Creazione di una mappa con un livello sfondo immagine
È possibile utilizzare le immagini come mappe base personalizzate nelle visualizzazioni della mappa. Si supponga ad esempio di voler visualizzare i dati su una planimetria.
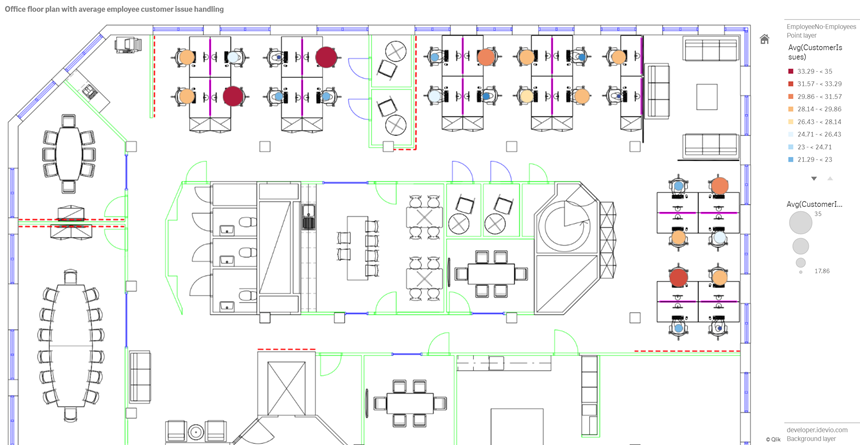
Questo grafico mappa di esempio mostra la planimetria di un ufficio con un livello punti. Ogni bolla è posizionata sopra la scrivania di un dipendente. La media settimanale dei problemi dei clienti gestiti ogni giorno dal dipendente determina la dimensione e il colore di ogni bolla.
Esempio di mappa con immagine di una planimetria di sfondo con un livello punti che mostra i dipendenti dimensionati in base al numero di problemi dei clienti risolti

In questo esempio la scala predefinita è nascosta. Le immagini non hanno una scala coerente. La dimensione dell'immagine in un livello di sfondo della mappa dipende anche dalle coordinate impostate dall'utente per gli angoli dell'immagine.
Set di dati
In questo esempio si utilizzano due tabelle e un'immagine di sfondo. È possibile importare le due tabelle nella propria app utilizzando il connettore per file Web.
| Date | EmployeeNumber | CustomerIssues |
|---|---|---|
| 8/1/2019 | 1 | 24 |
| 8/1/2019 | 2 | 31 |
| 8/1/2019 | 3 | 21 |
| 8/1/2019 | 4 | 42 |
| 8/1/2019 | 5 | 24 |
| 8/1/2019 | 6 | 40 |
| 8/1/2019 | 7 | 40 |
| 8/1/2019 | 8 | 19 |
| 8/1/2019 | 9 | 23 |
| 8/1/2019 | 10 | 47 |
| 8/1/2019 | 11 | 38 |
| 8/1/2019 | 12 | 21 |
| 8/1/2019 | 13 | 22 |
| 8/1/2019 | 14 | 15 |
| 8/1/2019 | 15 | 30 |
| 8/1/2019 | 16 | 46 |
| 8/1/2019 | 17 | 41 |
| 8/1/2019 | 18 | 31 |
| 8/1/2019 | 19 | 50 |
| 8/1/2019 | 20 | 27 |
| 8/1/2019 | 21 | 35 |
| 8/1/2019 | 22 | 38 |
| 8/1/2019 | 23 | 37 |
| 8/1/2019 | 24 | 31 |
| 8/1/2019 | 25 | 13 |
| 8/1/2019 | 26 | 11 |
| 8/2/2019 | 1 | 35 |
| 8/2/2019 | 2 | 31 |
| 8/2/2019 | 3 | 33 |
| 8/2/2019 | 4 | 14 |
| 8/2/2019 | 5 | 24 |
| 8/2/2019 | 6 | 33 |
| 8/2/2019 | 7 | 40 |
| 8/2/2019 | 8 | 14 |
| 8/2/2019 | 9 | 44 |
