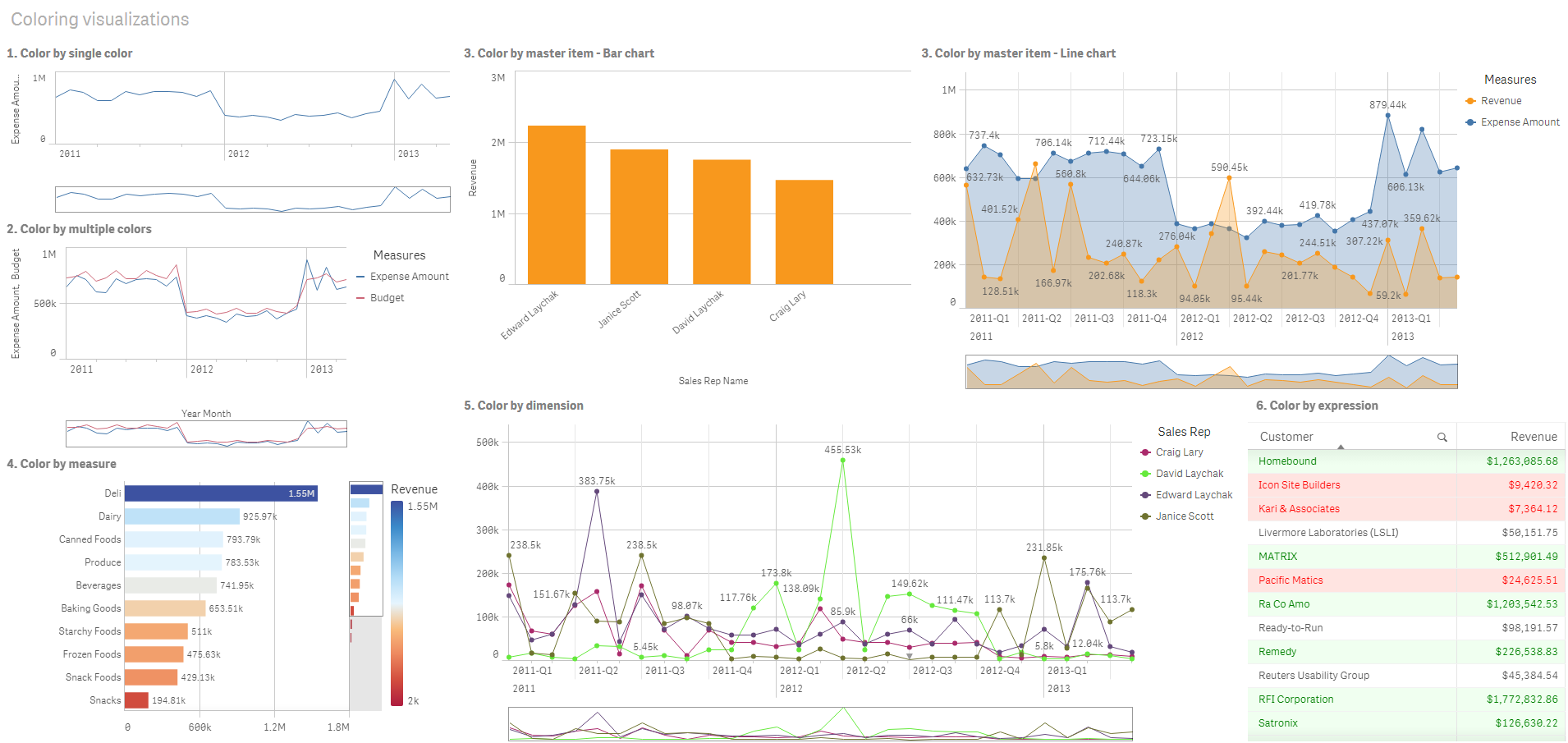
可视化颜色设置
您也可以使用各种其他方法来控制可视化中的颜色用法。
您可以使用以下方法将各种颜色手动应用至可视化:
- 按单色着色
- 按彩色着色
- 按维度着色
- 按度量着色
- 按表达式着色
在以下仪表板示例中,为每种颜色设置方法提供了一个可视化示例。这一部分概述各个示例以及属性面板中所使用的特定设置。

