ビジュアライゼーションの色設定の例
あらゆる方法を使用してビジュアライゼーションでの色の使用方法を変更することができます。
以下の方法を使用して、手動で色をビジュアライゼーションに適用できます。
- 単色による色分け
- 複数色による色分け
- 軸による色分け
- メジャーによる色分け
- 数式による色分け
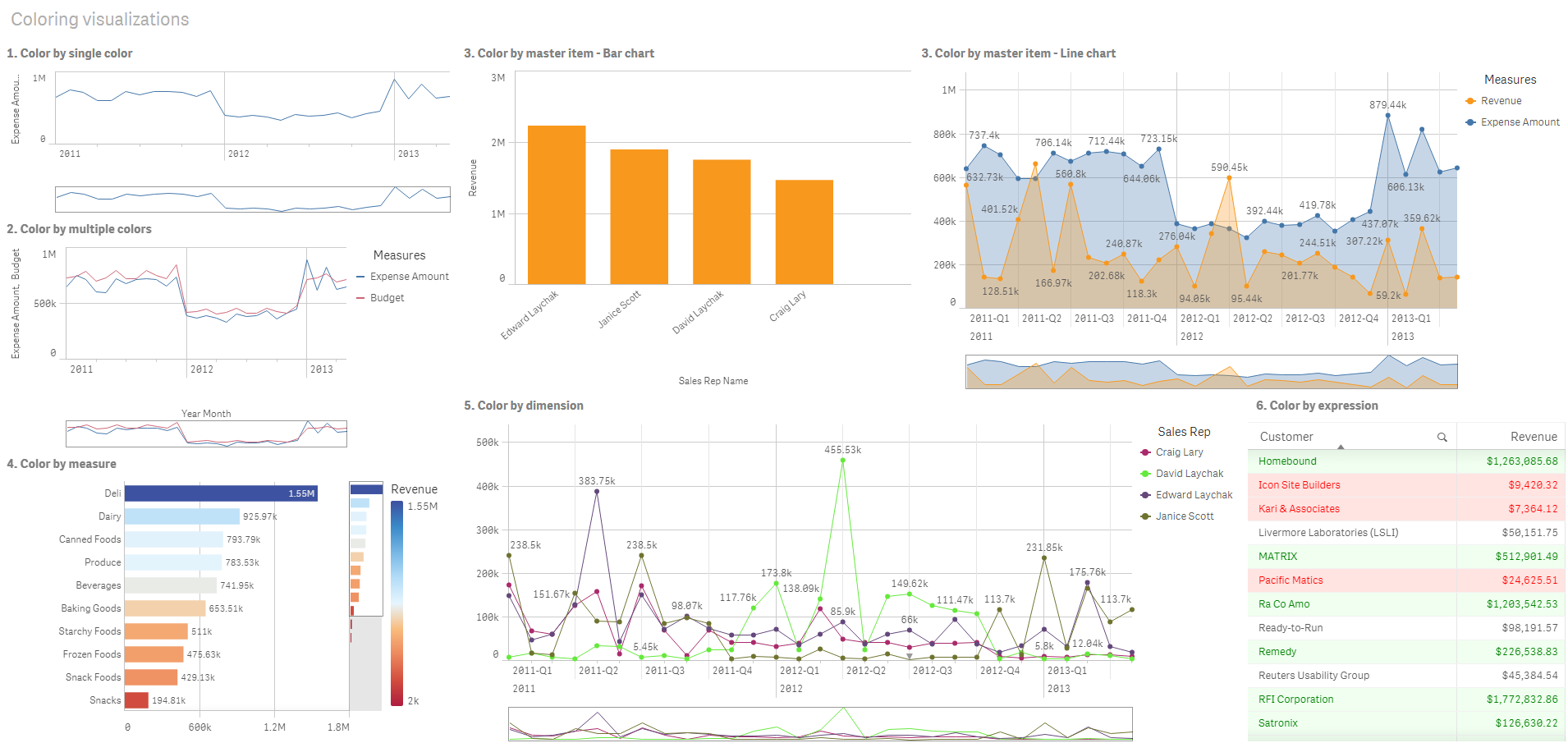
以下のダッシュボード例では、色の設定方法ごとに、1 つの対応するビジュアライゼーションがあります。このセクションでは、それぞれの例とともに、プロパティ パネルで使用される特定の設定についての概要を示します。

