Sankey 차트(Sankey 차트)를 사용하여 편집 중인 시트에 특정 유형의 흐름 차트를 추가할 수 있습니다. 정의된 시스템 경계 내 주요 전송 또는 흐름을 차트에서 시각적으로 강조합니다. 차트 화살표의 너비는 흐름 양에 비례하여 표시됩니다. Sankey 차트는 시각화 번들에 포함되어 있습니다.
- 최소 두 개의 차원과 하나의 측정값이 필요합니다. 최대 5개의 차원을 사용할 수 있지만 측정값은 하나만 사용할 수 있습니다.
-
차원은 다이어그램의 각 측면과 동일한 크기일 필요는 없습니다.
- 차원 값을 사용하여 차트에서 흐름 색상을 설정할 수 있습니다.
- 링크 색상은 소스 또는 대상 앵커를 기반으로 할 수 있습니다.


사용 시기
Sankey 차트는 전체 흐름에서 가장 중요한 기여도를 찾을 때 유용합니다. 집합 시스템 경계 내에서 관리되는 특정 수량을 표시하려는 경우에도 이 차트가 유용합니다.
Sankey 차트 다이어그램 만들기
편집 중인 시트에 Sankey 차트를 만들 수 있습니다.
다음과 같이 하십시오.
- 자산 패널에서 사용자 지정 개체 > Visualization bundle을 열고 Sankey 차트 개체를 시트로 끕니다.
- 맨 위 차원 추가 버튼을 클릭하고 차트의 흐름에 대한 소스 차원을 선택합니다(왼쪽에 표시).
- 두 번째 차원 추가 버튼을 클릭하고 차트의 흐름에 대한 대상 차원을 선택합니다(오른쪽에 표시).
- 측정값 추가 버튼을 클릭하여 차트의 측정값을 선택합니다.
차원 및 측정값이 선택되면 Sankey 차트 다이어그램이 차트 필드에 색상이 지정되어 자동으로 표시됩니다.
차원 추가
속성 패널의 데이터 > 차원에서 최대 5개의 차원을 차트에 추가할 수 있습니다. 추가된 차원을 반영하도록 차트가 업데이트됩니다. 차원은 왼쪽에서 오른쪽으로 표시되며 첫 번째 입력한 차원이 항상 소스 차원이 됩니다. 대상 차원은 항상 오른쪽에 표시됩니다. 차원을 추가하면 입력한 순서대로 오른쪽에 추가됩니다.
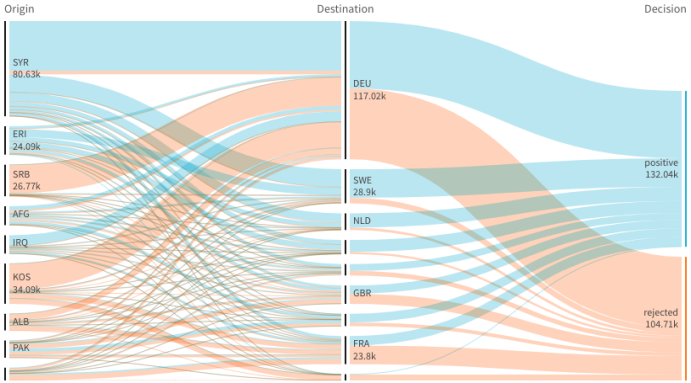
소스 차원(Origin), 대상 차원(Decision) 및 하나의 추가 차원(Destination)까지 세 개의 차원이 있는 차트입니다.

정렬
Sankey 차트 요소는 자동으로 가장 큰 요소에서 가장 작은 요소 순으로 정렬됩니다. 속성 창에서 정렬 순서를 변경할 수 있습니다.
다음과 같이 하십시오.
- 속성 패널의 모양에서 정렬을 클릭합니다.
- 정렬을 자동에서 사용자 지정으로 전환합니다.
- 숫자순 정렬을 설정/해제할 수 있습니다
- 설정: 숫자에 대해 오름차순 또는 내림차순으로 정렬합니다.
- 해제: 차원 및 측정값을 원하는 순서로 끕니다.
차트 모양 변경
하나 이상의 기능으로 차트를 사용자 지정할 수 있습니다. 차트는 자동으로 업데이트됩니다.
링크 색상
차트 링크 색상은 소스 또는 대상 앵커를 기반으로 합니다. 소스 또는 대상 앵커 색상을 차트 링크에 적용하려면 문자열 ='SOURCE' 또는 ='TARGET'을 사용합니다. 색상 코드 문자열을 입력하여 별도 색상을 선택할 수도 있습니다. 색상은 유효한 CSS 색상이어야 합니다.
다음과 같이 하십시오.
- 속성 패널의 모양에서 프레젠테이션을 클릭합니다.
- 링크 색상 아래 적절한 문자열을 입력합니다.
- Enter 키를 누르면 차트가 업데이트됩니다.
또한 식 편집기()에서 표현식을 사용하여 링크 색을 변경할 수도 있습니다. 표시되는 차원 값의 Margin %를 기반으로 하여 강도가 적용된 색상을 링크에 지정할 수도 있습니다.
문자열 =rgb(round(Avg ([Margin %])*255), 100, 100)을 입력합니다. 여기서 Margin %는 0-1 사이의 값이며 링크는 차트에 빨간색으로 표시됩니다.
링크 불투명도
속성 패널의 모양 > 링크 불투명도에서 링크 불투명도 슬라이더의 슬라이드 버튼을 이동하여 링크 불투명도를 조정할 수 있습니다. 또한 불투명도를 1(가장 오른쪽)로 설정하면 그림자를 삭제하여 각 링크 모양이 더 잘 구분됩니다.
노드 색상
각 차원 값의 노드 색상을 변경할 수 있습니다. 색상은 유효한 CSS 색상이어야 합니다.
다음과 같이 하십시오.
- 속성 패널의 데이터 > 차원에서 적절한 차원을 선택합니다.
-
노드 색상에서 색상 코드 문자열을 입력하고 Enter 키를 누릅니다. 차트가 업데이트됩니다.
예: 색상 아쿠아(#00ffff)를 사용하려면 색상 코드 문자열을 ='#00ffff'로 설정합니다. 또한 식 편집기(
)에서 표현식을 사용하여 노드 색을 설정할 수도 있습니다.

노드 안쪽 여백 및 너비
노드 간의 세로 거리("노드 안쪽 여백") 및 차트 노드의 가로 너비("노드 너비")를 설정할 수 있습니다.
다음과 같이 하십시오.
- 속성 패널의 모양에서 프레젠테이션을 클릭합니다.
- 노드 안쪽 여백에 해당하는 슬라이드 버튼 및/또는 노드 너비 슬라이더를 이동하여 노드 설정을 조정합니다.
제한 사항
일반 제한 사항에 대한 자세한 내용은 제한 사항을 참조하십시오.
