Exemplos de configurações de cor de visualização
É possível usar diversos métodos diferentes para controlar o uso de cores nas suas visualizações.
Você pode aplicar manualmente cores às suas visualizações usando os métodos a seguir:
- Cor por cor única
- Colorir com cores múltiplas
- Cor por dimensão
- Cor por medida
- Cor por expressão
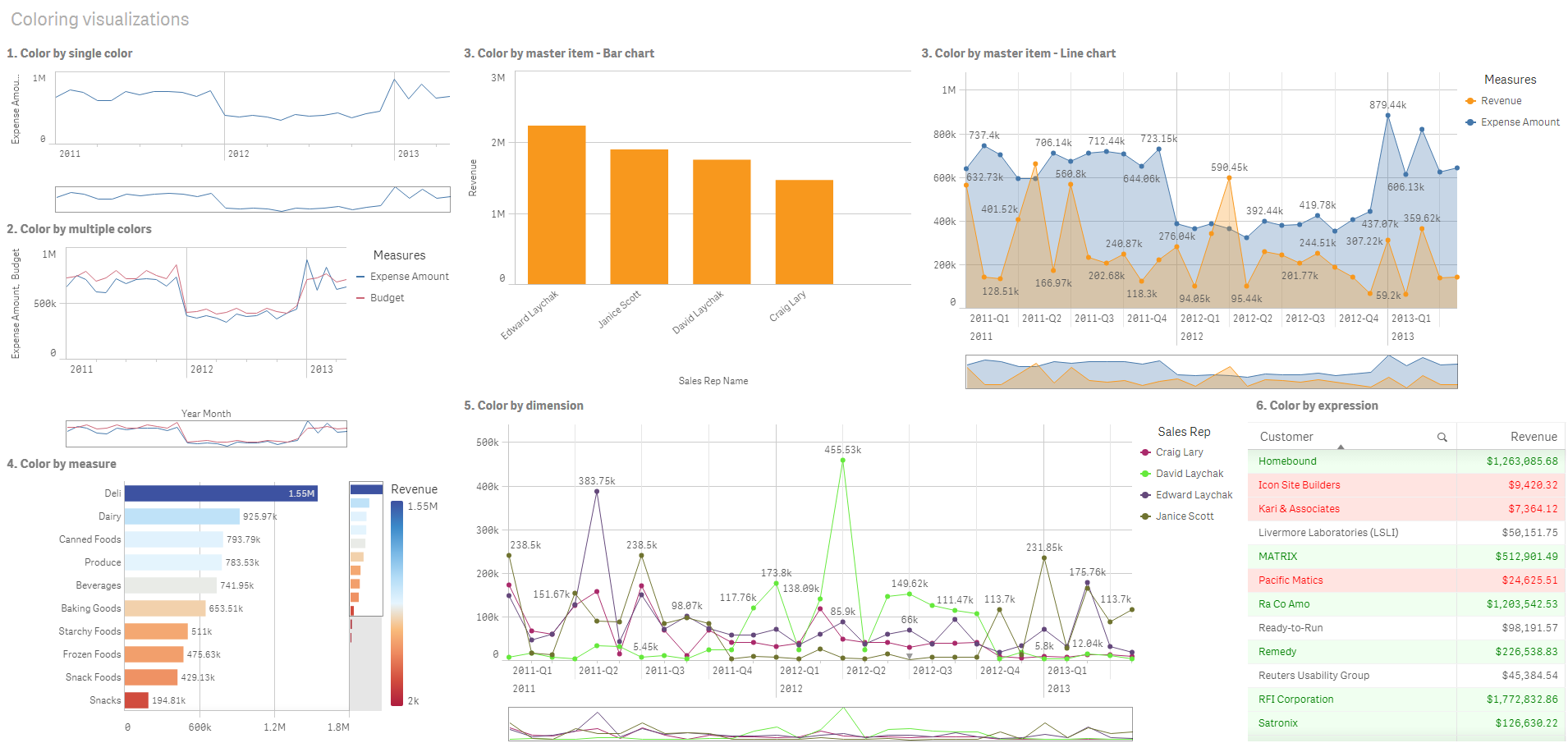
No painel de exemplo abaixo, cada método de configuração de cores possui uma visualização correspondente. Essa seção resume cada exemplo, além de configurações específicas usadas no painel de propriedades.