単色による色分け
ビジュアライゼーションでは、単一のユーザー定義色により色分けすることができます。色は、パレットまたは色ホイールから選択するか、16 進数のカラー コードを入力することによって選択できます。
このビジュアライゼーション例では、単色が折れ線グラフに適用されています。

プロパティ パネルの設定
このビジュアライゼーションでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [単色] に設定します。16 進数値として設定された [色] 4477aa.
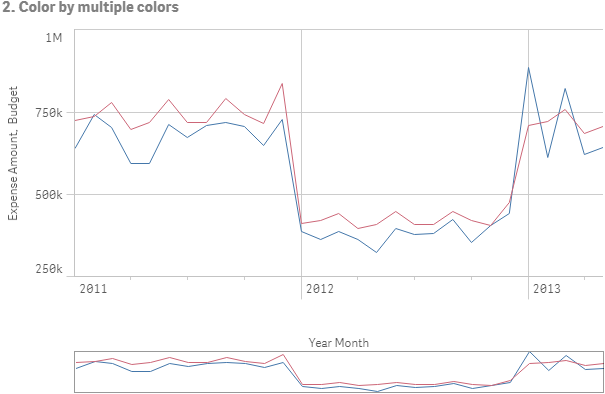
複数色による色分け
複数のメジャーを含むビジュアライゼーションでは、各メジャーに異なる色を適用することができます。[複数色] を使用してビジュアライゼーションを色分けする場合、各色は 12 色または 100 色の既定の配色から自動的に適用されます。
このビジュアライゼーション例では、折れ線グラフの Expense Amount メジャーと Budget メジャーに複数の色が適用されています。

プロパティ パネルの設定
このビジュアライゼーションでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [複数色] に設定します。
- 配色: [12 色] に設定します。
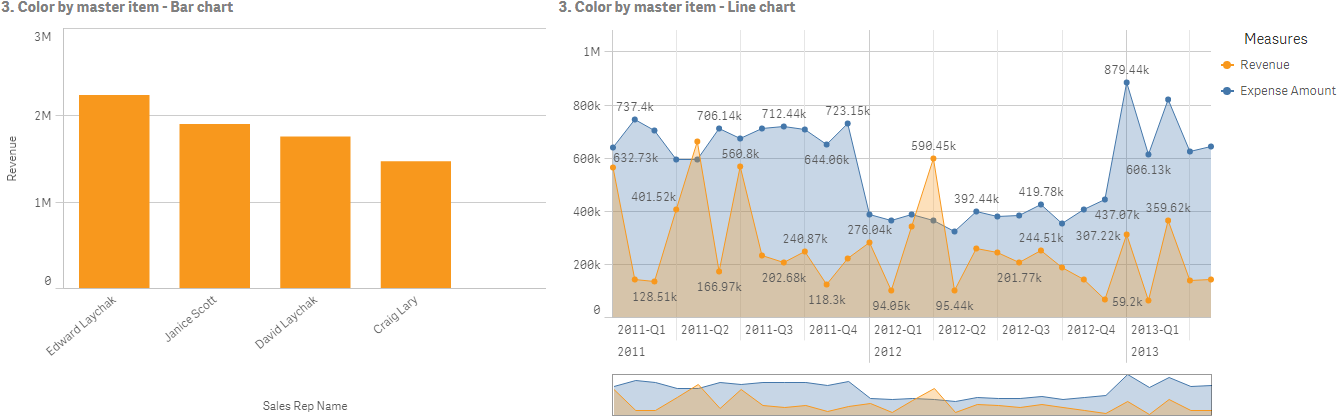
マスター アイテムによる色分け
マスター アイテムで色を設定することにより、ビジュアライゼーション全体の軸またはメジャーで色の一貫性を維持することができます。マスター アイテムの色を使用するように設定すると、ビジュアライゼーションでは、ビジュアライゼーションのマスター アイテムに関連付けられているすべての色が使用されます。マスター アイテムの色は、[色] が [単色] または [複数色] に設定されている場合に使用できます。
これらのビジュアライゼーション例では、棒グラフと折れ線グラフの両方で、オレンジ色で色分けされるマスター メジャー Revenue を共有します。各ビジュアライゼーションでは、Revenue のインスタンスごとに同じ割り当て色が使用されます。折れ線グラフは、青で色分けされる 2 番目のマスター メジャー Expense Amount によって色分けされます。

