透過多 KPI 圖表 (多 KPI),可以使用一個或多個條件式設定自訂值和量值。您可以一起新增數個 KPI,將它們組成群組,並連結至不同的工作表。也可以使用一個或多個 CSS 屬性 (例如文字色彩、字型、大小、圖示、標籤、圖表) 區分 KPI 值,藉此單獨自訂 KPI 值。
也可以使用一個或多個 CSS 屬性 (例如文字色彩、背景色彩、字型、大小、圖示、標籤、圖表) 區分 KPI 值,藉此單獨自訂 KPI 值。

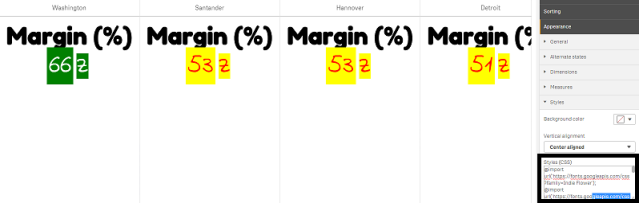
為多 KPI 著色
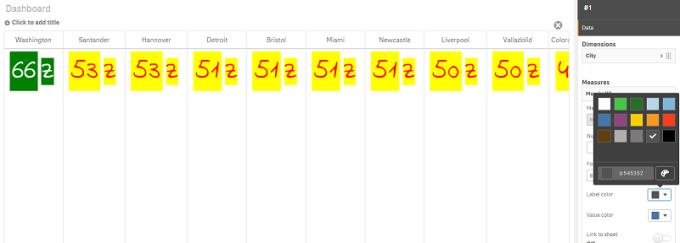
色彩選項可透過色彩區分 KPI 值 (量值和標籤)。您可以變更文字色彩、圖示和背景色彩。色彩應為有效的 CSS 色彩。
您可以選擇下列選項:
- 具有一組預定義色彩的調色盤。
- 色彩圓形 (按一下調色盤中的畫架符號並個別選擇)。
- 在畫架符號旁的欄位中輸入色彩代碼字串。
變更量值/標籤色彩
請執行下列動作:
- 在屬性面板中按一下資料 > 量值。
- 按一下適用量值並選擇為值 (值色彩) 或標籤 (標籤色彩) 著色。
-
從開啟的調色盤中選取色彩。

變更背景色彩
請執行下列動作:
-
您也可以按一下調色盤中的畫架符號,以設定自己的色彩,並選取色彩或在畫架符號旁的欄位中輸入色彩代碼字串。色彩應為有效的 CSS 色彩。
- 在屬性面板中按一下外觀 > 樣式。
- 按一下背景色彩方塊。
- 從開啟的調色盤中選取色彩,圖表就會更新。
變更多 KPI 的大小
可以使用下拉式功能表中提供的預定義大小,設定維度、量值、標籤和圖示的大小:
- 維度標籤:在屬性面板中,從外觀 > 維度 > 大小之下的下拉式功能表中選取標籤大小。
- 量值標籤:所有量值都可以有各自的大小。
請執行下列動作:
- 在資料 > 量值之下的屬性面板中,選取量值大小。
- 選取量值並按一下覆寫參數方塊。
- 輸入標籤類型作為字串,或在標籤下的運算式中輸入標籤類型,並從大小之下的下拉式功能表中的選項選取大小。
圖示:可以套用不同的色彩,以區分所有圖示。
請執行下列動作:
- 前往屬性面板中的資料 > 量值。
- 選取量值並從圖示選項中選擇圖示。
- 然後從圖示下的下拉式功能表中選擇圖示大小。
變更多 KPI 的字型
若您前往屬性面板中的資料 > 量值並選取適用量值,則可以變更所有標籤的字型家族。在字型樣式下輸入標籤字串並按下 Enter。
您也可以使用運算式編輯器 () 中的運算式變更字型,或套用透過屬性面板中的外觀 > 樣式 > 樣式 (CSS) 輸入的個別字型 CSS 屬性。
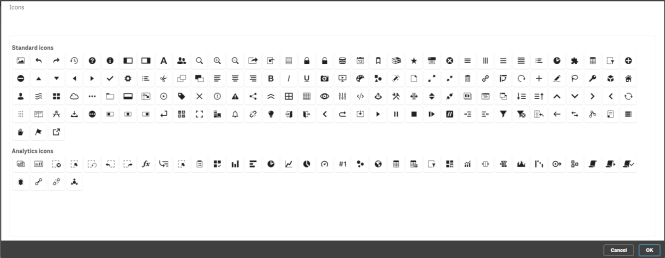
變更圖示
您可以從圖示集合中選取,藉此設定預定義的圖示,以代表值和/或標籤。然後可以使用色彩、字型、標籤和大小選項來區分,以進一步自訂圖示。
請執行下列動作:
- 在屬性面板中按一下資料 > 量值。
-
勾選選取圖示方塊,並從開啟的圖示集合中按一下適用圖示。

