ファネル チャート (Funnel chart) は、1 つのプロセスの連続するステージを示す連続チャートを追加できるコントロールです。各ステージは減少していき、前の段階のサブセットを含みます。チャートは徐々に減少して狭まり続けるファネル形状になります。
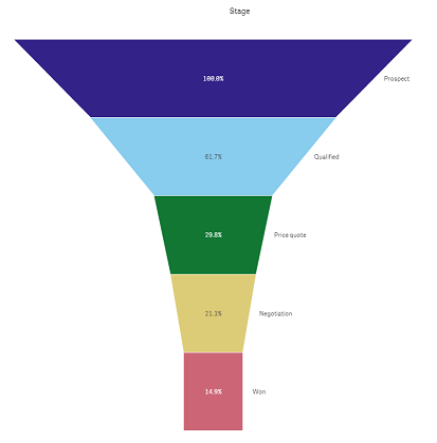
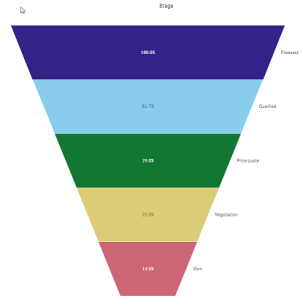
販売プロセスにおいて見込み客から顧客に変わる割合を示したファネル チャート。

ファネル チャートには、1 つのプロセスにおける複数ステージの値が示されます。このチャートにより、何であれサイズが減少し続けるプロセスを表すことができます。ファネル チャートは、100% で開始し、低いパーセントで終わるプロセスを示します。チャートの各セグメントは特定の項目の値を表し、他のセグメントのサイズに影響を与えます。ファネル チャートは Visualization bundle に含まれています。
- このチャートには、軸が 1 つとメジャーが 1 つ必要です。
- 棒グラフとは異なり、ファネル チャートの各セグメントは中心が同じで、ファネル形状を形成します。
- ステージが減少していくのではなく増加していくチャートはプラミッド グラフです。

使用に適しているケース
ファネル チャートは、たとえば次の場合のように、プロセスの各ステージと各ステップの全体的な減少を表現する場合に効果的です。
- ステージごとの潜在的な収益額を示す販売プロセスを表す。
- 販売パイプラインの各ステージでの見込み販売数を表現する (すなわち、購入する見込み客からのプロセス)。
- 販売プロセスの潜在的な問題領域とボトルネックを特定する。
- 販売プロセスを新しいチーム メンバーとベンダーに伝達する。
- 訪問者のホームページ ヒット数からダウンロードなどの他の領域まで、Web サイト訪問者の傾向を表現する。
- 開始された注文を一番上にして注文の履行状況を表し、続いて配達中の注文、配達された注文、取り消された注文、返品された注文などを示す。
- 極秘事項から未分類に至る情報の流れを示す。
- 一般知識から専門知識に至る知識領域を表す。
ファネル チャートの作成
ファネル チャートは、編集中のシートで作成できます。
- 軸は、セグメントにグループ化する方法を決定します。既定では、軸の値はメジャー値の降順で表示されます。
- メジャーは、各セグメントのサイズを決定する値です。
次の手順を実行します。
- アセット パネルで [カスタム オブジェクト] > Visualization bundle を開き、Grid chart (トレリス コンテナー) オブジェクトをシートにドラッグします。
- 一番上の [軸の追加] ボタンをクリックし、チャートのターゲット軸 (通常はターゲット市場) を選択します。
- [メジャーを追加] ボタンをクリックしてチャートのメジャー (測定対象) を選択します。軸 (軸ラベル) とメジャー (値ラベル) を選択すると、チャート項目にファネル チャートが自動的に (色付きで) 表示されます。
- [Done] をクリックしてメイン表示項目に戻ります。
- [地域] で該当する地域をクリックします。チャート項目が更新され、選択したパラメータと詳細が表示されます。
軸、メジャー、地域の詳細は、編集モードに戻ってもチャート項目に表示され続けます。
チャートのスタイルの変更
チャートは 1 つ以上の機能を使用してカスタマイズできます。
ファネル モード
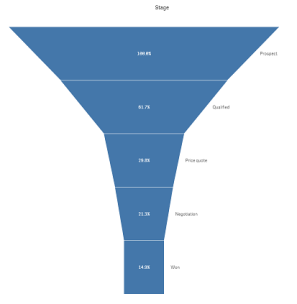
[スタイル > 表現 > ファネル モード] でファネルの形状を設定できます。
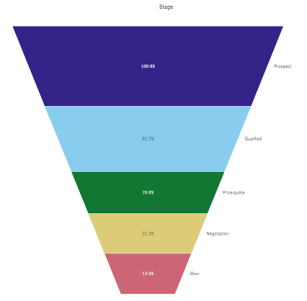
面積
各アイテムの面積は、メジャーに比例します。チャート全体やコンテンツではなく、個々のセグメントの高さのみが影響を受けます。

