シートを使用して、アイデアやアプリの目的を構成します。空のアプリを作成する場合は、最初に空のシートの構成を構築するとよいでしょう。ここでは、各シートはアイデアや目標を示します。これでアプリの概要を把握できます。
概要
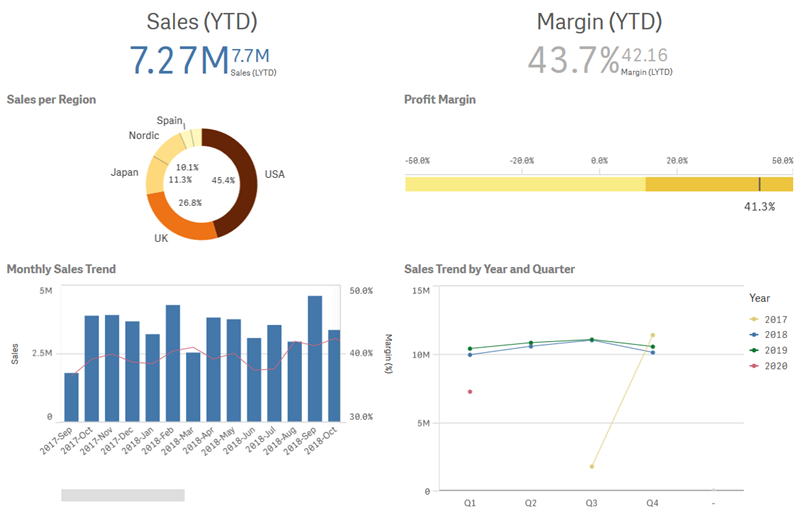
例えば、会社の主要な指標、売上、および利益の概要を州、地域、製品別に作成しているとします。これらをすべて 1 か所に表示するのではなく、それぞれの目的ごとに 1 つのシート作成して情報を構成できます。

シートには、データ ビジュアライゼーションに用いるチャートとテーブルが配置されます。アプリには複数のシートを含めることができます。選択を行うと、シートがどこにあるかによらず、ビジュアライゼーションに反映されます。

シートの新規作成
アプリ概要またはシート ナビゲーターから新しいシートを作成できます。
次の手順を実行します。
- アプリ概要で
をクリックし、シートを表示します。
-
あるいは [シートの新規作成] をクリックします。
- シートにタイトルを付け、説明を加えます。
- テキスト エリアの外側をクリックして、タイトルと説明を保存します。
新しいシートが作成されました。
シートのタイトルと説明の変更
シートのタイトルと説明は、いつでも変更できます。固定のシートのタイトルを使用することも、数式に基づく動的なシートのタイトルを使用することもできます。
次の手順を実行します。
- アプリ概要で
をクリックし、シートを表示します。
- 以下のいずれかを行います。
- グリッド ビュー
の場合は、シート タイトルを選択し、
をクリックします。
- リスト ビュー
の場合は、
をクリックします。
- グリッド ビュー
- [タイトル] と [説明] を編集します。
- テキスト エリアの外側をクリックします。
動的なシートのタイトルの使用
シート プロパティ パネルの [タイトルの数式] プロパティで、数式に基づいて動的なシートのタイトルを設定できます。有効なチャートの数式を使用することができます。詳細については、「ビジュアライゼーションにおける数式の使用」を参照してください。
動的なシートのタイトルを設定する場合、固定のタイトル ([タイトル]) は使用されません。
シートの表示条件の設定
数式の評価が true か false かに応じて、アプリでシートを表示または非表示にするには、[条件の表示] で条件を設定できます。シートは数式が true と評価された場合にのみ表示されます。シートを非表示にしても、アプリ内のデータが非表示になったり除外されたりすることはありません。
例えば、特定の値がデータに存在する場合にのみ使用できるシートを作成できます。通常、if 関数を使用する必要があります。詳細については、「if - スクリプトおよびチャート関数」を参照してください。
シートのサムネイルの変更
アプリ概要およびシート ナビゲーターでシートを見分けやすくするために、既定のサムネイルを置き換えることができます。サムネイルには、既定の画像のうちの 1 つを使用することも、独自の画像を使用することもできます。
次の点に注意してください。
- 次の形式がサポートされています。png、jpg、jpeg、およびgif。
- サムネイルの最適な縦横比は 8:5 (幅:高さ) です。
- サムネイルを追加または変更できるのは、未公開シートのみです。
次の手順を実行します。
- アプリ概要で
をクリックし、シートを表示します。
- 以下のいずれかを行います。
- グリッド ビュー
の場合は、シート タイトルを選択し、
をクリックします。
- リスト ビュー
の場合は、
をクリックします。
- グリッド ビュー
-
デフォルトのサムネイル上にある
をクリックします。
[メディア ライブラリ] が開きます。
-
メディア ライブラリ内の [アプリ内] や [既定] といったフォルダーをクリックします。
- シートのサムネイルとして使用する画像を選択し、[挿入] をクリックします。
