ループ反復をグルーピング
SimpleLoopファンクションをDistinct Child Elementプロパティと共に使えば、子レベルの値に基づいてループ反復をグルーピングできます。
始める前に
このタスクについて
<orders>
<item>
<itemId>1268168</itemId>
<orderId>45632</orderId>
<customerName>John Smith</customerName>
<shipping>
<street>South Highway</street>
<city>San Diego</city>
<state>California</state>
</shipping>
</item>
<item>
<itemId>1684157</itemId>
<orderId>45632</orderId>
<customerName>John Smith</customerName>
<shipping>
<street>South Highway</street>
<city>San Diego</city>
<state>California</state>
</shipping>
</item>
<item>
<itemId>1168468</itemId>
<orderId>46987</orderId>
<customerName>Jane Harrison</customerName>
<shipping>
<street>Bailard Avenue</street>
<city>Los Angeles</city>
<state>California</state>
</shipping>
</item>
<item>
<itemId>1544417</itemId>
<orderId>46987</orderId>
<customerName>Jane Harrison</customerName>
<shipping>
<street>Bailard Avenue</street>
<city>Los Angeles</city>
<state>California</state>
</shipping>
</item>
<item>
<itemId>1168468</itemId>
<orderId>47949</orderId>
<customerName>Jack Monroe</customerName>
<shipping>
<street>Steele Lane</street>
<city>Las Vegas</city>
<state>Nevada</state>
</shipping>
</item>
<item>
<itemId>1388147</itemId>
<orderId>47949</orderId>
<customerName>Jack Monroe</customerName>
<shipping>
<street>Steele Lane</street>
