カスタムレイアウトをデザイン
始める前に
データモデル、ビジネスエンティティおよびデータモデルの属性が作成済みであること。詳細は、データモデルの作成、データモデルにビジネスエンティティを作成、ビジネスエンティティに属性を追加をご覧ください。
このタスクについて
特定のビジネスエンティティにカスタムレイアウトをデザインするには、以下のようにします:
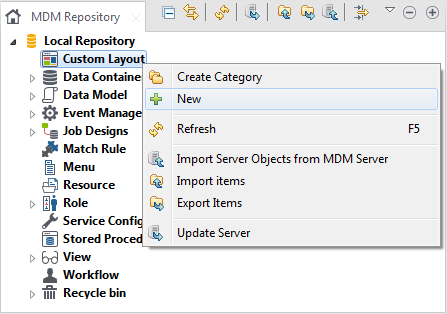
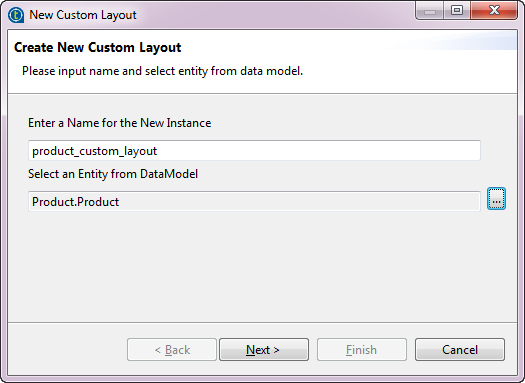
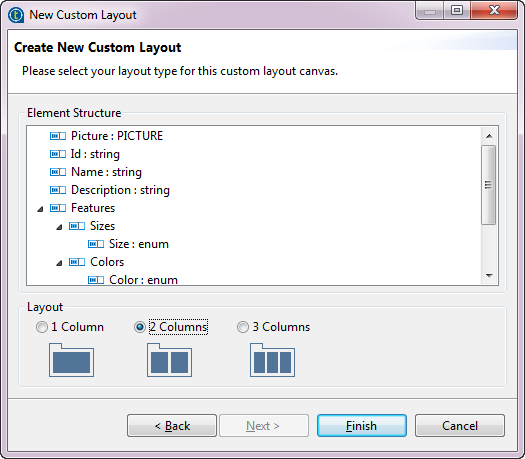
手順
タスクの結果
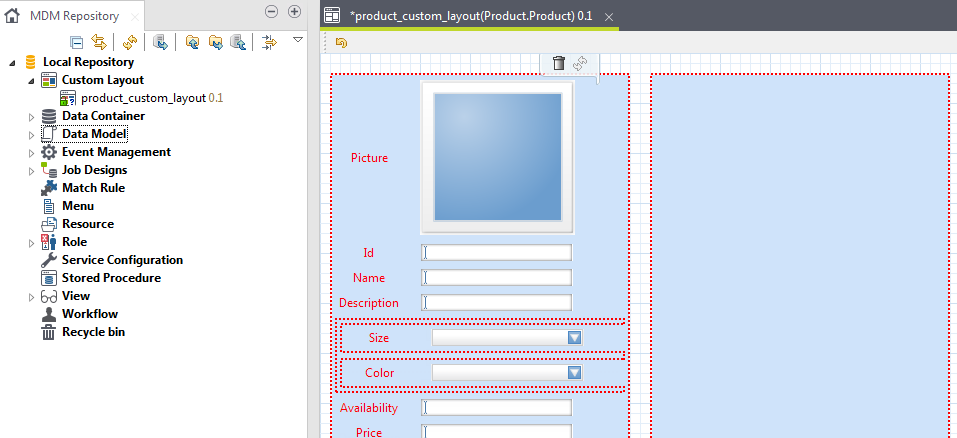
カスタムレイアウトがTalend Studioのワークスペースに表示され、[Properties] (プロパティ)パネルがワークスペースの下部に開き、新しいカスタムレイアウトのノードが[MDM Repository] (MDMリポジトリー)ツリービューの[Custom Layout] (カスタムレイアウト)の下に表示されます。

カスタムレイアウトには、前のステップで選択した2つのカラムが表示されます。最初のカラムには、選択したビジネスエンティティ内で定義したすべてのエレメント(属性)がリスト表示されます。単純型エレメントはフィールドとして、複合型エレメントはパネルとして表されます。
フォームの下にある[Properties] (プロパティ)パネルには、フォーム内で選択するエレメントのプロパティが表示されます。データモデルに外部キーがあっても、カスタムレイアウト内には表示されません。
