可使用一个或多个条件设置自定义多 KPI 图表(多 KPI)值和度量。您可将数个 KPI 一起添加,将它们分组并链接至不同工作表。也可通过使用一个或多个 CSS 属性(诸如文本颜色、字体、大小、图标、标签、图形)区分 KPI 值,以单独地自定义它们。
也可通过使用一个或多个 CSS 属性(诸如文本颜色、字体、大小、图标、标签、图形)区分 KPI 值,以单独地自定义它们。

将多 KPI 着色
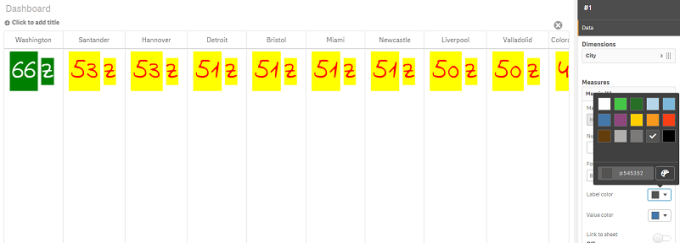
颜色选项让所有 KPI 值(度量和标签)能够通过颜色来区分。您可更改文本、图标的颜色和背景色。颜色应当为有效的 CSS 色。
您可从以下选项选择:
- 具有一组预定义颜色的调色板。
- 色环(单击调色板中的画架符号并单独选择)。
- 在画架符号旁的字段中输入颜色代码字符串。
更改度量/标签颜色
执行以下操作:
- 单击属性面板中的数据 > 度量。
- 单击适用的度量并进行选择,以将值(值颜色)或标签(标签颜色)着色。
-
从打开的调色板选择颜色。

更改背景颜色
执行以下操作:
-
您也可通过单击调色板中的画架符号并选择颜色,或者在画架符号旁的字段中输入颜色代码字符串,以此设置自己的颜色。颜色应当为有效的 CSS 色。
- 单击属性面板中的外观 > 样式。
- 单击背景颜色框。
- 从打开的调色板选择颜色,图表即会更新。
更改多 KPI 的大小
可使用下拉菜单中可用的预定义大小配置维度、度量、标签和图标的大小:
- 维度标签:从属性面板中的外观 > 维度 > 大小下的下拉菜单选择标签大小。
- 度量标签:所有度量可具有单独大小。
执行以下操作:
- 在属性面板的数据 > 度量下选择度量的大小。
- 选择度量并单击覆盖参数框。
- 在标签下以字符串形式或表达式输入标签类型,并从大小下的下拉菜单选项中选择大小。
图标:所有图标可通过应用不同的颜色来区分。
执行以下操作:
- 转到属性面板中的数据 > 度量。
- 选择度量并从图标选项选择图标。
- 然后从图标下的下拉菜单选择图标大小。
更改多 KPI 的字体
如果您转到属性面板中的数据 > 度量并选择适用的度量,则可更改所有标签的字体系列。在字体样式下方输入标签字符串并按下 Enter。
还可以使用表达式编辑器 () 中的表达式更改字体,或者应用通过属性面板中的外观 > 样式 > 样式 (CSS) 输入的单独字体 CSS 属性。
更改图标
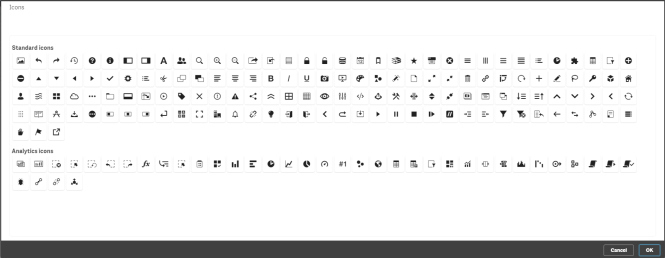
您可通过从图表集中进行选择来设置预定义图标,以表示值和/或标签。然后可通过使用颜色、字体、标签和大小选项进行区分,以进一步自定义图标。
执行以下操作:
- 单击属性面板中的数据 > 度量。
-
选中选择图标框并从打开的图标集单击适用的图标。