- 編集を中止するには、
をクリックします。
選択した画像がシートのサムネイルとして使用され、シート ナビゲーターとアプリ概要に表示されます。
次の形式がサポートされています。png、jpg、jpeg、およびgif。
Qlik Sense の場合: メディア ライブラリの [アプリ内] フォルダーに画像をアップロードできます。画像をデフォルト フォルダにアップロードするには、Qlik Management Console を使用する必要があります。
Qlik Sense Desktop の場合: コンピューター上の次のフォルダーに画像を配置できますC:\Users\<user>\Documents\Qlik\Sense\Content\Default。メディア ライブラリの [default] (既定) フォルダーから画像を使用できます。アプリをインストール間で移動すると、アプリで使用する画像はアプリと一緒に qvf ファイルに保存されます。新しい場所でアプリを開くと、画像はアプリのメディア ライブラリの [アプリ内] フォルダーにあります。
詳しくは「Qlik Sense サイトの管理: コンテンツ ライブラリにオブジェクトをアップロード」を参照してください。
シートのグリッド サイズの変更
シートにさらに多くのビジュアライゼーションが収まるように、またはビジュアライゼーションの配置をさらに制御できるように、シートのグリッド サイズを調整できます。グリッドは、ビジュアライゼーションを追加、移動、またはサイズ変更するときに表示されます。

次の手順を実行します。
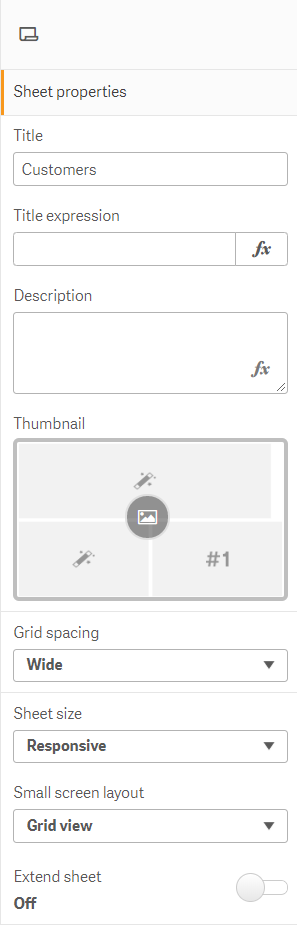
- シート プロパティの [グリッドの間隔] 設定を [広い] (既定のオプション) から [標準] または [狭い] に変更します。
シートのグリッドがさらに狭くなり、グリッドの正方形が小さくなります。
シート サイズのカスタマイズ
既定では、Qlik Sense ではユーザーのスクリーンの軸にシートを合わせるために、シートに応答性の高いレイアウトが使用されています。シートに応答性の高いレイアウトを使用したくない場合は、シートにカスタムの幅と高さを設定できます。これにより、応答性について調整することなく、確実に作成した通りにダッシュボードをユーザーに表示することができます。シートの高さと幅は、300 ピクセルから 4,000 ピクセルの間であればどの数値にでも設定できます。
シートにカスタムのサイズが適用されている場合は、グリッドの間隔を変更することはできますが、[シートの拡張] を使用してサイズを変更することはできません。
カスタム シートをエクスポートすると、ダウンロードしたシートが応答性が高いシートとしてダウンロードされます。最適な既定のシート サムネイルには、カスタムのサイズ比率を 8:5 (幅:高さ) に維持します。
カスタムサイズ シートが PDF 1 ページ内で鮮明に表示できないほど大きい場合、シートの PDF 出力品質が低下する可能性があります。
次の手順を実行します。
- [シート サイズ] 設定を [応答性が高い] から [カスタム] に変更します。
-
シートの幅をピクセルで入力します。
-
シートの高さをピクセルで入力します。
シート サイズのカスタマイズ
既定では、Qlik Sense ではユーザーのスクリーンの軸にシートを合わせるために、シートに応答性の高いレイアウトが使用されています。シートに応答性の高いレイアウトを使用したくない場合は、シートにカスタムの幅と高さを設定できます。これにより、応答性について調整することなく、確実に作成した通りにダッシュボードをユーザーに表示することができます。シートの高さと幅は、300 ピクセルから 4,000 ピクセルの間であればどの数値にでも設定できます。
シートにカスタムのサイズが適用されている場合は、グリッドの間隔を変更することはできますが、[シートの拡張] を使用してサイズを変更することはできません。