次のタスク
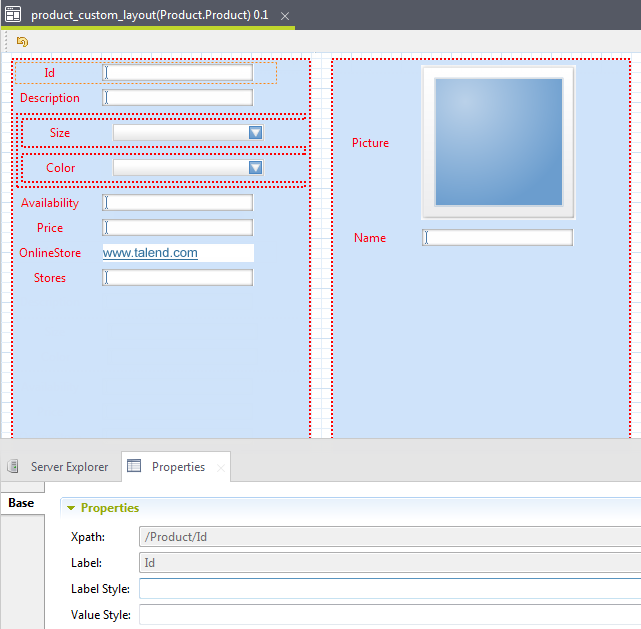
カスタムレイアウトを作成すると、次はエレメントをカスタムレイアウト内のカラムの間に配布し、デザインを確定します。
-
カラムの間にフィールドとパネルを配布するには、ドラッグ&ドロップのオペレーションを使用します。
 情報メモ注: パネルを移動するには、最初にパネルの境界線をクリックしてパネルを選択し、目的のカラムにドラッグします。
情報メモ注: パネルを移動するには、最初にパネルの境界線をクリックしてパネルを選択し、目的のカラムにドラッグします。 -
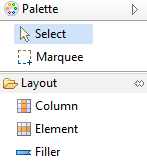
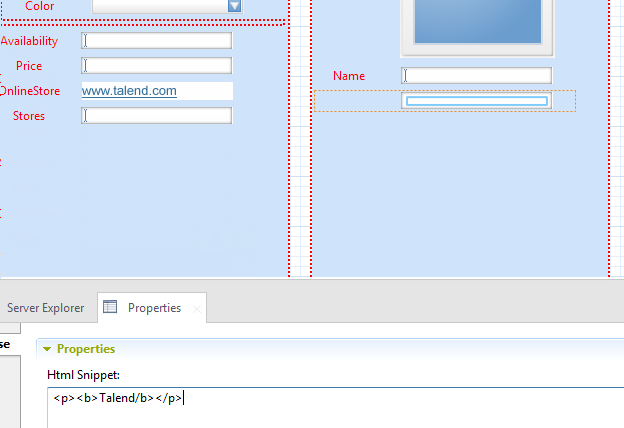
[Palette] (パレット)から[Filler] (フィラー)エレメントをレイアウトにドラッグすることもできます。このエレメントは、空白のままにしてレイアウト内にスペースを挿入できるようにしておくか、イメージや水平線などのカスタムHTMLコードのプレースホルダーとして使用することもできます。

カスタムHTMLコードを追加するには、[Filler] (フィラー)エレメントを選択し、追加するコードを[Properties] (プロパティ)パネルに入力します。

-
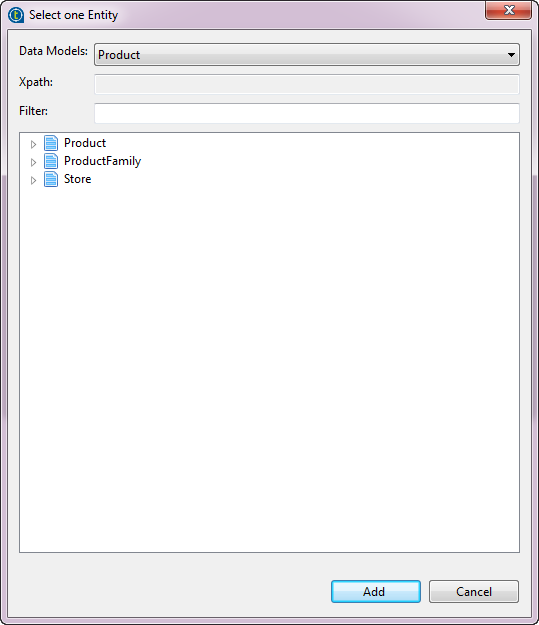
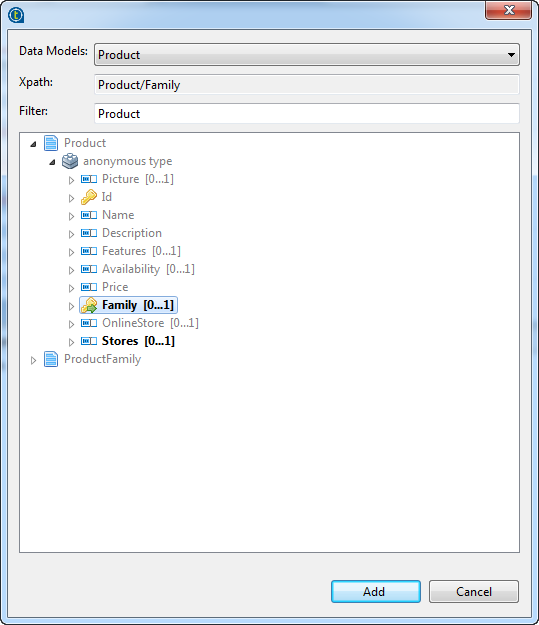