マスター メジャーの設定
このビジュアライゼーションでは、[メジャーを編集] で以下の設定をマスター メジャーに適用しました。
- 色: 16 進数の色コード ([収益] の場合は f8981d、[経費合計] の場合は 4477aa)。
詳細については、「マスター アイテムへの色の割り当て」を参照してください。
プロパティ パネルの設定
この棒グラフでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [単色] に設定します。
- ライブラリ カラーを使用: 有効に設定します。
この折れ線グラフでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [複数色] に設定します。
- ライブラリ カラーを使用: 有効に設定します。
詳しくは「棒グラフ プロパティ」と「折れ線グラフ プロパティ」を参照してください。
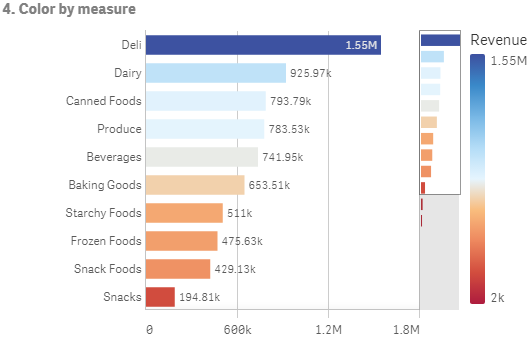
メジャーによる色分け
メジャーによって色分けしたビジュアライゼーションの場合は、選択したメジャーの値に基づいて、連続または発散のグラデーションまたはクラスがチャートの値に適用されます。ビジュアライゼーションは、ビジュアライゼーション内のメジャーによって色分けするか、ビジュアライゼーション内の値に関連付けられているメジャーによって色分けすることができます。
この例では、ビジュアライゼーションで使用されるメジャー (Revenue) によって棒グラフが色分けされています。発散グラデーションは、各軸の値の Revenue 値に基づいてチャートに値に適用されています。

プロパティ パネルの設定
このビジュアライゼーションでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [メジャー別] に設定します。選択されているメジャーはRevenueです。
- 配色: [発散グラデーション] に設定します。
- 色を反転: 有効に設定します。
- [範囲]: [自動] に設定します。
詳細については、「棒グラフ プロパティ」を参照してください。
軸による色分け
ビジュアライゼーションを軸によって色分けすると、色分け軸の関連付けられている値に基づいて、ビジュアライゼーション内のそれぞれの値に色が割り当てられます。軸によって色分けする場合、各色は 12 色または 100 色の既定のパレット セットから自動的に適用されます。
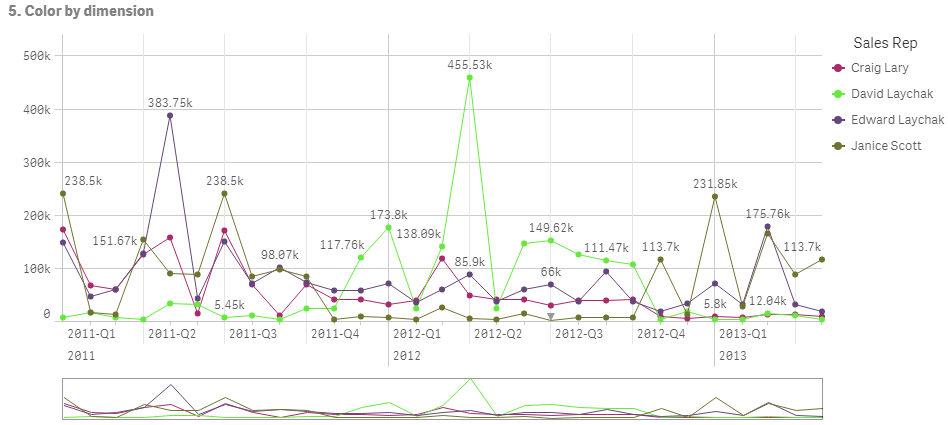
例 1: ビジュアライゼーションの軸による色分け
この例では、[100 色] 配色を使用して、さまざまな営業担当者の軸によって折れ線グラフが色分けされています。各営業担当者は、ビジュアライゼーション内で固有の明確な色で表されます。
軸によって色分けされた折れ線グラフ