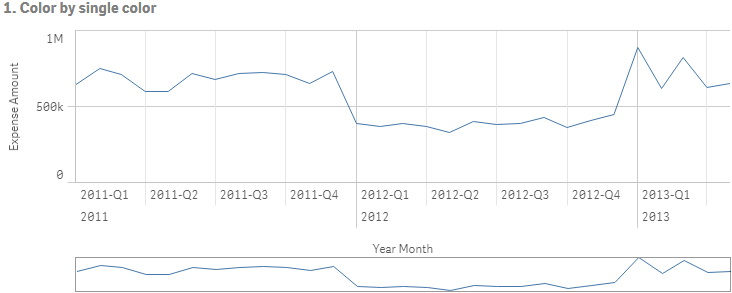
按单色着色
可视化可按用户定义的单一颜色来着色。可从调色板或颜色盘中选择颜色,或通过输入十六进制颜色代码选择颜色。
在此可视化示例中,我们为折线图应用了单色。

属性面板设置
对于此可视化,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和单色。颜色设置为十六进制值 4477aa。
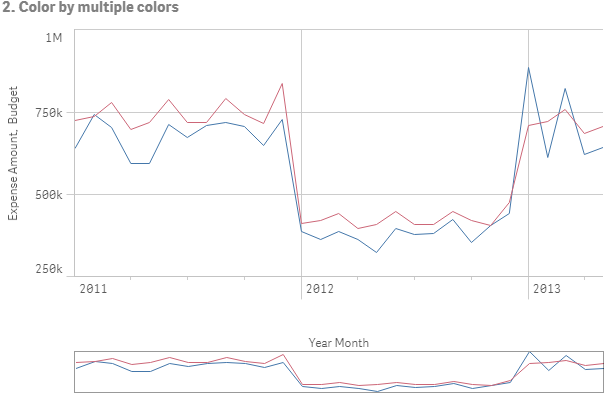
按彩色着色
对于具有多个度量的可视化,我们可为各个度量应用不同颜色。使用彩色对可视化进行着色时,可从 12 种颜色或 100 种颜色的默认配色方案中自动应用颜色。
在此可视化示例中,我们为折线图中的 Expense Amount 和 Budget 度量应用了彩色颜色。

属性面板设置
对于此可视化,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和彩色。
- 配色方案:设置为 12 色。
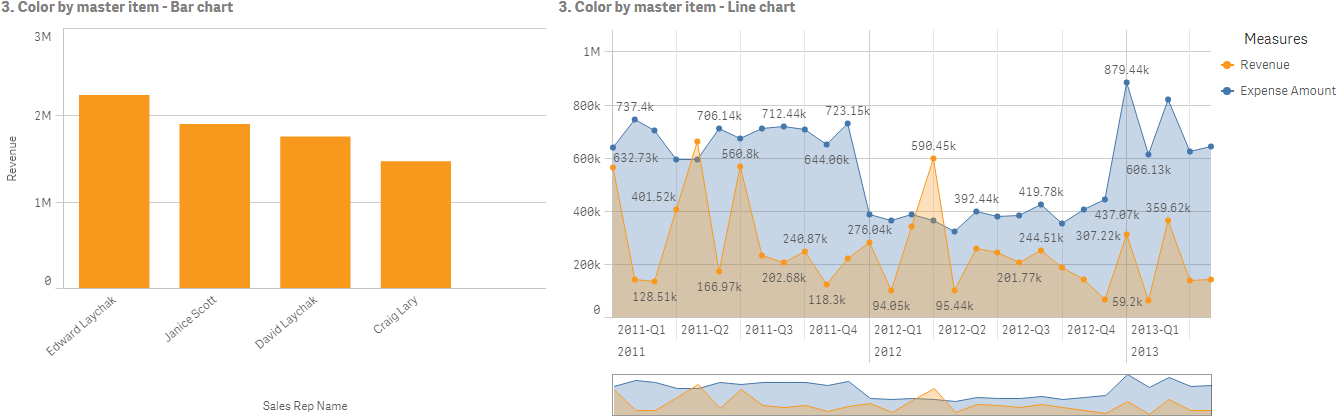
按主条目着色
通过在主条目中设置颜色,即可跨可视化保持维度和度量的颜色一致性。设置为使用主条目颜色时,各可视化将使用与其中的主条目关联的所有颜色。在颜色设为单色或彩色时,都可以使用主条目颜色。
在这些可视化示例中,条形图和折线图共用一个显示为橙色的主度量 Revenue。在每个可视化中,Revenue 的各个实例使用相同的指定颜色。折线图按显示为蓝色的第二主度量 Expense Amount 着色。

