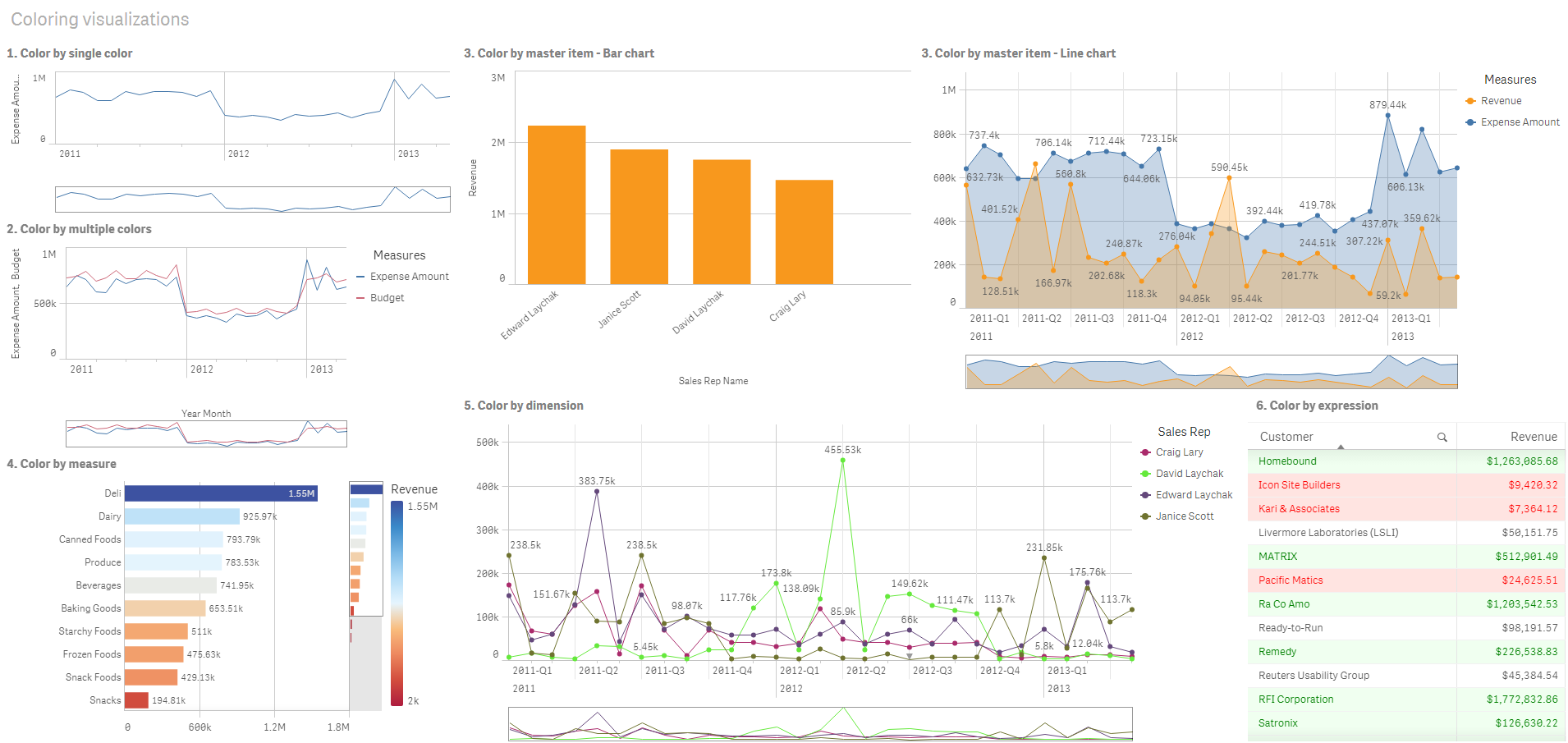
시각화 색상 설정 예
여러 가지 다른 방법을 사용하여 시각화에서 사용하는 색을 제어할 수 있습니다.
다음과 같은 방법으로 시각화에 수동으로 색상을 적용할 수 있습니다.
- 단색 기준 색 지정
- 다중 색 기준 색 지정
- 차원 기준 색 지정
- 측정값 기준 색 지정
- 표현식 기준 색 지정
아래 대시보드 예의 각 색상 설정 방법에는 해당하는 시각화가 있습니다. 이 섹션에서는 속성 패널에서 사용하는 특정 설정뿐 아니라 각 예에 대해서도 설명합니다.