- 单击确定。弹窗将关闭并且您的图表会更新。
- 通过选择图标位置下的标签或值来选择是否配置自己的标签或值。
您还可通过在图标(属性面板中的数据 > 度量 > 适用的度量)下输入图标字符串然后按下 Enter,将值/标签更改为图标。然后根据您要配置哪一个,单击图标位置下的标签或值。您还可使用表达式编辑器 ()。这些图标应当为有效的 CSS 图标。
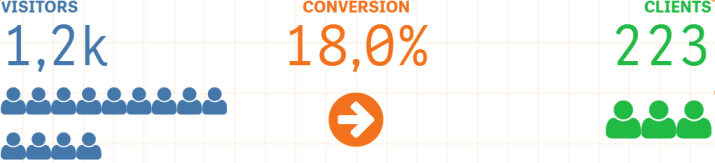
使用信息图模式
信息图模式允许您以图形方式将每个度量显示为适当的图标数。
执行以下操作:
- 单击属性面板中数据 > 度量下的适当度量并单击图标按钮。
- 从打开的预定义图标集(图标)选择要表示度量的图标。
-
单击信息图模式按钮。所得 KPI 图表更新并以图形方式通过适当的图标数目显示度量(每个度量最多 100 个图标)。
您还可使用表达式编辑器 (
)。

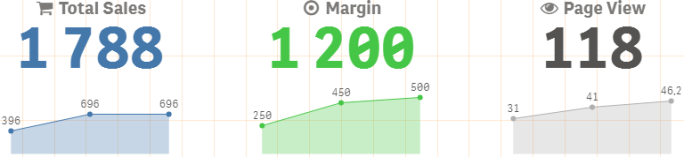
嵌入主可视化
要以图形方式示出 KPI 对象,您可嵌入主可视化。
执行以下操作:
- 在属性面板中转到数据 > 度量并单击添加。
- 单击表达式编辑器 (
) 按钮。
- 将字符串 ='Drag and Drop here' 输入表达式编辑器并单击应用。
- 将主可视化对象拖放到每个度量占位符的值区域。
还可以在表达式编辑器 () 中的可视化下为每个度量值(属性面板中的数据>度量 > 适用度量)更改,将对象 ID 字符串插入表达式。

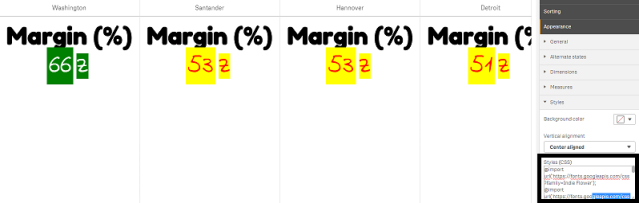
使用样式 (CSS) 属性
您可使用每个度量的非预定义样式 (CSS) 属性进一步配置自己的度量。该属性可为图标、文本/图标颜色的更改、标签、字体、背景色、大小等。将样式复制并粘贴到样式 (CSS) 字段(属性面板中的外观 > 样式下)。
对于图标,在属性面板中数据 > 度量下所选度量的图标字段中,输入适当的类。您还可使用表达式编辑器 () 中的表达式输入图标字符串。

设定 KPI 格式
您可调整图表布局的格式,让它们以不同方式呈现。
对齐
您可通过选择属性面板中数据 > 度量下所选度量的对齐下的适用框,配置主图表文本对齐。
所有 KPI 也可垂直对齐。对齐方式可调整为顶部对齐、底部对齐、居中对齐或者拉伸。在属性面板的外观 > 样式下,从垂直对齐菜单选择适用的对齐。还可通过选择属性面板中外观 > 维度下的居中对齐标签将标签居中对齐。
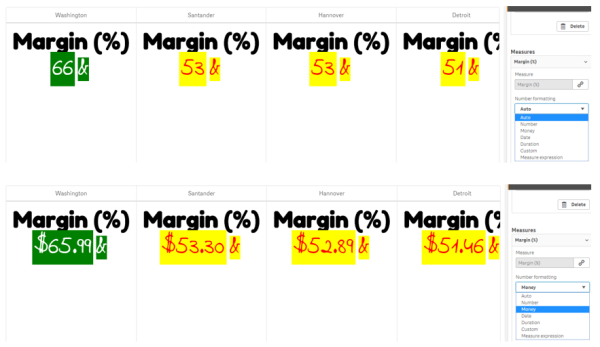
数字格式
您也可自定义 KPI 数值的格式。可将不同的格式应用至相同值。图表更新以反映更改的数字类型。
执行以下操作:
- 单击属性面板中的数据 > 度量并选择适用度量。
-
从数字格式菜单选择适用的数字格式。