<city>Las Vegas</city>
<state>Nevada</state>
</shipping>
</item>
</orders>次のXMLサンプルを使えば、出力ストラクチャーを作成できます:
<orders>
<order>
<orderId/>
<customerName/>
<shipping>
<street/>
<city/>
<state/>
</shipping>
<items>
<itemId/>
<itemId/>
</items>
</order>
<order>
<orderId/>
<customerName/>
<shipping>
<street/>
<city/>
<state/>
</shipping>
<items>
<itemId/>
<itemId/>
</items>
</order>
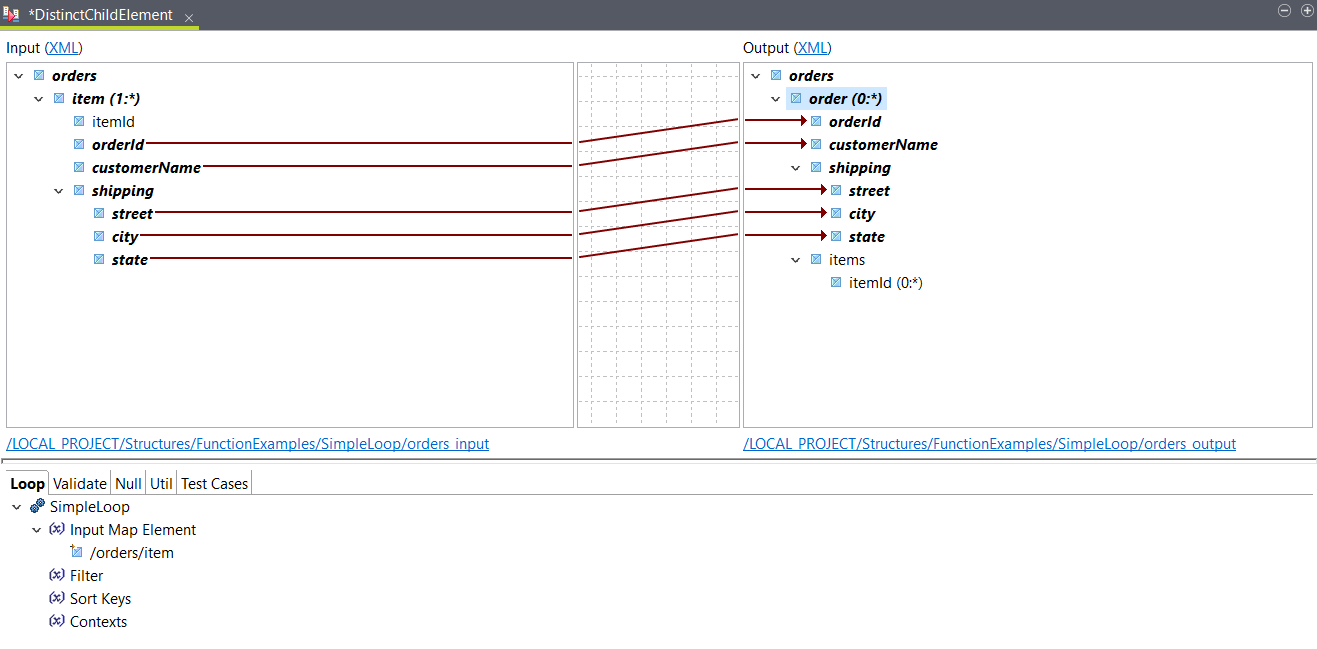
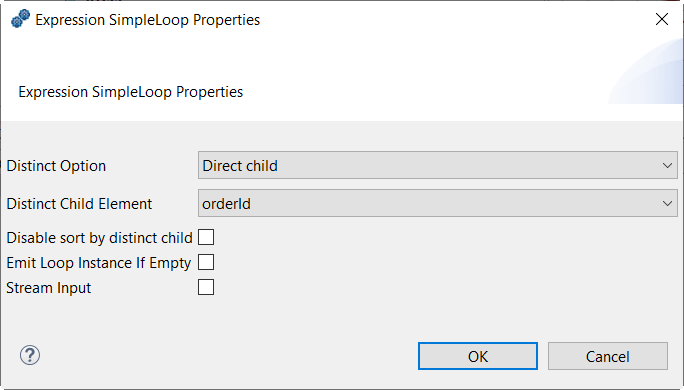
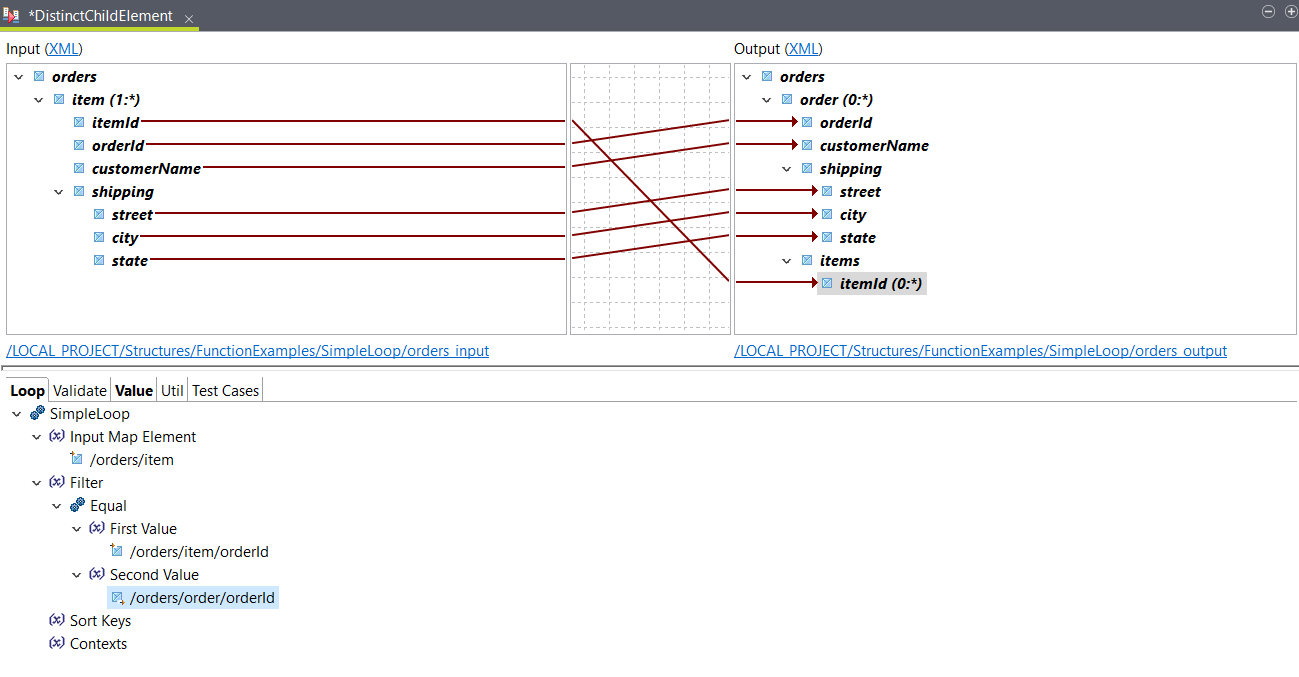
</orders>手順
タスクの結果
<orders>
<order>
<orderId>45632</orderId>
<customerName>John Smith</customerName>
<shipping>
<street>South Highway</street>
<city>San Diego</city>
<state>California</state>
</shipping>
<items>
<itemId>1268168</itemId>
<itemId>1684157</itemId>
</items>
</order>
<order>
<orderId>46987</orderId>
<customerName>Jane Harrison</customerName>
<shipping>
<street>Bailard Avenue</street>
<city>Los Angeles</city>
<state>California</state>
</shipping>
<items>
<itemId>1168468</itemId>
<itemId>1544417</itemId>
</items>
</order>
<order>
<orderId>47949</orderId>
<customerName>Jack Monroe</customerName>
<shipping>
<street>Steele Lane</street>
<city>Las Vegas</city>
<state>Nevada</state>
</shipping>
<items>
<itemId>1168468</itemId>
<itemId>1388147</itemId>
</items>
</order>
</orders>