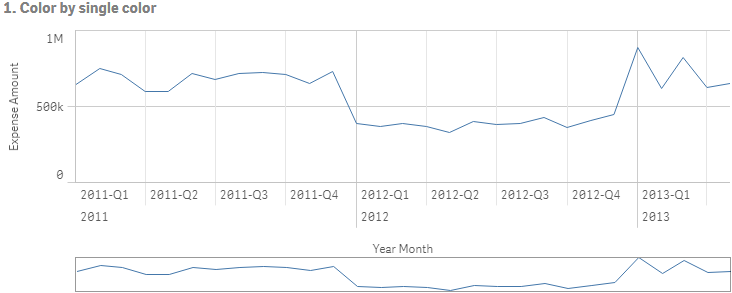
단색 기준 색 지정
사용자 정의 단일 색을 사용하여 시각화에 색상을 지정할 수 있습니다. 색상은 팔레트 또는 색상표에서 선택하거나 16진수 색 코드를 입력하여 선택할 수 있습니다.
이 시각화 예에서는 꺾은선형 차트에 단색이 적용되었습니다.

속성 설정
이 시각화의 경우 다음 속성이 속성 패널의 프레젠테이션 > 색 아래에서 설정되었습니다.
- 색: 사용자 지정 및 단색으로 설정합니다. 색은 16진수 값 4477aa로 설정되어 있습니다.
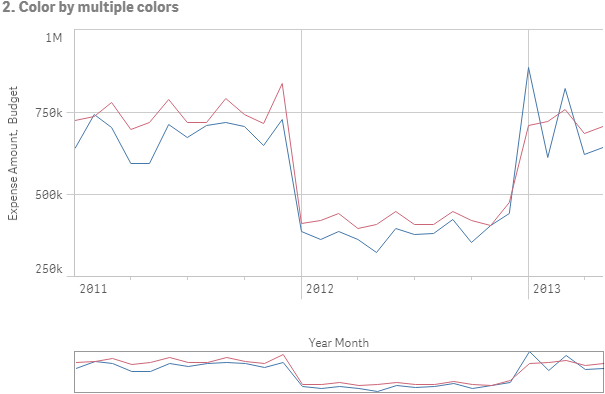
다중 색 기준 색 지정
여러 측정값이 있는 시각화는 각 측정값에 서로 다른 색상을 적용할 수 있습니다. 다중 색을 사용하여 시각화에 색을 지정하면 12색 또는 100색의 기본 색 구성표에서 자동으로 색상이 적용됩니다.
이 시각화 예에서는 다중 색이 꺾은선형 차트의 측정값 Expense Amount 및 Budget에 적용되었습니다.

속성 설정
이 시각화의 경우 다음 속성이 속성 패널의 프레젠테이션 > 색 아래에서 설정되었습니다.
- 색: 사용자 지정 및 다중 색으로 설정합니다.
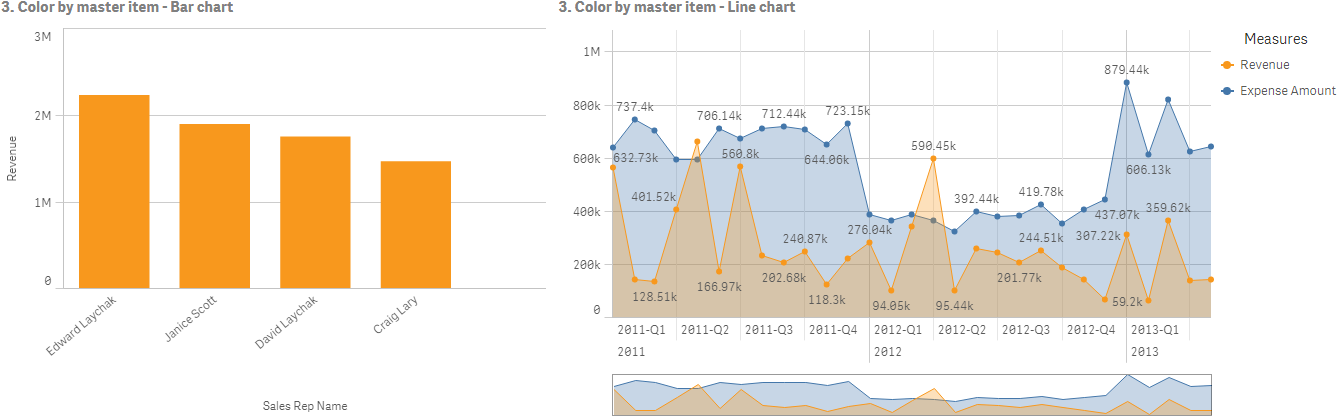
마스터 항목 기준 색 지정
마스터 항목의 색을 설정하여 시각화 전체에서 차원 또는 측정값에 대한 색을 일관되게 유지할 수 있습니다. 기본적으로 시각화는 마스터 항목 색상을 사용합니다. 사용자 지정 색상을 사용하는 경우 마스터 항목 색상을 재정의할 수 있습니다.
이들 시각화 예에서 막대형 차트와 꺾은선형 차트는 둘 모두 주황색으로 지정된 마스터 측정값 Revenue를 공유합니다. 각 시각화에서는 동일한 할당 색이 Revenue의 각 인스턴스에 대해 사용됩니다. 꺾은선형 차트는 청색으로 지정된 두 번째 마스터 측정값 Expense Amount를 기준으로 색이 지정됩니다.