| 8/2/2019 | 10 | 24 |
| 8/2/2019 | 11 | 37 |
| 8/2/2019 | 12 | 39 |
| 8/2/2019 | 13 | 49 |
| 8/2/2019 | 14 | 16 |
| 8/2/2019 | 15 | 42 |
| 8/2/2019 | 16 | 13 |
| 8/2/2019 | 17 | 45 |
| 8/2/2019 | 18 | 48 |
| 8/2/2019 | 19 | 46 |
| 8/2/2019 | 20 | 18 |
| 8/2/2019 | 21 | 18 |
| 8/2/2019 | 22 | 45 |
| 8/2/2019 | 23 | 47 |
| 8/2/2019 | 24 | 31 |
| 8/2/2019 | 25 | 10 |
| 8/2/2019 | 26 | 21 |
| 8/3/2019 | 1 | 16 |
| 8/3/2019 | 2 | 34 |
| 8/3/2019 | 3 | 15 |
| 8/3/2019 | 4 | 44 |
| 8/3/2019 | 5 | 49 |
| 8/3/2019 | 6 | 18 |
| 8/3/2019 | 7 | 16 |
| 8/3/2019 | 8 | 41 |
| 8/3/2019 | 9 | 27 |
| 8/3/2019 | 10 | 46 |
| 8/3/2019 | 11 | 21 |
| 8/3/2019 | 12 | 49 |
| 8/3/2019 | 13 | 38 |
| 8/3/2019 | 14 | 30 |
| 8/3/2019 | 15 | 48 |
| 8/3/2019 | 16 | 17 |
| 8/3/2019 | 17 | 42 |
| 8/3/2019 | 18 | 48 |
| 8/3/2019 | 19 | 44 |
| 8/3/2019 | 20 | 44 |
| 8/3/2019 | 21 | 12 |
| 8/3/2019 | 22 | 44 |
| 8/3/2019 | 23 | 17 |
| 8/3/2019 | 24 | 24 |
| 8/3/2019 | 25 | 25 |
| 8/3/2019 | 26 | 33 |
| 8/4/2019 | 1 | 20 |
| 8/4/2019 | 2 | 45 |
| 8/4/2019 | 3 | 32 |
| 8/4/2019 | 4 | 37 |
| 8/4/2019 | 5 | 32 |
| 8/4/2019 | 6 | 50 |
| 8/4/2019 | 7 | 41 |
| 8/4/2019 | 8 | 14 |
| 8/4/2019 | 9 | 37 |
| 8/4/2019 | 10 | 39 |
| 8/4/2019 | 11 | 28 |
| 8/4/2019 | 12 | 35 |
| 8/4/2019 | 13 | 24 |
| 8/4/2019 | 14 | 19 |
| 8/4/2019 | 15 | 25 |
| 8/4/2019 | 16 | 26 |
| 8/4/2019 | 17 | 23 |
| 8/4/2019 | 18 | 45 |
| 8/4/2019 | 19 | 48 |
| 8/4/2019 | 20 | 36 |
| 8/4/2019 | 21 | 40 |
| 8/4/2019 | 22 | 21 |
| 8/4/2019 | 23 | 10 |
| 8/4/2019 | 24 | 42 |
| 8/4/2019 | 25 | 35 |
| 8/4/2019 | 26 | 26 |
| 8/5/2019 | 1 | 24 |
| 8/5/2019 | 2 | 28 |
| 8/5/2019 | 3 | 44 |
| 8/5/2019 | 4 | 19 |
| 8/5/2019 | 5 | 34 |
| 8/5/2019 | 6 | 37 |
| 8/5/2019 | 7 | 14 |
| 8/5/2019 | 8 | 26 |
| 8/5/2019 | 9 | 38 |
| 8/5/2019 | 10 | 25 |
| 8/5/2019 | 11 | 41 |
| 8/5/2019 | 12 | 35 |
| 8/5/2019 | 13 | 48 |
| 8/5/2019 | 14 | 36 |
| 8/5/2019 | 15 | 36 |
| 8/5/2019 | 16 | 37 |
| 8/5/2019 | 17 | 31 |
| 8/5/2019 | 18 | 44 |
| 8/5/2019 | 19 | 21 |