Colorir com cor única
Visualizações podem ser coloridas com uma cor única definida pelo usuário. As cores podem ser selecionadas em uma paleta ou roda de cores, ou ainda ao inserir um código de cor hexagonal.
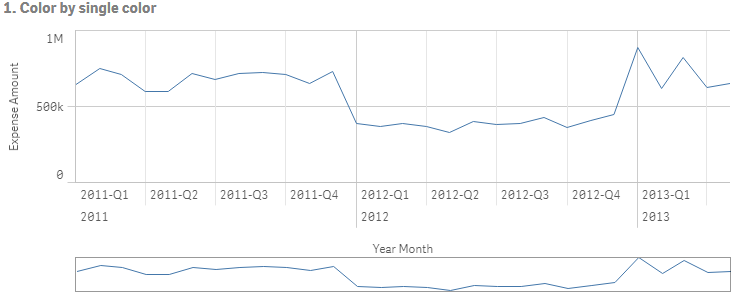
Nessa visualização de exemplo, uma cor única foi aplicada ao gráfico de linhas.

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Cor única. Cor definida como valor hexagonal 4477aa.
Cor por cores múltiplas
Visualizações com múltiplas medidas podem ter diferentes cores aplicadas a cada medida. Quando uma visualização é colorida usando Multicolorido, as cores são aplicadas automaticamente de um esquema de cores padrão de 12 ou 100 cores.
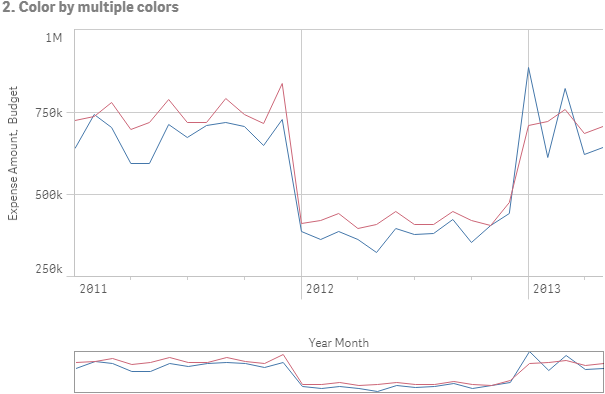
Nessa visualização de exemplo, múltiplas cores foram aplicadas às medidas Expense Amount e Budget no gráfico de linhas.

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Multicolorido.
- Esquema de cores: Defina como 12 cores.
Cor por item mestre
A consistência de cores pode ser mantida em visualizações de dimensões ou medidas por meio da definição de cores nos itens mestre. Quando definidas para usar cores de itens mestre, as visualizações usam todas as cores associadas aos itens mestre na visualização. Cores de itens mestre podem ser usadas quando a opção Cor está definida como Cor única ou Multicolorido.
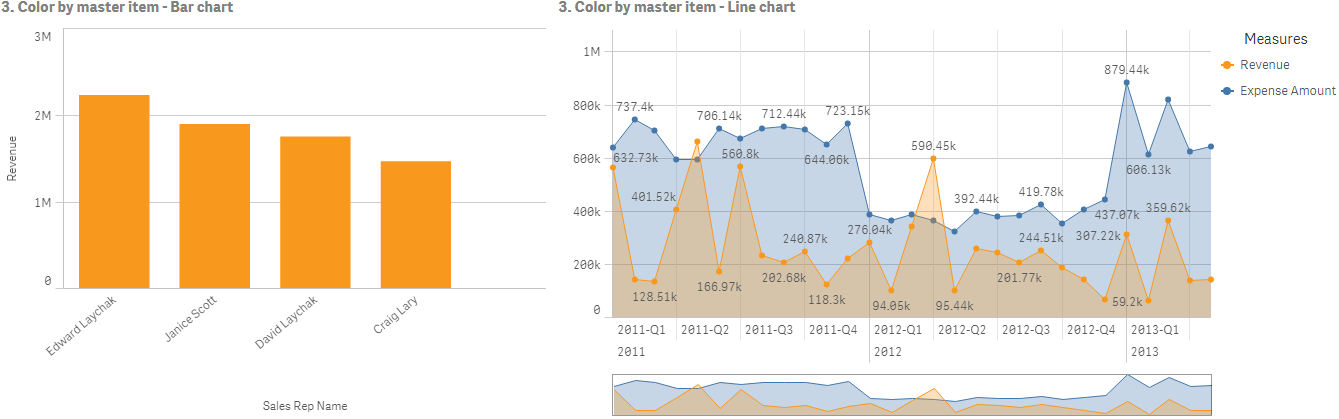
Nesses exemplos de visualizações, ambos os gráficos de barra e de linhas compartilham uma medida mestre, a Revenue, que é colorida em laranja. Em cada visualização, a mesma cor atribuída é usada para cada instância de Revenue. O gráfico de linhas é colorido por uma segunda medida mestre, Expense Amount, que é colorida em azul.