- 按一下確定。快顯視窗將會關閉,圖表將會更新。
- 選取圖示位置下的標籤或值,選擇是否要設定標籤或值。
您也可以在圖示 (屬性面板中的資料 > 量值 > 適用量值) 下輸入圖示字串,以將值/標籤變更為圖示,然後按下 Enter。之後可根據您要設定的項目,按一下圖示位置下的標籤或值。也可以使用運算式編輯器 () 中的運算式變更圖示。圖示應為有效的 CSS 圖示。
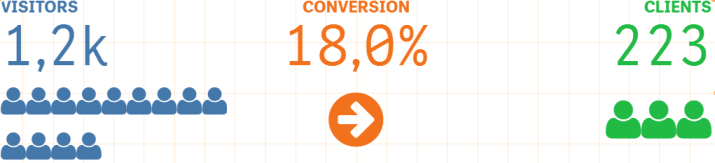
使用資訊圖表模式
資訊圖表模式可讓您按照適當的圖示數量,以圖表方式顯示每個量值。
請執行下列動作:
- 在屬性面板中按一下資料 > 量值下的適用量值,並按一下圖示按鈕。
- 從開啟的預定義圖示集合 (圖示) 中,選取用來代表量值的圖示。
-
按一下資訊圖表模式按鈕。產生的 KPI 圖表會更新,並按照適當的圖示數量 (每個量值最多 100 個圖示),以圖表方式顯示量值。
您也可以使用運算式編輯器 (
) 中的運算式選取圖示。

內嵌主要視覺化
若要以圖表說明 KPI 物件,您可以內嵌主要視覺化。
請執行下列動作:
- 在屬性面板中,前往資料 > 量值並按一下新增。
- 按一下運算式編輯器 (
) 按鈕。
- 在運算式編輯器中輸入字串 ='Drag and Drop here',並按一下套用。
- 將主要視覺化物件拖放到每個量值預留位置的值區域中。
對於每個量值 (屬性面板中的資料 > 量值 > 適用量值),您也可以在視覺化之下,將物件 ID 字串插入到運算式編輯器 () 的運算式中。

使用樣式 (CSS) 屬性
您可以為每個量值,使用非預定義的樣式 (CSS) 屬性進一步設定量值。這可以是圖示、變更文字/圖示色彩、標籤、字型、背景色彩、大小等。複製樣式並在樣式 (CSS) 欄位 (屬性面板中的外觀 > 樣式之下) 中貼上。
對於圖示,請在屬性面板的資料 > 量值之下,於所選量值的圖示欄位中,輸入適當的類別。您也可以使用運算式編輯器 () 中的運算式輸入圖示字串。

格式化 KPI
您也可以格式化圖表版面配置,以便透過不同方式呈現。
對齊
您可以在屬性面板的資料 > 量值之下,於所選量值的對齊之下選取適用方塊,以設定主要圖表文字對齊。
所有 KPI 都可以垂直對齊。可以調整此對齊,以採用靠上、靠下和置中對齊或延展對齊。在屬性面板中,從外觀 > 樣式下的垂直對齊功能表中選取適用對齊。可以在外觀 > 維度之下,選取屬性面板中的置中對齊標籤,以便置中對齊標籤。
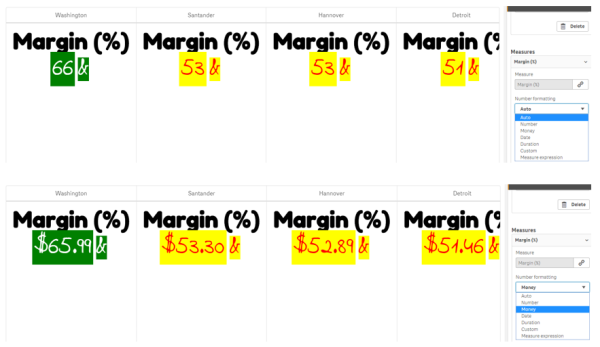
數字格式設定
您也可以自訂 KPI 數值的格式。不同的格式可套用至相同的值。圖表會更新,以反映變更的數字類型。
請執行下列動作:
- 在屬性面板中按一下資料 > 量值並選取適用量值。
-
從數字格式功能表選取適用的數字格式。