| 8/5/2019 | 20 | 28 |
| 8/5/2019 | 21 | 13 |
| 8/5/2019 | 22 | 10 |
| 8/5/2019 | 23 | 50 |
| 8/5/2019 | 24 | 35 |
| 8/5/2019 | 25 | 11 |
| 8/5/2019 | 26 | 39 |
| 8/6/2019 | 1 | 26 |
| 8/6/2019 | 2 | 14 |
| 8/6/2019 | 3 | 45 |
| 8/6/2019 | 4 | 27 |
| 8/6/2019 | 5 | 33 |
| 8/6/2019 | 6 | 21 |
| 8/6/2019 | 7 | 14 |
| 8/6/2019 | 8 | 45 |
| 8/6/2019 | 9 | 41 |
| 8/6/2019 | 10 | 35 |
| 8/6/2019 | 11 | 35 |
| 8/6/2019 | 12 | 13 |
| 8/6/2019 | 13 | 35 |
| 8/6/2019 | 14 | 26 |
| 8/6/2019 | 15 | 40 |
| 8/6/2019 | 16 | 14 |
| 8/6/2019 | 17 | 20 |
| 8/6/2019 | 18 | 23 |
| 8/6/2019 | 19 | 11 |
| 8/6/2019 | 20 | 23 |
| 8/6/2019 | 21 | 31 |
| 8/6/2019 | 22 | 48 |
| 8/6/2019 | 23 | 39 |
| 8/6/2019 | 24 | 50 |
| 8/6/2019 | 25 | 47 |
| 8/6/2019 | 26 | 40 |
| 8/7/2019 | 1 | 49 |
| 8/7/2019 | 2 | 39 |
| 8/7/2019 | 3 | 16 |
| 8/7/2019 | 4 | 28 |
| 8/7/2019 | 5 | 46 |
| 8/7/2019 | 6 | 37 |
| 8/7/2019 | 7 | 36 |
| 8/7/2019 | 8 | 15 |
| 8/7/2019 | 9 | 18 |
| 8/7/2019 | 10 | 25 |
| 8/7/2019 | 11 | 12 |
| 8/7/2019 | 12 | 37 |
| 8/7/2019 | 13 | 40 |
| 8/7/2019 | 14 | 35 |
| 8/7/2019 | 15 | 11 |
| 8/7/2019 | 16 | 12 |
| 8/7/2019 | 17 | 22 |
| 8/7/2019 | 18 | 16 |
| 8/7/2019 | 19 | 46 |
| 8/7/2019 | 20 | 39 |
| 8/7/2019 | 21 | 41 |
| 8/7/2019 | 22 | 26 |
| 8/7/2019 | 23 | 25 |
| 8/7/2019 | 24 | 34 |
| 8/7/2019 | 25 | 50 |
| 8/7/2019 | 26 | 41 |
| Employee | EmployeeNumber | Latitudine | Longitudine |
|---|---|---|---|
| Nehru Pollard | 1 | 2.1 | -2.1 |
| Duncan Bell | 2 | 1.675 | -2.1 |
| Arthur Miller | 3 | 2.1 | -1.6 |
| Latifah Randall | 4 | 1.675 | -1.6 |
| Glenna Giles | 5 | 2.1 | -1.1 |
| Chaim Gates | 6 | 1.675 | -1.1 |
| Elijah Mcgowan | 7 | 2.1 | -0.585 |
| Serina Richards | 8 | 1.675 | -0.585 |
| Nora Odonnell | 9 | 2.1 | 0.595 |
| Fiona Craig | 10 | 1.675 | 0.595 |
| Kirestin Mcguire | 11 | 2.1 | 1.155 |
| Francesca Wilkerson | 12 | 1.675 | 1.155 |
| Virginia Sanford | 13 | 2.1 | 1.6 |
| Beau Weeks | 14 | 1.675 | 1.6 |
| Justin Cook | 15 | 2.1 | 2.2 |