Configurações de medida mestre
Para essa visualização, as configurações a seguir foram aplicadas às medidas mestre em Editar medida:
- Cor: Cor hexagonal definida como f8981d para Receita e 4477aa para Valor de despesa.
Para obter mais informações, consulte Atribuindo cores a itens mestre.
Configurações do painel de propriedades
Para o gráfico de barras, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Cor única.
- Usar cores da biblioteca: Defina como habilitado.
Para o gráfico de linhas, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e legendas:
- Cores: Defina como Personalizar e Multicolorido.
- Usar cores da biblioteca: Defina como habilitado.
Para obter mais informações, consulte Propriedades do gráfico de barras e Propriedades do gráfico de linhas.
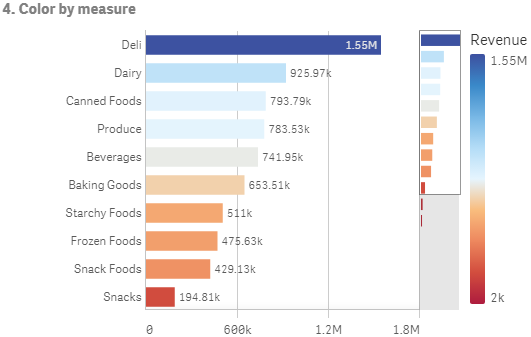
Cor por medida
Quando uma visualização colorida por medida, gradientes divergentes ou sequenciais ou classes são aplicados a valores nos gráficos baseados nos valores da medida selecionada. As visualizações podem ser coloridas por medidas dentro da visualização ou podem ser coloridas com as medidas associadas aos valores na visualização.
Nesse exemplo, esse gráfico de barra é colorido pela medida usada na visualização, Revenue. Um gradiente divergente foi aplicado aos valores no gráfico baseados no valor Revenue de cada valor de dimensão.

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Por medida. A medida selecionada é Revenue.
- Esquema de cores: Defina como Gradiente divergente.
- Cores inversas: Defina como habilitado.
- Intervalo: Defina como Auto.
Para obter mais informações, consulte Propriedades do gráfico de barras.
Cor por dimensão
Quando uma visualização é colorida por dimensão, cada valor dentro da visualização recebe uma cor baseada em um valor associado da dimensão de cores. Quando coloridas por dimensão, as cores são aplicadas automaticamente de uma paleta padrão definida em 12 ou 100 cores.
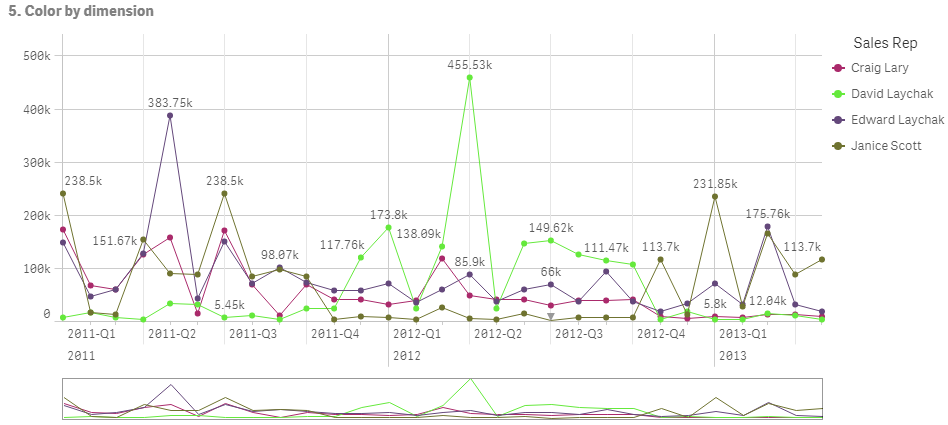
Exemplo 1: Colorir por uma dimensão na visualização
Nesse exemplo, o gráfico de linhas é colorido pela dimensão dos diferentes representantes de vendas, usando o esquema de 100 cores. Cada representante de vendas possui sua própria cor distinta na visualização.
Gráfico de linhas colorido por dimensão