마스터 측정값 설정
이 시각화에서는 측정값 편집에서 마스터 측정값에 다음 설정을 적용했습니다.
- 색: 16진수 색이 Revenue의 경우 f8981d로, Expense Amount의 경우 4477aa로 설정되었습니다.
자세한 내용은 마스터 항목에 색 할당을 참조하십시오.
속성 설정
막대형 차트의 경우, 다음 속성이 속성 패널의 모양 > 색상 및 범례 아래에서 설정되었습니다.
- 색: 자동으로 설정합니다.
꺾은선형 차트의 경우, 다음 속성이 속성 패널의 모양 > 색상 및 범례 아래에서 설정되었습니다.
- 색: 자동으로 설정합니다.
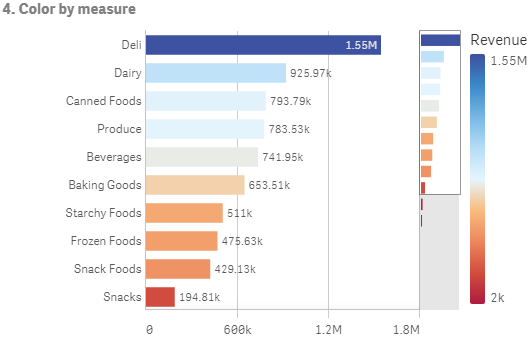
측정값 기준 색 지정
측정값을 기준으로 시각화의 색을 지정한 경우, 순차 또는 분기 그라데이션 또는 클래스가 선택된 측정값에 기반하여 차트의 값에 적용됩니다. 시각화는 해당 시각화 내에서 측정값을 기준으로 색을 지정하거나 해당 시각화의 값과 연결된 측정값을 사용하여 색을 지정할 수 있습니다.
이 예에서 이 막대형 차트는 시각화 Revenue에서 사용된 측정값을 기준으로 색이 지정되어 있습니다. 분기 그라데이션은 각 차원 값의 Revenue 값에 기반하여 차트의 값에 적용되었습니다.

속성 패널 설정
이 시각화의 경우 고급 옵션이 선택되었고 다음 속성이 속성 패널의 모양 > 색 및 범례 아래에서 설정되었습니다.
- 색: 사용자 지정 및 측정값 기준으로 설정합니다. 선택된 측정값은 Revenue입니다.
- 색 구성표: 분기 그라데이션으로 설정합니다.
- 색 반전: 활성화됨으로 설정합니다.
- 범위: 자동으로 설정합니다.
차원 기준 색 지정
차원을 기준으로 시각화에 색을 지정하면 해당 시각화 내의 각 값에 색 지정 차원의 연결 값에 기반하여 색상이 할당됩니다. 차원을 기준으로 색을 지정하면 12색 또는 100색의 기본 팔레트 세트에서 자동으로 색상이 적용됩니다.
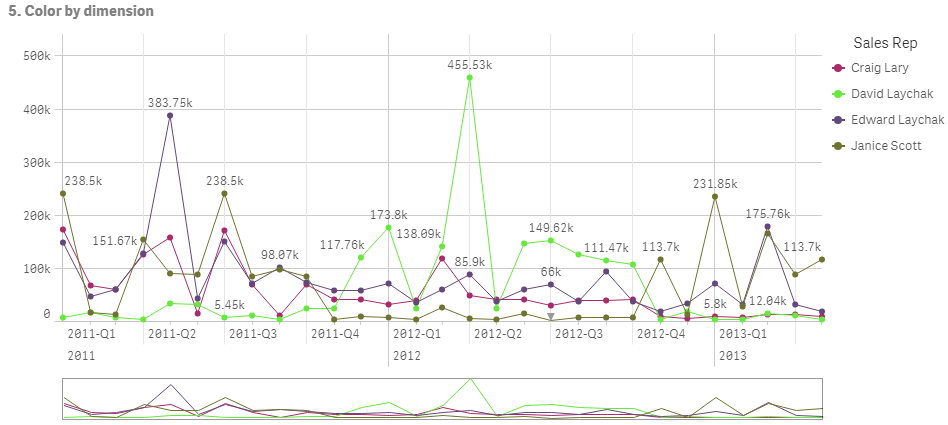
예 1: 시각화에서 차원을 기준으로 색 지정
이 예의 꺾은선형 차트는 100색 구성표를 사용하여 서로 다른 판매 직원 차원별로 색이 지정되어 있습니다. 각 판매 직원은 시각화에서 각각의 고유한 색이 있습니다.
차원을 기준으로 색이 지정된 꺾은선형 차트