プロパティ パネルの設定
このビジュアライゼーションでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [軸ごと] に設定します。軸 Sales Rep Name が選択されます。
- 固定色: 有効に設定します。
- 配色: [100 色] に設定します。
詳細については、「折れ線グラフ プロパティ」を参照してください。
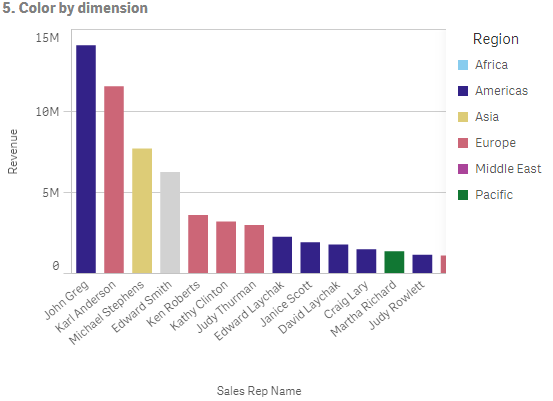
例 2: ビジュアライゼーションに含まれていない軸による色分け
この例では、[12 色] 配色を使用して、Region の軸によって棒グラフが色分けされています。営業担当者ごとの棒は、営業している地域別に色分けされます。

プロパティ パネルの設定
このビジュアライゼーションでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [軸ごと] に設定します。軸 Region が選択されます。
- 固定色: 有効に設定します。
- 配色: [12 色] に設定します。
数式による色分け
数式を使用して、特定の値と一緒に表示される特定の色を設定し、ビジュアライゼーションでの条件付きの値の色分けを有効にすることができます。ビジュアライゼーションを数式によって色分けする場合は、数式内で値に色を適用する方法を色とともに定義します。
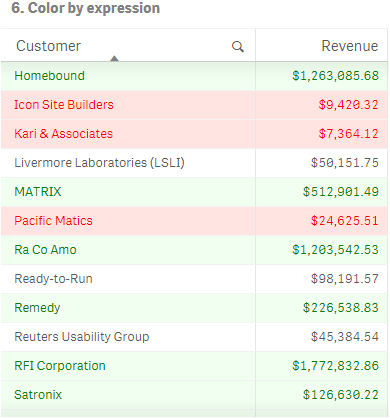
例 1: テーブルでの数式による色分け
この例のテーブルのビジュアライゼーションでは、背景色およびテキストのために 1 つずつ、計 2 つの数式を使用します。これらの数式では、Revenue の上位 10 件と下位 10 件の値が含まれる行に基づいて、条件付きの色を背景とテキストに適用します。

プロパティ パネルの設定
このビジュアライゼーションでは、[データ] > [列] のプロパティ パネルで次のプロパティを設定しました。
- 背景色数式: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- テキスト色数式: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
テーブル プロパティの詳細については、「テーブル プロパティ」を参照してください。
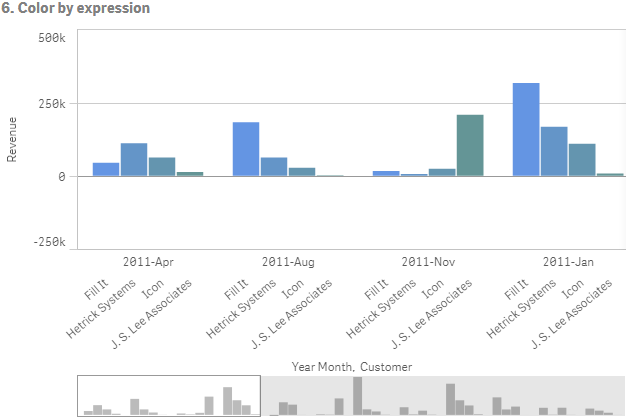
例 2: チャートでの数式による色分け
この例の棒グラフでは、数式を使用して、Customer 項目の異なる値に特定の色を割り当てています。

プロパティ パネルの設定
このビジュアライゼーションでは、[スタイル] > [色と凡例] のプロパティ パネルで以下のプロパティを設定しました。
- 色: [カスタム] および [数式ごと] に設定します。
- 数式: if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey')))) に設定します。
- 数式は色分けされています: 有効に設定します。
