Reusing an existing loop expression
Use a LoopReference function to reuse a loop expression previously defined in another element.
Before you begin
About this task
<customers>
<customer>
<lastName>Harrison</lastName>
<firstName>Emily</firstName>
<state>New Jersey</state>
</customer>
<customer>
<lastName>Reagan</lastName>
<firstName>James</firstName>
<state>New Jersey</state>
</customer>
<customer>
<lastName>Smith</lastName>
<firstName>Karen</firstName>
<state>Texas</state>
</customer>
</customers>You can use the following XML sample to create your output
structure:
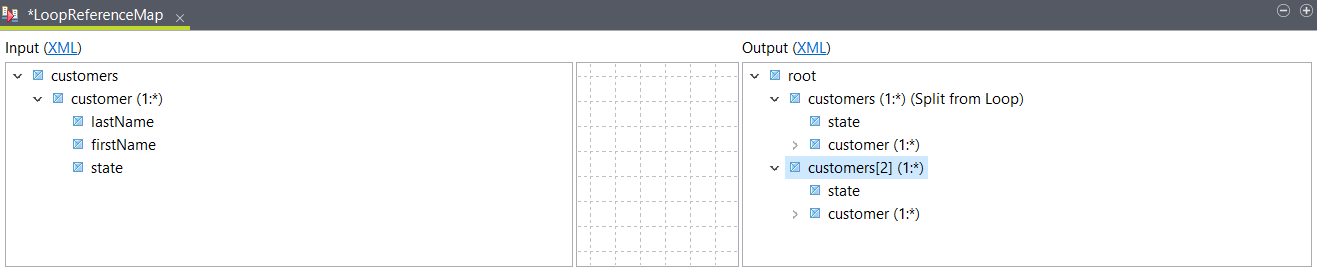
<root>
<customers>
<state/>
<customer>
<lastName/>
<firstName/>
</customer>
<customer>
<lastName/>
<firstName/>