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Por dimensão. A dimensão Sales Rep Name é selecionada.
- Cores persistentes: Defina como habilitado.
- Esquema de cores: Defina como 100 cores.
Para obter mais informações, consulte Propriedades do gráfico de linhas.
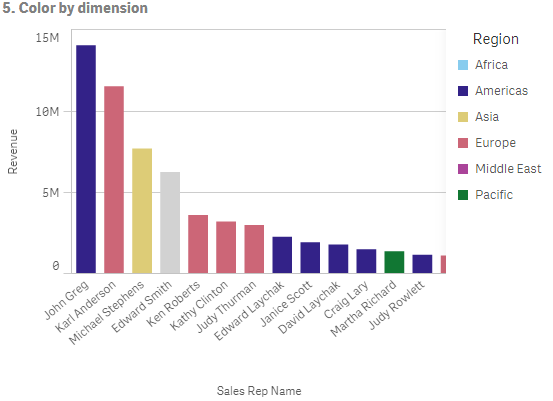
Exemplo 2: Colorir por uma dimensão não incluída na visualização
Nesse exemplo, o gráfico de barras é colorido pela dimensão Region, usando o esquema de 12 cores. A barra para cada representante de vendas é colorida pela região na qual ele trabalha.

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Por dimensão. A dimensão Region é selecionada.
- Cores persistentes: Defina como habilitado.
- Esquema de cores: Defina como 12 cores.
Cor por expressão
Você pode usar expressões para definir que cores específicas apareçam com valor específicos, possibilitando as cores condicionais de valores em suas visualizações. Quando uma visualização é colorida por expressão, você define as cores e como elas são aplicadas aos valores dentro da expressão.
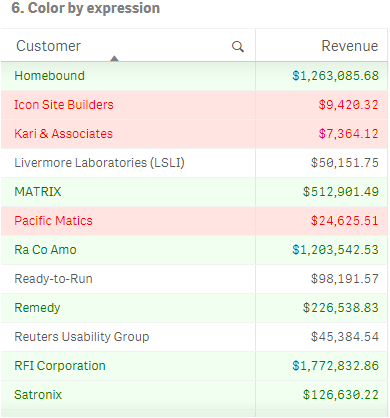
Exemplo 1: Cor por expressão em uma tabela
Nesse exemplo, a visualização de tabela usa duas expressões: uma para a cor de segundo plano e uma para o texto. Essas expressões aplicam cores condicionais ao plano de fundo e texto com base em quais linhas contêm os 10 valores superiores e 10 valores inferiores de Revenue.

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Dados > Colunas:
- Expressão de cor de fundo: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- Expressão de cor de texto: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
Para saber mais sobre propriedades de tabela, consulte Propriedades da tabela.
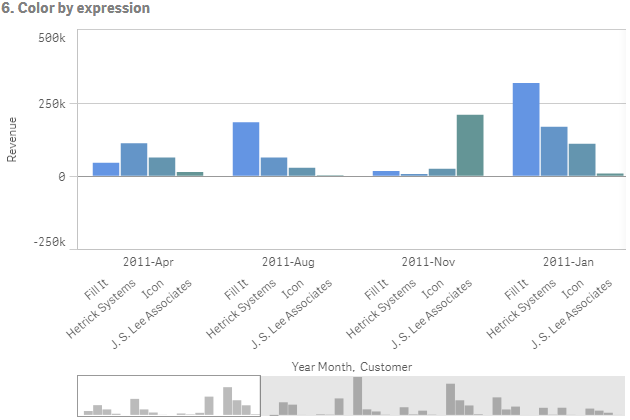
Exemplo 2: Cor por expressão em um gráfico
Nesse exemplo, o gráfico de barras usa uma expressão para atribuir cores específicas a diferentes valores no campo Customer.

Configurações do painel de propriedades
Para essa visualização, as seguintes propriedades foram definidas no painel de propriedades em Aparência > Cores e Legendas:
- Cores: Defina como Personalizar e Por expressão.
- Expressão: Defina como if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey')))).
- Esta expressão é um código de cor: Defina como habilitado.