속성 패널 설정
이 시각화의 경우, 다음 속성이 속성 패널의 모양 > 색상 및 범례 아래에서 설정되었습니다.
- 색: 사용자 지정 및 차원 기준으로 설정합니다. Sales Rep Name 차원이 선택되었습니다.
- 영구 색: 활성화됨으로 설정합니다.
- 색 구성표: 100색으로 설정합니다.
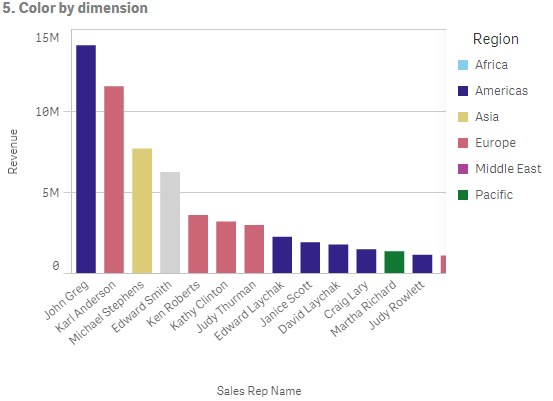
예 2: 시각화에 포함되지 않은 차원을 기준으로 색 지정
이 예의 막대형 차트는 12색 구성표를 사용하여 Region 차원을 기준으로 색이 지정되어 있습니다. 각 판매 직원의 막대는 근무 지역을 기준으로 색이 지정되어 있습니다.

속성 패널 설정
이 시각화의 경우, 다음 속성이 속성 패널의 모양 > 색상 및 범례 아래에서 설정되었습니다.
- 색: 사용자 지정 및 차원 기준으로 설정합니다. Region 차원이 선택되었습니다.
- 영구 색: 활성화됨으로 설정합니다.
- 색 구성표: 12색으로 설정합니다.
표현식 기준 색 지정
표현식을 사용하여 특정 값으로 표시하는 데 사용할 특정 색상을 설정하면 시각화의 값에 대해 조건부 색을 지정할 수 있습니다. 표현식을 기준으로 시각화에 색을 지정하면 색상 및 해당 색상을 표현식 내의 값에 적용하는 방법을 정의할 수 있습니다.
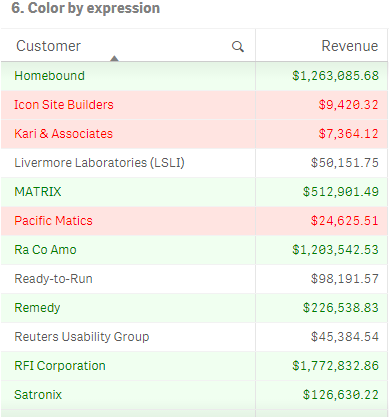
예 1: 테이블에서 표현식을 기준으로 색 지정
이 예의 테이블 시각화에서는 두 개의 표현식을 사용하는데, 하나는 배경용이고 다른 하나는 텍스트용입니다. 이들 표현식은 Revenue에 대해 상위 10개 및 하위 10개의 값이 포함된 행을 기준으로 배경과 텍스트에 조건부 색을 적용합니다.

속성 패널 설정
이 시각화의 경우, 다음 속성이 속성 패널의 데이터 > 열 아래에서 설정되었습니다.
- 배경색 표현식 if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- 텍스트 색 표현식 if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
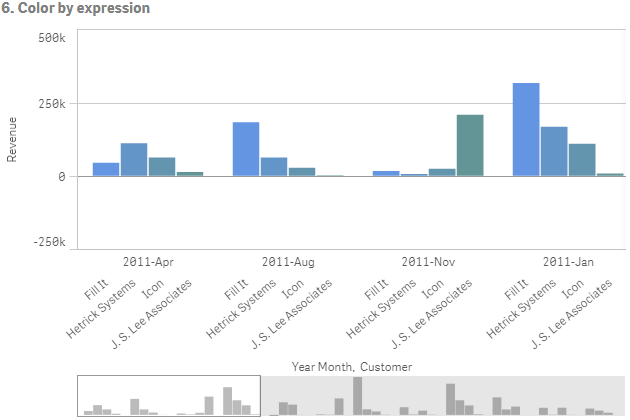
예 2: 차트에서 표현식을 기준으로 색 지정
이 예의 막대형 차트는 표현식을 사용하여 Customer 필드의 서로 다른 값에 특정 색을 할당합니다.

속성 패널 설정
이 시각화의 경우, 다음 속성이 속성 패널의 모양 > 색상 및 범례 아래에서 설정되었습니다.
- 색: 사용자 지정 및 표현식 기준으로 설정합니다.
- 표현식: if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey'))))로 설정합니다.
- 표현식은 색 코드입니다. 활성화됨으로 설정합니다.
