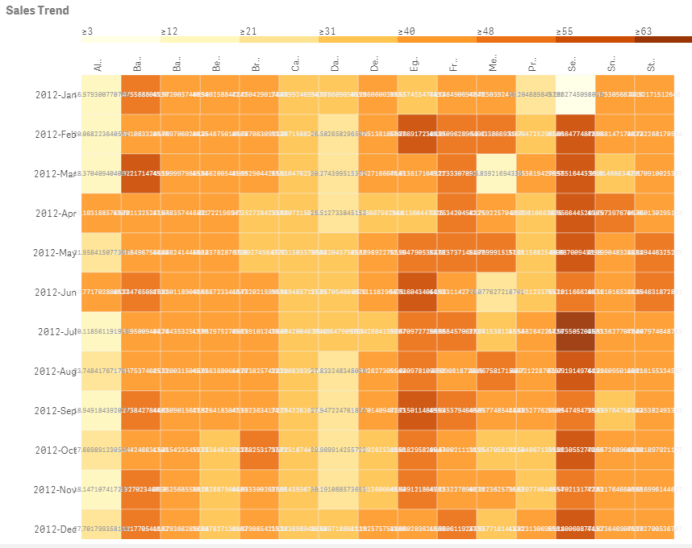
ヒートマップ チャート (Heatmap chart) には、値をチャート内の色パターンとして表現した比較データが表示されます。いくつかのソースからの要素を組み合わせて情報を瞬時に伝達することができます。これは、Visualization bundle に含まれています。

ヒートマップでは、値が色で置き換えられるため、全体として大量のデータを表示することができます。濃淡による色分け形式により、データの概要を分かりやすく示すことができます。
ヒートマップには、軸が 2 つとメジャーが 1 つ必要です。2 つ目のメジャーは任意です。このチャートは、色分けされたタイルによりテーブル形式で表示されます。最高値と最低値が軸の各列に示されます。中間の値は、平均を中心にして色のグラデーションで示されます。
使用に適しているケース
ヒートマップ チャートには、大量の比較データの要約が視覚的に表示されます。情報は色パターンで表され、単一のチャートでほとんど瞬間的に情報が伝達されます。ヒートマップは、次の場合に役立ちます。
- 会社、市場、または投資間の成績を比較する。
- ビジネスの部門間の成績レベルを識別する。
- 投資の優先順位を設定し、関心領域を目立たせる。
- 膨大な統計データとデータ セットを表現する。
- Web サイトとのユーザーの相互作用を測定する。
- 場所、人々、成績、または仕事を評価および類別する。
ヒートマップ チャートの作成
ヒートマップ チャートは、編集中のシートで作成できます。
次の手順を実行します。
- アセット パネルで [カスタム オブジェクト] > Visualization bundle を開き、Grid chart (トレリス コンテナー) オブジェクトをシートにドラッグします。
- アセット パネルの [Custom objects] > [Visualization bundle] から、Heatmap chart オブジェクトをシートにドラッグします。
- 一番上の [軸を追加] ボタンをクリックし、軸を選択します。
- 下の [軸を追加] ボタンをクリックし、2 つ目の軸変数を選択します。
-
[メジャーを追加] ボタンをクリックして、チャートのメジャーを選択します。

チャートのスタイルの変更
囲み選択ツールの使用
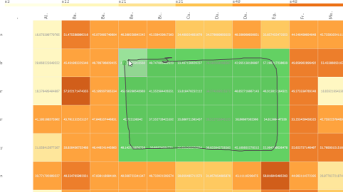
囲み選択ツールにより、周囲の境界線をトレースすることによって、さらに詳しく調べたい特定の領域を 2 次元的に選択できます。
その後そのアウトラインが消えたら、対象領域内の別の囲みをトレースできます。
次の手順を実行します。
- メイン表示項目でヒートマップを開きます。編集モードで作業している場合は、[Done] をクリックします。
- タイル上でカーソルをクリックし、マウス ボタンを押したまま、さらに詳しく調べたいチャートの領域のアウトラインをクリックします。
- アウトラインをその始点まで伸ばして閉じます。このチャートには、自動的にズームインして、アウトラインを引いた領域のみが表示されます。