| Lisandra Sloan | 16 | 1.675 | 2.2 |
| Brody Ball | 17 | 2.1 | 2.6 |
| Kirk Welch | 18 | 1.675 | 2.6 |
| Julian Mcgee | 19 | 0.7 | 3.25 |
| Geoffrey Wheeler | 20 | 0.7 | 3.7 |
| Carter Leonard | 21 | 0.14 | 3.25 |
| Noel Watson | 22 | 0.14 | 3.7 |
| Damian Everett | 23 | -0.3 | 3.25 |
| Justina Frazier | 24 | -0.3 | 3.7 |
| MacKenzie Garcia | 25 | -0.85 | 3.25 |
| Germane Carey | 26 | -0.85 | 3.7 |
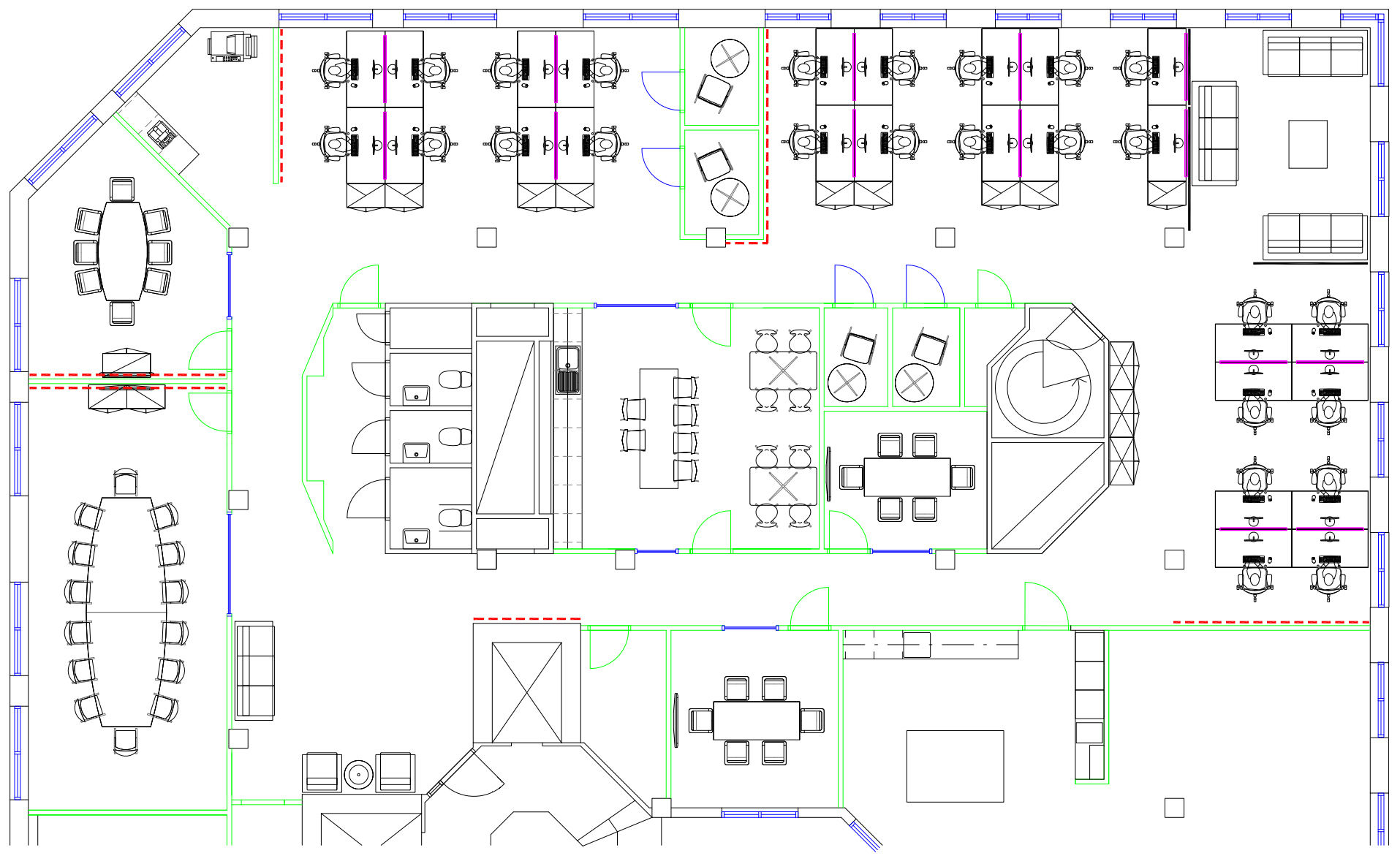
Immagine di sfondo di esempio

Creazione di una visualizzazione
Procedere come indicato di seguito:
- Aggiungere le sorgenti dati all'app e associare le tabelle utilizzando i campi EmployeeNumber in ogni tabella.
- Aggiungere un grafico mappa in un foglio.
-
In Impostazioni mappa procedere come segue:
- Cambiare Mappa base in Nessuna.
- Cambiare Proiezione in Definito dall'utente (gradi).
-
In Aspetto > Presentazione procedere come segue:
- Spostare la Barra scala su Disattivato.
- Impostare Livelli di zoom limite su Personalizzato e impostare lo zoom su Zoom 7x - Zoom 8x.
-
Aggiungere un livello sfondo alla mappa e, in Dati, procedere come segue:
- In Formato selezionare Immagine.
- Impostare l'URL su https://help.qlik.com/en-US/sense/Subsystems/Hub/Content/Resources/Images/ui_map-image-background-example.png.
- Impostare l'Angolo in alto a sinistra su 2,5 per In alto (latitudine) e su -4,1 per A sinistra (longitudine).
- Impostare l'Angolo in basso a destra su -2,5 per In basso (latitudine) e su 4.1 per A destra (longitudine).
-
Aggiungere un livello punti alla mappa e procedere come segue:
- In Dati aggiungere Employee come campo.
- In Posizione selezionare Campi latitudine e longitudine. Impostare Lat come Campo Latitudine e Long come Campo Longitudine.
- In Dimensione e forma impostare Dimensione in base aAvg(CustomerIssues).
-
In Colore procedere come segue:
- Impostare Colore su Personalizzato e colorare In base alla misura.
- Selezionare Avg(CustomerIssues) come misura.
- Selezionare Classi diverse come schema colori.
