You can open a story from the app overview or the sheet view by clicking and then clicking on a story.
In storytelling view, you can do the following:
- Build stories to present insights and ideas based on your data discoveries.
- Play a story as it would be presented to an audience.
- Publish a story.
Build (edit)
You build stories by using snapshots of your visualizations. To make the stories look good you can add different kinds of visual effects and content such as text, shapes, images and effects.

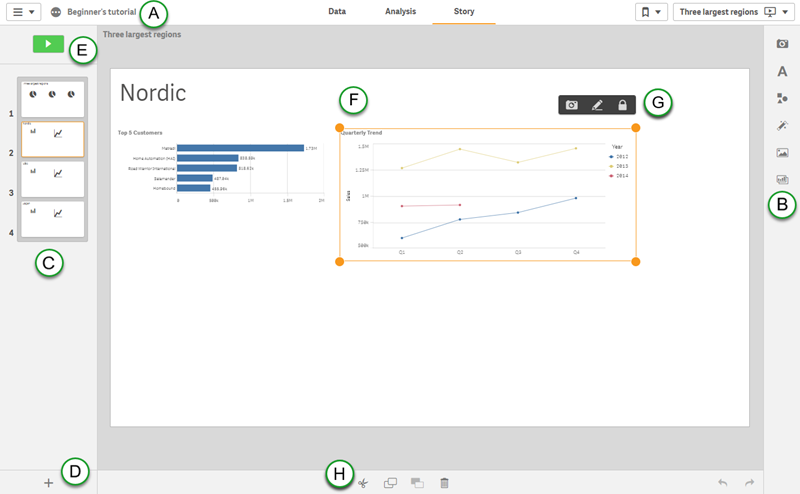
A: Toolbar
The toolbar contains the global menu and useful commands.
| UI item | Description |
|---|---|
|
|
Global menu with navigation options, and actions that you can perform in your app. For more information about tabbed browsing and the global menu, see Navigating using tabs. |
| Data |
Click the tab to perform data tasks. For example you can load data in the Data manager or the Data load editor, or view the data model in the Data model viewer. The Data tab is not available in a published app, unless you are the owner of the app. In that case, you can only open the Data model viewer. |
| Analysis |
Click the tab to perform analysis tasks. For example, you can create or interact with tables and charts. |
| Story |
Click the tab to build stories in your app. |
| Save | Save the app. This button is only available in Qlik Sense Desktop. |
|
|
Show or hide app information, where you can choose to edit app information or open app options and style your app. |
|
|
Access to all stories in the app and to creating a new story. |
|
|
Access to all bookmarks in the app. |
|
|
Access to all sheets in the app and to creating a new sheet. |
B: Tools and libraries
A set of tools and libraries to help build your story and make it look good.
For more information, see Story tools.
C: Story timeline
The story timeline gives you an overview of and control over the composition of your story. You can navigate inside the story using the slide thumbnails.
For more information, see Story timeline.
D: New slides
Create new slides to add to your story timeline.
To learn more about adding slides, see Adding a slide to a story.
E: Play
Play the story before you make it available for others.
For more information, see Playing a story.
F: Current slide
You work with the current slide by inserting snapshots, text, shapes, and visual effects from the story tools.
For more information, see Story slide.
G: Snapshots
A selected unlocked slide item with resizing handles.
| UI item | Description |
|---|---|
|
|
Lock the snapshot. |
|
|
Edit the snapshot. For more information, see Resizing items on a slideChanging a snapshot’s appearance. |
|
|
Replace the snapshot. For more information, see Replacing a snapshot on a slide. |
H: Edit items
Cut, copy, paste, and delete items on the slide.
For more information, see Copying and moving items on story slides and Deleting items from a slide.
Play
When you play a story, through your snapshots, you can get access to the visualizations from where the snapshots originate. If you have live data sheets in your story, you can make selections in these live data sheets, just as you can in a sheet when you are analyzing.
These abilities bring your story to life and you can answer new questions from your audience and steer the story in new directions. For more information, see Playing a story.
Touch gestures in storytelling view
The table describes the touch gestures that are used for navigating in storytelling view.
| Touch gesture | Description |
|---|---|
| Tap | Highlight a data point in a snapshot by applying an effect. |
| Double-tap | Edit a text object or an image. |
| Long-touch and release | Open the shortcut menu. |
| Long-touch and drag |
Move a slide to a new location in the timeline. Move an item on a slide. |
| Swipe |
Scroll the list in the snapshot library. Go to the next or previous slide when playing a story. |
Learn more
Did this page help you?
If you find any issues with this page or its content – a typo, a missing step, or a technical error – let us know how we can improve!