軸選択オプションの使用
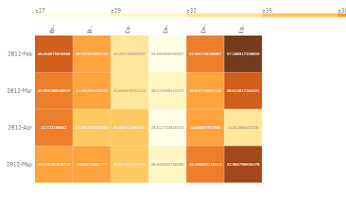
軸ラベルをクリックしてどちらかの軸の 1 列のタイルまたは 1 行のタイルを選択するか、1 つのタイルをクリックして 2 軸を選択することができます。選択すると、選択した行、列、またはタイルのみがチャートに表示されます。
配色の変更
チャートの配色を変更できます。
次の手順を実行します。
- プロパティ パネルで [スタイル] > [Design] をクリックします。
-
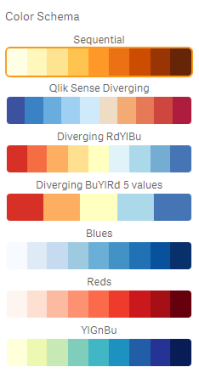
[配色] で配色を選択します。

ラベルの色の変更
プロパティ パネルの [スタイル] > [ラベルの色] で、独自のラベルの色を設定できます。[ラベルの色] ボックスをクリックし、グラデーションの色相環から色を選択します。また、色相環の下のイーゼル記号をクリックし、色を選択するか、またはイーゼル記号の横の項目に色コード文字列を入力することもできます。色は有効な CSS 色にする必要があります。
凡例の切り替え
チャートの一番上の凡例により、細い線のグラデーション色の説明を示します。プロパティ パネルで [スタイル] > [デザイン] > [凡例] をオフにすると、凡例を非表示にできます。
タイル不透明度の調整
タイル不透明度は、プロパティ パネルの [スタイル] > [Design] > [Tile opacity] でタイル不透明度スライダーのスライド ボタンをスライドすることによって調整できます。不透明度を 1 に設定すると、色をよりはっきりと表示する設定にすることができ、個々のタイルのスタイルがより明確になります。
カラー スケールでの平均値の使用
ヒートマップでは、データ セットの平均値を計算して表示できます。この値は、カラー スケールでの中間値として使用されます。この機能は、プロパティ パネルの [スタイル] > [オプション] > [Use mean in scale] でオン/オフを切り替えることができます。
平均値の数式によってスケール値を入力します。これによりシステムでは、中間色スケールを定義する色範囲を選択できます。また、数式エディタ () でスケール文字列を数式に挿入することもできます。エディタは、プロパティ パネルの [スタイル] > [オプション] > [スケールの平均値] にあります。平均値を使用しない場合は、平均スケール値を「0」に設定してください。
固定スケールの設定
最小値、最大値、平均値を設定して、データ セットから独立した固定カラー スケールを定義できます。これには、プロパティ パネルの [スタイル] > [オプション] > [Fixed scale] で [Fixed scales] スライド ボタンを右にスライドします。次に、最小値を [Min scale value] に、最大値を [Max scale value] に、平均値を [Mean scale value] に入力します。また、数式エディタでスケール文字列を数式に挿入することもできます ()。
タイトルの切り替え
このオプションにより、ヒートマップ チャートの名前を非表示にすることができます。プロパティ パネルで [スタイル] > [基本設定] の順にクリックし、[タイトルの表示] スライド ボタンを切り替えます。
チャートの軸のラベル サイズの変更
チャートの y 軸と x 軸の両方のラベル サイズをカスタマイズすることもできます。プロパティ パネルで [スタイル] をクリックし、[Y-axis label size] と [X-axis label size] の下に必要なラベル サイズを入力します。
最小水平サイズの設定
プロパティ パネルの [スタイル] > [オプション] > [最小水平サイズ] を使用して、チャートの水平方向の最小表示サイズを設定できます。また、数式エディタで文字列を数式に挿入することもできます ()。
制限事項
全般的な制限事項については、「制限事項」を参照してください。
-
ヒートマップは、数式によるソートをサポートしていません。