格式模式
可以變更或移除特定量值的文字。
請執行下列動作:
- 在屬性面板中按一下資料 > 量值。
- 按一下適用量值,並在格式模式之下輸入/移除適用格式字串並按下 Enter。
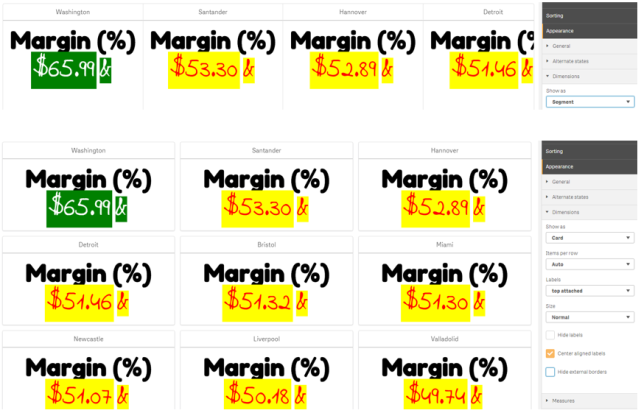
區段/卡片
也可以設定 KPI 圖表的版面配置,其中維度和值顯示在區段或卡片版面配置中。
請執行下列動作:
- 在屬性面板中按一下外觀 > 維度。
-
從顯示為功能表選擇區段或卡片版面配置。圖表將會更新。

可在屬性面板中的外觀 > 維度 > 方向下水平或垂直設定區段版面配置。按一下水平或垂直按鈕。
每列項目數
也可以在外觀 > 量值下的屬性面板中,決定圖表中每行的項目 (KPI) 數量。從每列項目數功能表中,使用預設自動或選取適用數量 (介於 1-8 之間)。
框線
您可以隱藏圖表的外部和內部框線。依照預設,會顯示所有框線。若要設定框線,請至屬性面板中的 Appearance > Dimensions(外觀 > 維度),並在適用情況下選取 Hide external borders(隱藏外部框線)或 Hide internal borders(隱藏內部框線)。
值/標籤版面配置和格式
可以改變維度和量值的標籤位置和順序並以不同方式顯示。可以隱藏標籤或以垂直或水平方式顯示。依照預設,選取了水平。
維度標籤版面配置
請執行下列動作:
- 在屬性面板中按一下外觀 > 量值。
- 在標籤方向下,按一下水平或垂直,以選取標籤的顯示方式。
量值版面配置
可透過兩種不同的方式設定量值版面配置。
請執行下列動作:
- 現有參數:
- 在屬性面板中按一下外觀 > 量值。
- 在標籤方向下,按一下水平或垂直,以選取標籤的顯示方式。
- 新參數:
- 在屬性面板中按一下資料 > 量值。
- 按一下適用量值並勾選覆寫參數方塊。
- 在標籤之下輸入標籤字串並按下 Enter。
標籤順序
您也可以調整量值標籤的顯示順序。
請執行下列動作:
- 在屬性面板中按一下外觀 > 量值。
- 在標籤方向下,按一下標籤,值或值,標籤,以選取標籤的顯示方式。
圖示順序
您可以決定顯示圖示的位置 - 在值之前或之後。在外觀 > 量值下的屬性面板中,前往圖示順序並按一下圖示,值或值,圖示按鈕,以選取要在圖表中先顯示哪一項。
隱藏標籤
- 量值標籤:此選項隱藏每個 KPI 的量值標籤。若要隱藏標籤,請在屬性面板中按一下資料 > 量值並選取適用量值。然後勾選隱藏標籤方塊。
- 維度標籤:此選項隱藏每個 KPI 的維度標籤。若要隱藏標籤,請在屬性面板中按一下外觀 > 維度。然後勾選隱藏標籤方塊。
隱藏值
此選項隱藏每個 KPI 的值。若要隱藏值,請在屬性面板中按一下資料 > 量值。然後勾選隱藏值方塊。
群組 KPI 值
所有 KPI 值都可以按量值組成群組或個別顯示。前往屬性面板中的資料 > 量值。選擇適用量值並勾選依維度組成群組方塊。
另一個選項是在維度值之下輸入維度值字串,並按下 Enter。圖表將會更新。您也可以使用運算式編輯器 () 中的運算式輸入維度值。值應為有效的 CSS 值。
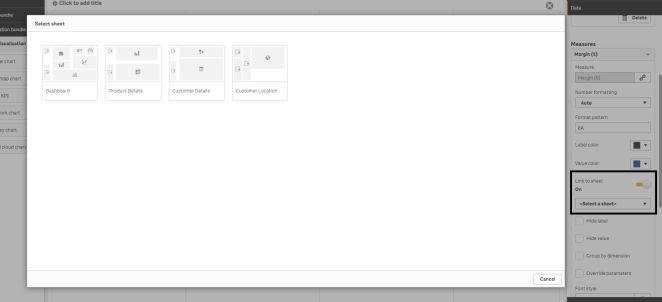
連結至單獨的工作表
每個量值都可以連結至另一個工作表。
請執行下列動作:
- 在屬性面板中按一下資料 > 量值並選取適用量值。
- 向右移動連結至工作表滑桿,以開啟選項。
-
按一下選取工作表按鈕並從選取工作表快顯視窗中按一下您要連結的頁面。工作表將會關閉,頁面將會連結。

限制
如需一般限制的資訊,請參閱 限制。