カスタム シートをエクスポートすると、ダウンロードしたシートが応答性が高いシートとしてダウンロードされます。最適な既定のシート サムネイルには、カスタムのサイズ比率を 8:5 (幅:高さ) に維持します。
カスタムサイズ シートが PDF 1 ページ内で鮮明に表示できないほど大きい場合、シートの PDF 出力品質が低下する可能性があります。
次の手順を実行します。
- [シート サイズ] 設定を [応答性が高い] から [カスタム] に変更します。
-
シートの幅をピクセルで入力します。
-
シートの高さをピクセルで入力します。
小さい画面用のレイアウトの変更
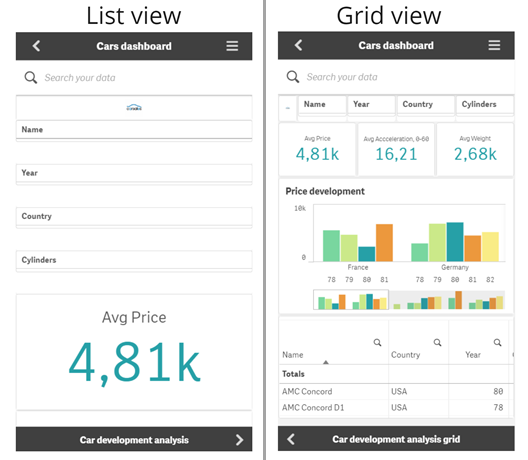
既定では、シートを小さい画面上で表示する場合は、リスト ビューに表示されます。これをグリッドでの表示に変更することができます。シートを小さい画面上でグリッド表示するには、応答性が高いレイアウトに設定する必要があります。

グリッド ビューにはビジュアライゼーションの小さいプレビューが表示されます。リスト ビューにはビジュアライゼーションのタイトルのみが表示されます。
次の手順を実行します。
- [シート プロパティ] で、[小さい画面用のレイアウト] に移動します。
- ドロップダウンから [グリッド ビュー] を選択します。
シートの領域の拡張
画面に収まるビジュアライゼーションよりも多くのビジュアライゼーションを追加する必要がある場合、シートの領域を縦方向に拡張できます。
ダウンロードされた拡張シートは、シートが大きすぎて単一の PDF ページにはっきりと表示できない場合、PDF の出力品質が低下することがあります。
次の点に注意してください。
- シート プロパティの [シートの拡張] をアクティブにする必要があります。
- 拡張ごとに、シートの元の高さの 50% が追加されます。
- スクロールするビジュアライゼーションがある場合、拡張されたシートのスクロールが妨げられる可能性があります。空白スペースをある程度残しておくと、シートの設計時にスクロール用に利用できます。
2 種類の方法でシートを拡張できます。
次の手順を実行します。
- オブジェクトをシートの下部にドラッグし、表示されたドロップ ゾーンにドロップします。
- [シート プロパティ] の [シートの拡張] を切り替えます。
シートは元の高さから 50% 拡張されています。シート内で縦方向にスクロールすると、すべてのコンテンツにアクセスできます。
シートへのアクションの追加
これらのシートにユーザーが移動した際にトリガーするアクションをシートに追加します。たとえば、ユーザーが特定のシートに移動する時に、アプリの選択を自動的にクリアにできます。
詳細については、「シートへのアクションの追加」を参照してください。
シート アイテムのコピー、置き換え、移動
アイテムは、シート内またはシート間でのコピーや置き換え、移動が可能です。以下の方法があります。
- シート上の編集バーを使用 (
、
および
)。
- 右クリックして [切り取り]、[コピー]、および [貼り付け] を選択。
- キーボード ショートカットを使用 (Ctrl+C、Ctrl+X、Ctrl+V)
シートの複製
シートは、アプリに属するものでも自分で作成したものでも、すべて複製できます。シートの複製は、コンテンツを再利用して時間を節約したり、細部を変更してよりニーズに合ったシートを作成するために行います。複製されたシートには、元のシートと同じビジュアライゼーションが含まれ、同じマスター アイテムにリンクされます。複製されたシートは独立しており、元のシートには接続されていません。複製されたシートは、アプリ概要の [マイ シート] とシート ナビゲーターに表示されます。
次の方法でシートを複製できます。
- アプリ概要またはシート ナビゲーターで、シートのショートカット メニューにある [複製] をクリックします。
- アプリ概要またはシート表示のグローバル メニューにある [シートの複製] をクリックします。