</customer>
</customers>
<customers>
<state/>
<customer>
<lastName/>
<firstName/>
</customer>
<customer>
<lastName/>
<firstName/>
</customer>
</customers>
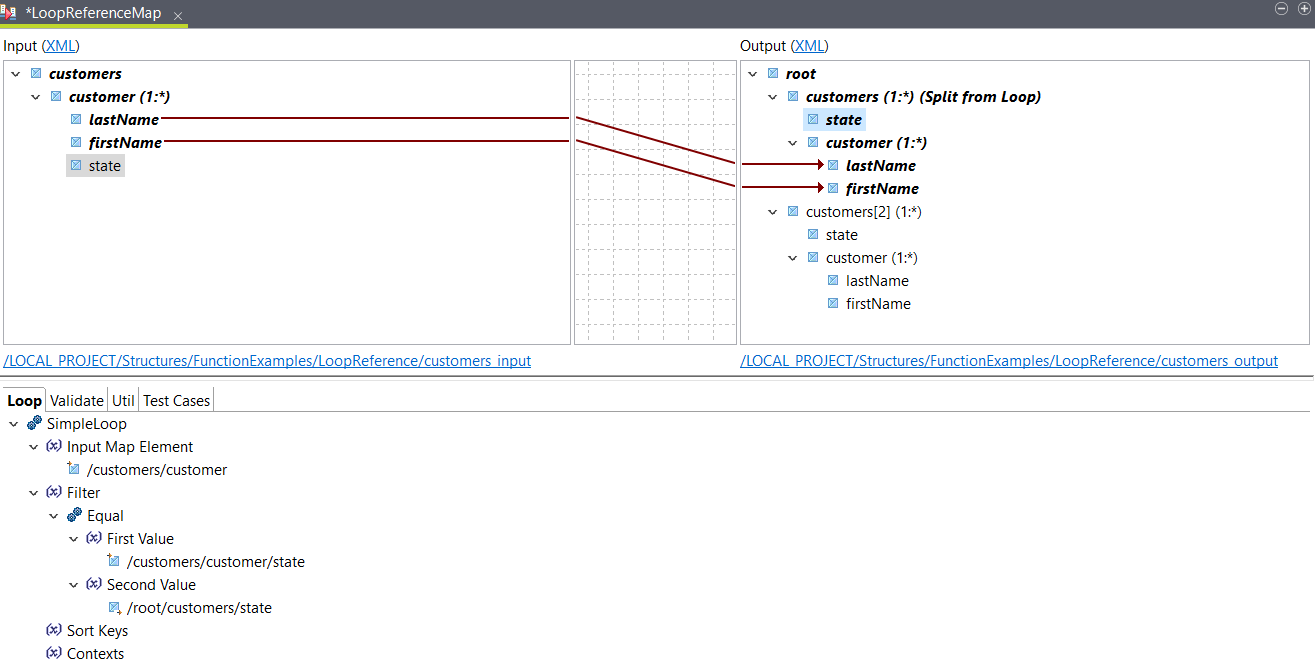
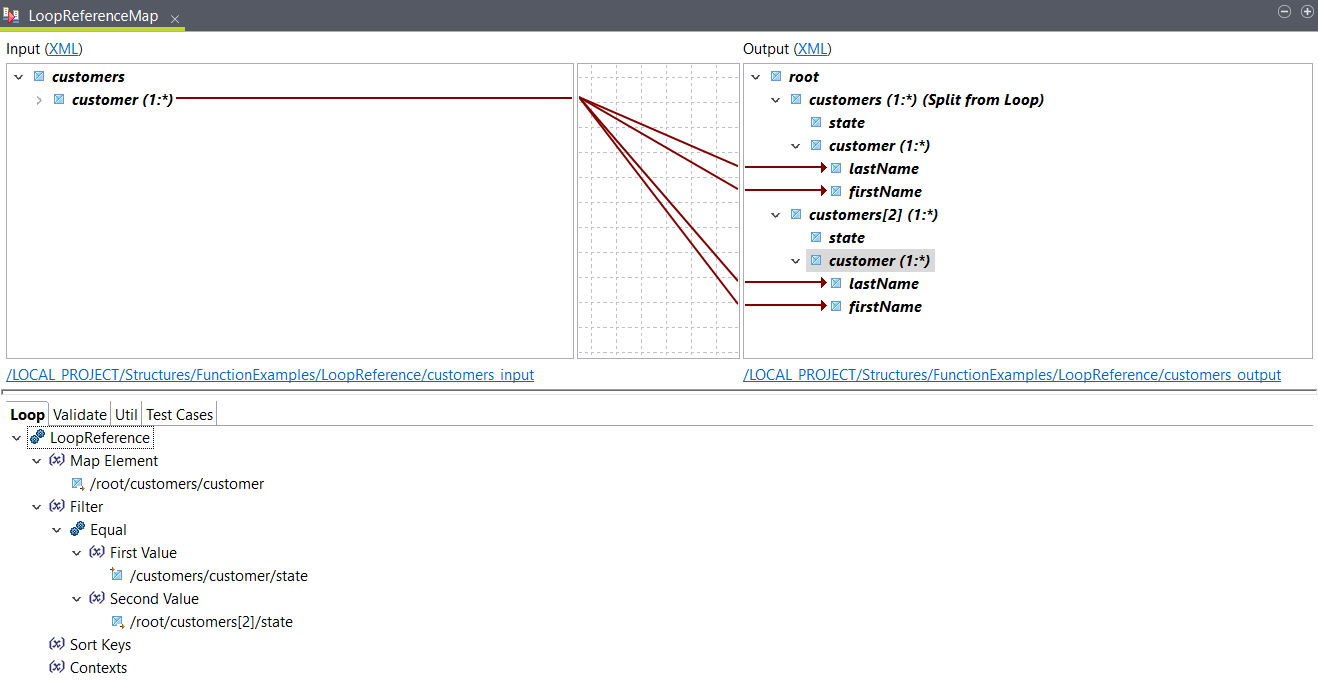
</root>Procedure
Results

You can use the Test Run feature to see
the result. In this example, the following output is returned:
<root>
<customers>
<state>New Jersey</state>
<customer>
<lastName>Harrison</lastName>
<firstName>Emily</firstName>
</customer>
<customer>
<lastName>Reagan</lastName>
<firstName>James</firstName>
</customer>
</customers>
<customers>
<state>Texas</state>
<customer>
<lastName>Smith</lastName>
<firstName>Karen</firstName>
</customer>
</customers>
</root>