主度量设置
对于此可视化,我们在编辑度量项中为各主度量应用了以下设置:
- 颜色:为 Revenue 设置十六进制颜色为 f8981d,并为 Expense Amount 设置十六进制颜色为 4477aa。
有关更多信息,请参阅将颜色分配给主条目。
属性面板设置
对于条形图,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和单色。
- 使用库颜色:设置为已启用。
对于折线图,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和彩色。
- 使用库颜色:设置为已启用。
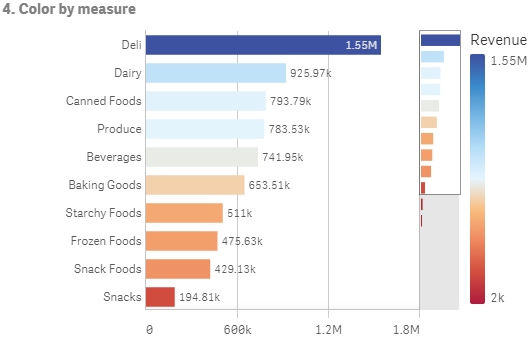
按度量着色
在按度量对可视化着色时,我们将基于所选度量的值为图表中的值应用顺序渐变/发散渐变或顺序类/发散类。可视化可按其中的度量着色,或按其中的值所关联的度量着色。
在此示例中,此条形图按可视化中使用的度量 Revenue 着色。我们根据各维度值的 Revenue 值为图表中的值应用发散渐变。

属性面板设置
对于此可视化,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和按度量。所选的度量为 Revenue。
- 配色方案:设为分散渐变。
- 反转颜色:设置为已启用。
- 范围:设为自动。
有关更多信息,请参阅条形图属性。
按维度着色
在按维度对可视化着色时,我们将基于来自着色维度的关联值为可视化中的每个值指定一种颜色。按维度着色时,将从 12 种颜色或 100 种颜色的默认调色板集合自动应用颜色。
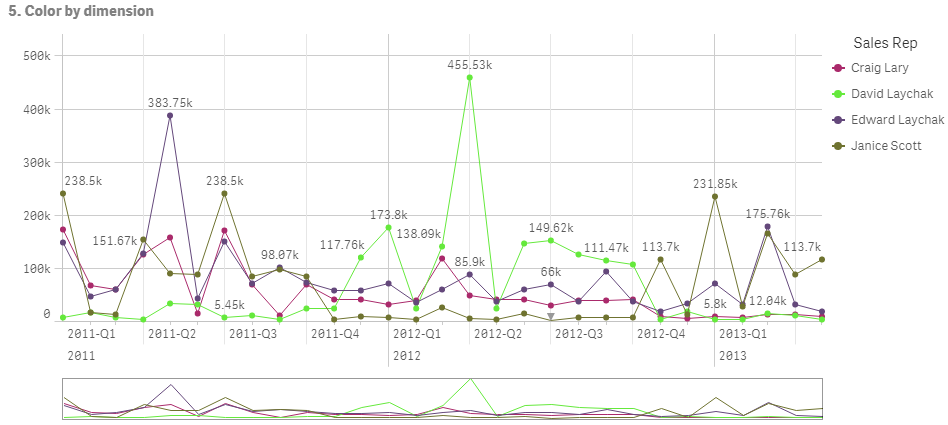
1:按可视化中的维度着色
在此示例中,折线图使用 100 种颜色的配色方案,按不同销售代表的维度着色。在可视化中,每个销售代表有其独特的颜色。
按维度着色的折线图

