既存のループ式を再使用
LoopReferenceファンクションを使えば、前に別のエレメントで定義されたループ式を再使用できます。
始める前に
このタスクについて
<customers>
<customer>
<lastName>Harrison</lastName>
<firstName>Emily</firstName>
<state>New Jersey</state>
</customer>
<customer>
<lastName>Reagan</lastName>
<firstName>James</firstName>
<state>New Jersey</state>
</customer>
<customer>
<lastName>Smith</lastName>
<firstName>Karen</firstName>
<state>Texas</state>
</customer>
</customers>次のXMLサンプルを使えば、出力ストラクチャーを作成できます:
<root>
<customers>
<state/>
<customer>
<lastName/>
<firstName/>
</customer>
<customer>
<lastName/>
<firstName/>
</customer>
</customers>
<customers>
<state/>
<customer>
<lastName/>
<firstName/>
</customer>
<customer>
<lastName/>
<firstName/>
</customer>
</customers>
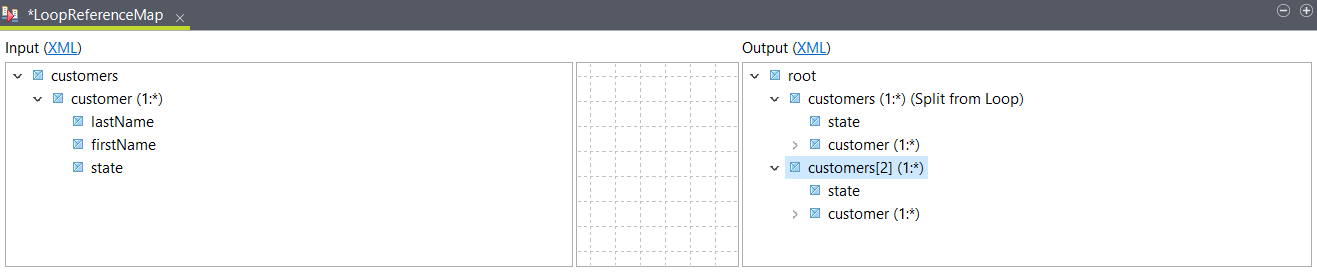
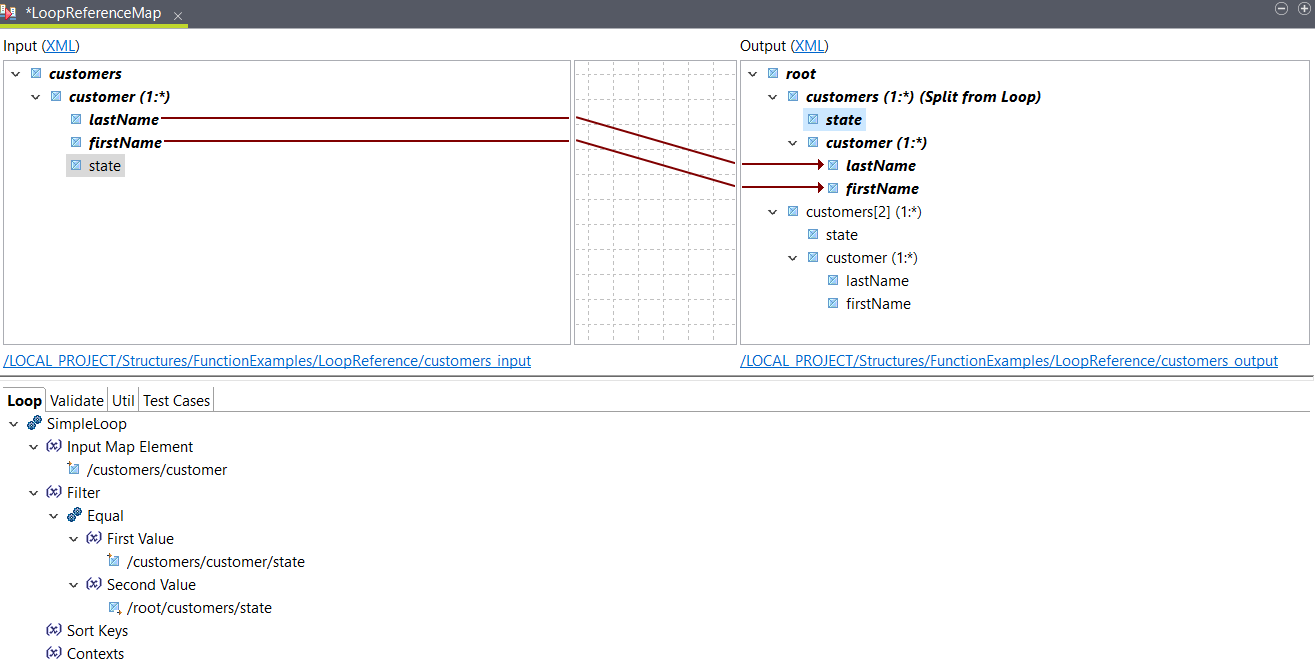
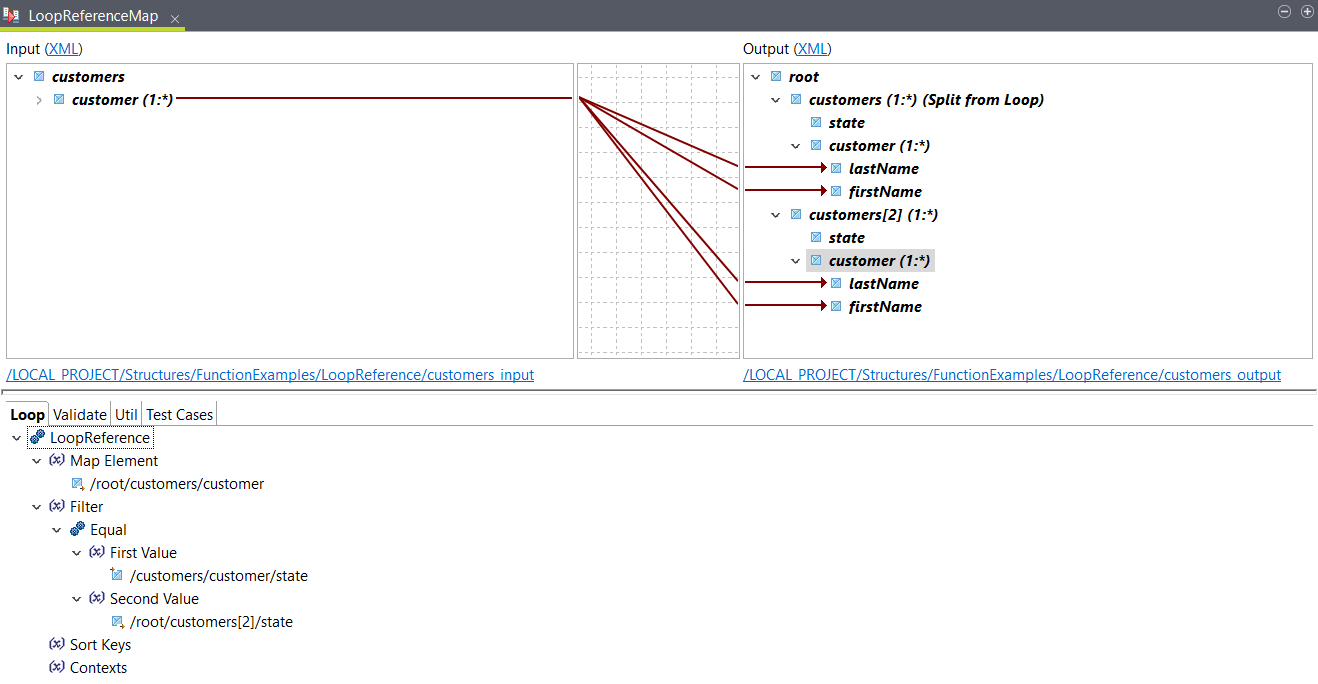
</root>手順
タスクの結果

[Test Run] (テスト実行)機能を使えば結果を表示できます。この例では次のような出力が返されます。
<root>
<customers>
<state>New Jersey</state>
<customer>
<lastName>Harrison</lastName>
<firstName>Emily</firstName>
</customer>
<customer>
<lastName>Reagan</lastName>
<firstName>James</firstName>
</customer>
</customers>
<customers>
<state>Texas</state>
<customer>
<lastName>Smith</lastName>
<firstName>Karen</firstName>
</customer>
</customers>
</root>