[Element] (エレメント)エレメントを[Palette] (パレット)からレイアウトにドラッグすることもできます。ダイアログボックスが表示され、そこで目的のエレメントを選択できます。
[Data Models] (データモデル)リストと[Filter] (フィルター)フィールドには、選択した内容が自動的に入力されます。Xpathフィールドは、選択するエレメントに応じて異なります。
目的のエレメントを選択したら、[Add] (追加)をクリックしてエレメントをレイアウトに追加します。
 追加できないエレメントもあります。具体的には次のとおりです。
追加できないエレメントもあります。具体的には次のとおりです。-
追加できるのは、現在のエンティティに属していて、現在のレイアウトにないエレメントのみです。
-
親エレメントを現在のレイアウトに追加すると(レイアウト内でパネルとして表示されます)、パネル内に追加できるのは、その子エレメントのみです。
追加できるエレメントは太字で表示され、その他は選択不可となっています。ノードが選択不可となっていても、そのノードを展開して、追加すべきエレメントがあるかどうかを確認しなければならない場合もあります。
-
-
レイアウトを保存します。情報メモ注: [MDM Repository] (MDMリポジトリー)ツリービューで特定のビジネスエンティティのレイアウトを作成したら、MDM環境で定義したMDMサーバーの1つにデプロイする必要があります。そうしておけば、Talend MDM Web UIは、デプロイされたレイアウトに従ってマスターデータをWebページ内にレンダリングできます。項目をMDMサーバーにデプロイする方法の詳細は、リポジトリー項目のMDMサーバーへのデプロイをご覧ください。