The data load script connects an app to a data source and loads data from the data source into the app. When you have loaded the data it is available to the app for analysis. When you want to create, edit and run a data load script you use the data load editor.
You can edit a script manually, or it can be generated by the data manager. If you need to use complex script statements, you need to edit them manually.

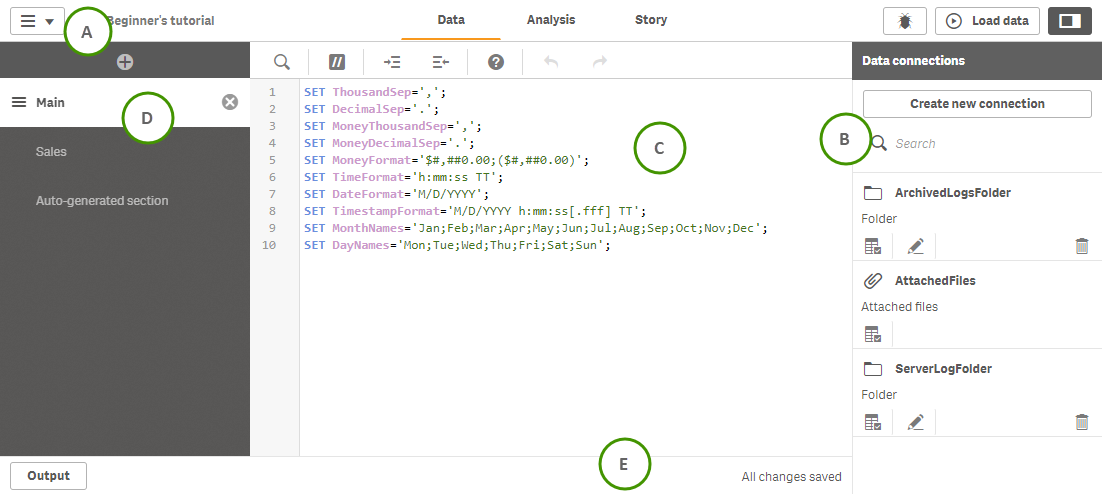
A: Toolbar
The toolbar contains the navigation menu, the global menu and other useful commands.
| UI item | Description |
|---|---|
|
|
Global menu with navigation options, and actions that you can perform in your app. For more information about tabbed browsing and the global menu, see Navigating using tabs. |
| Data |
Click the tab to perform data tasks. For example you can load data in the Data manager or the Data load editor, or view the data model in the Data model viewer. The Data tab is not available in a published app, unless you are the owner of the app. In that case, you can only open the Data model viewer. |
| Analysis |
Click the tab to perform analysis tasks. For example, you can create or interact with tables and charts. |
| Story |
Click the tab to build stories in your app. |
|
|
Show or hide app information, where you can choose to edit app information or open app options and style your app. |
|
|
Debug the script. For more information, see Debug the data load script. |
|
|
Run the script to load data. The app is automatically saved before loading. For more information, see Run the script to load data. |
|
|
Open and close the Data connections panel. |
B: Data connections
In Data connections you create and save shortcuts to the data sources (databases or remote files) you commonly use.
For more information, see Connecting to data sources.
C: Text editor
The text editor is where you edit the script code. Each script line is numbered and the script is color coded by syntax components.
The text editor toolbar contains the following commands:
| UI item | Description |
|---|---|
|
|
Search and replace text in the script. |
|
|
Comment/uncomment. |
|
|
Indent code. |
|
|
Outdent code. |
|
|
Activate syntax help mode. In help mode you can click on a syntax keyword (marked in blue) in the editor to access detailed syntax help. |
|
|
Undo the latest change (multiple step undo is possible). |
|
|
Redo the latest undo. |
For more information, see Edit the data load script.
D: Sections
You can divide your script into sections to make it easier to read and maintain. The sections are executed from top to bottom.
If you have added data using Add data, you will have a data load script section named Auto-generated section that contains the script code required to load the data.
| UI item | Description |
|---|---|
|
|
Create a new script section. |
|
|
Delete a section. |
For more information, see Organizing the script code.
E: Output
Output displays the autosave status and all messages that are generated during data load.