格式样式
可更改或删除特定度量的文本。
执行以下操作:
- 单击属性面板中的数据 > 度量。
- 在格式样式下,单击适用的度量并输入/删除使用的格式字符串,然后按下 Enter。
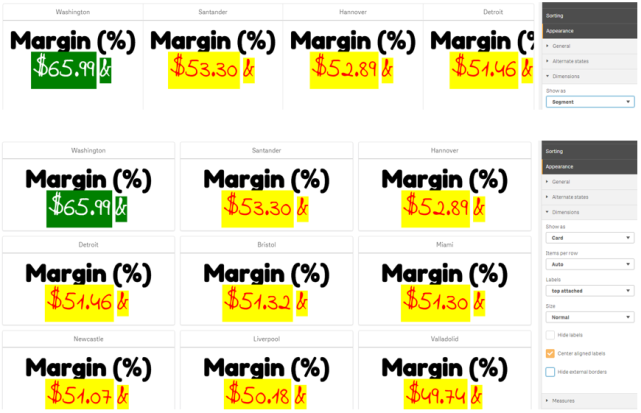
片段/卡
还可配置在其中度量和值以片段或卡布局显示的 KPI 图表的布局。
执行以下操作:
- 单击属性面板中的外观 > 维度。
-
从显示为菜单中选择片段或卡布局。图表将更新。

可在属性面板的外观 > 维度 > 方向下水平地或垂直地配置片段布局。单击水平或垂直按钮。
每行的项目数
还可在属性面板的外观 > 度量下确定图表中每行的项目 (KPI) 数。使用默认值“自动”或从每行的项目数菜单选择适用数目(介于 1-8 之间)。
边框
您可隐藏图表的外部或内部边框。默认设置下所有边框可见。要配置边框,转到属性面板的外观 > 维度,并根据需要选中隐藏外部边框和/或隐藏内部边框。
值/标签布局和格式
可修改维度和度量值的标签的位置和顺序并以不同方式显示。可隐藏标签或垂直或水平显示标签。默认设置下会选中水平。
维度标签布局
执行以下操作:
- 单击属性面板中的外观 > 度量。
- 单击标签方向下的水平或垂直来选择应当用什么方式显示标签。
度量值布局
可以两种不同方式设置度量值布局。
执行以下操作:
- 现有参数:
- 单击属性面板中的外观 > 度量。
- 单击标签方向下的水平或垂直来选择应当用什么方式显示标签。
- 新参数:
- 单击属性面板中的数据 > 度量。
- 单击适用的度量并选中覆盖参数框。
- 在标签下输入标签字符串,然后按 Enter。
标签顺序
您还可调节度量值标签显示的顺序。
执行以下操作:
- 单击属性面板中的外观 > 度量。
- 单击标签方向下的标签、值或值、标签来选择应当用什么方式显示标签。
图标顺序
您可决定在何处显示图标 - 显示在值之前还是之后。在属性面板中的外观 > 度量下,转到图标顺序,然后单击图标、值或值、图标按钮以选择在图表中先显示哪个。
隐藏标签
- 度量标签:该选项隐藏每个 KPI 的度量标签。要隐藏标签,单击属性面板中的数据 > 度量并选择适用度量。然后选中隐藏标签框。
- 维度标签:该选项隐藏每个 KPI 的维度标签。要隐藏标签,单击属性面板中的外观 > 维度。然后选中隐藏标签框。
隐藏值
该选项隐藏每个 KPI 的值。要隐藏值,单击属性面板中的数据 > 度量。然后选中隐藏值框。
将 KPI 值分组
可将所有 KPI 值分组或按度量单独显示它们。转到属性面板中的数据 > 度量。选择适用的度量并选中按维度分组框。
另一个选项是在维度值下输入维度值字符串,然后按 Enter。图表将更新。您还可使用表达式编辑器 () 中的表达式输入维度值。值应当为有效的 CSS 值。
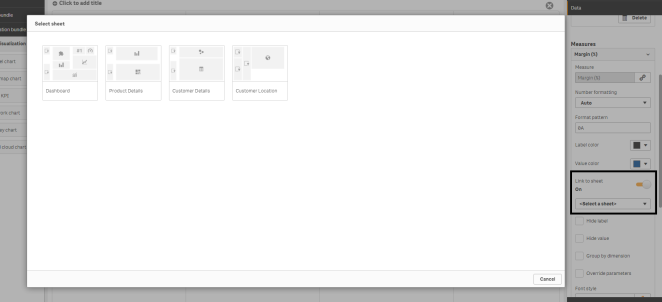
单独工作表的链接
每个度量可链接至另一工作表。
执行以下操作:
- 单击属性面板中的数据 > 度量并选择适用度量。
- 移动链接到工作表滑块至右侧以打开选项。
-
单击选择工作表按钮并从选择工作表弹窗单击要链接的页面。工作表将关闭,同时您的页面将建立链接。

限制
有关一般限制的信息,请参阅限制。
