桑基圖 (桑基圖) 可讓您將特定類型的流程度新增至編輯中的工作表。該圖表以視覺方式強調限定系統界線內的重大移轉或流程。會按照流程數量,以適當比例顯示圖表箭頭的寬度。桑基圖包括在視覺化搭售內。
- 至少需要兩個維度和一個量值。您最多可以使用五個維度,但只能使用一個量值。
-
維度在圖表每一側的大小不必相等。
- 您可以使用維度值設定圖表中的流程色彩。
- 連結色彩能以來源或目標錨點為基礎。


什麼情況下使用
若您想要在整體流程中找出最重要的貢獻,則桑基圖十分實用。若您想要顯示設定系統界線內維持的特定數量,該圖表也十分有幫助。
建立桑基圖表
您可以在編輯的工作表上建立桑基圖。
請執行下列動作:
- 在資產面板中,開啟自訂物件 > Visualization bundle 並將桑基圖物件拖曳至工作表。
- 按一下頂端的新增維度按鈕並選取圖表流程的來源維度 (顯示在左側)。
- 按一下第二個新增維度按鈕,以選取圖表流程的目標維度 (顯示在右側)。
- 按一下新增量值按鈕以選取圖表的量值。
選取維度和量值後,桑基圖表就會自動 (依色彩) 顯示在圖表欄位中。
新增其他維度
您可以在資料 > 維度之下的屬性面板中將最多五個維度新增至圖表。圖表會更新,以反映新增的維度。維度會從左至右顯示,第一個輸入的維度永遠是來源維度。目標維度永遠顯示在右側。新增其他維度時,會以輸入順序新增至右側。
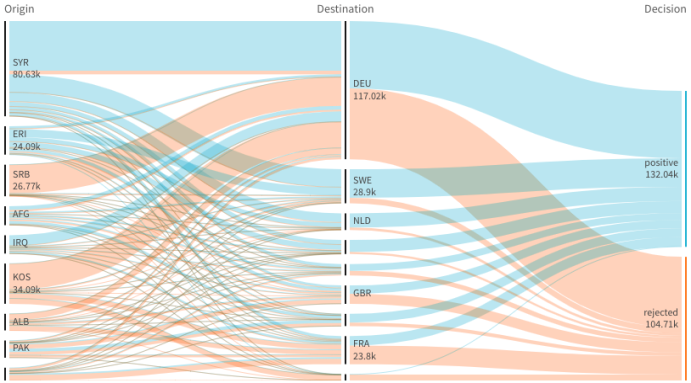
含有三個維度的圖表:來源維度 (原始)、目標維度 (決定) 和一個其他 (目的地)。

排序
桑基圖元素會從最大到最小自動排序。您可在屬性窗格中變更排列順序。
請執行下列動作:
- 在屬性面板中按一下外觀之下的排序。
- 將排序從自動切換至自訂。
- 您可以切換依數字排序:
- 切換開啟:依數字遞增或遞減排序。
- 切換關閉:並按照所需順序拖曳維度和量值。
變更圖表的外觀
您可以透過一個或多個功能自訂圖表。您的圖表會自動更新。
連結色彩
圖表連結色彩以來源或目標錨點為基礎。若要將來源或目標錨點色彩套用至圖表連結,請使用字串 ='SOURCE' 或 ='TARGET'。您也可以輸入色彩代碼字串,以選取獨立的色彩。色彩應為有效的 CSS 色彩。
請執行下列動作:
- 在屬性面板中按一下外觀之下的呈現。
- 在連結色彩之下輸入適用字串。
- 按下 Enter,圖表就會更新。
您也可以使用運算式編輯器 () 中的運算式變更連結色彩。也可以根據所呈現的維度值邊界 %,為具有強度的連結上色。
範例:
輸入字串 =rgb(round(Avg ([Margin %])*255), 100, 100),其中 Margin % 是 0-1 之間的值,連結就會在圖表中以紅色顯示。
連結不透明度
您可以在屬性面板中的外觀 > 連結不透明度之下移動連結不透明度滑桿的滑動按鈕,以調整連結不透明度。此外,將不透明度設定為 1 (最右側) 可設置陰影,讓連結有更獨特的外觀。
節點色彩
您可以變更每個維度值的節點色彩。色彩應為有效的 CSS 色彩。
請執行下列動作:
- 在屬性面板中的資料 > 維度之下選取適用維度。
-
在節點色彩之下輸入色彩代碼字串,並按下Enter。圖表將會更新。
例如︰若要使用色彩青色 (#00ffff),請將色彩代碼字串設定為 ='#00ffff'。您也可以使用運算式編輯器 (
) 中的運算式設定節點色彩。

節點間距和寬度
您可以設定節點之間的垂直距離 (「節點間距」) 和圖表節點的水平寬度 (「節點寬度」)。
請執行下列動作:
- 在屬性面板中按一下外觀之下的呈現。
- 移動節點間距和/或節點寬度滑桿的適用滑動按鈕,以調整節點設定。
限制
如需一般限制的資訊,請參閱 限制。