属性面板设置
对于此可视化,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和按维度。选择了维度 Sales Rep Name。
- 持久的颜色:设置为已启用。
- 配色方案:设置为 100 色。
有关更多信息,请参阅折线图属性。
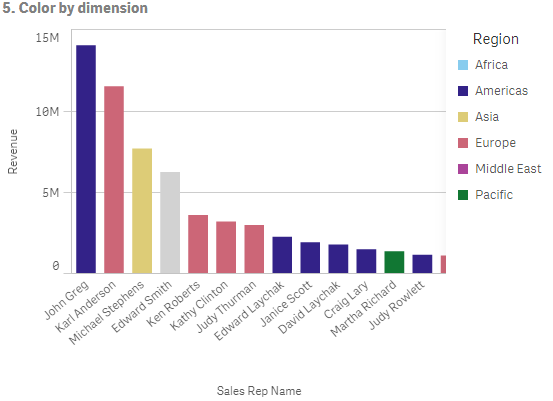
2:按未包含在可视化中的维度着色
在此示例中,条形图使用 12 种颜色的配色方案,按 Region 维度着色。每个销售代表的条形按其负责的区域着色。

属性面板设置
对于此可视化,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和按维度。选择了维度 Region。
- 持久的颜色:设置为已启用。
- 配色方案:设置为 12 色。
按表达式着色
您可以使用表达式设置随特定值出现的特定颜色,从而为可视化中的值启用条件着色。按表达式对可视化着色时,您需要定义颜色以及颜色如何应用给表达式内的值。
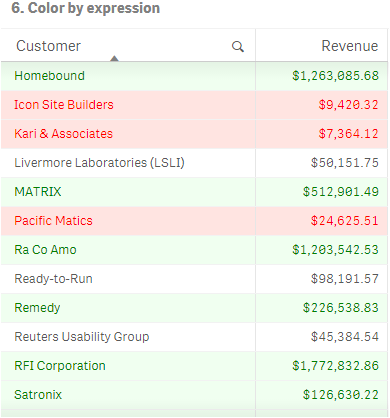
1:在表格中按表达式着色
在此示例中,表格可视化使用两个表达式,一个用于背景颜色,一个用于文本颜色。这些表达式基于哪些行包含 Revenue 的前 10 和后 10 个值,向背景和文本应用条件颜色。

属性面板设置
对于此可视化,其属性面板中的数据 > 列下设置了以下属性:
- 背景颜色表达式: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'honeydew', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'mistyrose', ))
- 文本颜色表达式: if(Rank(Sum([Sales Quantity]*[Sales Price])) <= 10, 'green', if(Rank(-Sum([Sales Quantity]*[Sales Price])) <= 10, 'red', ))
要了解有关表格属性的更多信息,请参阅表格属性。
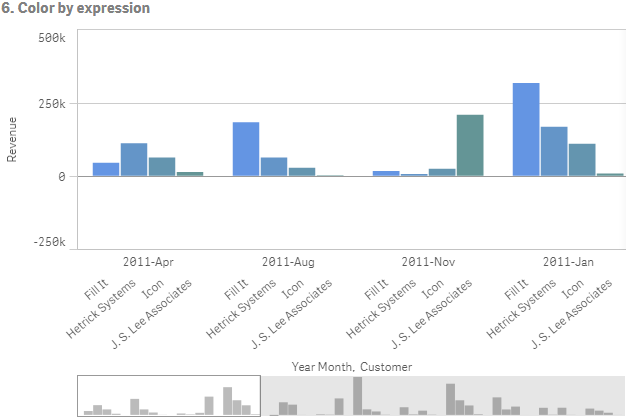
2:在图表中按表达式着色
在此示例中,条形图使用表达式为 Customer 字段中的不同值指定具体颜色。

属性面板设置
对于此可视化,其属性面板中的外观 > 颜色和图例下设置了以下属性:
- 颜色:设为自定义和按表达式。
- 表达式:设为 if([Customer]= 'Fill It', rgb(100, 149, 227), if([Customer]= 'Hetrick Systems', rgb(100, 149, 200), if([Customer]= 'Icon', rgb(100, 149, 175), if([Customer]= 'J. S. Lee Associates', rgb(100, 149, 150), 'grey'))))。
- 该表达式是一个颜色代码:设置为已启用。