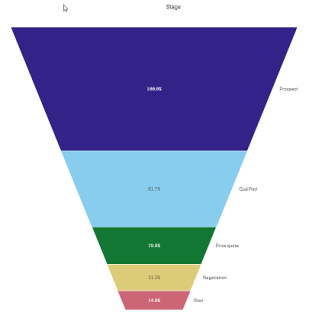
高さ
各アイテムの高さは、メジャーに比例します。チャート全体やコンテンツではなく、個々のセグメントの高さのみが影響を受けます。

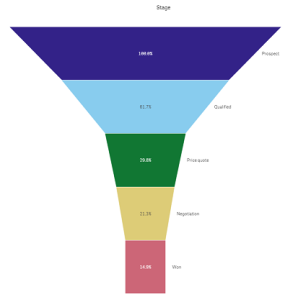
幅
上端の幅はメジャーの最大値に比例しています。最上部のセグメントは常に 100% で、続くセグメントのサイズは最初のセグメントに相対的です。最下部のセグメントは長方形です。これはファネルの形状に影響し、各セグメントは個々の傾きを持ちます。

順序
このメジャーは、最上位の値が最も大きいセグメントのみを順序付けします。順序付けは固定されるため、ファネルの形状には影響しません。

色
[スタイル > 色] 設定を Auto から Custom へ変更することで、ファネル チャートの色の指定方法を選択できます。
単色
[色] で [単色] を選択することで、ファネル チャート全体で単色を使用できます。

軸による色分け
[色] で [軸ごと] を選択することで、ファネル チャート全体を軸ごとに色付けすることもできます。2 つのグラデーション配色を使用できます。
- 12 色
- 100 色
[固定色] で固定色を保持するように選択することもできます。
メジャーによる色分け
[色] で [メジャーごと] を選択することで、ファネル チャートにメジャーで色を付けることができます。チャートのメジャーが既定値として選択されますが、[メジャーを選択] にて変更することができます。新しいメジャーを選択する前に、このメジャーのリンクを解除する必要があります。数式エディタで、数式を使用してメジャーを変更することもできます ()。
4 つの配色から選択できます。色を反転させることもできます。
- 連続グラデーション
- 連続クラス
- 発散グラデーション
- 発散クラス
[範囲] を [カスタム] に設定することで、メジャーに基づいてチャートの色範囲を設定することもできます。[範囲 > 最小] および [範囲 > 最大] で範囲を設定してください。数値または数値として評価される式を使用できます。
数式による色分け
[色] で [数式] を選択することで、ファネル チャートに数式で色を付けることができます。2 つの方法で色を付けることができます。
- この式は、チャートに色を付けるための有効な CSS 色として評価されます。[数式は色分けされています] をチェックする必要があります。
-
チャートは、配色に従って数式の値によって色付けされます。[数式は色分けされています] のチェックをはずす必要があります。
色の範囲を設定することもできます。
ソート
ファネル チャートの要素は、自動的に最大から最小の順にソートされます。ソート順はプロパティ ペインで変更できます。[ソート] に進み、軸と測定値を希望するソート順になるようにドラッグしてください。
スタイル指定と書式
軸とメジャーの値のラベルの位置と順序は、さまざまな方法で表示可能です。たとえば、軸の値を非表示にしたり、メジャーを値またはパーセントで表示したりできます。
軸ラベル
[スタイル > 表現 > 軸ラベル] で、軸ラベルを表示するかどうかを選択できます。
値ラベル
[スタイル > 表現 > 値ラベル] を [カスタム] に設定することで、各セグメントの値ラベルの表示方法を選択できます。
- [なし] の場合、値ラベルが非表示になります。
- [共有] の場合、値はパーセントで表示されます。
- [値] の場合、実際のメジャー値が表示されます。
制限事項
全般的な制限事項については、「制限事項」を参照してください。
