. You need to specify the search criteria as a string. You can optionally overwrite locked selections.
- If you want to use an expression, you need to enclose it in single quotes, for example, ='=Sum([Sales Amount]) > 200000'.
- If you want to search for a partial string, you need to use wild cards (*, ?,^). If you do not use wild cards, only strings that match exactly are selected.
Select alternatives
Select all alternative values in a field that you specify. You can optionally overwrite locked selections.
Select excluded
Select all excluded values in a field that you specify. You can optionally overwrite locked selections.
Select possible values in a field
Select all possible values in a field that you specify. You can optionally overwrite locked selections.
Toggle field selection
You can set the button to toggle between the current selection, and a selection that adds selections defined by a search string. You can use wild cards in the search string. If you want to define a list of values you need to use the format (A|B), where A and B are values to select.
Set variable value
You can assign a value to a variable.
Refresh dynamic views
Refreshes the displays of all dynamic objects on the sheet based on the current selection.
Reload data
You can run the load script to reload data.
You can also select Partial reload. For more information, see Partial reload.
Execute automation
You can execute an automation from the sheet.
Learn how to connect a button to an automation with the Active intelligence tutorial.
Navigation
You can choose to navigate to another sheet, a story, or a website when the button is clicked. You do not have to specify an action if you want to create a simple navigation button. A button can only have one navigation option at a time.
Go to next sheet
Navigate to the next sheet sequentially.
Go to previous sheet
Navigate to the previous sheet sequentially.
Go to last sheet
Navigate to the last sheet.
Go to first sheet
Navigate to the first sheet .
Go to a sheet
Navigate to a specific sheet. Enter the name of the desired sheet, or select it from the list.
Go to a sheet defined by sheet ID
Navigate to a specific sheet. Enter the sheet ID of the desired sheet. You can find the ID of a sheet in the URL of the browser with the sheet open. The sheet ID follows after /sheet/ followed by /.
Example: Sheet URL
The ID of the sheet is 7300b241-f221-43db-bb8b-8c8cc1887531 in this example.
Go to a story
Navigate to a specific story. Enter the name of the desired story, or select it from the list.
Open a website or email
Open a specified website or email client. Enter the URL to navigate to. Optionally, select Open in same window to have the website or email client open in the same window.
Generate on-demand app
Creates an on-demand app based on the current selection. You must select an on-demand app navigation link (see Building an on-demand app). The status of the app is displayed as the app is created.
Styling the button
You have a number of styling options available under Appearance.
- You can set the label text under General.
- You can set the size, color and style of the font under Font styling.
-
You can set the background to a color or an image under Background.
If you use a background image, you have options to size and position the image.
- You can add an icon to the button under Icon.
-
You can adjust the border of the button under Borders.
You can set the corner radius and the width of the border.
You can also set the color of the border, either a single color or with an expression.
Disabling and enabling the button
You can set a calculation condition to enable the chart under Enable chart. If the condition is evaluated to 0, the button is disabled.
Converting from the Button for navigation in the Dashboard bundle
You can convert an existing Button for navigation control into a button. There are some limitations when you do the conversion.
- The navigation option to switch to edit mode (Switch to edit mode) is not supported.
- The action to select a value and then lock the field (Select a value and lock field) is not supported. This will be converted into two consecutive actions, Select values in a field and Lock a specific field.
